JS 画框操作
Js中,我们有时候需要对图片进行操作,包括画框,其实对于UI前端来说挺简单的,没有网上说的那样复杂,这里说明一下
<div style="width:80%;height:300px;position:relative">
<img src="img/10.jpg" />
<span style="position: absolute;border:2px solid red;"></span>
</div> <p></p>
<input type="text" id="btnTop"/>
<input type="text" id="btnLeft" />
<input type="text" id="btnWidth" />
<input type="text" id="btnHeight" />
<input type="button" id="btn" value="画框"/>
其实就是div 设置相对定位,里面放一个img 和 span标签,其中 span为绝对定位,然后给span元素 添加 top、left、width、height 值即可
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script>
$(function () {
$("input[type=text]").width(50).height(18); $("#btn").click(function () {
//取值
var top = $("#btnTop").val();
var left = $("#btnLeft").val();
var wid = $("#btnWidth").val();
var hig = $("#btnHeight").val(); //赋值
$("span").width(wid).height(hig);
$("span").css({'top':top+"px",'left':left+"px"}); });
});
</script>
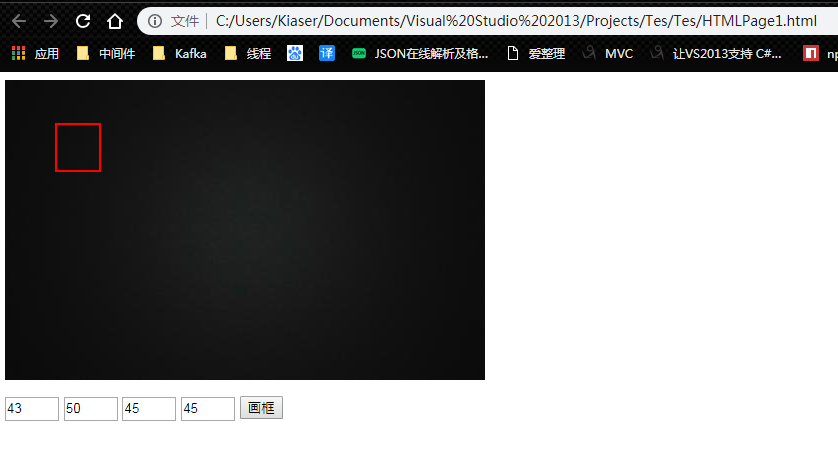
最后效果图如下:

如是而已
JS 画框操作的更多相关文章
- js简单操作Cookie
贴一段js简单操作Cookie的代码: //获取指定名称的cookie的值 function getCookie(objName) { var arrStr = document.cookie.spl ...
- 使用HTML5的JS选择器操作页面中的元素
文件命名为:querySelector.html,可在Chrome浏览器中预览效果. 1 <!DOCTYPE html> 2 <html lang="en"> ...
- node.js高效操作mongodb
node.js高效操作mongodb Mongoose库简而言之就是在node环境中操作MongoDB数据库的一种便捷的封装,一种对象模型工具,类似ORM,Mongoose将数据库中的数据转换为Jav ...
- js字符串操作
javascript中字符串常用操作总结.JS字符串操作大全 String对象属性 (1) length属性 length算是字符串中非常常用的一个属性了,它的功能是获取字符串的长度.当然需要注意的是 ...
- Node.js之操作文件系统(一)
Node.js之操作文件系统(一) 1. 同步方法与异步方法 在Node.js中,使用fs模块来实现所有有关文件及目录的创建.写入及删除操作.,在fs模块中,所有对文件及目录的操作都可以使用同步与异步 ...
- Node.js之操作文件系统(二)
Node.js之操作文件系统(二) 1.创建与读取目录 1.1 创建目录 在fs模块中,可以使用mkdir方法创建目录,该方法的使用方法如下: fs.mkdir(path,[mode],callbca ...
- js数组操作-添加,删除
js 数组操作常用方法. push():在数组后面加入元素,并返回数组的长度 unshift():在数组前面加入元素,并返回数组的长度 pop()删除最后一个元素 shift()删除第一个元素 var ...
- 页面循环绑定(变量污染问题),js面向对象编程(对象属性增删改查),js字符串操作,js数组操作
页面循环绑定(变量污染问题) var lis = document.querySelectorAll(".ul li") for ( var i = 0 ; i < lis. ...
- js数组操作-最佳图解
js数组操作-最佳图解
随机推荐
- Hibernate 对象关系映射文件
简介: POJO 类和关系型数据库之间的映射可以用一个 XML 文档来定义 通过 POJO 类的数据库映射文件,Hibernate 可以理解持久化类和数据表之间的对应关系,也可以理解持久化类属性与数据 ...
- 05-BootStrap
今日任务 使用JQuery发送请求局部刷新页面 使用BootStrap制作一个响应式的页面 使用BootStrap制作网站的首页 教学目标 掌握什么是响应式及响应式的原理 掌握BootStrap的栅格 ...
- js之promise讲解
1 Promise概述 Promise对象是CommonJS工作组提出的一种规范,目的是为异步操作提供统一接口. 那么,什么是Promises? 首先,它是一个对象,也就是说与其他JavaScript ...
- JSON.stringify 语法实例讲解+easyui data-options属性+expires【申明:来源于网络】
JSON.stringify 语法实例讲解+easyui data-options属性+expires[申明:来源于网络] JSON.stringify 语法实例讲解:http://www.jb51. ...
- Java自学笔记
1.标识符:字母,数字,下划线,美元符组成,不可以已数字开头,并且严格区分大小写 2.变量 有三个元素描述变量,变量类型,变量名,变量值 如何命名变量:首字母为 字母:下划线:“$“符号,其余部分为 ...
- 使用Dubbo的SPI扩展机制实现自定义LoadBalance——方法一 修改Dubbo源代码
一. 拉取源码 到Dubbo官网 https://github.com/apache/incubator-dubbo/tree/2.5.x 下载源码,解压. 二. 导入IDEA 选择解压后的源码目录, ...
- Python全栈-magedu-2018-笔记1
第一章 - Python 环境搭建 操作系统准备 准备Linux最小系统即可. 如果在虚拟机中克隆,MAC地址会变. 这里使用CentOS 6.5+ Pyenv 安装 安装git yum instal ...
- Facebook AI的工业级NLP开源框架—— Pytext
PyText是基于NLP深度学习技术.通过Pytorch构建的建模框架.PyText解决了既要实现快速实验又要部署大规模服务模型的经常相互冲突.并且,Facebook已经采用了使用PyText快速迭代 ...
- spring注解简单记录
@Autowired 自动匹配,按类型 @qualifiter("beanname") 当有多个bean匹配时,可指定bean名称 @Resource byname优先匹配,然后b ...
- 千万不要随意在网上下载ojdbcjar包来使用,ORA-01461错误解决
我在登录项目时,点击某一按钮提示ORA-01461: 仅能绑定要插入 LONG 列的 LONG 值,但是项目在我的同事那里可以完好运行.最后百度 发现问题所在: 数据库与客户端的JDBC驱动不匹配. ...
