使用 <embed> 标签显示 flash文件(swf)格式 ,如何设置 width 和 height 宽度,高度.
1. embed 标签 支持 .swf 格式. .flv 的不支持.
2. 通常情况下, 网站中上传 多个 flash文件. 它的默认大小是不一样的. 而且 可以 宽度 大于 高度(横向的) ; 宽度 小于 高度 (竖向的) .
此时. 最好的的办法 是给 <embed> 设置 一个 固定的 宽度 和高度 .
此时flash 会自动缩放. 至于缩放比例: 如果 先 碰到 高度 , 那么 flash的高度就是 embed的 设置的高度, 宽度等比例缩放;
如果 先碰到宽度, 那么flash的宽度 就是 embed 设置的宽度, 高度等比例缩放.
------------------------------------------------------------------------------------
以下是例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>emebedtest</title>
<style type="text/css"> .box {
width: 1000px;
border: 1px solid black;
margin: 20px auto; } </style>
</head>
<body>
<h2 style="text-align: center;">横向</h2>
<div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 100%; ">
</div> <hr>
<h2 style="text-align: center;">竖向</h2>
<div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 100%; ">
</div> </body>
</html>
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )">
对于 标签 <embed>
width: 800px; height: 600px; 是设置一固定的宽度 和 高度 .
margin-left: calc( (100% - 800px)/2 )
是 让 <embed> 在 父级 div.box 中 水平居中显示. 而垂直居中是不需要的. 因为 div.box 的 高度 就是 由 <embed>撑起来的(600px)
-------------------------------------------------------------------------
网页显示:
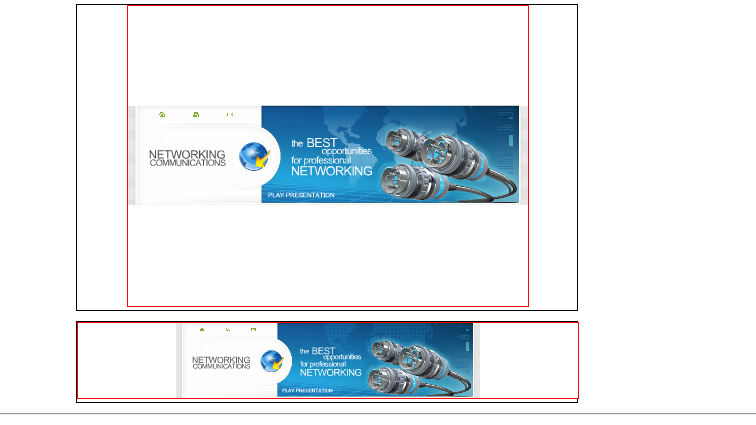
横向:


---------------------------
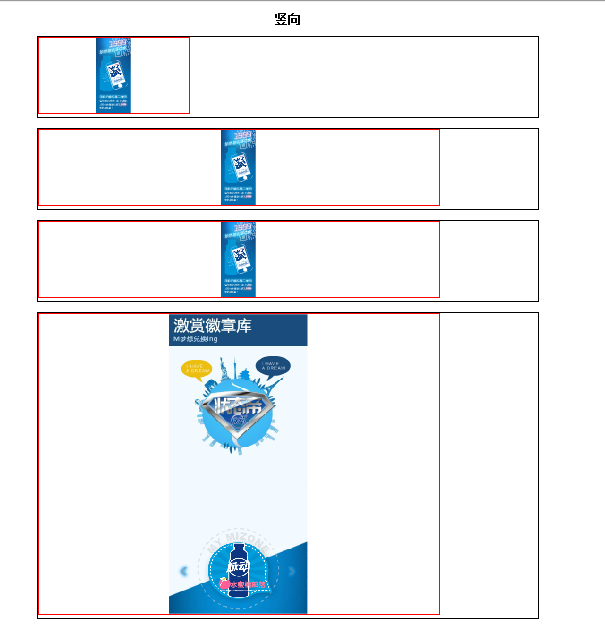
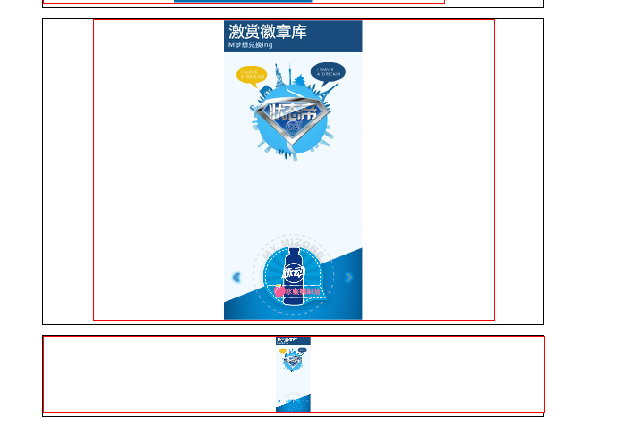
竖向:


使用 <embed> 标签显示 flash文件(swf)格式 ,如何设置 width 和 height 宽度,高度.的更多相关文章
- 解决embed标签显示在div上层【转藏】
解决embed标签显示在div上层,非设置z-index 今天给屌炸了爆笑网增加了视频栏目,但是发现在IE8中,顶部浮动导航的div在移动到embed视频上时,总是被embed的flash文件盖住.分 ...
- 转: object 和embed 标签播放flash
一.介绍: 我们要在网页中正常显示flash内容,那么页面中必须要有指定flash路径的标 签.也就是OBJECT和 EMBED标签.OBJECT标签是用于windows平台的IE浏览器的,而EMBE ...
- embed标签的flash层级太高问题
因为客户要求,项目得兼容IE的兼容模式 页面到了flash都会遮挡底部悬浮的导航. 改变浮动窗口和embed的层级还是不可以.应该不是层级的关系. 最后百度解决方案:在embed标签内添加了wmode ...
- img标签显示本地文件
html: <img src="__IMG__/male.png" id="imgfpic1" style="height: 100%; wid ...
- 2018.11.10 Mac设置Eclipse的 .m2文件夹是否可见操作&&Mac系统显示当前文件夹的路径设置
第一行就是设置为可见的记得要重启Finder不然是没有效果的 第二行就是设置为不可见的 打开"终端"(应用程序->实用工具),输入以下两条命令: defaults write ...
- Android开发遇到的问题:不给include设置width、height,导致ListView GridView内容无法显示
我的目的是做一个带有TextView的ListView列表页面. 以下是这个页面的xml: <?xml version="1.0" encoding="utf-8& ...
- MVC应用程序显示Flash(swf)视频
前段时间, Insus.NET有实现<MVC使用Flash来显示图片>http://www.cnblogs.com/insus/p/3598941.html 在演示中,它也可以显示Flas ...
- embed标签的使用(在网页中播放各种音频视频的插件的使用)
播放器插件使用说明: 代码:< EMBED src=“music.mid”autostart=“true”loop=“2”width=“80”height=“30”> src:音乐文件的路 ...
- 利用FlashPaper在web页面中显示PDF文件(兼容各浏览器)
应项目需求要把PDF内嵌到网页中显示,其中有了很多办法,比如用<embed/>元素放入PDF文件,但是效果不理想,浏览器兼容不理想,在ie9/8(其他版本没有测试)显示会提示下载pdf文件 ...
随机推荐
- C#的Monitor.Enter和Monitor.Exit
C#的lock 语句实际上是调用Monitor.Enter和Monitor.Exit,中间夹杂try-finally语句的简略版,下面是实际发生在之前例 子中的Go方法: 1 2 3 4 5 6 7 ...
- spring boot2.0(一 ) 基础环境搭建
1.基础配置 开发环境:window jdk版本:1.8(spring boot2.0最低要求1.8) 开发工具:eclipse 构建方式:maven3 2.POM配置文件 <project x ...
- c语言经典小程序
1:题目:有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? 1.程序分析:可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再去 掉不满足条件的排列. mai ...
- Jquery版本对IE浏览器的支持
浏览器名称 Jquery最低 Jquery最高 IE6 1.0 1.12 IE7 1.0 1.12 IE8 1.0 1.13 jquery各版本下载:https://code.jquery.com/j ...
- ajax提交不进入后台报415错误
Unsupported Media Type错误 问题所在为后台缺包和xml配置文档缺配置或配置不正确: Jackson的依赖问题,spring3.x和spring4.x是不同的: spring3.x ...
- zzw原创_ipv6下环境配置防火墙及FTP处理一例
缘由:公司这段时间要将原IPV4地址切换到IPV6,在环境配置的过程中,碰到一坑,平时不太注意的问题,在IPV6下却放大了 实现目标:在IPV6下,机器A可以FTP到机器B,可以传输.下载文件 A机器 ...
- C# Winform 仪表盘
winform 仪表盘相关下载链接://download.csdn.net/download/floweroflvoe/10432601?utm_source=bbsseo 控件首次拖拽上来是这样的: ...
- 维修数列 Splay(这可能是我写过最麻烦的题之一了。。。用平衡树维护dp。。。丧心病狂啊。。。。)
题目来源BZOJ1500 这题的思路: 1.这题的话,稍微会splay的人,一般前面四个都不是问题..主要是最后的一个,要你在修改的同时要维护好最大字段和... 2.最大字段和其实就是区间合并.具体操 ...
- spark mllib prefixspan demo
./bin/spark-submit ~/src_test/prefix_span_test.py source code: import os import sys from pyspark.mll ...
- 简述 JVM 垃圾回收算法
经典垃圾回收 标记-清除(Mark-Sweep) 研发园开了家新餐厅,餐厅老板在考虑如何回收餐盘时首先使用了最简单的方式,那就是服务员在顾客用餐的过程中,不定时的观察餐厅,针对用完餐的顾客记录他们的位 ...
