css中的宽度
浏览器通过CSS对元素的盒子模型的描述进行页面渲染的。因此,元素的宽度受到父元素、css描述的影响。
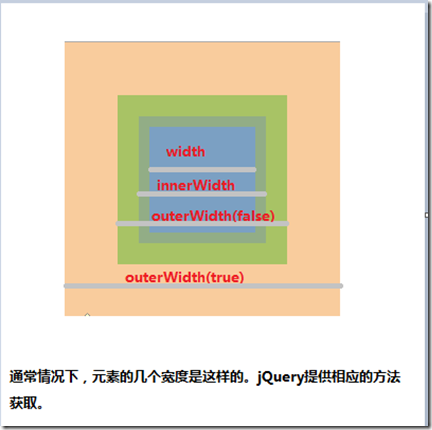
通常,元素的宽度是指盒子模型中content-box所占用的宽度。也就是说,默认box-sizing:content-box.在这里,css的width与图中的width一致。
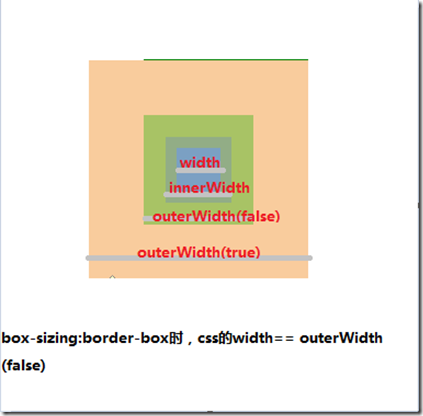
当设置box-sizing:border-box时,虽然也有width、innerWidth、outerWidth之类,但是css设置的width却等于outerWidth(false):
其他情况
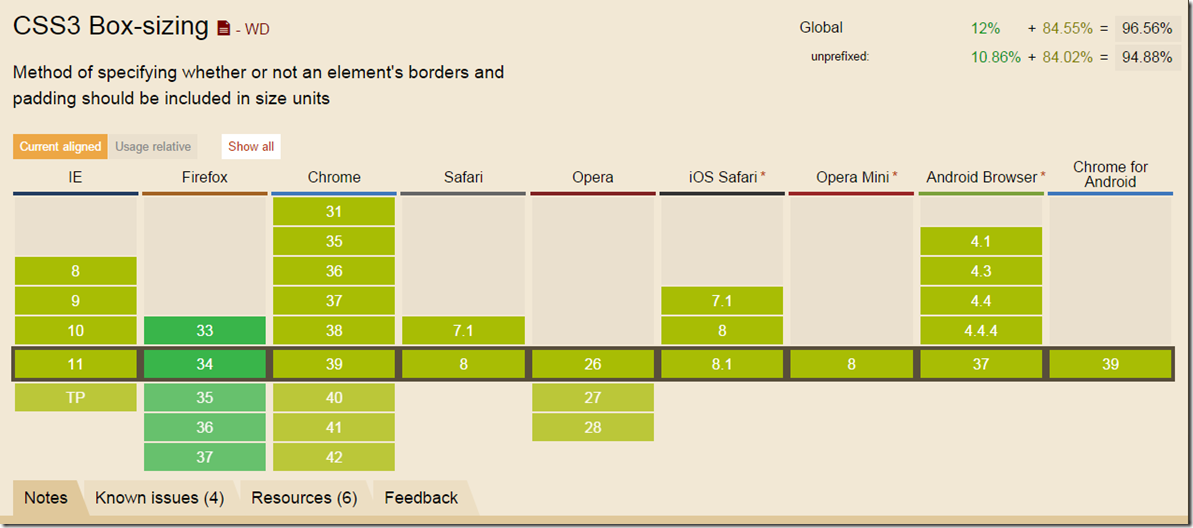
box-sizing是css3提供的能力。浏览器支持情况如下:
尽管如此,css设置的width,IE7依然认为是content-box,而IE5则认为是border-box。
兼容性设置宽度:
.box {
width: 100px; /*firefox*/
*width: 100px; /*IE7*/
_width:100; /*IE6*/
}
参考:
css中的宽度的更多相关文章
- Css中实现一个盒子固定宽度,另一个盒子宽度自适应的方法
Css中实现一个盒子固定宽度,另一个盒子宽度自适应的方法 网上方法很多,个人认为以下两种思想是最为常用的. 一种是让第一个盒子脱离文档流,第二个盒子离左边有一定距离. 第二种方法是使用flex布局,不 ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- CSS中一些常见的兼容性问题
CSS中一些兼容性问题就是浏览器兼容,而这些浏览器兼容问题主要是Ie和FF之间的争斗. CSS hack中的一些事: 我们为了让页面形成统一的效果,要针对不同的浏览器或不同版本写出对应可解析的CSS样 ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- css中的负边距
css中的负边距(negative margin)是布局中的一个常用技巧,只要运用得合理常常会有意想不到的效果.很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的. ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- css中的expression
最近对CSS中的行为比较感兴趣,虽然是不符合标准的也只有ie才能识别,但是他确实给css的功能扩展了不少.下面是摘自互联网上的文字和例子,因为都被转烂了,没法注明出处. IE5及其以后版本支持在CSS ...
随机推荐
- NOIP2015普及组复赛A 推销员
题目链接:https://ac.nowcoder.com/acm/contest/243/A 题目大意: 略 分析: 方法就是把疲劳值从小到大排个序,然后从尾部开始一个一个取,当选到第i(i > ...
- js 实现的页面图片放大器以及 event中的诸多 x
背景: 淘宝.天猫等电商网站浏览图片时可以查看大图的功能: 思路: 思路很简单,两张图片,一张较小渲染在页面上,一张较大是细节图,随鼠标事件调整它的 left & top; 需要的知识点: o ...
- 【并发编程】【JDK源码】J.U.C--线程池
原文:慕课网实战·高并发探索(十四):线程池 Executor new Thread的弊端 每次new Thread 新建对象,性能差. 线程缺乏统一管理,可能无限制的新建线程,相互竞争,可能占用过多 ...
- 纯css实现checkbox开关切换按钮
我们都知道 checkbox 标签默认样式 实在是太low了,故对CheckBox美化很有必要. 现提供两种方式对其进行美化. 方法一 <div class="switch-wrap ...
- java 11 ZGC(可伸缩,低延迟的gc)
ZGC, A Scalable Low-Latency Garbage Collector(Experimental) 可伸缩,低延迟的gc ZGC, 这应该是JDK11最为瞩目的特性, 没有之一. ...
- Ubuntu 服务器上面--安装和配置mysql 【转】
更新源列表 打开"终端窗口",输入"sudo apt-get update"-->回车-->"输入root用户的密码"--> ...
- boost库在windows上的安装
下载源码boost_1_70_0.zip 1.cmd进入boost源码包,运行bootstrap.bat生成bjam.exe 2.运行bjam.exe搞定 在visual studio配置 1. 项目 ...
- epoll ET(边缘触发) LT(水平触发)
EPOLL事件有两种模型: Edge Triggered (ET) 边缘触发只有数据到来,才触发,不管缓存区中是否还有数据.Level Triggered (LT) 水平触发只要有数据都会触发. 首先 ...
- Java入门:基础算法之二进制转换为十进制
Java有两种方法可以将二进制数转换为十进制数: 1)使用Integer类的Integer.parseInt()方法. 2)自己编写转换逻辑. 方法1:使用Integer.parseInt()实现二进 ...
- c/c++学习系列之memset()函数
[转载] memset 函数是内存赋值函数,用来给某一块内存空间进行赋值的: 包含在<string.h>头文件中,可以用它对一片内存空间逐字节进行初始化: 原型为 : void *mems ...