使用Hexo+github搭建个人博客
创建Github仓库
在Github创建一个账号
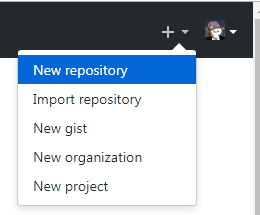
右上角,新建一个仓库

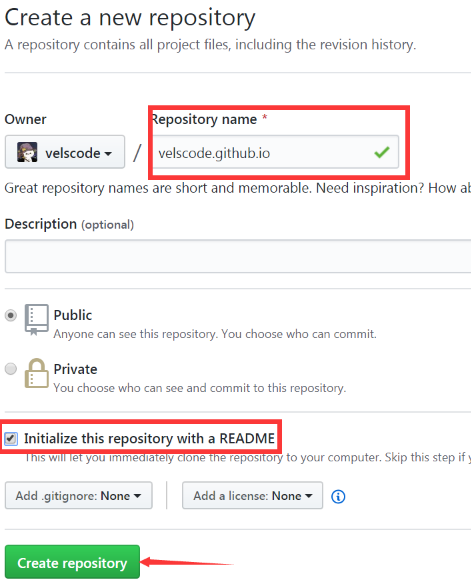
注意,仓库名称填你的用户名/github.io
勾选Initialize this repository with a README
然后Create

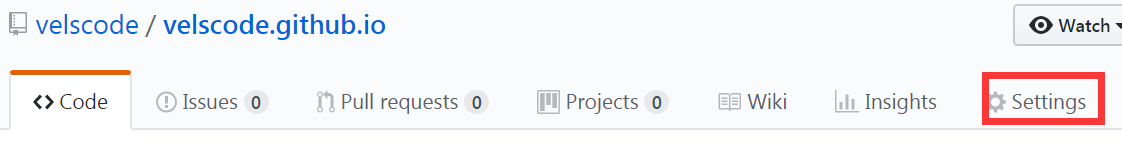
点击Setting选项卡

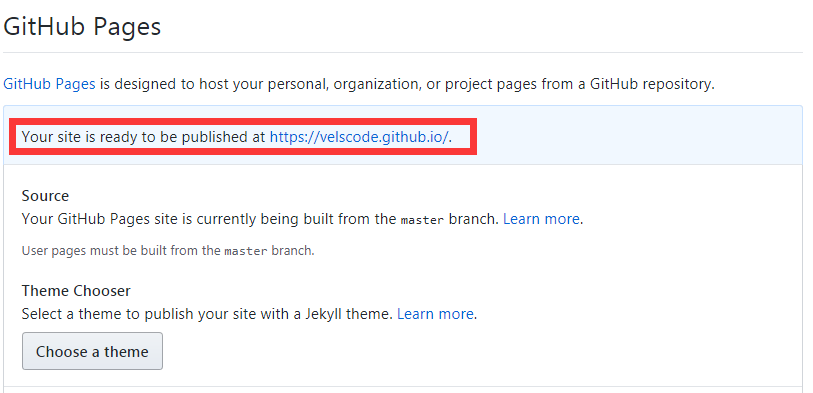
看到你的页面已经被部署到互联网,且可以通过域名https://velscode.github.io/.访问

环境安装
安装Node.js
安装Git
检查安装
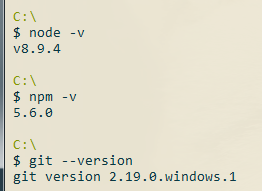
用win+R打开命令行输入
$ node -v
$ npm -v
$ git --version
如果有版本号返回则证明安装成功

安装Hexo
执行以下命令安装
$ npm install hexo -g
输入以下命令查看是否安装完成
$ hexo -v
现在,定位到一个文件夹,就是你以后网站文件存放的文件夹,输入以下命令初始化该文件夹
$ hexo init

出现上述提示,代表初始化完成。
连接Hexo和Github
设置Git的用户名和邮箱
$ git config --global user.name "velscode"
$ git config --global user.name "velscode@gmail.com"
配置SSH
打开Git Bash,使用以下命令生产SSH密钥(连续回车三次即可)
$ ssh-keygen -t rsa -C "velscode@gmail.com"
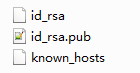
打开C:\Users\你的用户名.ssh文件夹,可以看到三个文件

使用文本编辑器打开id_rsa.pub的内容并复制
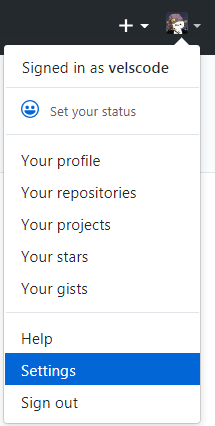
回到Github,点开头像下面额度Setting

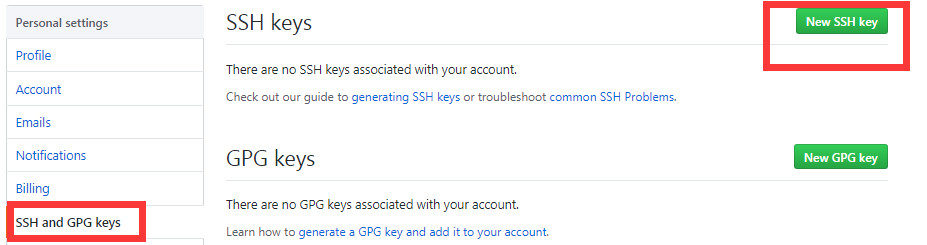
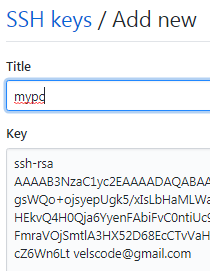
找到SSH and GPG keys选项卡,新建一个SSH Key

将刚才rsa文件中的内容复制到文本框并点击Add SSH key按钮

回到GitBash,输入命令检查连接
$ ssh -T git@github.com
Hi velscode! You've successfully authenticated, but GitHub does not provide shell access.
看到返回了你的用户名,说明连接成功
配置Deployment
回到你刚才用hexo初始化的目录,找到_config.yml文件,修改repo值(在末尾)
deploy:
type: git
repository: git@github.com:velscode/velscode.github.io.git
branch: master
新建第一篇博客
在控制台定位到自己的目录执行命令
$ hexo new post "我的第一篇博客!"

在文件下source/_posts里会看见已经创建的文件

在生成以及部署文章之前,还要安装一个扩展
npm install hexo-deployer-git --save
编辑好我们的博文,一句话
hexo d -g
来看看吧!
http://velscode.github.io/

使用Hexo+github搭建个人博客的更多相关文章
- 《Hexo+github搭建个人博客》
<Hexo+github搭建个人博客> 文/冯皓林 完稿:2016.4.22-2016.4.23 注意:本节教程只针对Windows用户.本教程由无人赞助,赞助写出. <Hexo+g ...
- 使用Node.js+Hexo+Github搭建个人博客(续)
一.写在前面 在我的上一篇博客<使用Nodejs+Hexo+Github搭建个人博客>中,已经介绍了如何使用 Hexo 在 Github Pages 上搭建一个简单的个人博客.该篇博文将在 ...
- Mac上基于hexo+GitHub搭建个人博客(一)
原文地址: http://fanjiajia.cn/2018/11/23/Mac%E4%B8%8A%E5%9F%BA%E4%BA%8Ehexo+GitHub%E6%90%AD%E5%BB%BA%E4% ...
- 如何用hexo+github搭建个人博客
搭建环境 1.安装 Node.js: https://nodejs.org/en/ windows下点击链接,下载安装即可;Linux下更加简单,在终端下输入sudo apt-get install ...
- Ubuntu+Hexo+Github搭建个人博客
Ubuntu+Hexo+Github搭建个人博客 目录 目录 目录 1. 简介 环境 2. Git安装及配置 2.1 安装Git 2.2 创建Git仓库 2.3 配置git仓库 2.4 添加公钥 3. ...
- hexo+github搭建个人博客
最近用hexo+github搭建了自己的个人博客-https://liuyfl.github.io,其中碰到了一些问题,记录下来,以便查阅. hexo+github在win7环境下搭建个人博客:hex ...
- Hexo + GitHub 搭建个人博客
对于程序员来说,搭建和维护一个个人博客十分必要,写博客既是对所学知识的整理和总结,同时也能向他人展现自己的学习成果.这篇教程就是基于 Hexo 和 GitHub 来搭建属于自己的个人博客,简单快捷, ...
- 使用Node.js+Hexo+Github搭建个人博客
一.为什么要花时间去搭建个人博客? 首先说说为什么我想要尝试着去搭建属于自己的Blog,古人云:“好记性不如烂笔头”.一开始我把笔记做在本子上.电脑上,发现要用的时候特别地不方便,而且越记越多.越多越 ...
- 【教程向】——基于hexo+github搭建私人博客
前言 1.github pages服务生成的全是静态文件,访问速度快: 2.免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 3.可以随意绑定自己的域名,不仔细看的话根本看 ...
- 【2】hexo+github搭建个人博客的简单使用
使用hexo+github搭建一个可以外网访问的个人博客,此文用于记录博客初级的使用方法. 新建-编写-生成-部署文章的全过程 1.使用cmd完成 打开命令提示符[win+r输入cmd] 切换到自己本 ...
随机推荐
- Python开发 文件操作
阅读目录 1.读写文件 open()将会返回一个file对象,基本语法: open(filename,mode) filename:是一个包含了访问的文件名称的路径字符串 mode:决定了打开文件的模 ...
- MySQL存储引擎InnoDB与MyISAM的区别
一.比较 事务:InnoDB是事务型的,可以使用Commit和Rollback语句. 并发:MyISAM只支持表级锁,InnoDB还支持行级锁. 外键:InnoDB支持外键. 备份:InnoDB支持在 ...
- Ajax获取Response头信息
$.ajax({ type: 'HEAD', // 获取头信息,type=HEAD即可 url : window.location.href, complete: function( xhr,data ...
- 课堂练习6--统计txt文本
统计文本中26个字母的频率: package bao; import java.io.BufferedReader; import java.io.FileReader; import java.io ...
- openstack 2019/4/28
官网参考地址:https://docs.openstack.org/keystone/queens/install/index-rdo.html (但愿能看懂) 环境:这个部分解释如何按示例架构配置控 ...
- 爬虫基础(五)-----scrapy框架简介
---------------------------------------------------摆脱穷人思维 <五> :拓展自己的视野,适当做一些眼前''无用''的事情,防止进入只关 ...
- Echarts学习之路2(基本配置项)
title:标题组件,包含主标题和副标题. title:{ text:"",//主标题 link:"",//主标题文本超链接 target:"&quo ...
- iframe 高度自适应
<iframe id="InputDetail" src style="width:100%"></iframe> <script ...
- Jenkins+Git+Maven搭建自动化构建平台
http://blog.csdn.net/xlgen157387/article/details/50353317
- js中字符串可以调用的方法
var s = "hello,world" //定义一个字符串 s.length() // => 11 s.charAt(0) ...
