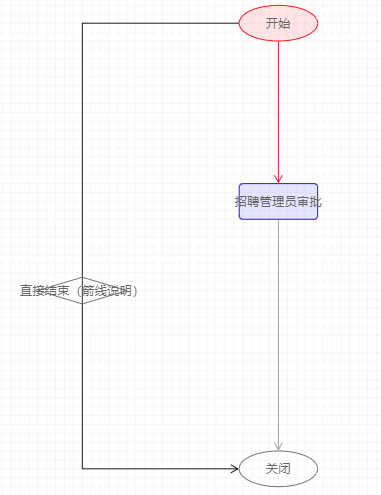
AntV G6绘制流程图学习例子
- 下面代码可以直接贴到html文件中运行看效果。

- 代码说明
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script src="https://gw.alipayobjects.com/as/g/datavis/g6/1.1.6/index.js"></script></head><body><div id="c1"></div><script type="text/javascript">var Util = G6.Util;// 设置数据var data = {"source": {"nodes": [{"shape": "circle",//节点形状,默认矩形, circle圆形,rhombus菱形,可放图片url"label": "开始",//节点名称color:'red',//设置节点背景色"size": [88,40],//节点框大小(长宽)"x": 720,//水平坐标,浏览器右上角起到左边距离"y": 100,//垂直坐标,浏览器右上角起到下边距离"id": "开始"//本节点id},{"shape": "square","label": "招聘管理员审批",color:'blue',"size": [88,40],"x": 720,"y": 300,"id": "招聘管理员审批"},{shape: 'circle',"label": "关闭","size": [88,40],"x": 720,"y": 600,"id": "关闭"},{"shape": "rhombus","label": "直接结束(箭线说明)","size": [100,30],"x": 500,"y": 400,"id": "左侧线"}],"edges": [{"shape": "arrow","source": "开始",//源节点id"target": "关闭",//目标节点idcolor:'black',//设置箭线背景色"id": "huixian7",//箭线id"controlPoints": [{"x": 0,"y": 0},{"x": 500,//箭线 第1个折点x坐标"y": 100//箭线 第1个折点y坐标},{"x": 500,//箭线 第2个折点坐标"y": 600//箭线 第2个折点y坐标},{"x": 0,"y": 0}]},{"shape": "arrow","source": "开始","target": "招聘管理员审批",color:'red',"id": "huixian1","controlPoints": [{"x": 720,"y": 240},{"x": 720,"y": 140}]},{"shape": "arrow","source": "招聘管理员审批","target": "关闭","id": "huixian2","controlPoints": [{"x": 0,"y": 0},{"x": 720,"y": 440},{"x": 0,"y": 0}]}]}};// 配置G6画布var net = new G6.Net({id: 'c1', // 容器IDfitView: 'autoZoom',mode: 'none',width: 500, // 画布宽height: 500 // 画布高});// 载入数据net.read(Util.clone(data));// 渲染关系图net.render();</script><br>○ js中data是一个json变量,里面有两个关键对象“nodes、edges”,分别来描述节点、节点间剪线。<br>○ 更多“nodes、edges”信息见代码中说明部分。</body></html>
AntV G6绘制流程图学习例子的更多相关文章
- React使用AntV G6实现流程图
安装 npm install @antv/g6 --save 引用 import G6 from '@antv/g6' 自定义节点 /** * 方式一 */ G6.registerNode('rect ...
- antV G6流程图在Vue中的使用
最近我司项目中需要加入流程图制作功能,于是乎百度各种找可视化绘制拓扑图的轮子,大部分都是国外的,看文档太吃力,不过好在最终让我发现了AntV G6流程图图表库,最新版为2.0,不过编辑器在2.0版本还 ...
- 记录使用echarts的graph类型绘制流程图全过程(二)- 多层关系和圆形图片的设置
本文主要记录在使用echarts的graph类型绘制流程图时候遇到的2个问题:对于圆形图片的剪切和多层关系的设置 图片的设置 如果用echarts默认的symbol参数来显示图片,会显示图片的原始状态 ...
- React + umi +antd+antv/g6 实现力图
官方示例效果:http://antv.alipay.com/zh-cn/g6/2.x/demo/net/2017-link-data.html 改编效果: 实现步骤: 环境:nodejs.yarn/n ...
- 玩转控件:GDI+动态绘制流程图
前言 今天,要跟大家一起分享是"GDI+动态生成流程图"的功能.别看名字高大上(也就那样儿--!),其实就是动态生成控件,然后GDI+绘制直线连接控件罢了.实际项目效果图如下 ...
- vue结合antV/g6 实现网络拓扑图
最近很多业务场景都会需要用到拓扑图,翻找了很多资料,最后选择了antV/g6,主要原因有以下几点: 1.阿里出品,所以框架的成熟性有保障 2.业务场景契合(1.规则拓扑图:2.动画流向:每个节点会有流 ...
- javascript闭包学习例子
javascript中的闭包个很让人头疼的概念.总结一下 闭包是指有权访问一个函数作用域中的变量的函数.创建闭包最常见的方式,是在一个函数内部创建另一个函数,用return返回出去. 使用闭包可能造成 ...
- or1200下Raw-OS学习(例子篇)
没有图我说个~毛(J)线(B)~对吧??? 直接上一个以前做过的项目来说说怎么去从一个前后台的程序过度到利用操作系统去管理的你代码吧~以前想过直接用事件驱动的框架去编写代码的,无奈这方面的资料实在太少 ...
- python学习2:turtle的使用蟒蛇绘制的学习以及自己摸索的等边三角形绘制(跟随mooc学习)
首先先放上蟒蛇的绘制程序 import turtle#引入外部库#def保留字用于 定义函数 def drawSnake(rad,angle,len,neckrad): for i in range( ...
随机推荐
- H5手指滑动切换卡片效果
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- 1.5 select编写
1.with:用于指定临时命名的结果 2.select A from B 在B中查看A 3.into 插入语句 例如:select A.B into 表1 from 表2 4.where 指定搜 ...
- Springboot 的错误处理功能的实现
一.页面的形式返回 直接在resources的目录下创建public/error的路径,然后创建5xx.html或者4xx.html文件,如果出错就会自动跳转的相应的页面. 二.cotroller的形 ...
- 前端开发【第四篇: Dom操作】
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
- 20165214 2018-2019-2 《网络对抗技术》Exp4 恶意代码分析 Week6
<网络对抗技术>Exp3 免杀原理与实践 Week5 一.实验目标与内容 1.实践目标 1.1是监控你自己系统的运行状态,看有没有可疑的程序在运行. 1.2是分析一个恶意软件,就分析Exp ...
- LimeSDR 无线信号重放攻击和逆向分析
原文链接:https://mp.weixin.qq.com/s/TBYKZR3n3ADo4oDkaDUeIA
- javaEE练习(商城练习)
今天写一个商城的练习,综合之前学习过的servlet和el表达式,来一个综合的练习: 需要用到的数据库有: /* Navicat MySQL Data Transfer Source Server : ...
- oracle的PDB启动
/*以管理员身份登录*/sqlplus / as sysdba /*查看CDB的状态*/select status from v$instance; /*开启startup,默认是open*/star ...
- R语言 一套内容 从入门 到放弃
[怪毛匠子整理] 1.下载 wget http://mirror.bjtu.edu.cn/cran/src/base/R-3/R-3.0.1.tar.gz 2.解压: tar -zxvf R-3.0. ...
- fabric一些资料网站,长期更新
nodejs的入门教程 http://nqdeng.github.io/7-days-nodejs/#1.2 http://blog.fens.me/series-nodejs/ fabric的知识博 ...
