react_app 项目开发 (6)_后台服务器端-node
后台服务器端
负责处理前台应用提交的请求,并向前台返回 json 数据
前台应用 负责
展现数据与用户交互
发 ajax 请求与后台应用交互
yarn add axios
/src/api/ajax.js
/*
自定义封装 axios ---- https://github.com/axios/axios
返回值: Promise 对象
*/
export default function ajax(url, data={}, method="GET"){
/**** 自定义封装 Promise 对象 ****/
return new Promise((resolve, reject)=>{
let promiseAxios;
if(method === "GET"){
promiseAxios = axios,get(url, {params: data});
}else if(method === "POST"){
promiseAxios = axios.post(url, data);
}else{
throw new Error("方法 method 错误");
}
promiseAxios.then(result=>{
resolve(result);
}).catch(error=>{
console.log(error);
message.error("请求出错了");
throw new Error("请求出错了");
});
});
} /****
async function login(){
const result= await ajax(
"/login",
{uName: 'Tom', uPWD: '112233'},
"POST"
);
if(result.statue === 0){...}else{...}
}
****/
/src/api/login.js
import requestLogin from "xxx"
...
this.props.form.validateFields(()=>{
if(error){ }else{
const result = await requestLogin(values);
}
})
... /**** 以上写法意味着 ajax 需要进一步封装 /src/api/index.js
import ajax from "./ajax"
// export function requestLogin(data){
// return ajax(“/login”, data, "POST");
// } export default const requsetAPI = {
login(data){
return ajax(“/login”, data, "POST");
},
addUser(data){
return ajax(“/manage/user/add”, data, "POST");
},
}
****/
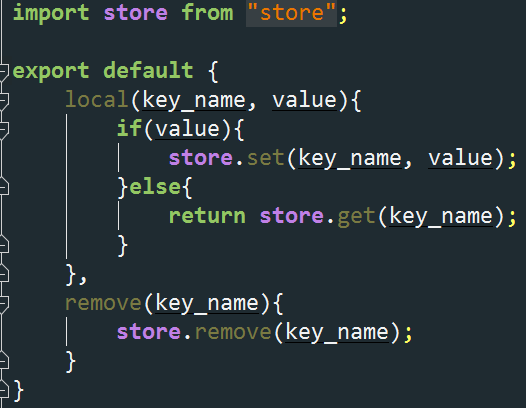
保存 用户登录 状态
- 会话保存到内存 sessionStorage
- 永久保存到硬盘 localStorage


06_jsonp、cors、"proxy" 代理 解决跨域问题 ---- 只有 ajax 跨域才会有问题
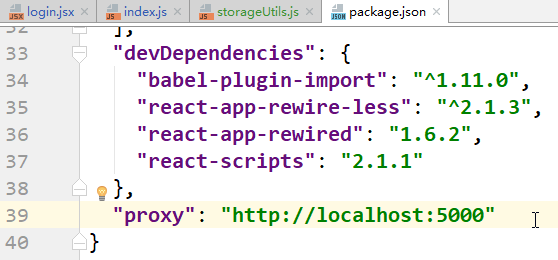
proxy 有两个作用: 拦截到请求,然后转发到 另一个目标地址

中间件就是一个函数,进行处理后,控制继续还是不继续。
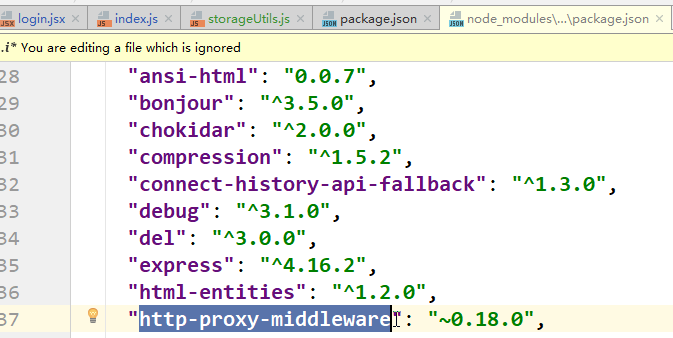
http-proxy-middleware 代理中间件 被前端广泛使用,而后台多用 nginx
配置 前端应用的 package.json ---- webpack-dev-server 提供的功能

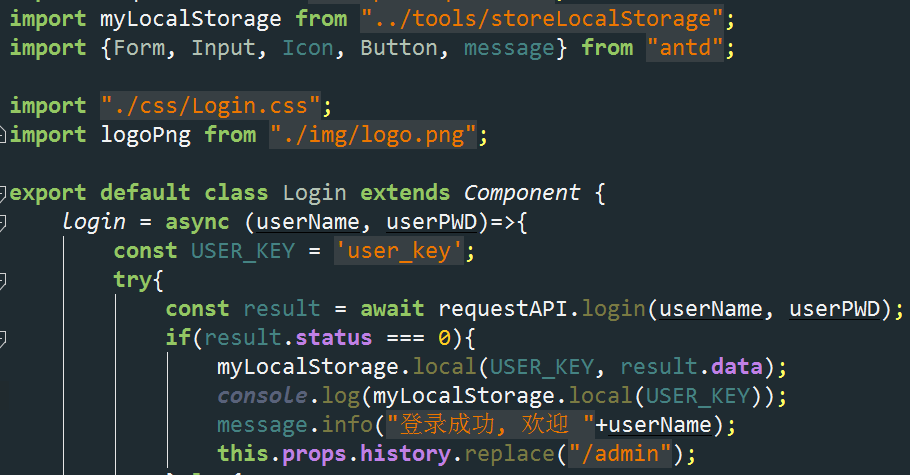
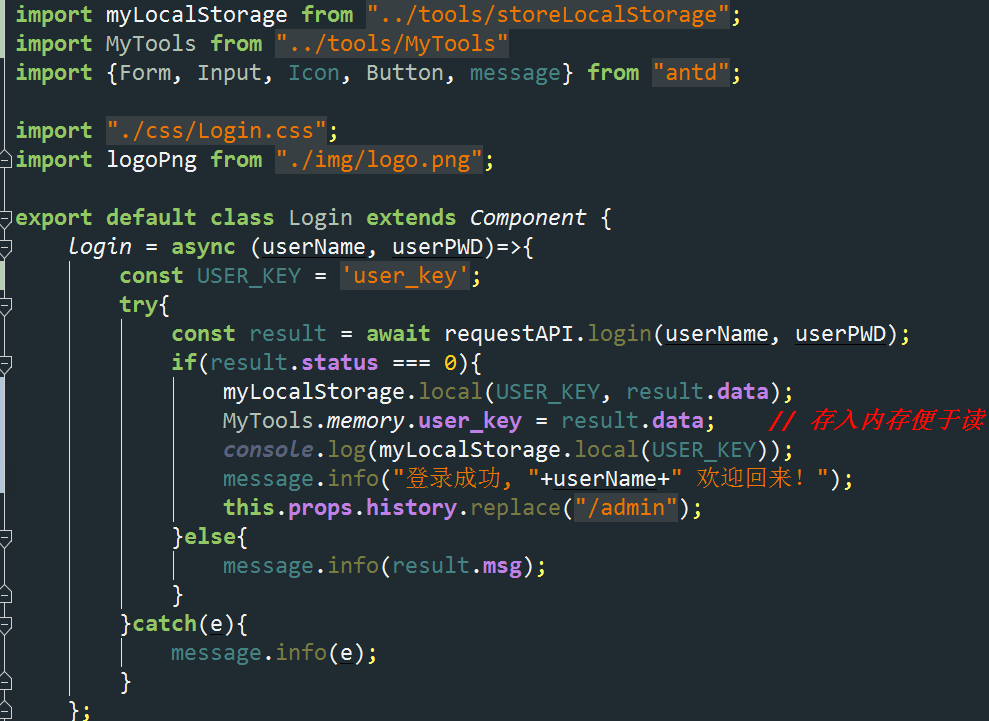
07_登录检查用户状态 从内存读 会 从 localStorage 中读 的效率更高
减少从 localStorage 中读: 只是存入 localStorage



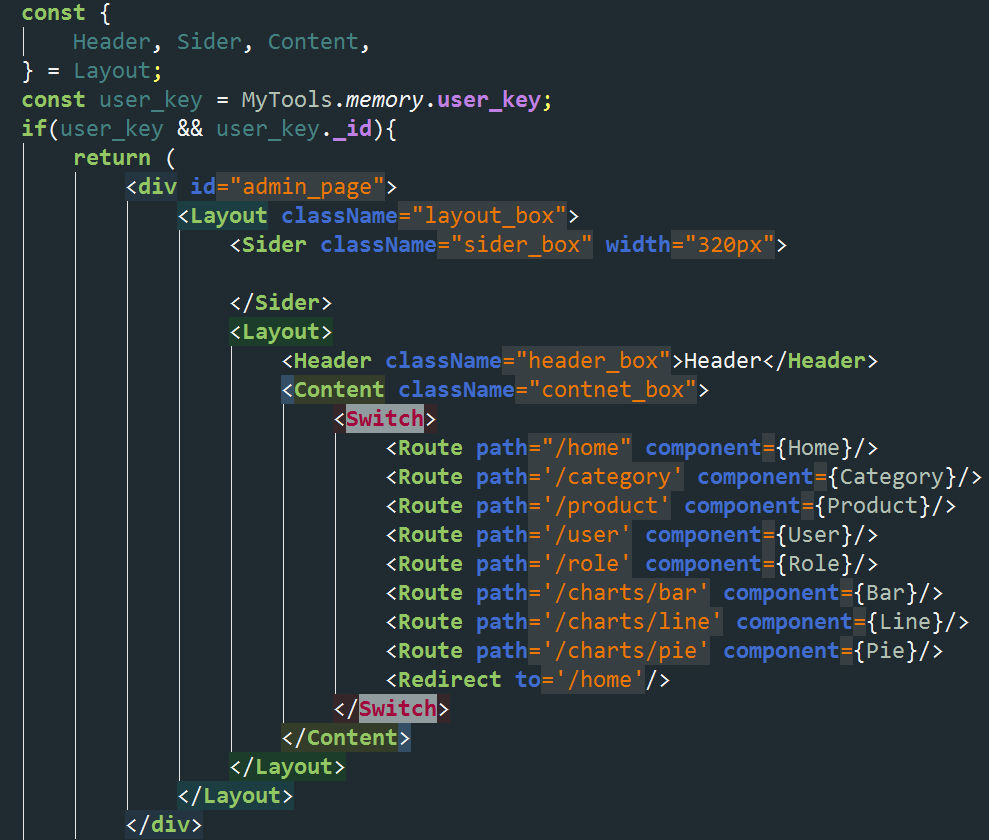
登录检查:


5
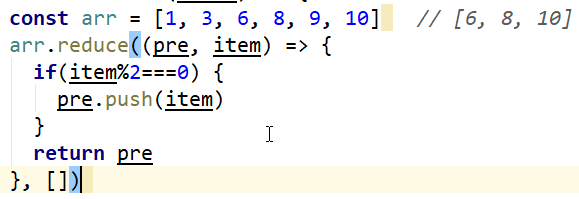
创建 src/config 文件夹 ---- 菜单配置 menuConfig.js
- reduce 的常用逻辑

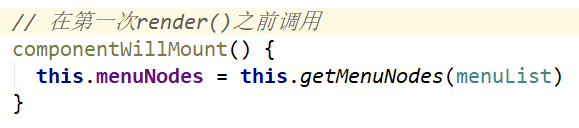
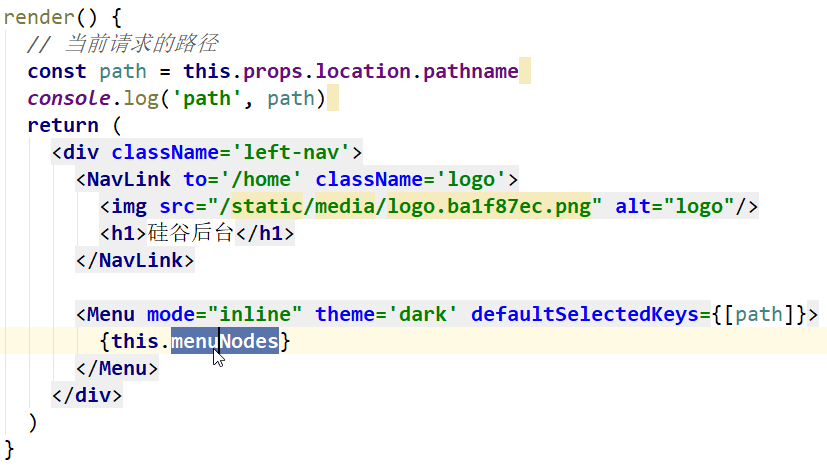
- 在 LeftNav.jsx 中

利用递归,来


react_app 项目开发 (6)_后台服务器端-node的更多相关文章
- react_app 项目开发 (5)_前后端分离_后台管理系统_开始
项目描述 技术选型 react API 接口 接口文档,url,请求方式,参数类型, 根据文档描述的方法,进行 postman 测试,看是否能够得到理想的结果 collections - 创建文件取项 ...
- react_app 项目开发 (3)_单页面设计_react-router4
(web) 利用 react-router4 实现 单页面 开发 SPA 应用 ---- (Single Page Web Application) 整个应用只有 一个完整的页面 单击链接不会刷新页面 ...
- react_app 项目开发 (7)_难点集合
/src/App/Admin/Header 布局 import {Row, Col} from "antd" <div className="header_box& ...
- react_app 项目开发 (4)_ React UI 组件库 ant-design 的基本使用
最流行的开源 React UI 组件库 material-ui 国外流行(安卓手机的界面效果)文档 ant-design 国内流行 (蚂蚁金服 设计,一套 PC.一套移动端的____下拉菜单.分页.. ...
- react_app 项目开发 (8)_角色管理_用户管理----权限管理 ---- shouldComponentUpdate
角色管理 性能优化(前端面试) 需求:只要执行 setState(), 就会调用 render 重新渲染.由于有时调用了 setState,但是并没有发生状态的改变,以致于不必要的刷新 解决: 重写 ...
- react_app 项目开发 (9)_数据可视化 ECharts
数据可视化 ECharts yarn add echarts echarts-for-react
- react_app 项目开发
react_app 项目开发 npm install -g create-react-app npm root -g // 查看安装包位置 创建项目 create-react-app m ...
- react_app 项目开发_遇到的坑
1. favicon.ico <link rel="shortcut icon" type="image/x-icon" href="./fav ...
- com.panie 项目开发随笔_数据字典(2017.2.24)
(一) 做一个网站,第一步需要考虑的是从哪个地方开始下手.首先,每一个功能肯定有最基本的增删改查功能,而此功能一般都分为两个页面. 1) 列表显示页面.用列表来展示数据库中的数据,多用于分页显示.该页 ...
随机推荐
- 13、 使用openpyxl存储周杰伦的歌曲信息
import requests import openpyxl res = requests.get('https://c.y.qq.com/soso/fcgi-bin/client_search ...
- Form -------- 使用
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 1.创建Form类 from django.f ...
- django - 总结 - ORM性能
QuerySet 1.惰性查询 2.缓存机制 3.可迭代 4.可切片 -------------------------------------------------------在一个新创建的查询集 ...
- django - 总结 - admin
admin组件,一旦我们注册了表以后,会自动生成很多url,那他是如何添加的呢, 因为admin在启动后会自动执行每个app下的ready方法: 具体是由 from django.utils.modu ...
- Numpy 学习(一)
1.Numpy 中Matrices和arrays的区分 Numpy matrices必须是2维的,但是 numpy arrays (ndarrays) 可以是多维的(1D,2D,3D····ND). ...
- dubbo服务运行的三种方式
dubbo服务运行,也就是让生产服务的进程一直启动.如果生产者进程挂掉,也就不存在生产者,消费者不能进行消费. Dubbo服务运行的三种方式如下:1.使用Servlet容器运行(Tomcat.Jett ...
- Django部署方法
Windows方案: Apache2.4 + Django2.0 网上的方法乱七八糟: 那么接下来:最好的方法,不行吃屎. 当前环境是Django2.0+ python35(64bit) 部署原因: ...
- c4b和c4f的区别
1. cc.c4b的参数直接填rgba的值. 2 .cc.c4f(r,g,b,透明度),把rgb值填进去,会发现颜色不对,需要把rgb值除以255,所以最终转换公式是: cc.c3b(r,g,b) = ...
- SpringBoot配置
多模块Maven项目 .gitignore文件 .idea *.iml targetout log tmp test 父模块pom文件 <?xml version="1.0" ...
- C++反汇编调试
1.使用 OllyDBG打开的dll文件,最好找破解pro版本.不然没有编辑权限 ,目前OllyDBG并不支持eclipse IDE 64位编辑的 .class文件类型. 另外使用反编译的时候物理内 ...
