vue-cli3.0
vue-cli 都到 3.0.3 了,所以是时候玩转一下 vue-cli 3 的新特性。
1. vue-cli 3.0.3
vue cli 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
你还可以用这个命令来检查其版本是否正确 (3.x):
vue -V
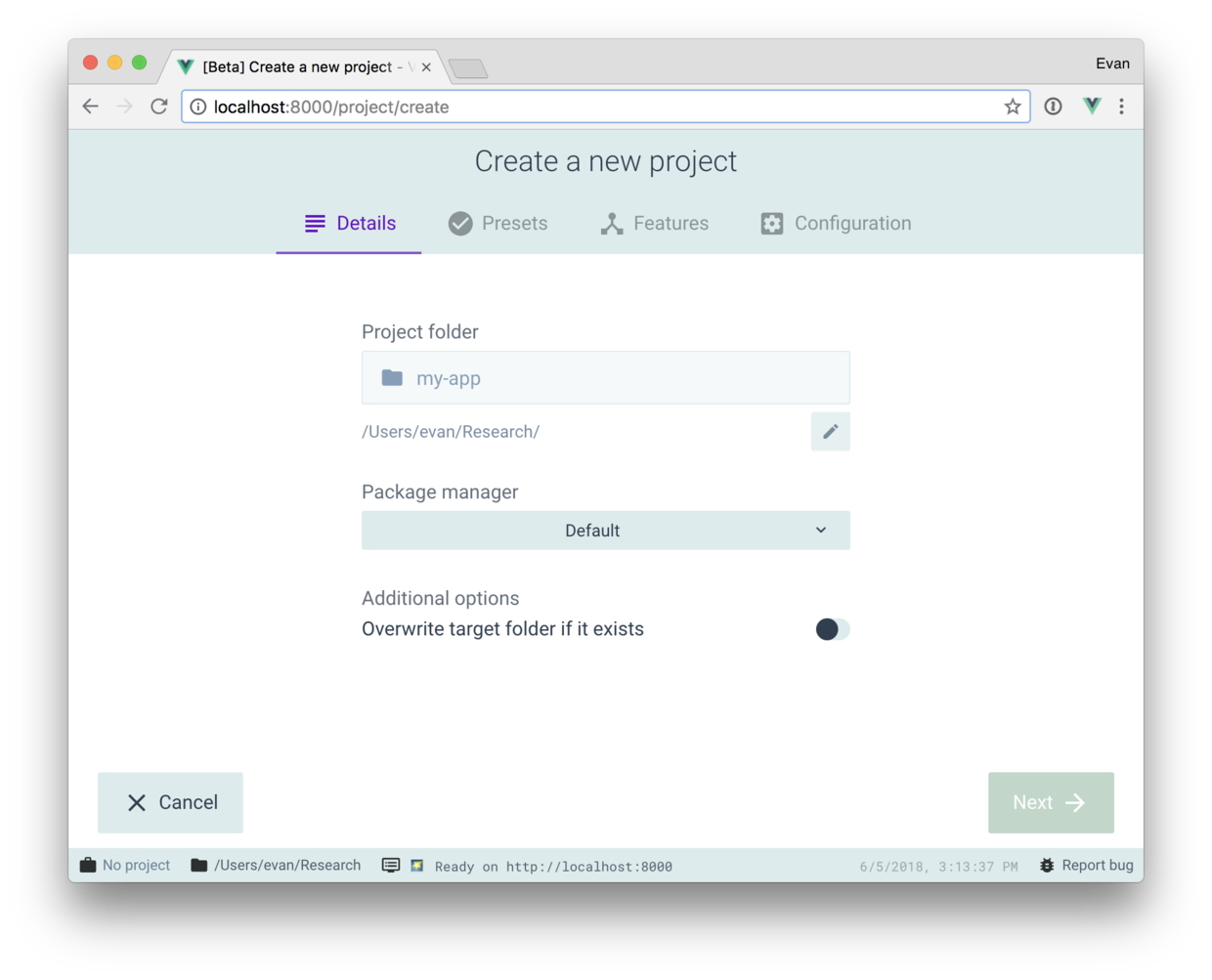
1.2使用图形化界面
你也可以通过 vue ui 命令以图形化界面创建和管理项目:
vue ui
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。

1.3 创建项目
1.3.1 默认型
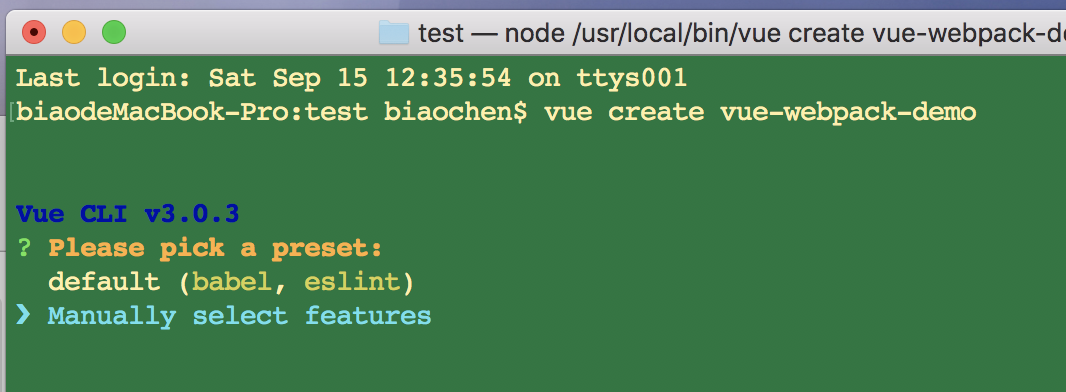
- 新建文件夹,在该文件夹下打开命令窗口,输入以下命令进行新建项目,当然我起的项目名字叫 vue-webpack-demo
vue create vue-webpack-demo
- 会让你选择默认(default)还是手动(Manually),(注:现在vue-cli3.0默认使用yarn下载)。

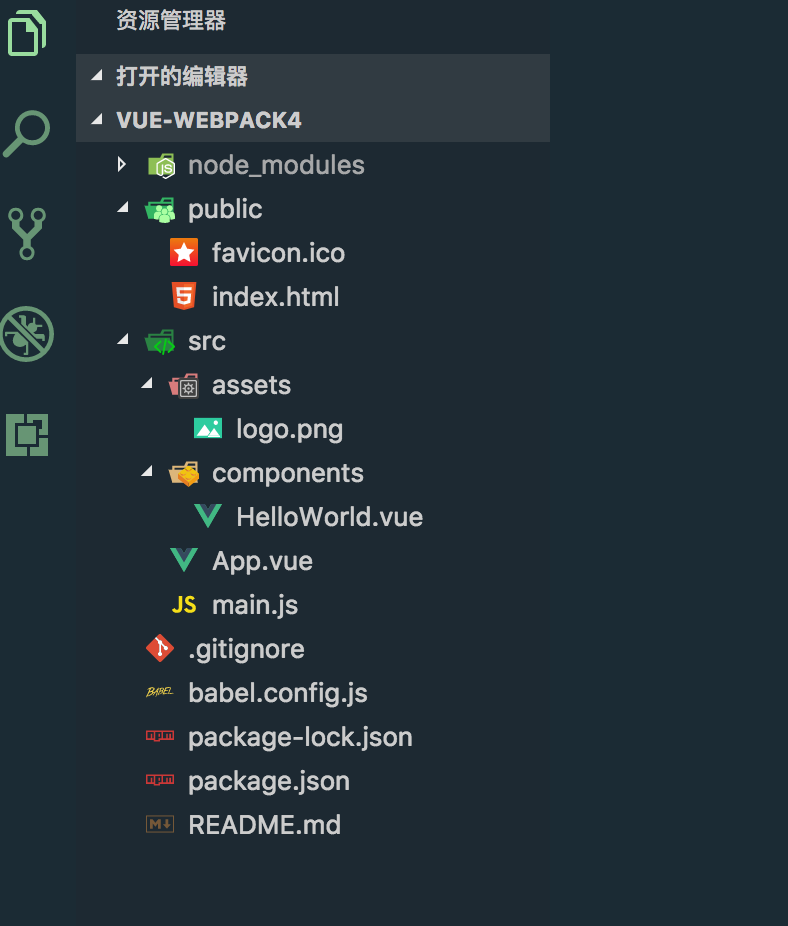
- 先是默认的,一路回车后的项目目录如下:

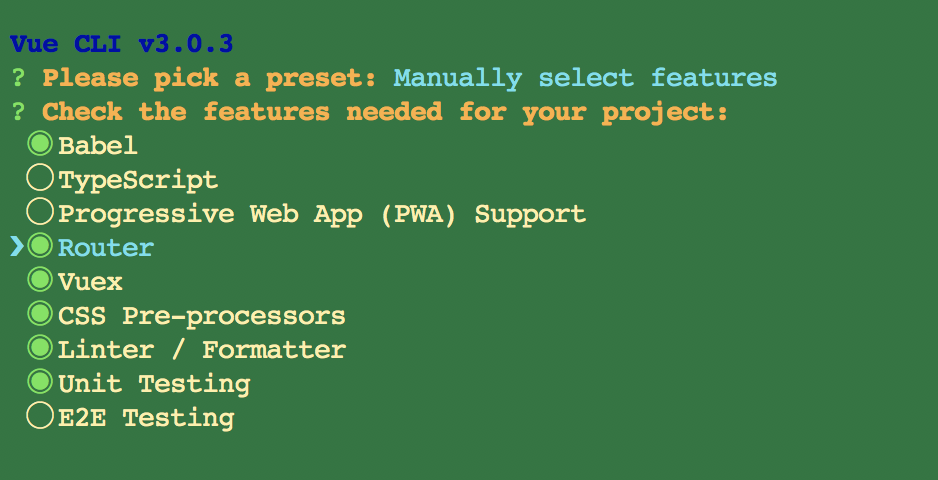
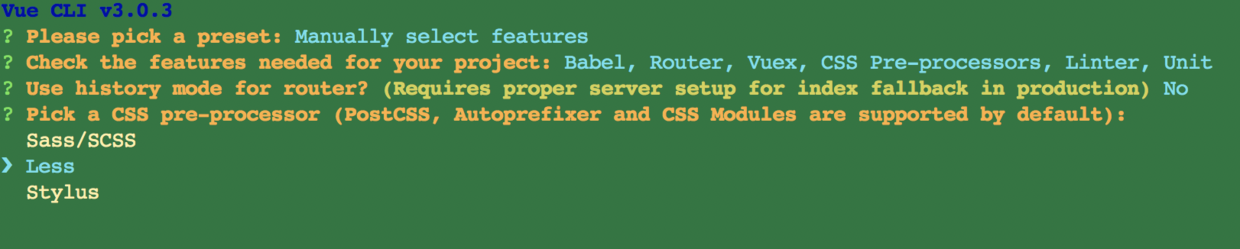
- 再来手动的,我起的项目名字叫 vue-webpack-demo2,如下图,让你选择那些选项,按 空格键 是选择单个,a 键 是全选。

- 我选择了常用的如下选项:

- vue-router 默认 hash 模式,所以我选择默认的,选择了 n ,而不是 history 模式:

- 下一步之后问询问你安装哪一种 CSS 预处理语言,我是选择了用的 less。

- 这个是问你选择哪个自动化代码格式化检测,配合 vscode 编辑器的,Prettier - Code formatter插件,我选的随后一个。

- 第一个是保存就检测,第二个是 fix 和 commit 的时候检查。

- 选择单元测试解决方案,Mocha是流行的JavaScript测试框架之一,通过它添加和运行测试,从而保证代码质量,chai 是断言库,我两个都选择了。

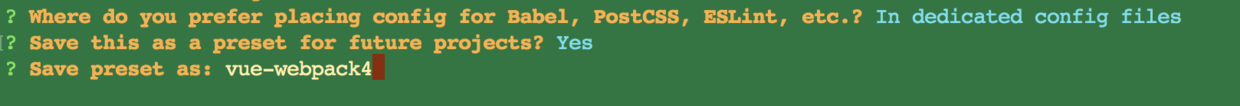
- 上边这俩意思问你像,babel, postcss, eslint 这些配置文件放哪?第一个是:放独立文件放置,第二个是:放package.json里,这里小汪选择放单独配置文件,选第一个

- 下面倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗 ?选择是的时候,下次创建项目时,可以选择刚刚配置好的配置,不用再每个都配置一遍。最后一个是选择的名字,你随意选择,点击确定就开始下载模板了。

- 再创建项目的时候,刚刚配置好的选择的名字 vue-webpack4 会这样子出现:

- 启动命令
// 1. 进入项目
cd vue-webpack-demo
// 或者 cd vue-webpack-demo2
// 2. 安装依赖
npm i
// 3. 启动
npm run serve

vue-cli3.0的更多相关文章
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue cli3.0配制axios代理
今天学习时,想访问网易新闻接口,结果显而易见,因为跨域被浏览器拒绝了. 去网上找一下结果一开始找到的是2.x版本的配置,生硬的放进去,给我各种报错.编译阶段就炸了.浪费好多时间 再按3.0版本去搜索才 ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- vue cli3.0使用svg全过程
VUE-cli3使用 svg-sprite-loader svg-sprite-loader 的插件,用来根据导入的 svg 文件自动生成 symbol 标签并插入 html 1.安装依赖 npm i ...
- vue cli3.0 首次加载优化
项目经理要求做首页加载优化,打包后从十几兆优化到两兆多,记下来怕下次忘记 运行report脚本 可看到都加载了那些内容,在从dist文件中index.html 查看首次加载都加载了那些东西,如下图:然 ...
- vue cli3.0 build 打包 的 js 文件添加版本号 解决 js 缓存问题
在 vue.config.js 的文件中加入下面这段话 // vue.config.jsconst Timestamp = new Date().getTime();module.exports = ...
随机推荐
- 文件中间修改内容遇到OSEerror
for i in f: 实际上是一直在调用 f.next() .(表明在交互模式下不能使用f.tell())从报错来看,是说 f.next() 方法被调用的时候,f.tell() 方法不可以被调用.
- UGUI背包系统
在Unity3d中,UGUI提供了Scroll Rect.Grid Layout Group.Mask这三个组件,下面就给大家介绍下如何用这个三个组件来实现滚动视图. 首先放置好背包的背景图 在矩形线 ...
- jieba(杰巴)分词的三种模式
jieba(结巴)是一个强大的分词库,完美支持中文分词,做为最好的Python中文分词组件. 安装:pip install jieba 特点 支持三种分词模式: 1.精确模式,试图将句子最精确地切开, ...
- java:tomcat(负载均衡)nginx的应用配置
http://mini.eastday.com/mobile/180627012211514.html 1.什么是负载均衡 由于系统各个核心部分随着业务量的提高,访问量和数据流量的快速增长,单一的服务 ...
- 【论文速读】Fangfang Wang_CVPR2018_Geometry-Aware Scene Text Detection With Instance Transformation Network
Han Hu--[ICCV2017]WordSup_Exploiting Word Annotations for Character based Text Detection 作者和代码 caffe ...
- 简单尝试Spring Cloud Gateway
简单尝试Spring Cloud Gateway 简介 Spring Cloud Gateway是一个API网关,它是用于代替Zuul而出现的.Spring Cloud Gateway构建于Sprin ...
- WebSphere应用程序更新方式
在日常的使用中,一个javaee程序部署以后,以后续的使用中会有模块等的更新,但我经常见到有人直接更新服务器上的类包,文件等,(可能是tomcat,jboss这种热部署使用惯了)这样子的方式有几个问题 ...
- ok6410 nandflash 启动uboot 超过256k怎么办
1\在调试ok6410 nandflash启动uboot时,需要添加调试信息,导致uboot大于256k 2\需要修改下面几个地方 参考资料 在uboot中可以添加文字菜单,但是不够美观. 利用pho ...
- ORA-12557协议适配器不可加载
背景:以前电脑没有装ORACLE,仅是安装了简易客户端,此次想安装一个11g数据库,安装完成后用PLSQL登录,发现报错. 解决方案A:使用免安装的oracle客户端(instantclient_11 ...
- WSDL文档
portType 相当于一个类. operation 相当于该类里有一个方法名,方法名为processAPNManagement,该方法里有一个输入消息,一个输出消息,一个错误消息.
