Cocos Creator 橡皮差(刮刮卡)功能(转)
实现一个刮刮卡的效果,于是在论坛里搜集了一些资料并且看了一下CCMask的源码,做出来一套可用的教程,分享给大家。(WEBGL和Native端测试可用)


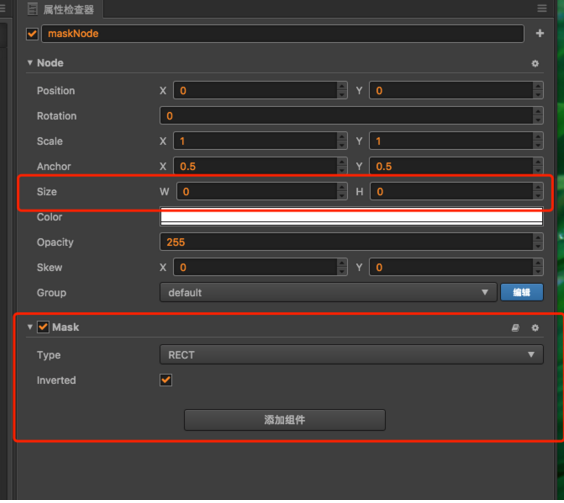
maskNode是详细设置如下

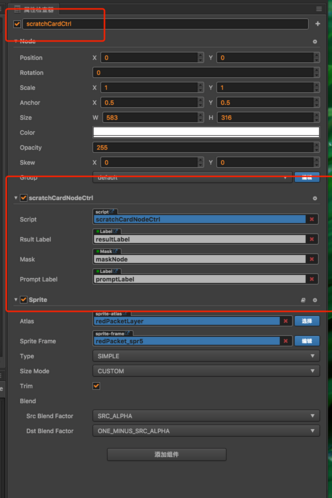
我们在 scratchCardCtr上挂载了一个脚本 scratchCardNodeCtrl

直接上这个脚本的代码吧
cc.Class({
extends: cc.Component,
properties: {
rsultLabel:cc.Label,
mask:cc.Mask,
promptLabel:cc.Label,
},
// use this for initialization
onLoad: function (){
this.node.on(cc.Node.EventType.TOUCH_START, this._onTouchBegin, this);
this.node.on(cc.Node.EventType.TOUCH_MOVE, this._onTouchMoved, this);
this.node.on(cc.Node.EventType.TOUCH_END, this._onTouchEnd, this);
this.node.on(cc.Node.EventType.TOUCH_CANCEL, this._onTouchCancel, this);
},
onDestroy:function () {
this.node.off(cc.Node.EventType.TOUCH_START, this._onTouchBegin, this);
this.node.off(cc.Node.EventType.TOUCH_MOVE, this._onTouchMoved, this);
this.node.off(cc.Node.EventType.TOUCH_END, this._onTouchEnd, this);
this.node.off(cc.Node.EventType.TOUCH_CANCEL, this._onTouchCancel, this);
},
start:function () {
//
// var x =-100;
// var y =-100;
// var width =300;
// var height = 200;
// var rectangle = [cc.v2(x, y),
// cc.v2(x + width, y),
// cc.v2(x + width, y + height),
// cc.v2(x, y + height)];
//
// stencil.drawPoly(rectangle, color, 0, color);
// stencil.drawPoly(this.mask._calculateCircle(cc.p(0,0),cc.p(100,100), 64), color, 0, color);
//
// stencil.drawPoly(this.mask._calculateCircle(cc.p(200,200),cc.p(50,50), 64), color, 0, color);
},
_onTouchBegin:function (event) {
cc.log('touchBegin');
var point = event.touch.getLocation();
point = this.node.convertToNodeSpaceAR(point);
this._addCircle(point);
},
_onTouchMoved:function (event) {
var point = event.touch.getLocation();
point = this.node.convertToNodeSpaceAR(point);
this._addCircle(point);
},
_onTouchEnd:function (event) {
var point = event.touch.getLocation();
point = this.node.convertToNodeSpaceAR(point);
this._addCircle(point);
},
_onTouchCancel:function (event) {
// var point = event.touch.getLocation();
// point = this.node.convertToNodeSpaceAR(point);
// this._addCircle(point);
},
_addCircle:function (point) {
var stencil = this.mask._clippingStencil;
var color = cc.color(255, 255, 255, 0);
stencil.drawPoly(this.mask._calculateCircle(point,cc.p(50,50), 64), color, 0, color);
if (!CC_JSB) {
cc.renderer.childrenOrderDirty = true;
}
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});

Cocos Creator 橡皮差(刮刮卡)功能(转)的更多相关文章
- 用BlendFunc实现舞台灯光和刮刮卡效果
[转]http://code.lovemiao.com/?p=136#more-136 之前写过一篇<不规则形状按钮的点击判定>,利用了CCRenderTexture创建一块画布,可以在上 ...
- Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一.简介: 今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文& ...
- Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 很久以前也过一个html5的刮刮卡 ...
- Android 自己定义控件实现刮刮卡效果 真的就仅仅是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 非常久以前也过一个html5的刮刮 ...
- js实现刮刮卡抽奖
刮刮卡抽奖是前端活动页常见的功能: 链接:图像擦除插件(下载及教程讲解) 推荐理由:无缝刮痕,兼容性好,上手简单 插件有些要修改的地方,打开图像擦除插件后可以看下方网友讨论,或者直接下载本博 ...
- WP8下实现刮刮乐(橡皮擦)功能
说到刮刮乐这个功能,我们最先想到的是上下两张(长方形)重叠,之后对上面这张图片进行操作. 我的想法是:通过手势,让手指划过的地方变成透明的,底部就会显示了. 那如何让图片变为透明呢?这就要对图片的像素 ...
- qt qml 刮刮卡效果
用canvas+mouseArea实现的刮刮卡效果. 表层是一层色彩,用手指划开,可看到下面的文字Lisence: MIT, 请保留本文档说明Author: surfsky.cnblogs.com 2 ...
- 网页闯关游戏(riddle webgame)--H5刮刮卡的原理和实践
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. 对于刮刮卡, 想必大家都很熟悉, 也很喜 ...
- php中奖概率算法,可用于刮刮卡,大转盘等抽奖算法
php中奖概率算法,可用于刮刮卡,大转盘等抽奖算法.用法很简单,代码里有详细注释说明,一看就懂 <?php /* * 经典的概率算法, * $proArr是一个预先设置的数组, * 假设数组为: ...
随机推荐
- 咸鱼入门到放弃4——Http协议
一.什么是HTTP协议 HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的 ...
- BZOJ.2780.[SPOJ8093]Sevenk Love Oimaster(广义后缀自动机)
题目链接 \(Description\) 给定n个模式串,多次询问一个串在多少个模式串中出现过.(字符集为26个小写字母) \(Solution\) 对每个询问串进行匹配最终会达到一个节点,我们需要得 ...
- 编程菜鸟的日记-初学尝试编程-C++ Primer Plus 第5章编程练习4
#include <iostream>using namespace std;const MAXSIZE=12;int main(){ char *month[MAXSIZE]={&quo ...
- python学习:输出九九乘法表
输出九九乘法表 代码: num1 = 1while num1 <= 9: num2 = 1 while num2 <= num1: print(str(num2)+"*" ...
- 小甲鱼Python第二十一讲课后习题
测试题: 0. 递归在编程上的形式是如何表现的呢? 在编程上,递归表现为函数调用本身这么一个行为. 1. 递归必须满足哪两个基本条件? 一. 函数调用自身二. 设置了正 ...
- Spring+Hibernate实现动态SessionFactory切换(改进版)
前面写了一篇关于动态切换Hibernate SessionFactory的文章 发现存在一些问题: 需要配置多个HibernateTransactionManager和多个Spring 切面 这样带来 ...
- vue学习:安装及创建项目
1.先安装npm 参考链接:https://www.cnblogs.com/Hao-Killer/p/7235398.html 查看npm版本:在终端输入:npm -v 2.在安装vue # 安装vu ...
- __x__(15)0906第三天__超链接
HTML5 中的新属性. 属性 值 描述 charset char_encoding HTML5 中不支持.规定被链接文档的字符集. coords coordinates HTML5 中不支持.规定链 ...
- STL--set_difference
set_difference(),作用是求两个集合的差.即求A-B(属于A但不属于B的元素) set_difference()算法计算两个集合[start1, end1)和[start2, end2) ...
- java重构四则运算
package 重构四则运算; import java.io.IOException; public class Test { public static void main(String[] arg ...
