vue-countTo---简单好用的一个数字滚动插件
vue-countTo是一个无依赖,轻量级的vue组件,可以自行覆盖easingFn。
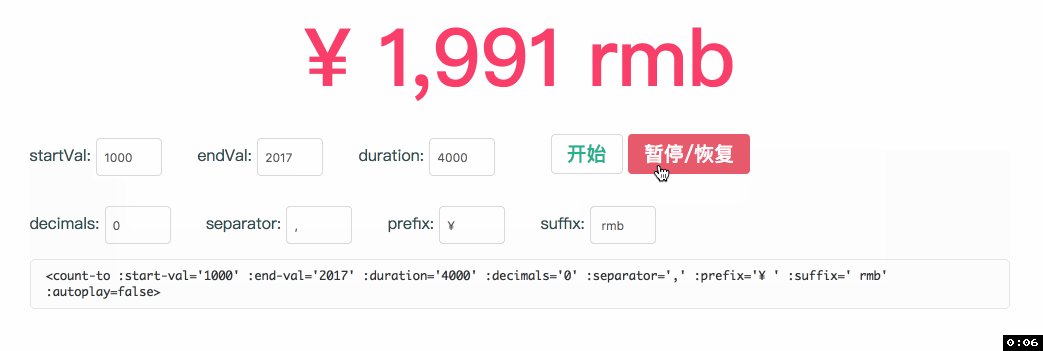
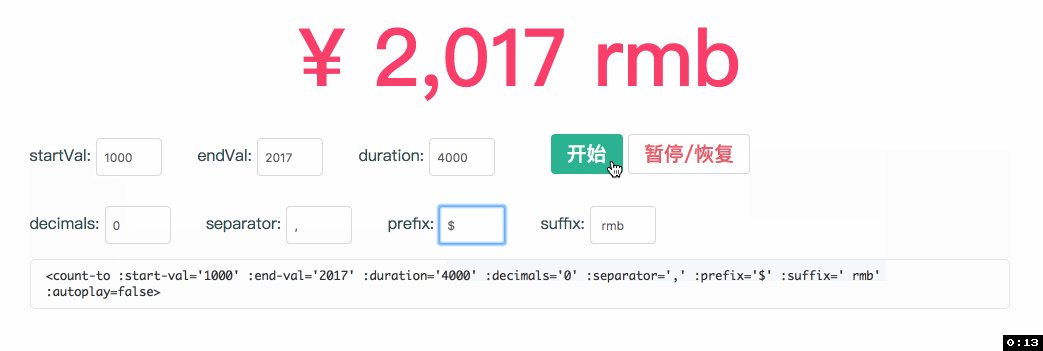
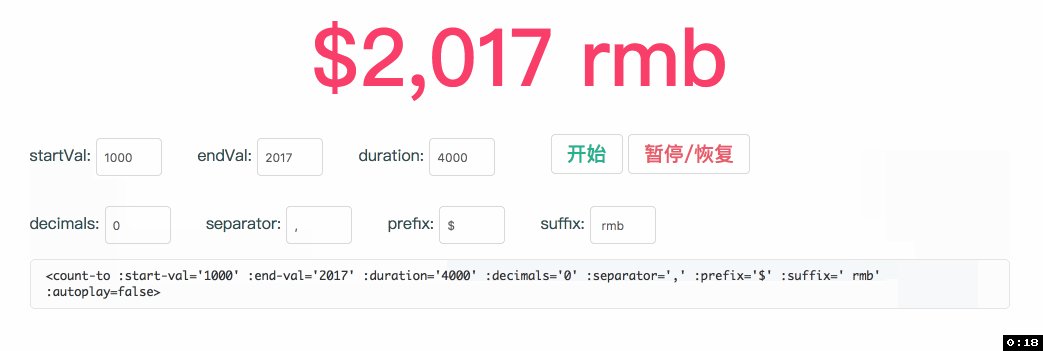
你可以设置 startVal 和 endVal,它会自动判断计数或倒计时。支持vue-ssr。vue-countTo参考于countUp.js;

安装使用:
- npm install vue-count-to
例子:
- <template>
- <countTo :startVal='startVal' :endVal='endVal' :duration=''></countTo>
- </template>
- <script>
- import countTo from 'vue-count-to';
- export default {
- components: { countTo },
- data () {
- return {
- startVal: ,
- endVal:
- }
- }
- }
- </script>
使用CDN脚本: demo
选项
| Property | Description | type | default |
|---|---|---|---|
| startVal | 开始值 | Number | 0 |
| endVal | 结束值 | Number | 2017 |
| duration | 持续时间,以毫秒为单位 | Number | 3000 |
| autoplay | 自动播放 | Boolean | true |
| decimals | 要显示的小数位数 | Number | 0 |
| decimal | 十进制分割 | String | . |
| separator | 分隔符 | String | , |
| prefix | 前缀 | String | '' |
| suffix | 后缀 | String | '' |
| useEasing | 使用缓和功能 | Boolean | true |
| easingFn | 缓和回调 | Function | — |
** 注意:当autoplay:true时,它将在startVal或endVal更改时自动启动**
功能
| Function Name | Description |
|---|---|
| mountedCallback | 挂载以后返回回调 |
| start | 开始计数 |
| pause | 暂停计数 |
| reset |
重置countTo |
更多例子:demo
vue-countTo---简单好用的一个数字滚动插件的更多相关文章
- vue-count-to(简单好用的一个数字滚动插件)
vue-count-to是一个无依赖,轻量级的vue组件,可覆盖easingFn. 1. 你可以设置两个属性startVal和endVal,它会自动判断计数或倒计时.支持vue-ssr.vue-cou ...
- jQuery 数字滚动插件
这几天闲来没事写的,有不对的地方还请多多指点 CSS: ; padding:0 2px;} .digital-beating i {;; background:url(../images/icon_0 ...
- vue入门--简单嵌套路由的一个路径小问题
假设现在有一个项目,刚进去要显示main页面下的contorl页面,那么路由里面的初级路由应该是{main和err},这两个是同一级,然后{control和set}是main下的子路由,foot是这两 ...
- 非常好用的vue数字滚动插件vue-countTo
参考链接:https://blog.csdn.net/gaoxin666/article/details/84635056
- Countup.js:vue-countup-v2(npm)数字滚动插件
1.官方地址:http://inorganik.github.io/countUp.js/ 2.官方demo: 3.参数说明: params——start(开始数字).end(结束数字).decima ...
- 那些H5用到的技术(6)——数字滚动特效
前言原理源码使用方式补充CountUp.js 前言 会有这么一种情况,H5页面需要进行数字统计展示,以此来强调产品or工作的成果.如果只是静态显示一个数字,总是感觉生硬.对比如下: 是不是瞬间高大上了 ...
- Cocos2d-x-Lua 开发一个简单的游戏(记数字步进白色块状)
Cocos2d-x-Lua 开发一个简单的游戏(记数字步进白色块状) 本篇博客来给大家介绍怎样使用Lua这门语言来开发一个简单的小游戏-记数字踩白块. 游戏的流程是这种:在界面上生成5个数1~5字并显 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- Vue.js大屏数字滚动翻转效果
================================ 大屏数字滚动翻转效果来源于最近工作中element后台管理页面一张大屏的UI图,该UI图上有一个模块需要有数字往上翻动的效果,以下是最 ...
随机推荐
- JVM调优命令-jhat
jhat JVM Heap Analysis Tool命令是与jmap搭配使用,用来分析jmap生成的dump,jhat内置了一个微型的HTTP/HTML服务器,生成dump的分析结果后,可以在浏览器 ...
- 简单管理员权限与几个常用的PHP 常用函数,in_array(),explode(),implode(),join(),str_replace()
先把今天要用的几个函数罗列出来: //explode()转换成数组,implode()转化成字符串 explode("分隔符",需要被分割的字符串或变量) $priv=" ...
- 第30月第6天 git log
1. git log git log 96a6f18b1e0a1b7301cb4f350537d947afeb22bc -p -1 我们常用 -p 选项展开显示每次提交的内容差异,用 -2 则仅显示最 ...
- java和数据库中日期类型的常见用法
(1)java中日期类型:Date.Timestamp(2)数据库中:Date.Timestamp(3)字符串和Date之间的格式化转换: SimpleDateFormat类方法: format ...
- python中的Iterable对象和Iterator
参考链接:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/00143178254 ...
- JAVA 求数组中的最大值
package Code411;//求数组的最大值public class CodeArrayMax { public static void main(String[] args) { int ar ...
- 原生js实现无缝轮播
原生js实现无缝轮播 因为要做到无缝,所以就要把第一张图片和最后一张连接起来,在此处采用js克隆了第一张图片的节点,添加到最后,显示图片序号的小圆按钮也是使用js动态添加的. html部分 <d ...
- SQL入门(2): Oracle内置函数-字符/数值/日期/转换/NVL/分析函数与窗口函数/case_decode
本文介绍Oracle 的内置函数. 常用! 一. 字符函数 ASCII 码与字符的转化函数 chr(n) 例如 select chr(65) || chr(66) || chr(67) , ch ...
- Windows Internals 笔记——内核对象
1.每个内核对象都只是一个内存块,它由操作系统内核分配,并只能由操作系统内核访问.这个内存块是一个数据结构,其成员维护着与对象相关的信息. 2.调用一个会创建内核对象的函数后,函数会返回一个句柄,它标 ...
- POST Raw JSON提交
contentType: "application/json", data: JSON.stringify( { org: org, worksite_info: info }), ...
