vue-resource的使用,前后端数据交互
vue-resource的使用,前后端数据交互
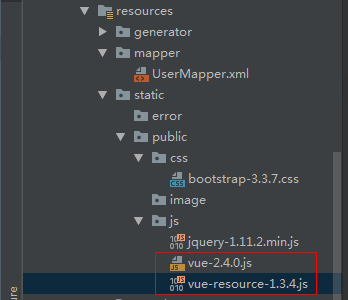
1:导入vue与vue-resource的js

js下载: https://pan.baidu.com/s/1fs5QaNwcl2AMEyp_kUgFyQ
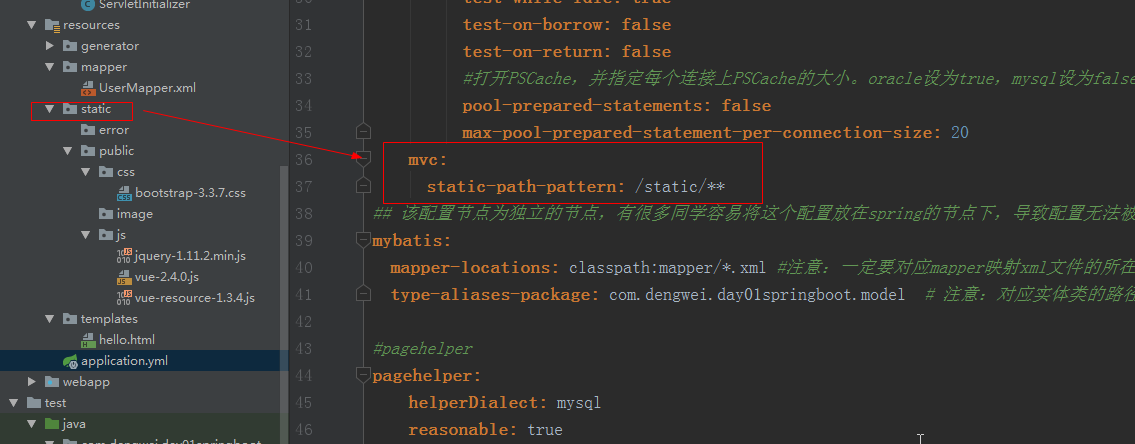
注意如果是springBoot项目需要在配置文件中排除静态文件的拦截:

post方法:
写法一:
new Vue({
el:"#app",
data:{
tableMsg:"vue+html+bootstrap",
userList:[]
},
methods:{
},
created: function() {
this.$http.post(
//请求路由:
'http://localhost:8080/user/data',
{
//传递的参数:
currentPage:1,
pageSize:3
// userName:"wuji"
}, {
headers: {
},
emulateJSON: true
}).then((response) => {
//响应成功回调
this.userList = response.data.list;
}).catch(function(response) {
//失败回调:
console.log(response);
});
}
})
写法二:
window.onload=function () {
var vm =new Vue({
el: "#app",
data: {
fullName:"张二8",
currentPage:1,
pageSize:3,
// currentPage:1,
// pageSize:6,
paperlist: []
},
created: function () { //钩子函数
this.userList();
},
methods: {
userList: function () {
this.$http.post(
//请求路由
'http://localhost:8084/crm/user/chooseQuery?access_token=43692aa6-64c6-4e94-9d2a-31642cd8faf6',
{
//请求参数
fullName:this.fullName,
currentPage:this.currentPage,
pageSize:this.pageSize
},
{
'headers': {
'Content-Type': 'x-www-form-urlencoded'
},
emulateJSON: true
}
).then(function (ret) {
// 成功回调
this.paperlist = ret.data.list;
}, function (ret) {
// 失败回调
console.log("失败!!");
});
}
}
})
}
vue-resource的使用,前后端数据交互的更多相关文章
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- 两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互.asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术 一.创建数据库 这里以 ...
- 前后端数据交互处理基于原生JS模板引擎开发
json数据错误处理,把json文件数据复制到----> https://www.bejson.com/ 在线解析json 这样能直观的了解到是否是json数据写错,在控制台打断点,那里错误打那 ...
- web前后端数据交互
前后端数据交互是每一名web程序员必须熟悉的过程,前后端的数据交互重点在于前端是如何获取后端返回的数据,毕竟后端一般情况下只需要将数据封装到一个jsonMap,然后return就完了.下面通过一个li ...
- 前后端数据交互利器--Protobuf
Protobuf 介绍 Protocol Buffers(又名 protobuf)是 Google 的语言中立.平台中立.可扩展的结构化数据序列化机制. https://github.com/prot ...
- 前后端数据交互(八)——请求方法 GET 和 POST 区别
WEB 开发同学一看 get 和 post 请求方法的区别,第一感觉都是 So easy! 学习ajax.fetch.axios时,发送网络请求携带参数时,都需要分别处理get和post的参数.所以我 ...
- vue 前后端数据交互问题解决
先在vue项目中配置好路由组件路由 然后写相应组件 2 后端 写接口赔路由 第三 解决跨域问题 处理数据交互 这样前端就拿到了数据
- SpringMVC前后端数据交互总结
控制器 作为控制器,大体的作用是作为V端的数据接收并且交给M层去处理,然后负责管理V的跳转.SpringMVC的作用不外乎就是如此,主要分为:接收表单或者请求的值,定义过滤器,跳转页面:其实就是ser ...
- Spring MVC前后端数据交互总结
控制器 作为控制器,大体的作用是作为V端的数据接收并且交给M层去处理,然后负责管理V的跳转.SpringMVC的作用不外乎就是如此,主要分为:接收表单或者请求的值,定义过滤器,跳转页面:其实就是ser ...
随机推荐
- windows环境下安装yaf框架
windows环境下安装yaf框架 在windows下安装yaf框架 准备工作: php环境(过程略,wamp,xampp,phpstudy都行,php版本大于5.3) git工具(需要从github ...
- IIS 反向代理到 Apache、Tomcat
将请求的网址重写重定向到其它网址.当80端口被占用无法同时使用两个Web服务的解决方案,使得IIS和Apache Tomcat 共存 环境 WindowServer 2008 IIS7 Apache ...
- nginx主配置文件详解
#定义Nginx运行的用户和用户组user www www; #nginx进程数,建议设置为等于CPU总核心数.worker_processes 8; #全局错误日志定义类型,[ debug | in ...
- LeetCode算法题-Distribute Candies(Java实现)
这是悦乐书的第266次更新,第279篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第133题(顺位题号是575).给定具有偶数长度的整数数组,其中该数组中的不同数字表示不 ...
- python进阶之正则表达式
概念: 正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符.及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑. 目的? 给定一个正则表 ...
- WPF中自定义标题栏时窗体最大化处理之WindowChrome
注意: 本文方法基础是WindowChrome,而WindowChrome在.NET Framework 4.5之后才集成发布的.见:WindowChrome Class 在.NET Framewor ...
- 使用Python的Mock库进行PySpark单元测试
测试是软件开发中的基础工作,它经常被数据开发者忽视,但是它很重要.在本文中会展示如何使用Python的uniittest.mock库对一段PySpark代码进行测试.笔者会从数据科学家的视角来进行描述 ...
- c++中 . 和 -> 的区别是什么?
主要用于访问类的成员,->主要用于类类型的指针访问类的成员,而.运算符,主要用于类类型的对象访问类的成员. 例如: class A { public :int a } A ma; A *p=&a ...
- Loj 2320.「清华集训 2017」生成树计数
Loj 2320.「清华集训 2017」生成树计数 题目描述 在一个 \(s\) 个点的图中,存在 \(s-n\) 条边,使图中形成了 \(n\) 个连通块,第 \(i\) 个连通块中有 \(a_i\ ...
- (十五)The Search API
Now let’s start with some simple searches. There are two basic ways to run searches: one is by sendi ...
