day13_H5_CSS_1
一.标签.HTML是可以被浏览器解析的一套规则
1.a标签:他是主动闭合标签,表现形式<a href="http://www.baidu.com">baidu<a>,代表超链接,点击baidu,可直接跳转到百度地址,存在于body中

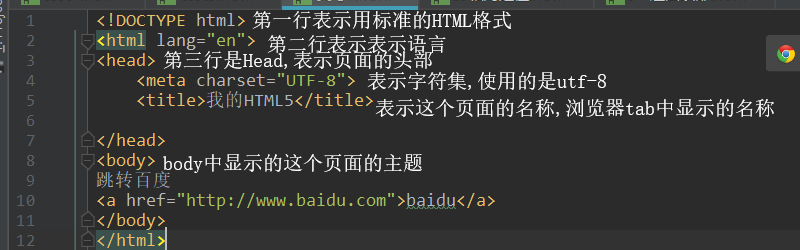
2.HTML的格式,一个页面由一个html主动闭合标签后成,该HTML标签中包含一个head标签和body标签.①head标签中大部分在前端浏览器中是不可见的

3.自闭和标签:没有另一对,自己就是一个整体,主动闭合标签:成对出现.写在标签中的内容叫属性

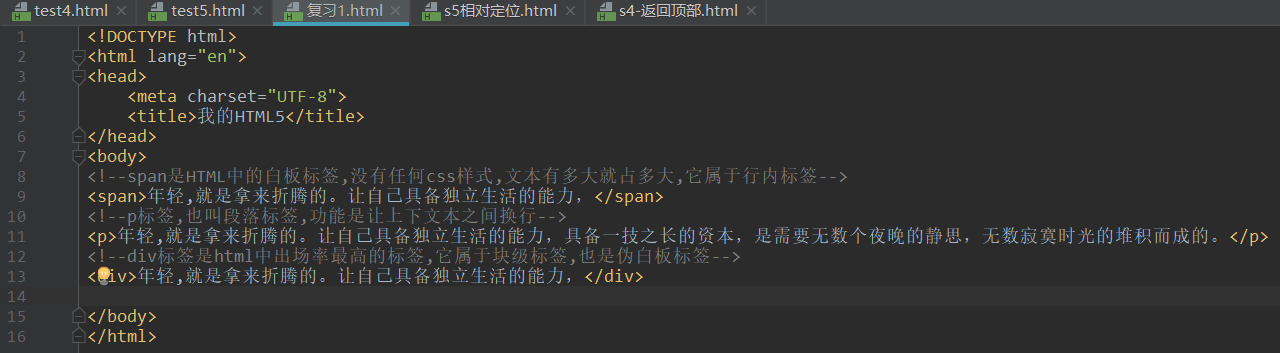
段落标签

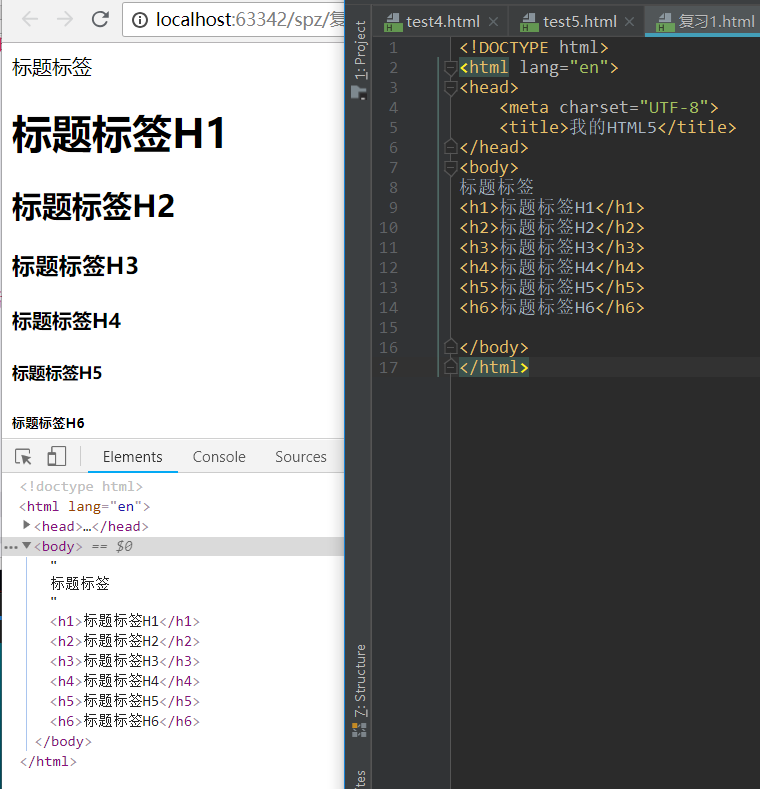
标题标签,共六种形式,第一种字体最大,依次变小,先出生的最大,后出生的依次变小

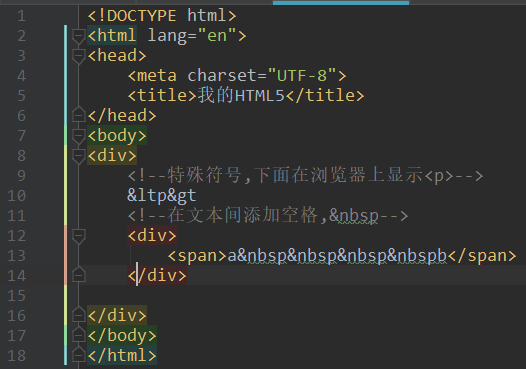
多行文本,<testarea>xxxx<testarea>,他在页面上显示框可以任意调整大小.特殊符号空格符号

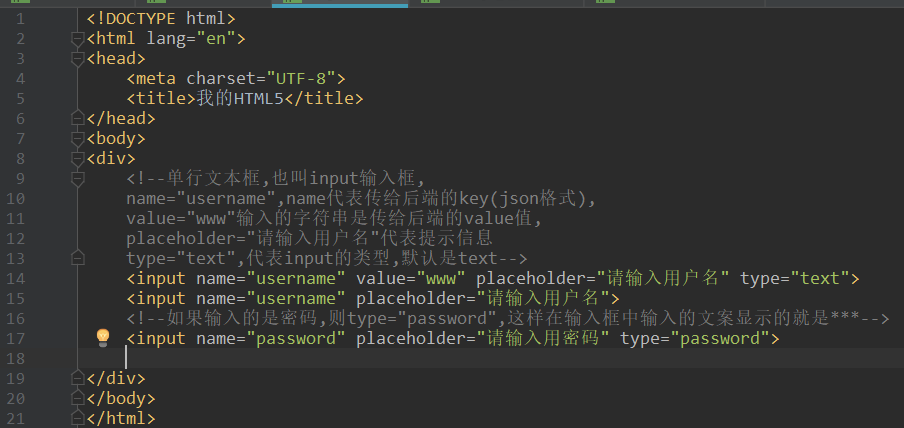
文本输入框input

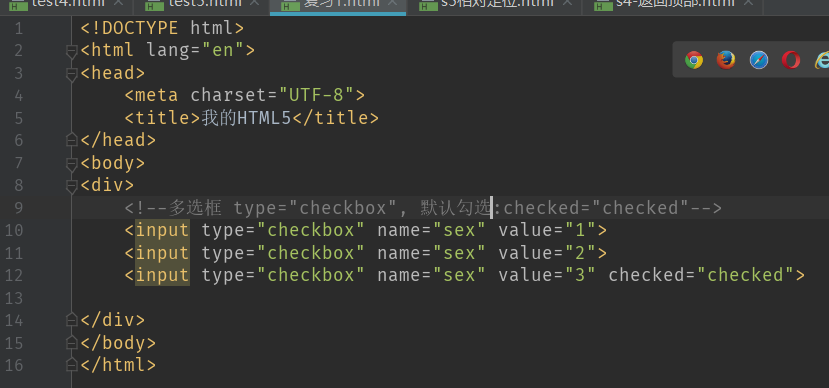
多选框

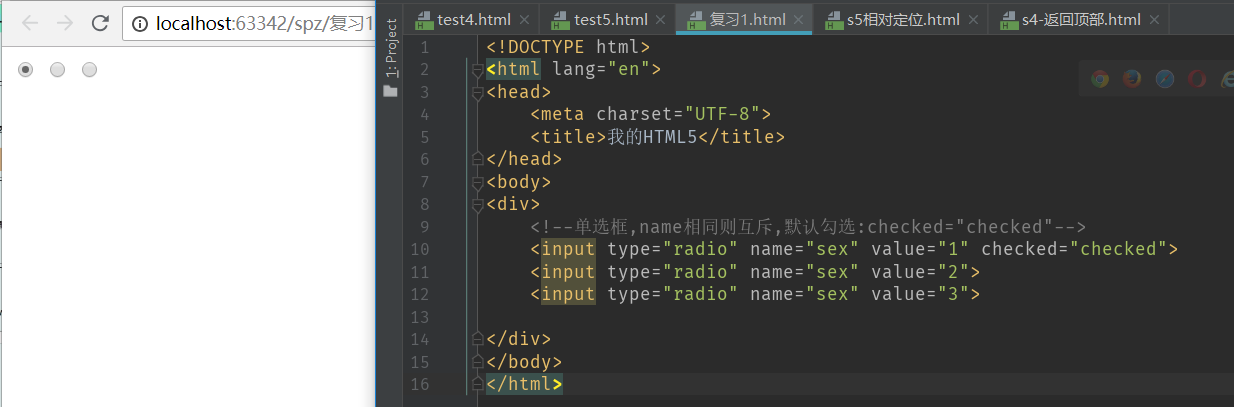
单选框

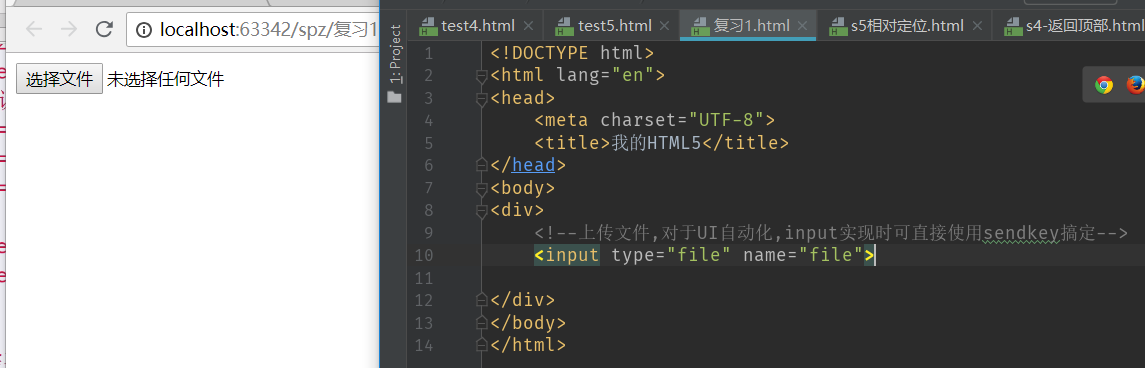
上传文件

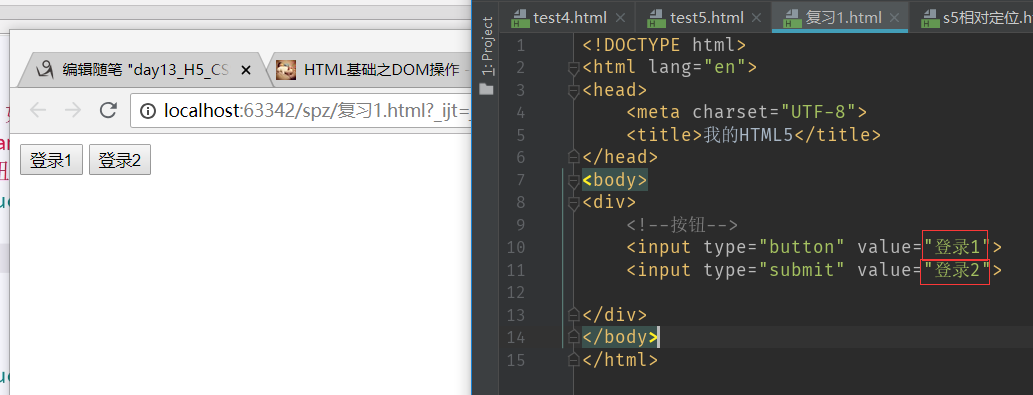
按钮:①button是一个单纯的按钮,需要和js联动,绑定事件才可以进行动作操作,

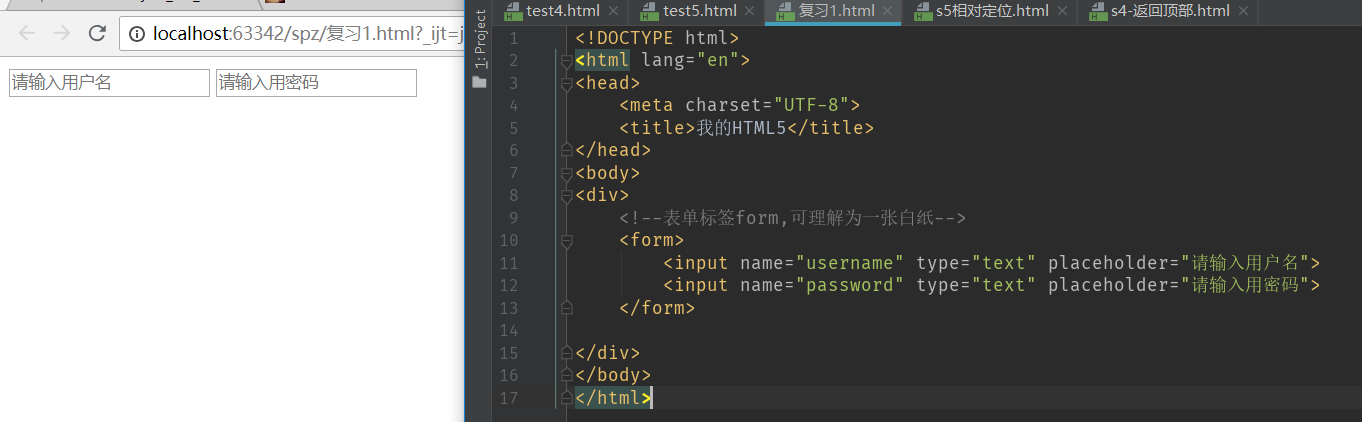
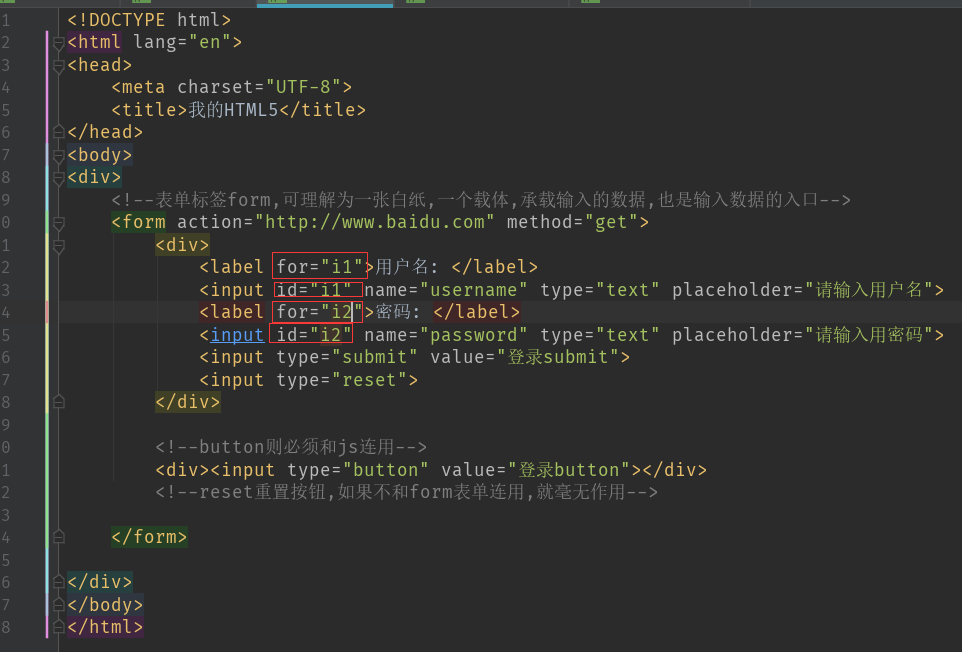
form表单,可理解为一张白纸,是一个载体,承载着输入的数据

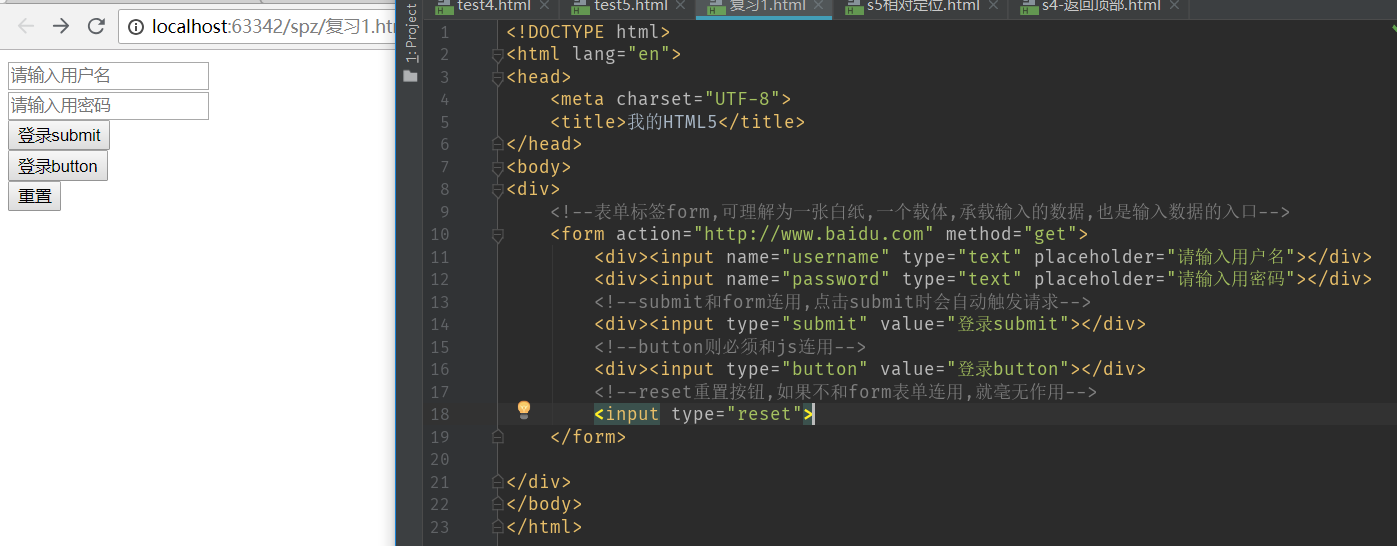
form表单和按钮的连用,
小知识:后端发送请求的方式①通过ajax进行伊布请求,ajax每次提交不会刷新页面,验证通过才会跳转②通过form表单进行请求,form表单提交的时候会刷新整个页面,会导致用户填写的数据被清除,

form表单中增加扩展功能,比如下图点击用户名和用户名文本输入框区域,光标都可以定位到文本输入框中,使用<label><label>关联

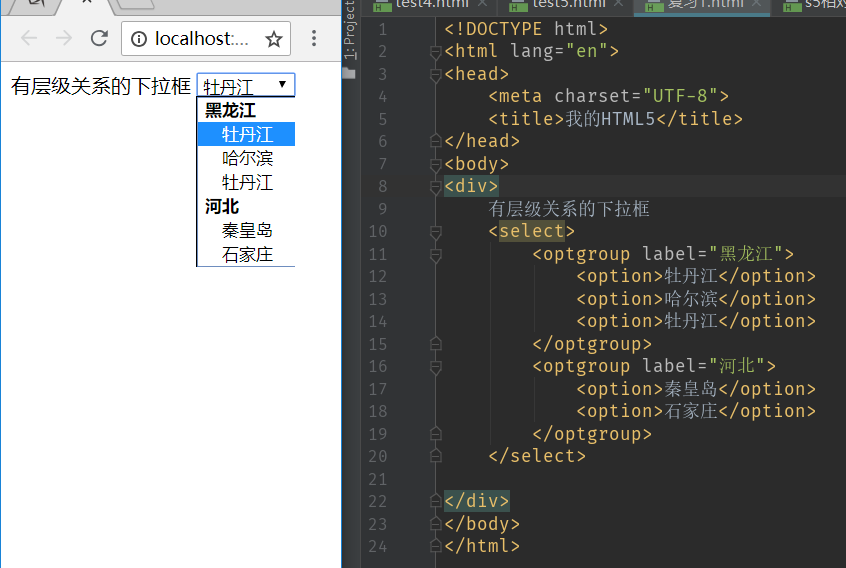
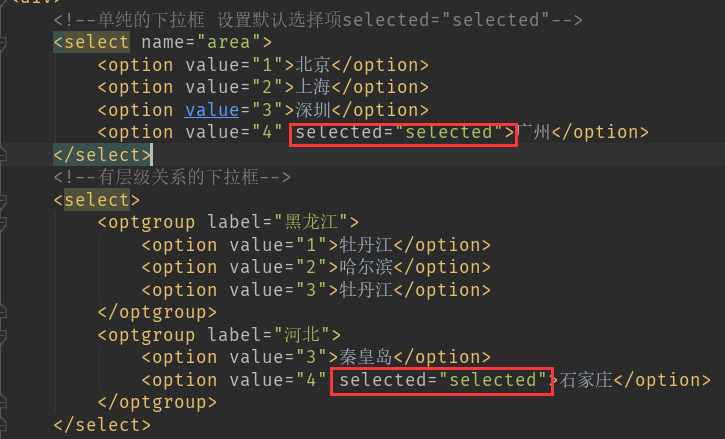
下拉框,在选项中增加selected="selected"表示该选项是默认选项:①单纯的下拉框,select中嵌套option②层级下拉框,select中嵌套optgroup,在嵌套option



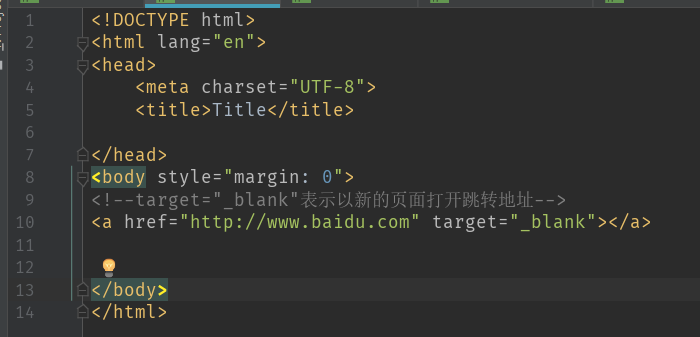
超链接标签<a><a>

图片标签

表

二
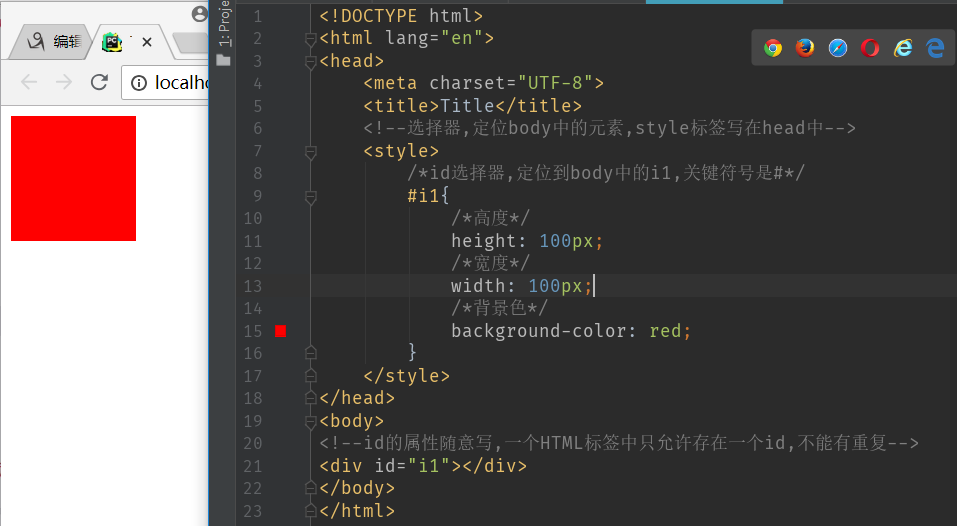
1.id选择器

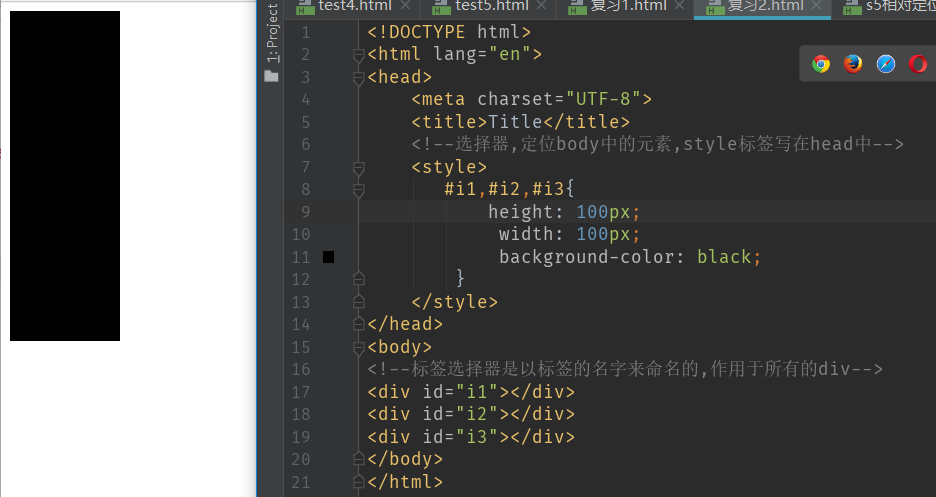
多个id选择器使用一个样式,即id组合选择器

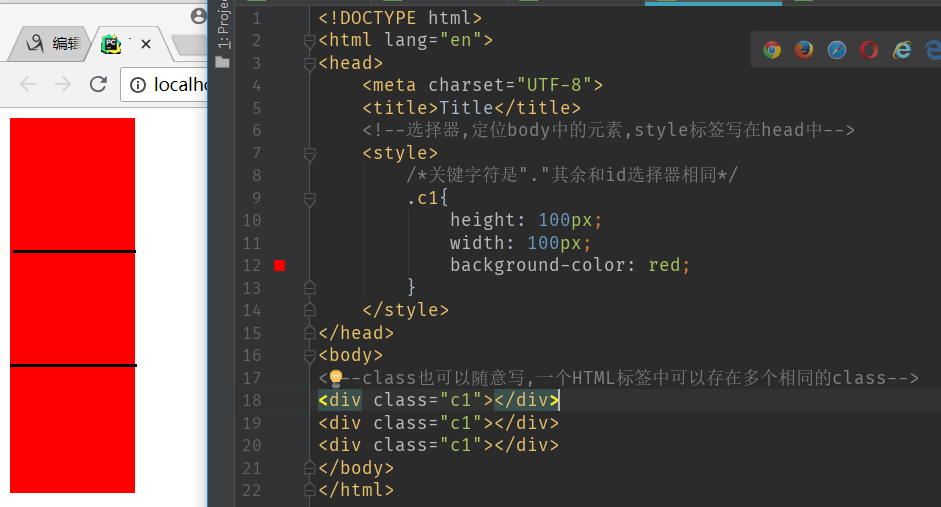
2.class选择器,css样式中使用最频繁的选择器

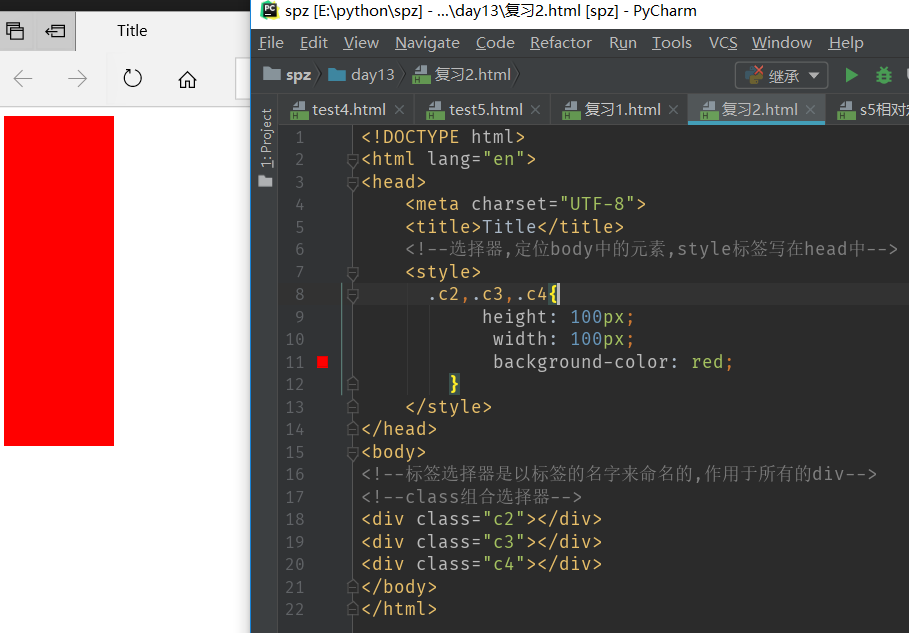
class组合选择器

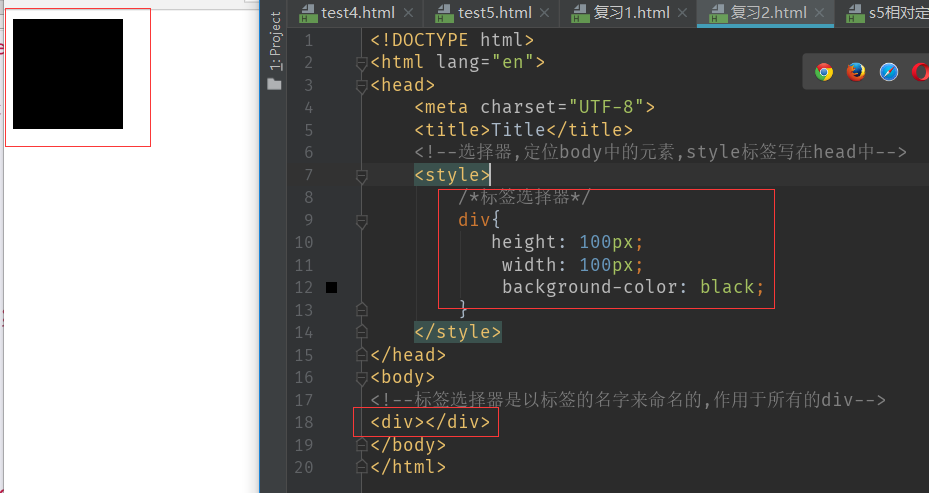
3.标签选择器

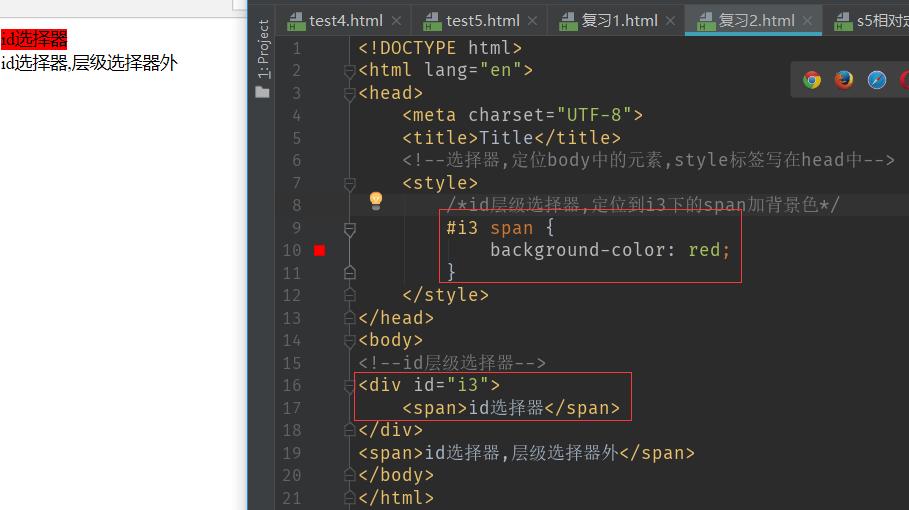
4.id层级选择器

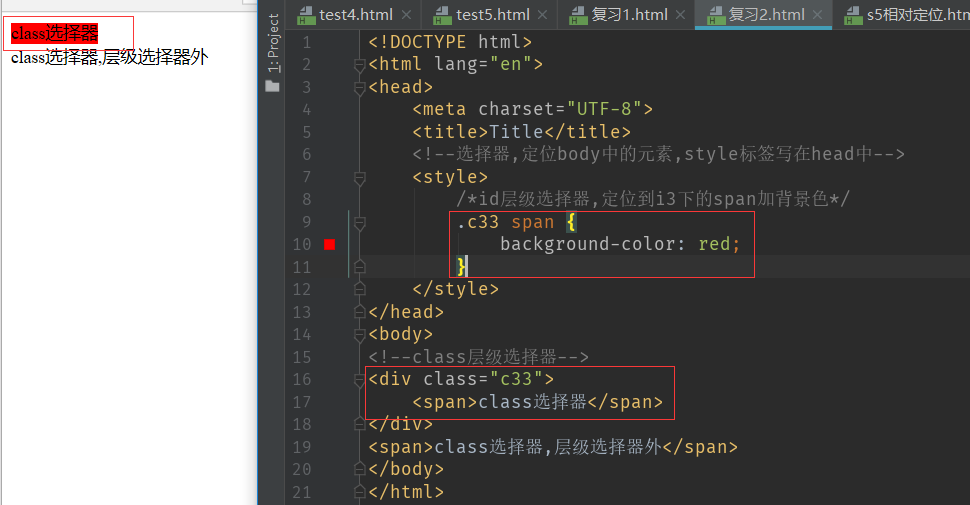
5.class层级选择器

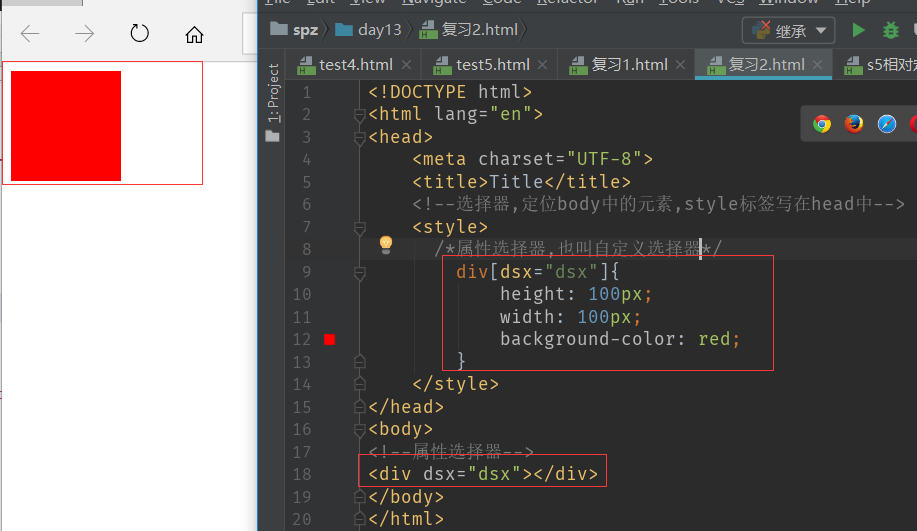
6.属性选择器(自定义选择器)

day13_H5_CSS_1的更多相关文章
随机推荐
- Python list和 np.Array 的转换关系
一.List转String 1.str list转 string a_list = ["h","e","l","l",& ...
- 【SQL】INSERT INTO SELECT语句与SELECT INTO FROM语句
INSERT INTO SELECT语句与SELECT INTO FROM语句,都是将一个结果集插入到一个表中: #INSERT INTO SELECT语句 1.语法形式: Insert into T ...
- IE提示“Internet Explorer已限制此网页运行脚本或ActiveX控件”的解决办法
在页面html开始标签和head开始标签中间新增一行,添加以下代码: <!-- saved from url=(0014)about:internet --> 或者 直接设置IE浏览器 工 ...
- Redis学习笔记(三)使用Lua脚本实现分布式锁
Redis在2.6推出了脚本功能,允许开发者使用Lua语言编写脚本传到Redis中执行. 使用Lua脚本的好处如下: 1.减少网络开销:本来5次网络请求的操作,可以用一个请求完成,原先5次请求的逻辑放 ...
- Spark SQL相关总结
1.spark 数据透视图: pivot(pivot_col, values=None) Pivots a column of the current [[DataFrame]] and perfor ...
- 使用js代码将html导出为Excel
js代码将html导出为Excel的方法: 直接上源码: <script type="text/javascript" language="javascript&q ...
- sublime text3格式化html,css,js代码
需要安装HTML/CSS/JS prettify插件. 安装步骤:首选项 -> Package Control -> Install Package -> HTML-CSS-JS P ...
- pyqt5-按钮基类-QAbstractButton
QAbstractButton 是抽象类 from PyQt5.QtWidgets import QApplication, QWidget,QAbstractButton import sys f ...
- radio日志sim卡信号状态分析
logcat -b radio日志 // 接着将slot 0主卡置为false,将slot 1设置为true 08-09 11:24:40.335 2565 3243 D RILJ : [4820]& ...
- Linux下间隔多少秒 (即以秒为单位) 去执行某条命令或某个shell脚本的操作方法【转】
在日常运维工作中, 经常会碰到以秒为单位去定时执行某些命令或监控脚本的需求. 说到定时任务就要用到crontab,通常来说,crontab的最小单位是分钟级别,要想实现秒级别的定时任务,就要进行特殊设 ...
