如何修改build之后生成的文件结构和路径
因为公司项目结构的原因, 被要求要build之后的文件夹结构要修改为:
- dist (文件夹)
- statics (文件夹)
- mobile (文件夹) ----> 存放原本 build 之后存在于 static 文件夹下的文件
- mobile.html (文件)
- statics (文件夹)
并且, 所有的引入文件前面都需要一个 /PT
因为第一次自己单独负责一个vue项目的前端工作, 所以只能上网去找相关资料咯~
以下进行一个总结 :
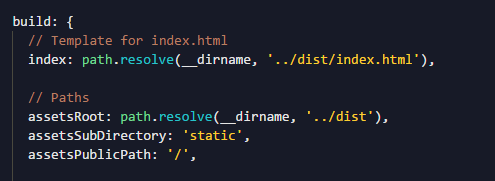
- 找到 vue 项目中的 config 文件夹中的 index.js 文件
- 找到如图所示的这个位置, 如果觉得找起来麻烦, 可以直接搜索哦

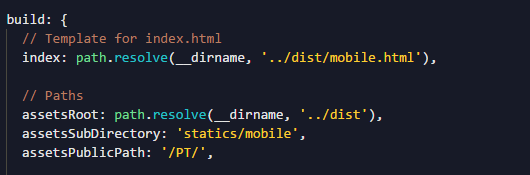
- 这里的 index: path.resolve(__dirname, '../dist/index.html') , 第二个参数表示的就是dist文件夹下面的html文件的生成命名了, 所以这里改成mobile.html就可以了
- assetsSubDirectory 这里就可以设置你需要的build之后的文件格式了, 所以我修改为 'statics/mobile'
- 因为项目所需, build之后的每一个文件引入路径前面都需要一个PT, 所以将 assetsPublicPath 修改为 '/PT/' 就可以啦
- 这样, 只要运行npm run build, 生成的文件结构就是你需要的了
最后, 放上一张修改后的代码图

>>> 表达不够专业, 自己留个笔记, 也希望能对和我一样的初次负责的新手有帮助咯~ <<<
如何修改build之后生成的文件结构和路径的更多相关文章
- 使用storyboard显示UITableView时,如果不修改系统默认生成的tableView:cellForRowAtIndexPath:方法中的代码,则必须为UITableViewCell注册(填写)重用标识符:identifier.必须要代码方法中的标识符一致.
CHENYILONG Blog 使用storyboard显示UITableView时,如果不修改系统默认生成的tableView:cellForRowAtIndexPath:方法中的代码,则必须为UI ...
- webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
问题描述 一般情况下,通过webpack+vue-cli默认打包的css.js等资源,路径都是绝对的 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
- 修改Anaconda中Jupyter Notebook默认工作路径
修改Anaconda中Jupyter Notebook默认工作路径 1.打开 Anaconda Prompt 2.输入命令 jupyter notebook --generate-config 这个命 ...
- Maven入门---修改tomcat版本及端口及访问路径(四)
Maven中通过添加插件修改tomcat版本及端口及访问路径 --------------------------------------------------------------------- ...
- 如何修改myeclipse中web项目的工作路径或默认路径
如何修改myeclipse中web项目的工作路径或默认路径 博客分类: J2EE开发技术指南 安装好myeclipse后,第一次启动myeclipse时,都会弹出会弹出Workspace Laun ...
- maven 配置: 修改默认的 .m2仓库 默认存储路径.
maven 配置: 修改默认的 .m2仓库 默认存储路径. 一 .在系统maven里修改 1.在maven_HOME/conf/下找到配置文档 settings.xml 在文档中添加如下的配置说明 & ...
- [整理] webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用 https://www.cnblogs.com/moqiutao/p/7496718.html
- CMake生成VS2010工程相对路径和绝对路径问题说明
CMake生成VS2010工程相对路径和绝对路径问题说明 声明:引用请注明出处http://blog.csdn.net/lg1259156776/ 主要是使用CMake生成的VS2010的工程,最好不 ...
随机推荐
- BootstrapTable-导出数据
要导出的数据:https://examples.bootstrap-table.com/json/data1.json?order=asc 使用的插件(注意插件版本依赖):tableExport.jq ...
- java中的标识符、修饰符、关键字
关键字的特点:1.完全小写的字母,2,在增强版记事本中有特殊颜色 例如@是电子邮箱当中有特殊含义的.被保留的.不能随意使用的字符,关键字. 例如图中public.class.static.void是关 ...
- 【vue】组件使用Deferred特性
延迟加载组件 defer的意思是"延迟",所以deferred对象的含义就是"延迟"到未来某个点再执行. <template> <div> ...
- (三)ORB特征匹配
ORBSLAM2匹配方法流程 在基于特征点的视觉SLAM系统中,特征匹配是数据关联最重要的方法.特征匹配为后端优化提供初值信息,也为前端提供较好的里程计信息,可见,若特征匹配出现问题,则整个视觉SLA ...
- mitx一大堆统计学知识
从几乎0一路讲到马克洛夫 mit的密度太高了 下次必须花3天时间准备
- python多任务抓取图片
import re import urllib.request import gevent def download(image_download, images_path,i): headers = ...
- C语言尝试在不同源文件中调用程序段
基于Visual Studio 2015 将下面两个cpp文件置于同一源文件目录下即可 源.cpp #include <stdio.h> int main() { extern int s ...
- 关于CSRF
CSRF介绍 CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF ...
- 出错:Error creating bean with name 'studentServiceImpl': Unsatisfied dependency expressed through field 'studentMapper';
详细错误: org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with nam ...
- bootstrap学习(一)栅格、布局
栅格: 栅格将整个屏幕分为12份,当使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备 ...
