vue.js使用vue-preview做移动端缩略图时报错Property or method "$preview" is not defined
报错的详细信息为:
Property or method "$preview" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property
在全局已经引入和安装该插件的前提下,查看github中该插件得知(地址:https://github.com/LS1231/vue-preview),该插件已经更新,使用方法已经发生转变,所以要按照 该插件更新的使用方法来进行修改。
问题解决办法
1、按照github上的例子进行更改。(https://github.com/LS1231/vue-preview)
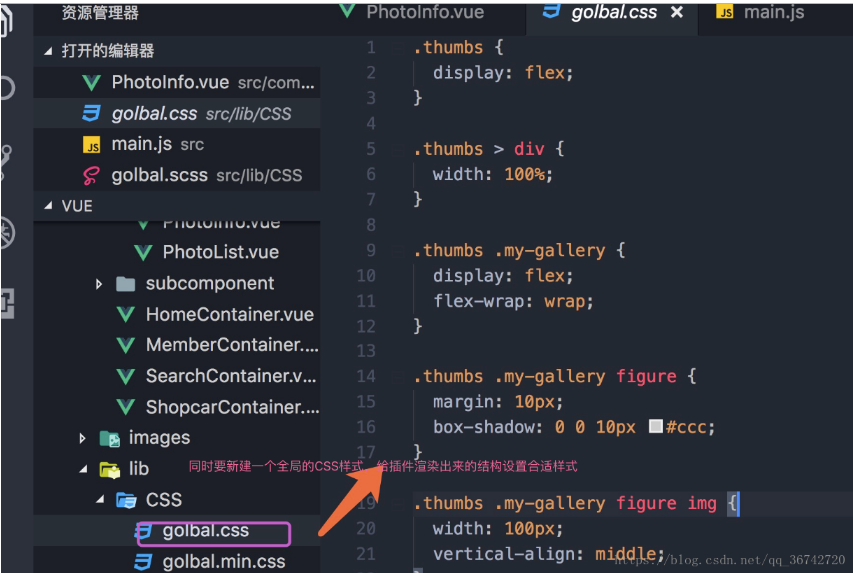
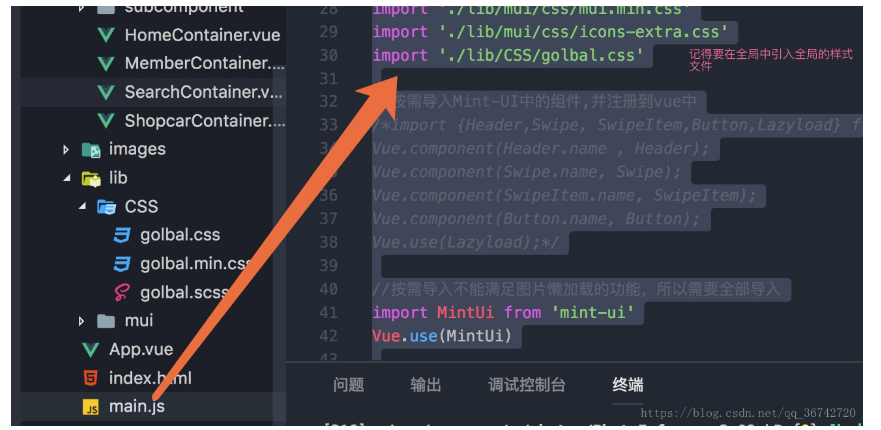
2、具体步骤如下图所示:



注意:这里的css一定要如上所示,单独写一个全局css文件并引用。
这样,就可以看到效果了。

https://blog.csdn.net/qq_36742720/article/details/83270636
vue.js使用vue-preview做移动端缩略图时报错Property or method "$preview" is not defined的更多相关文章
- vue+vue-cli+淘宝lib-flexible做移动端自适应
总结用vue+vue-cli+淘宝lib-flexible做移动端自适应方案: 1.安装淘宝lib-flexible npm install lib-flexible --save 2.在入口文价ma ...
- Vue.js与 ASP.NET Core 服务端渲染功能整合
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- js 引入Vue.js实现vue效果
拆分组件为单个js见:https://www.jianshu.com/p/2f0335818ceb 效果 html <!DOCTYPE html> <html> <hea ...
- 学习Vue.js之vue移动端框架到底哪家强
官网:https://cn.vuejs.org/. 转载:http://www.cnblogs.com/8899man/p/6514212.html Weex 2016年4月21日,阿里巴巴在Qcon ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- Vue.js 入门 --- vue.js 安装
本博文转载 https://blog.csdn.net/m0_37479246/article/details/78836686 Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据 ...
- Vue.js CLI4 Vue.config.js标准配置 (最全注释)
前言: Vue.js CLI工具 不知不觉发展到了4.0时代,CLI给人最直白的感受是没有了build文件夹跟config文件夹,所有的配置都在Vue.config.js完成.那么该文件的配置至关重要 ...
随机推荐
- 分布式mongodb分片集群
本博客先简单介绍mongodb入门以及单实例以及mongodb的主从(主从官网是不提倡用的,原因后续介绍),副本集,分片. 第一:nosql介绍: 数据库分为关系型数据库与非关系型数据库,及具代表性的 ...
- prometheus + grafana + node_exporter + alertmanager 的安装部署与邮件报警 (一)
大家一定要先看详细的理论教程,再开始搭建,这样报错后才容易找到突破口 参考文档 https://www.cnblogs.com/afterdawn/p/9020129.html https://www ...
- [LeetCode] Preimage Size of Factorial Zeroes Function 阶乘零的原像个数函数
Let f(x) be the number of zeroes at the end of x!. (Recall that x! = 1 * 2 * 3 * ... * x, and by con ...
- puppeteer 拦截页面请求
原文链接 https://www.cnblogs.com/ajanuw/p/10324269.html Request Response page.setRequestInterception(tru ...
- php中的public、protected、private三种访问控制模式及self和parent的区别(转)
php的public.protected.private三种访问控制模式的区别 public: 公有类型 在子类中可以通过self::var调用public方法或属性,parent::method调用 ...
- SQL Server 查询某个字段值在哪张表的哪个字段
我要查找值为‘WSCOL1525’的字段. declare @cloumns varchar(40)declare @tablename varchar(40)declare @str varchar ...
- vim编辑器显示行号
Vim编辑器显示行号的设置 1. 显示行号 :set nu 2. 不显示行号 :set nonu :set nu :set nonu
- Appium-Python-Windows环境搭建笔记
Appium版本:1.11.0 操作系统:Windows7-64位 开发语言:Python 3.7.2 测试应用平台:安卓 5.1.1 Appium服务端 一.JDK 也许你会觉得很奇怪,我搭建Pyt ...
- linux ---docker篇
Docker docker是什么? docker最初是dotCloud公司创始人Solomom Hykes在法国期间发起的一个公司内部项目,它是基于dotCloud公司多年云服务技术的一次革新,并在2 ...
- HC32F003与STM8S003资源对比,只是对比,大家评论~!
枯藤老树昏鸦小桥流水人家 古道西风瘦马夕阳西下断肠人在天涯 18年悄然过去!19年向我们走来,蓦然回首过 ...
