React 记录(5)
React文档:https://www.reactjscn.com/docs/state-and-lifecycle.html
慢慢学习:对照教程文档,逐句猜解,截图
React官网:https://reactjs.org
React中文网站:https://www.reactjscn.com
Github地址:https://github.com/facebook/react
React 技术栈系列教程:http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html
State & 生命周期
状态与属性十分相似,但是状态是私有的,完全受控于当前组件。
局部状态就是如此:一个功能只适用于类。
将函数转换为类

为一个类添加局部状态

将生命周期方法添加到类中

钩子编程(hooking),也称作“挂钩”,是计算机程序设计术语,指通过拦截软件模块间的函数调用、消息传递、事件传递来修改或扩展操作系统、应用程序或其他软件组件的行为的各种技术。处理被拦截的函数调用、事件、消息的代码,被称为钩子(hook)。
钩子编程有多种用途,如调试、扩展功能。例如在键盘或鼠标事件到达应用程序之前拦截这些事件;拦截应用程序或其他模块的操作系统调用以监督行为、修改功能。也广泛用于benchmarking程序,如度量3D游戏的帧率。
钩子编程也被用于恶意代码,如rootkit是各种通过假扮系统API调用输出来隐藏自身进程的可见性的工具与技术;游戏外挂是另一类例子。
钩子(Hook),是Windows消息处理机制的一个平台,应用程序可以在上面设置子程以监视指定窗口的某种消息,而且所监视的窗口可以是其他进程所创建的。当消息到达后,在目标窗口处理函数之前处理它。钩子机制允许应用程序截获处理window消息或特定事件。
钩子实际上是一个处理消息的程序段,通过系统调用,把它挂入系统。每当特定的消息发出,在没有到达目的窗口前,钩子程序就先捕获该消息,亦即钩子函数先得到控制权。这时钩子函数即可以加工处理(改变)该消息,也可以不作处理而继续传递该消息,还可以强制结束消息的传递。
WINDOWS的钩子函数可以认为是WINDOWS的主要特性之一。利用它们,您可以捕捉您自己进程或其它进程发生的事件。通过“钩挂”,您可以给WINDOWS一个处理或过滤事件的回调函数,该函数也叫做“钩子函数”,当每次发生您感兴趣的事件时,WINDOWS都将调用该函数。一共有两种类型的钩子:局部的和远程的。
钩子函数与回调函数都是事件处理函数
钩子函数是指windows的消息处理机制下,捕获消息的时候立即执行
回调函数并不能参与消息处理的过程,所以,它是在消息捕获结束后才执行的函数回调函数可以理解类中断处理函数,以指针的形式传入,在条件满足时自动执行。
钩子函数是特殊的回调函数,如果有钩子函数时,钩子函数先得到控制权。
通过钩子函数,可以对消息事件进行拦截,满足条件,执行钩子函数时,对消息进行想要的处理方式。这与运行时间长短没有关系,钩子函数可能不执行。
再进一步说钩子函数就是一种过滤机制,满足就执行(挂钩),不满足就不执行。


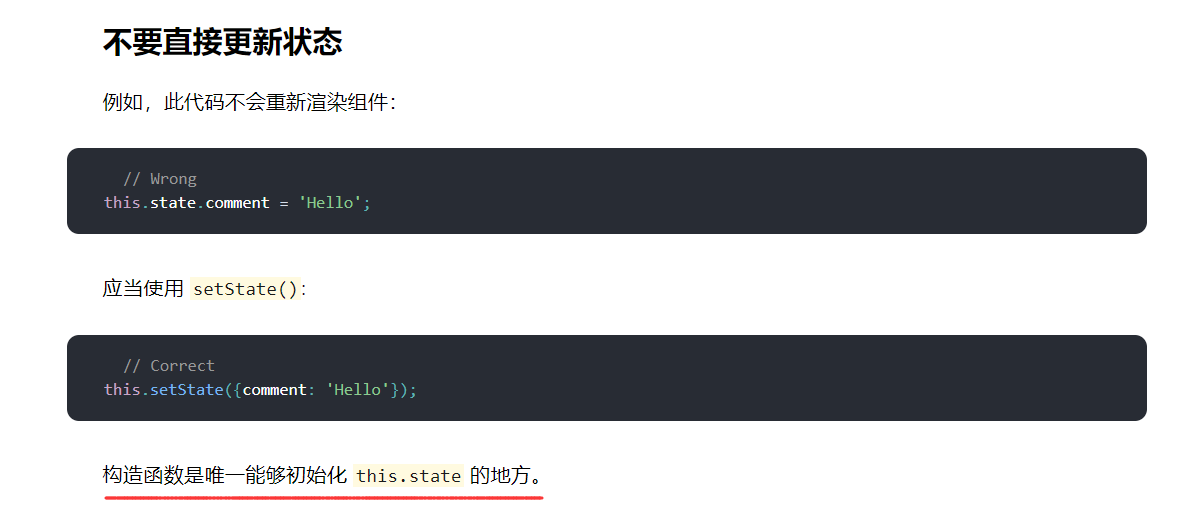
正确地使用状态



数据自顶向下流动

React 记录(5)的更多相关文章
- React 记录(1)
作为一个前端工程师,前端框架是必须会的,所以开始学习React. 学习的方法是:先实践,后图文记录. React官网:https://reactjs.org React中文网站:https://www ...
- React 记录(7)
React文档:https://www.reactjscn.com/docs/handling-events.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reac ...
- React 记录(6)
React文档:https://www.reactjscn.com/docs/react-component.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reac ...
- React 记录(4)
React文档:https://www.reactjscn.com/docs/components-and-props.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https:/ ...
- React 记录(3)
React文档:https://www.reactjscn.com/docs/hello-world.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reactjs. ...
- React 记录(2)
入门教程:https://www.reactjscn.com/tutorial/tutorial.html 慢慢学习:对照教程文档,逐句猜解,截图 React官网:https://reactjs.or ...
- react 记录:运行npm run eject命令暴露配置文件都报这个错误
问题: react 使用create-react-app命令创建一个项目,运行npm run eject命令暴露配置文件都报这个错误 原因:主要是脚手架添加 .gitgnore文件,但是却没有本地仓库 ...
- react 记录:React Warning: Hash history cannot PUSH the same path; a new entry will not be added to the history stack
前言: react-router-dom 4.4.2 在页面中直接使用 import { Link } from 'react-router-dom' //使用 <Link to={{ path ...
- Effect Hook
1 数据获取,设置订阅以及手动更改 React 组件中的 DOM 都属于副作用. 2 可以把 useEffect Hook 看做 componentDidMount,componentDidUpdat ...
随机推荐
- C++Primer第五版学习笔记
<C++ Primer>Learning Note 程序实例下载地址:http://www.informit.com/title/0321714113 第一章 开始 ...
- hello随笔
初次来到博客园,都试一下 我明白了,随笔就是博客咯.日记自对自己可见.再试试分类吧
- CMD 和 Git 中的代理设置
CMD 设置代理 在 cmd 环境下设置代理可能不是很常用,但是某些情况下还是可能会用到,比如公司的电脑只能通过设置代理访问外网,而你需要在 cmd 环境下使用 gem 命令更新文件时. 当然,如果你 ...
- 基于 WebGL 3D 的 HTML5 档案馆可视化管理系统
前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实现档案流水化采集功能.为企事业单位的档案现代化管理,提供完整的解决方案,档 ...
- 轻量级ORM框架 Bankinate
[前言] 前面讲过ORM的前世今生,对ORM框架不了解的朋友可以参考博文:https://www.cnblogs.com/7tiny/p/9551754.html 今天,我们主要通过设计一款轻量级的O ...
- Java里的不能与无用.
不能获取参数名 , 导致函数的参数名无用. 在MyBatis的方法里. 参数名是无法反射得到的. 导致必须使用注解,指定参数名. 这样的话. 参数名就没有了意义.
- TypeError: sequence item 1: expected str instance, int found
Error Msg Traceback (most recent call last): File "E:/code/adva_code/my_orm.py", line 108, ...
- 良好习惯成就Better程序员
慎于说Yes 在没有搞清楚开发需求.任务工作量.团队期望值之前,有前途的程序员不会轻易答应.特别是对于新人来说,比较急于表现自己,对于同事或者老板的工作安排来者不拒,精神可嘉,方法不可取.承诺太多,会 ...
- js语言规范_ES5-6-7_个人总结
## **理解ES** 1. 全称: ECMAScript 2. js语言的规范 3. 我们用的js是它的实现 4. js的组成 * ECMAScript(js基础) * 扩展-->浏览 ...
- Python学习之路——迭代器
迭代器 # 通过迭代器取值优缺点: # 优点:不依赖索引,完成取值 # 缺点:不能计算长度,不能指定位取值(只能从前往后逐一取值) 可迭代对象 ''' 可迭代对象: 有__iter__()方法的对象, ...
