FloatingActionButton(悬浮按钮)使用学习<一>
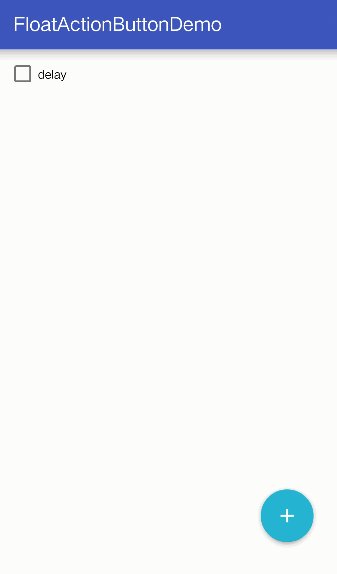
一. 对于App或某个页面中是否要使用FloatingActionButton必要性:




<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<CheckBox
android:id="@+id/cbDelay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="delay"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
/>
<RelativeLayout
android:id="@+id/rlAddBill"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80000000"
android:visibility="gone"
>
<LinearLayout
android:id="@+id/ll01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="100dp"
android:orientation="horizontal"
>
<TextView
android:layout_toLeftOf="@+id/miniFab01"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
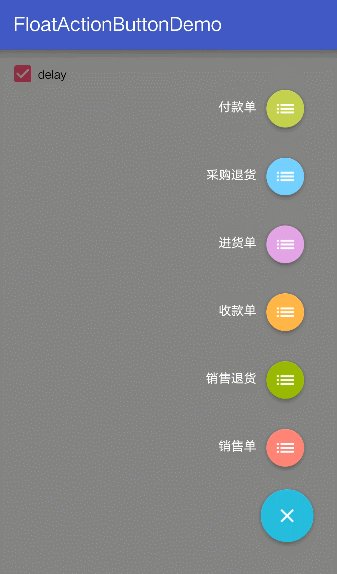
android:text="销售单"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_gravity="center_vertical"
android:gravity="right"
android:paddingBottom="5dp"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_list_white_24dp"
android:layout_marginRight="25dp"
app:fabSize="mini"
app:elevation="5dp"
app:backgroundTint="@color/color_XSD"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_above="@+id/ll01"
>
<TextView
android:layout_toLeftOf="@+id/miniFab02"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="销售退货"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_gravity="center_vertical"
android:gravity="right"
android:paddingBottom="5dp"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_list_white_24dp"
android:layout_marginRight="25dp"
app:fabSize="mini"
app:elevation="5dp"
app:backgroundTint="@color/color_XSTH"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_above="@+id/ll02"
>
<TextView
android:layout_toLeftOf="@+id/miniFab02"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="收款单"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_gravity="center_vertical"
android:gravity="right"
android:paddingBottom="5dp"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_list_white_24dp"
android:layout_marginRight="25dp"
app:fabSize="mini"
app:elevation="5dp"
app:backgroundTint="@color/color_SKD"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll04"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_above="@+id/ll03"
>
<TextView
android:layout_toLeftOf="@+id/miniFab02"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="进货单"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_gravity="center_vertical"
android:gravity="right"
android:paddingBottom="5dp"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_list_white_24dp"
android:layout_marginRight="25dp"
app:fabSize="mini"
app:elevation="5dp"
app:backgroundTint="@color/color_JHD"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll05"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_above="@+id/ll04"
>
<TextView
android:layout_toLeftOf="@+id/miniFab02"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="采购退货"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_gravity="center_vertical"
android:gravity="right"
android:paddingBottom="5dp"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_list_white_24dp"
android:layout_marginRight="25dp"
app:fabSize="mini"
app:elevation="5dp"
app:backgroundTint="@color/color_CGTH"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll06"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_above="@+id/ll05"
>
<TextView
android:layout_toLeftOf="@+id/miniFab02"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="付款单"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_gravity="center_vertical"
android:gravity="right"
android:paddingBottom="5dp"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/miniFab06"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_list_white_24dp"
android:layout_marginRight="25dp"
app:fabSize="mini"
app:elevation="5dp"
app:backgroundTint="@color/color_FKD"
/>
</LinearLayout>
</RelativeLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab01Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:src="@mipmap/ic_add_white_24dp"
android:layout_marginRight="15dp"
android:layout_marginBottom="20dp"
app:fabSize="normal"
app:elevation="5dp"
app:backgroundTint="#31bfcf"
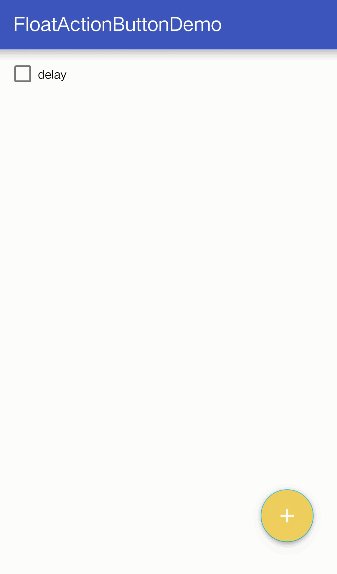
app:rippleColor="#e7d161"
/>
</RelativeLayout>
Java代码:
package com.zst.floatactionbutton;
import android.animation.Animator;
import android.animation.AnimatorInflater;
import android.animation.AnimatorSet;
import android.content.Intent;
import android.content.res.ColorStateList;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.WindowManager;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
/**
* Created by shengtao_zeng on 2016/11/10.
*/
public class BasicFABActivity extends AppCompatActivity implements View.OnClickListener{
private CheckBox cbDelay;
private FloatingActionButton fab01Add;
private boolean isAdd = false;
private RelativeLayout rlAddBill;
private int[] llId = new int[]{R.id.ll01,R.id.ll02,R.id.ll03,R.id.ll04,R.id.ll05,R.id.ll06};
private LinearLayout[] ll = new LinearLayout[llId.length];
private int[] fabId = new int[]{R.id.miniFab01,R.id.miniFab02,R.id.miniFab03,R.id.miniFab04,R.id.miniFab05,R.id.miniFab06};
private FloatingActionButton[] fab = new FloatingActionButton[fabId.length];
private AnimatorSet addBillTranslate1;
private AnimatorSet addBillTranslate2;
private AnimatorSet addBillTranslate3;
private AnimatorSet addBillTranslate4;
private AnimatorSet addBillTranslate5;
private AnimatorSet addBillTranslate6;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.basic_fab_activity);
initView();
setDefaultValues();
bindEvents();
}
private void initView(){
cbDelay = (CheckBox)findViewById(R.id.cbDelay);
fab01Add = (FloatingActionButton)findViewById(R.id.fab01Add);
rlAddBill = (RelativeLayout)findViewById(R.id.rlAddBill);
for (int i = 0; i < llId.length;i++){
ll[i] = (LinearLayout)findViewById(llId[i]);
}
for (int i = 0;i < fabId.length; i++){
fab[i] = (FloatingActionButton)findViewById(fabId[i]);
}
}
private void setDefaultValues(){
addBillTranslate1 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim);
addBillTranslate2 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim);
addBillTranslate3 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim);
addBillTranslate4 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim);
addBillTranslate5 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim);
addBillTranslate6 = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.add_bill_anim);
}
private void bindEvents(){
fab01Add.setOnClickListener(this);
for (int i = 0;i < fabId.length; i++){
fab[i].setOnClickListener(this);
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.fab01Add:
fab01Add.setImageResource(isAdd ? R.mipmap.ic_add_white_24dp:R.mipmap.ic_close_white_24dp);
isAdd = !isAdd;
rlAddBill.setVisibility(isAdd ? View.VISIBLE : View.GONE);
if (isAdd) {
addBillTranslate1.setTarget(ll[0]);
addBillTranslate1.start();
addBillTranslate2.setTarget(ll[1]);
addBillTranslate2.setStartDelay(cbDelay.isChecked() ? 150 : 0);
addBillTranslate2.start();
addBillTranslate3.setTarget(ll[2]);
addBillTranslate3.setStartDelay(cbDelay.isChecked() ? 200 : 0);
addBillTranslate3.start();
addBillTranslate4.setTarget(ll[3]);
addBillTranslate4.setStartDelay(cbDelay.isChecked() ? 250 : 0);
addBillTranslate4.start();
addBillTranslate5.setTarget(ll[4]);
addBillTranslate5.setStartDelay(cbDelay.isChecked() ? 300 : 0);
addBillTranslate5.start();
addBillTranslate6.setTarget(ll[5]);
addBillTranslate6.setStartDelay(cbDelay.isChecked() ? 350 : 0);
addBillTranslate6.start();
}
break;
case R.id.miniFab01:
hideFABMenu();
break;
case R.id.miniFab02:
hideFABMenu();
break;
case R.id.miniFab03:
hideFABMenu();
break;
case R.id.miniFab04:
hideFABMenu();
break;
case R.id.miniFab05:
hideFABMenu();
break;
case R.id.miniFab06:
hideFABMenu();
break;
default:
break;
}
}
private void hideFABMenu(){
rlAddBill.setVisibility(View.GONE);
fab01Add.setImageResource(R.mipmap.ic_add_white_24dp);
isAdd = false;
}
}
Property Animation定义:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially"
>
<set
android:ordering="together"
>
<objectAnimator
android:propertyName="translationY"
android:valueFrom="100.00"
android:valueTo="-50.00"
android:duration="100"
android:startOffset="0"
android:repeatCount="0"
android:valueType="floatType"
/>
<objectAnimator
android:propertyName="alpha"
android:valueFrom="0.00"
android:valueTo="1.00"
android:duration="100"
android:startOffset="0"
android:valueType="floatType"
android:repeatCount="0"
/>
<objectAnimator
android:propertyName="scaleY"
android:valueFrom="0.00"
android:valueTo="1.50"
android:duration="100"
android:startOffset="0"
android:valueType="floatType"
android:repeatCount="0"
/>
</set>
<set
android:ordering="together"
>
<objectAnimator
android:propertyName="translationY"
android:valueTo="0.00"
android:duration="100"
android:startOffset="0"
android:repeatCount="0"
android:valueType="floatType"
/>
<objectAnimator
android:propertyName="scaleY"
android:valueTo="1.0"
android:duration="100"
android:startOffset="0"
android:valueType="floatType"
android:repeatCount="0"
/>
</set>
</set>


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ListView
android:id="@+id/lvContacts"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#80000000"
android:dividerHeight="1px"
>
</ListView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabAddContact"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginRight="8dp"
android:src="@mipmap/ic_person_add_white_24dp"
app:fabSize="normal"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabUp"
android:layout_above="@+id/fabAddContact"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginRight="20dp"
android:src="@mipmap/ic_keyboard_arrow_up_white_24dp"
app:fabSize="mini"
android:layout_alignParentRight="true"
app:backgroundTint="#92be0a"
android:visibility="gone"
/>
</RelativeLayout>
package com.zst.floatactionbutton;
import android.animation.AnimatorInflater;
import android.animation.AnimatorSet;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List; public class FABInListViewActivity extends AppCompatActivity implements View.OnClickListener{
private ListView lvContacts;
private ContactsAdapter adapter;
private List<String> list = new ArrayList<>();
private long mNumber = 13812007799L;
private FloatingActionButton fabAddContact;
private FloatingActionButton fabUp;
private AnimatorSet mHideFAB;
private AnimatorSet mShowFAB;
private boolean FAB_VISIBLE = true;
private int mPreviousFirstVisibleItem; //记录前面第一个Item
private int mLastScrollY; //记录ListView中最上面的Item(View)的上一次顶部Y坐标()
private int mScrollThreshold = 2; //阈值:单位px
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fab_in_listview_activity);
initView();
setDefaultValues();
bindEvents();
}
private void initView(){
lvContacts = (ListView)findViewById(R.id.lvContacts);
fabAddContact = (FloatingActionButton)findViewById(R.id.fabAddContact);
fabUp = (FloatingActionButton)findViewById(R.id.fabUp);
}
private void setDefaultValues(){
for (int i = 0; i < 100;i++){
list.add("Contact" + i + "+" + (mNumber + i));
}
adapter = new ContactsAdapter(this,list);
lvContacts.setAdapter(adapter);
initAnimation();
}
private void initAnimation(){
mHideFAB = (AnimatorSet)AnimatorInflater.loadAnimator(this,R.animator.scroll_hide_fab);
mShowFAB = (AnimatorSet)AnimatorInflater.loadAnimator(this,R.animator.scroll_show_fab);
mHideFAB.setTarget(fabAddContact);
mShowFAB.setTarget(fabAddContact);
}
private void bindEvents(){
fabUp.setOnClickListener(this);
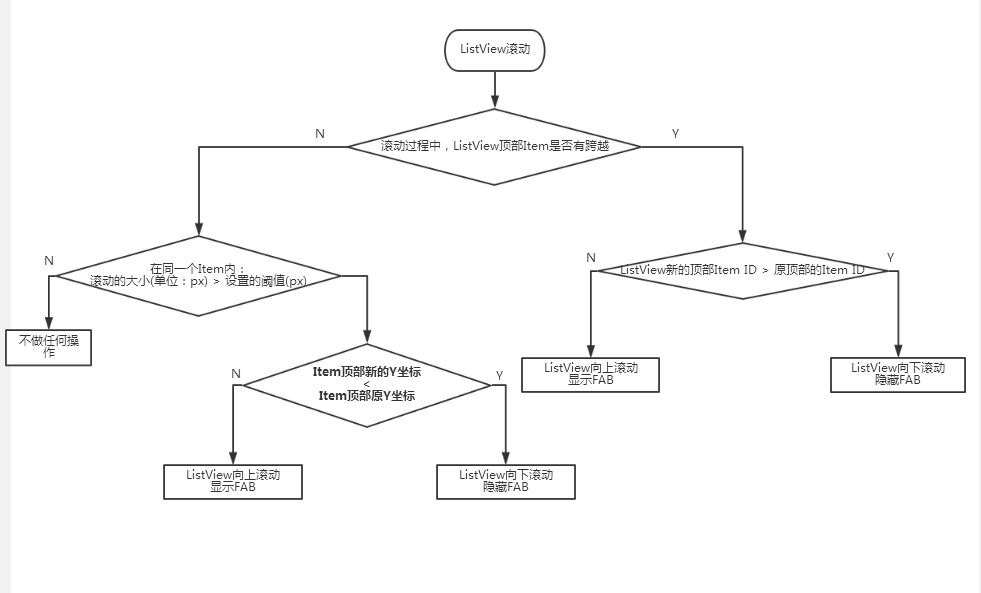
lvContacts.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// if(scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE) { //停止滚动
//showFAB();
// }
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if(totalItemCount == 0) {
showFAB();
return;
}
//滚动过程中:ListView中最上面一个Item还是同一个Item
if(isSameRow(firstVisibleItem)) {
int newScrollY = getTopItemScrollY();
boolean isExceedThreshold = Math.abs(mLastScrollY - newScrollY) > mScrollThreshold;
if (isExceedThreshold) {
if (mLastScrollY > newScrollY && FAB_VISIBLE == true) {
FAB_VISIBLE = false;
hideFAB();
} else if(mLastScrollY < newScrollY && FAB_VISIBLE == false){
FAB_VISIBLE = true;
showFAB();
}
}
mLastScrollY = newScrollY;
} else {
if (firstVisibleItem > mPreviousFirstVisibleItem && FAB_VISIBLE == true){ //向下滚动
FAB_VISIBLE = false;
hideFAB();
} else if(firstVisibleItem < mPreviousFirstVisibleItem && FAB_VISIBLE == false){ //向上滚动
FAB_VISIBLE = true;
showFAB();
}
mLastScrollY = getTopItemScrollY();
mPreviousFirstVisibleItem = firstVisibleItem;
}
if (firstVisibleItem > (totalItemCount/4)) {
fabUp.setVisibility(View.VISIBLE);
} else {
fabUp.setVisibility(View.GONE);
}
}
});
}
private boolean isSameRow(int firstVisisbleItem){
return mPreviousFirstVisibleItem == firstVisisbleItem;
}
/**
* 滚动过程中,获得当前ListView中最上面的Item(View)的顶部的Y坐标(以px为单位)
* @return
*/
private int getTopItemScrollY() {
if (lvContacts == null || lvContacts.getChildAt(0) == null) return 0;
View topChild = lvContacts.getChildAt(0);
return topChild.getTop();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.fabUp:
lvContacts.setSelection(0);
fabUp.setVisibility(View.GONE);
break;
default:
break;
}
}
private void hideFAB() {
mHideFAB.start();
}
private void showFAB(){
mShowFAB.start();
}
class ContactsAdapter extends BaseAdapter {
private Context mContext;
private List<String> list;
public ContactsAdapter(Context mContext,List<String> list) {
this.mContext = mContext;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.contacts_item,null);
TextView tvName = (TextView)convertView.findViewById(R.id.tvName);
TextView tvNumber = (TextView)convertView.findViewById(R.id.tvNumber);
tvName.setText((list.get(position).split("\\+"))[0]);
tvNumber.setText((list.get(position).split("\\+"))[1]);
return convertView;
}
}
}
Property Animation定义如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together"
>
<objectAnimator
android:propertyName="translationY"
android:valueTo="500.00"
android:duration="200"
android:startOffset="0"
android:repeatCount="0"
android:valueType="floatType"
/>
<objectAnimator
android:propertyName="alpha"
android:valueFrom="1.00"
android:valueTo="0.00"
android:duration="200"
android:startOffset="0"
android:valueType="floatType"
android:repeatCount="0"
/>
</set>
scroll_show_fab.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together"
>
<objectAnimator
android:propertyName="translationY"
android:valueTo="0.0"
android:duration="100"
android:startOffset="0"
android:repeatCount="0"
android:valueType="floatType"
/>
<objectAnimator
android:propertyName="alpha"
android:valueFrom="0.00"
android:valueTo="1.00"
android:duration="100"
android:startOffset="0"
android:valueType="floatType"
android:repeatCount="0"
/>
</set>
FloatingActionButton(悬浮按钮)使用学习<一>的更多相关文章
- 浅谈FloatingActionButton(悬浮按钮)
一.介绍 这个类是继承自ImageView的,所以对于这个控件我们可以使用ImageView的所有属性 android.support.design.widget.FloatingActionButt ...
- FloatingActionButtonDemo【悬浮按钮的使用,顺带snackBar的使用】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 FloatingActionButton简称FAB. 一. 对于App或某个页面中是否要使用FloatingActionButton ...
- Android FloatingActionButton(FAB) 悬浮按钮
FloatingActionButton 悬浮按钮 ...
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
Android 5.0新控件--FloatingActionButton(悬浮按钮) FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影 ...
- 013 Android ActionFloatingButton悬浮按钮组件与Snackbar组件使用
1.导入ActionFloatingButton组件(点击下载按钮,安装组件) 2,.ImageView图片XML设置 <ImageView android:id="@+id/imag ...
- android ——悬浮按钮及可交互提示
一.悬浮按钮 FloatingActionButton是Design Support中的一个控件,它会默认colorAccent作为按钮的颜色,还可以给按钮一个图标. 这是没有图标的,这是有图标的. ...
- 在TableView上添加悬浮按钮
如果直接在TableVIewController上贴Button的话会导致这个会随之滚动,下面解决在TableView上实现位置固定悬浮按钮的两种方法: 1.在view上贴tableView,然后将悬 ...
- Android用悬浮按钮实现翻页效果
今天给大家分享下自己用悬浮按钮点击实现翻页效果的例子. 首先,一个按钮要实现悬浮,就要用到系统顶级窗口相关的WindowManager,WindowManager.LayoutParams.那么在An ...
- 如何在TableView上添加悬浮按钮
如果直接在TableVIewController上贴Button的话会导致这个会随之滚动,下面解决在TableView上实现位置固定悬浮按钮的两种方法: 1.在view上贴tableView,然后将悬 ...
随机推荐
- Little Sub and Mr.Potato's Math Problem-构造
链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=5864 思路 : 判断小于它的合法的,再看大于它的合法的,特判10000. ...
- LNMP环境并发优化
LNMP环境并发优化 服务器 8核32Gx3 如图是一条http请求的生命周期,共经过nginx,php-fpm,PHP三个模块 所以我们可以从nginx,php-fpm,PHP三个维度去优化 一.p ...
- PBRT笔记(12)——蒙特卡洛积分
这里还涉及到pdf.方差等概念,推荐去看<全局光照技术:从离线到实时渲染> 积累分布函数 cumulative distribution function (CDF) 蒙特卡洛估算 为了计 ...
- golang struct 和 byte互转
相比于encoding, 使用unsafe性能更高 type MyStruct struct { A int B int } var sizeOfMyStruct = int(unsafe.Sizeo ...
- S0.4 二值图与阈值化
目录 二值图的定义 二值图的应用 阈值化 二值化/阈值化方法 1,无脑简单判断 opencv3函数threshold()实现 2,Otsu算法(大律法或最大类间方差法) OpenCV3 纯代码实现大津 ...
- hadoop2-MapReduce详解
本文是对Hadoop2.2.0版本的MapReduce进行详细讲解.请大家要注意版本,因为Hadoop的不同版本,源码可能是不同的. 以下是本文的大纲: 1.获取源码2.WordCount案例分析3. ...
- python:os.path模块常用方法
os.path模块主要用于文件的属性获取,在编程中经常用到,以下是该模块的几种常用方法.更多的方法可以去查看官方文档:http://docs.python.org/library/os.path.ht ...
- pyhton 监听文件输入实例
def tail(filename): f = open(filename,encoding='utf-8') while True: line = f.readline() if line.stri ...
- pytorch可视化工具visdom
visdom的github repo: https://github.com/facebookresearch/visdom 知乎一个教程:https://zhuanlan.zhihu.com/p/3 ...
- 分割字节流为G,MB,KB的算法
String HumanReadableFilesize(double size) { var units = new[] { "B", "KB", " ...
