Bootstrap3基础 栅格系统 col-lg/md/sm/xs-* 简单示例
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style type="text/css">
.container {
border: 1px solid black;
}
div[class*="col-lg-"] {
background-color: aqua;
border: 1px solid black;
height: 30px;
}
div[class*="col-md-"] {
background-color: coral;
border: 1px solid black;
height: 30px;
}
div[class*="col-sm-"] {
background-color: darkseagreen;
border: 1px solid black;
height: 30px;
}
div[class*="col-xs-"] {
background-color: lightblue;
border: 1px solid black;
height: 30px;
}
</style>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<div class="row">
<!--
大于1200px,相互配合排成一行
小于1200px,分别占一行
-->
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4">col-lg-4</div>
</div>
<br />
<div class="row">
<!--
大于992px,相互配合排成一行
小于992px,分别占一行
-->
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-5">col-md-5</div>
</div>
<br />
<div class="row">
<!--
大于768px,相互配合排成一行
小于768px,分别占一行
-->
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-5">col-sm-5</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<br />
<div class="row">
<!--
始终排列成一行
-->
<div class="col-xs-3">col-xs-1</div>
<div class="col-xs-9">col-xs-11</div>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
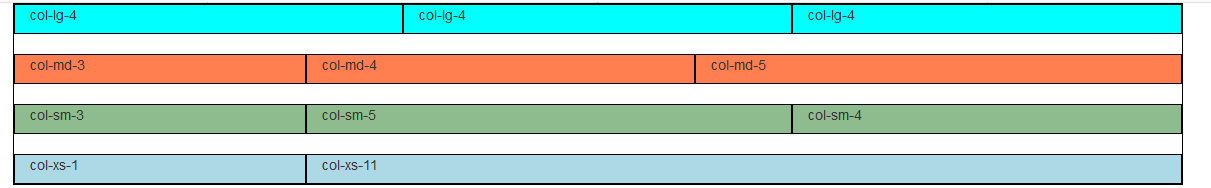
result
浏览器宽度最大时, lg/md/sm/xs 都各安方位,列是列。

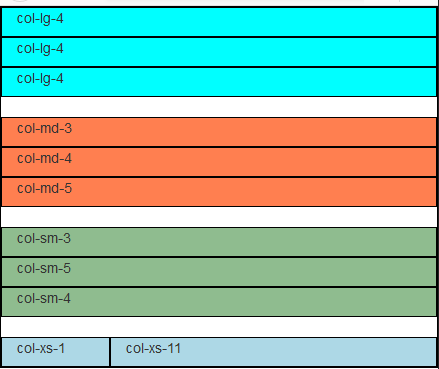
缩小浏览器的宽度,当小于1200px时,lg 的列变成一行。

缩小浏览器的宽度,当小于992px时,md 的列变成一行。

缩小浏览器的宽度,当小于768px时,sm 的列变成一行。

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 栅格系统 col-lg/md/sm/xs-* 简单示例的更多相关文章
- Bootstrap3基础 栅格系统 标尺(col-lg/md/sm/xs-1)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- boostrap中lg,md,sm,xs
boostrap中lg,md,sm,xs分别表示多少px? .col-xs- 超小屏幕 手机 (<768px).col-sm- 小屏幕 平板 (≥768px).col-md- 中等屏幕 桌面显示 ...
- Bootstrap3基础 栅格系统 页面布局随 浏览器大小的变化而变化
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-md-push/pull 向左、右的浮动偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 列中有行,行中有列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-md-offset 向右偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 1行最多12列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- boostrap中lg,md,sm,xs分别对应的像素宽度
col-xs- 超小屏幕 手机 (<768px)col-sm- 小屏幕 平板 (≥768px)col-md- 中等屏幕 桌面显示器 (≥992px)col-lg- 大屏幕 大桌面显 ...
- Bootstrap3.0 栅格系统背后的精妙魔法(Bootstrap3.0的栅格布局系统实现原理)
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
随机推荐
- react将字符串转义成html语句
在使用reactjs库的时候,会遇到将一段html的字符串,然后要将它插入页面中以html的形式展现,然而直接插入的话页面显示的就是这段字符串,而不会进行转义,可以用以下方法插入,便可以html的形式 ...
- python之dict
一.字典的定义 在python中,字典数据类型使用{}来定义,在大括号中,存储的是键值对,即key:value的形式,并且key不能有重复值,如果有重复,后面的值会覆盖前面的:值可以重复 # 字典的定 ...
- SoupUI 5.1.2(专业版)下载(含破解文件)
包内含原安装包和破解文件,仅用于技术交流,切勿用于商业用途. 安装教程参考:https://www.cnblogs.com/miaojjblog/p/9778839.html 安装包及破解文件下载地址 ...
- org.springframework.boot.web.server.WebServerException: Unable to create tempDir. java.io.tmpdir is set to C:\Users\ADMINI~1\AppData\Local\Temp\2\
问题原因:springboot创建临时文件找不到对应的目录 解决办法:1. 重新指定临时文件位置 java -Djava.io.tempdir=D:/tmpdir -jar -my_project. ...
- 简单了解request与response
本文对 request. response 简单描述,未涉及到具体的浏览器缓存.重定向.请求转发等代码部分. 一.Web服务器,浏览器,代理服务器 在看 response.request 对象之前,先 ...
- SharePoint 2013 拷贝文件夹到本地
网站--设计(小齿轮)--网站内容--文档库--打开文档库后---单击标题--库--找到下图的红色框的图标. 其名称[使用资源管理器打开] 打开后所有的操作都像资源管理器的操作方式一样
- webpack 4.0 配置文件 webpack.config.js文件的放置位置
一般webpack.config.js是默认放在根目录的,不在根目录的时候需要在package.json中制定位置,我的配置文件目录是config/webpack.config.js,在package ...
- css实现礼券效果2
<template> <div class="quan clear"> <div class="quanleft"> < ...
- 3.3.1 MyBatis框架介绍
MyBatis框架介绍 1. 什么是框架 (1) 框架是偷懒的程序员将代码进行封装, 之后进行重复使用的过程. (2) 框架其实是一个半成品, 以连接数据库为例, 连接数据库使用的驱动, url, 用 ...
- 上海嘉韦思杯部分writeup
第二题 打开赛题,看到加密字符串,进行base64解密,发现是JSFUCK,再次解密,控制台得到flag. 第三题 打开频谱图得到flag,flag中有三个_,联想到音频文件详细信息中的三个zero, ...
