Grunt connect
使用connect打开指定html方法
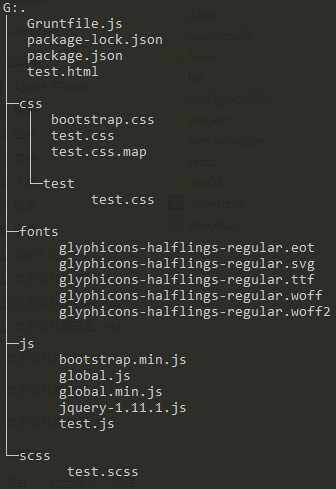
由于localhost会直接链接到了index.html,所以我们可以通过base选项设置打开html,这是我的目录,我要打开根目录下的test.html

connect:{
options: {
port: 9000,
open: true,
livereload: 35729,
// Change this to '0.0.0.0' to access the server from outside
hostname: 'localhost',
useAvailablePort:true,
},
server: {
options: {
oprt:9001,
base:{
path:'./',
options:{
index:'./test.html'
}
}
},
keepalive:true
}
}
如果不设置,那么localhost会去寻找index.html,若没有找到就会返回根目录

如果没有设置useAvailablePort ,自行设置port有可能会出现Port is already being used 那么通过杀死使用该端口的进程来解决
connect Option 详细内容见https://www.jianshu.com/p/898cbc5724a0
port
类型: Integer(整数)
默认值:8000
网络服务器将响应的端口。如果指定的端口已经在使用中,则该任务将失败(除非设置了useAvailablePort)。您可以使用特殊值0或'?'使用系统分配的端口。
protocol
类型:String
默认值:'http'
网络通信协议,可以是'http', 'http2' 或'https'.
hostname
类型:String
默认值:0.0.0.0
可以访问网络服务器的主机名.
将其设置为'*',像“ 0.0.0.0”,将使服务器可以从任何本地局域网 的IPv4地址访问 '127.0.0.1',并将IP分配给以太网或无线接口如'192.168.0.x'或'10.0.0.x'。
如果open设置为true,该hostname设置将用于生成浏览器打开的URL,默认为localhost指定通配符主机名。
base
类型:String or Array or Object
默认值:.
String提供文件的基本路径(或根目录),默认为 Gruntfile.js 所在的目录Array多个被映射到网站虚拟根目录的物理路径Object包含path和options参数,options 会传递给 serve-state 模块处理。
directory
类型:String
默认值:null
设置到希望能够浏览的目录 用于覆盖base选项的可浏览目录。
keepalive
类型:Boolean
默认值:false
让服务器持续运行。请注意,如果启用此选项,则此任务之后指定的任何任务将永远不会运行。默认情况下,一旦grunt的任务完成,Web服务器停止。此选项会更改该行为。
此选项也可以通过运行任务进行临时启用 grunt nnect:targetname:keepalive
debug
类型:Boolean
默认值:false
将debug选项设置为true以启用日志记录,而不是使用--debug标志。
livereload
类型:Boolean或Number
默认值:false
设置true或端口号,以使用connect-livereload将实时重新加载脚本的标记注入到页面中。
这不执行实时重新加载。它旨在与grunt-contrib-watch或另一个任务一起使用,在文件更改时将触发实时重新加载服务器。
open
类型: Boolean或String或Object
默认值:false
在默认浏览器中打开提供的页面。
这可以是以下之一:
指定
true打开默认服务器URL(从protocol,hostname
和port
设置生成)指定
URL会打开该URL使用以下键指定一个对象,直接配置为open:
useAvailablePort
类型:Boolean
默认值:false
如果true任务将在set port选项之后查找下一个可用端口。
Grunt connect的更多相关文章
- 前端开发 Grunt 之 Connect
在前端开发过程中,我们需要在开发过程中,将开发中的站点部署到服务器上,然后,在浏览器中查看实际的效果,在 Grunt 环境下,可以直接使用集成在 Grunt 中的 Connect 插件完成站点服务器的 ...
- Grunt 之 Connect
前端开发 Grunt 之 Connect 在前端开发过程中,我们需要在开发过程中,将开发中的站点部署到服务器上,然后,在浏览器中查看实际的效果,在 Grunt 环境下,可以直接使用集成在 Grunt ...
- 前端开发 Grunt 之 Connect详解
在前端开发过程中,我们需要在开发过程中,将开发中的站点部署到服务器上,然后,在浏览器中查看实际的效果,在 Grunt 环境下,可以直接使用集成在 Grunt 中的 Connect 插件完成站点服务器的 ...
- 使用Grunt构建任务管理脚本(转)
Grunt是构建Web开发的一个系统,但它创建比较困难.在这个指南中,你将学会如何配置Grunt创建一个现代的Web项目.当你完成教程中的配置之后,你的Gruntfile将具有: 从源目录中向目标目录 ...
- 利用简洁的图片预加载组件提升h5移动页面的用户体验
在做h5移动页面,相信大家一定碰到过页面已经打开,但是里面的图片还未加载出来的情况,这种问题虽然不影响页面的功能,但是不利于用户体验.抛开网速的原因,解决这个问题有多方面的思路:最基本的,要从http ...
- 前端工作面试问题--摘取自github
前端工作面试问题 本文包含了一些用于考查候选者的前端面试问题.不建议对单个候选者问及每个问题 (那需要好几个小时).只要从列表里挑选一些,就能帮助你考查候选者是否具备所需要的技能. 备注: 这些问题中 ...
- 了解Browserify
Browserify是一个Javascript的库,可以用来把多个Module打包到一个文件中,并且能很好地应对Modules之间的依赖关系.而Module是封装了属性和功能的单元,是一个Javasc ...
- grunt之connect、watch
先说下这两个插件配合的用处,简单的说,它们可以拯救你的F5.connect用于建立一个静态服务器,watch监听文件的修改并自动实时刷新浏览器的页面. 还是options走起. connect(V0. ...
- Sass和compass 安装 和配合grunt实时显示 [Sass和compass学习笔记]
demo 下载http://vdisk.weibo.com/s/DOlfkrAWjkF/1401192855 为什么要学习Sass和compass ?提高站独立和代码产品化的绝密武器,尤其是程序化cs ...
随机推荐
- EffectiveC++ 第5章 实现
我根据自己的理解,对原文的精华部分进行了提炼,并在一些难以理解的地方加上了自己的"可能比较准确"的「翻译」. Chapter 5 实现 Implementations 适当提出属于 ...
- 安装tftp
#!/bin/bash # tftp install # 20180711 # 仅测试过操作系统 ubuntu 16.04 download_url='http://img.fe.okjiaoyu.c ...
- 第二章 Android系统与嵌入式开发
第二章 Android系统与嵌入式开发 第二章首先要先了解Android和嵌入式Lnux系统有什么区别和联系,嵌入式Linux系统是在嵌入式设备中运行Linux系统:Android系统是在嵌入式设备中 ...
- Centos7 安装 scrapy
Centos7 安装 scrapy ( *:此python版本为 2.7 ) 1.先安装 python (2.7) 在安装 scrapy 要先安装 python 和 pip, 链接:https:// ...
- 模组 前后端分离CURD 组件
js (function () { // {# -------------------------------------------------------------------------- # ...
- c++基础学习
1.输入输出函数(cout,cin) #include<iostream> int main() { using namespace std; cout<<"Come ...
- Cookie 判断页面是否为第一次打开 包括刷新
$.cookie = function(e, t, n) { if(arguments.length > 1 && (!/Object/.test(Object.prototyp ...
- vue+cordova插件使用,bluetoothSerial.connect()连接失败
这是GitHub地址https://github.com/don/BluetoothSerial
- Zabbix告警发送邮件时附带性能图
脚本处理逻辑分析: 通过zabbix传递给脚本的message参数,筛选出报警信息的itemid; 通过itemid获取到图片并保存; 将报警信息和图片组装成html; 发送邮件. 后续脚本里面的处理 ...
- LINUX常见性能监控工具总结
文章来源 工具功能概览 整理了一个关于监控工具及其功能的表.下面对这些工具单独详细介绍. Linux性能监控工具 top top命令会展示进程的实际活动.默认情况下,它会列出系统上所有cpu密集型任务 ...
