使用vagrant构建你们团队的开发环境
vagrant可以让团队快速搭建统一的开发环境。 搭建vagrant你需要准备三个东西:
1、vagrant安装包 。
2、virtualbox安装包。
3、打包后的vagrant虚拟环境镜像 (lnmp.box文件)。
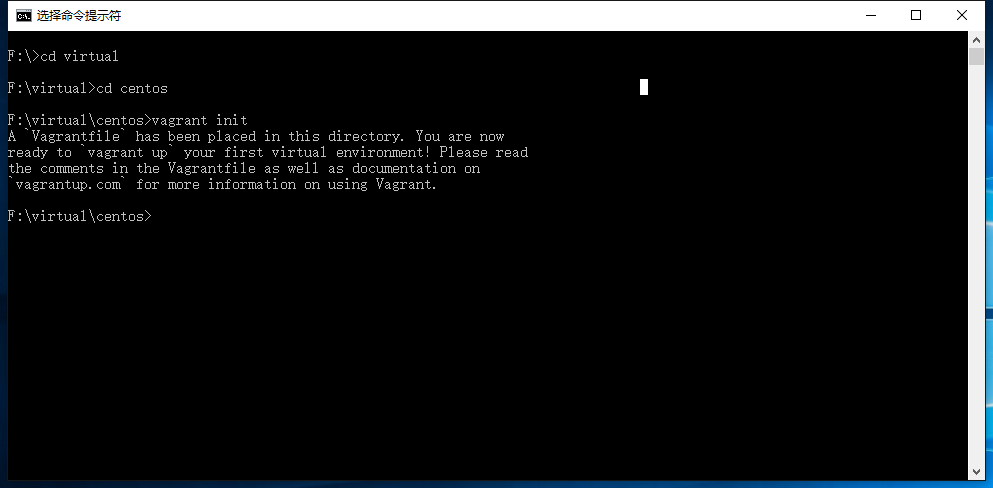
步骤一:安装好上面vagrant与virtualbox,创建好你的虚拟机目录。在该目录下执行vagrant init进行初始化。
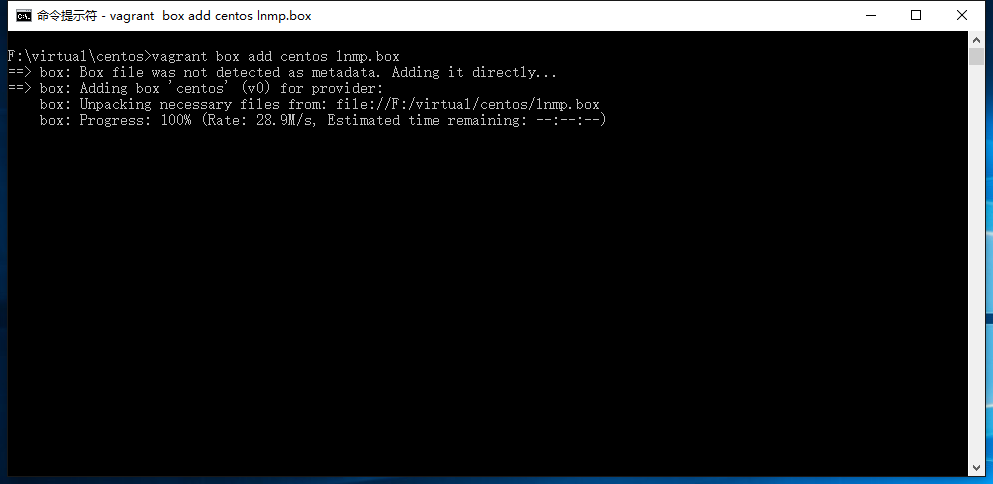
步骤二:执行vagrant box add 命令。在这里第二个参数定义是你的虚拟机的名称,第三个参数定义是你的box的路径,绝对路径相对路径都可以,笔者把box放在init所在的目录下。

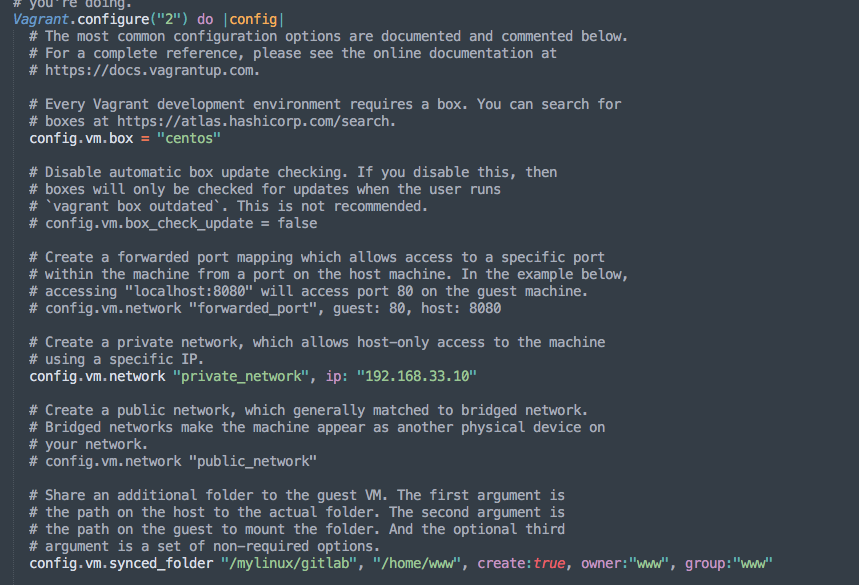
步骤三:修改vagrantfile配置文件。我主要动了下图的三个参数。
config.vm.box 虚拟机名称
config.vm.network 虚拟机IP
config.vm.synced_folder 第二个参数是本机的目录。第三个参数指的是虚拟机内目录。我指定了文件为nfs方式同步。

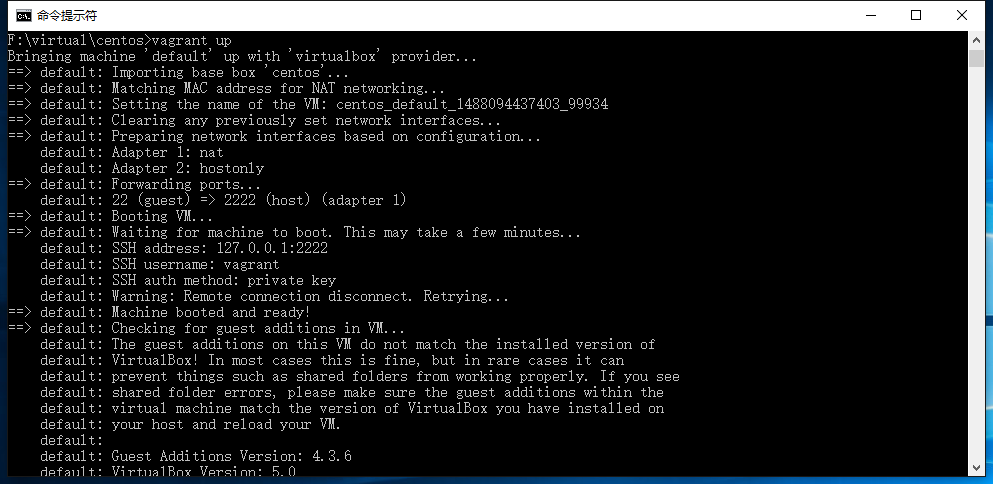
步骤四:执行vagrant up 启动虚拟机。启动之后,可以通过ssh方式连接虚拟机,root用户的密码默认为vagrant。

使用vagrant构建你们团队的开发环境的更多相关文章
- Vagrant - 打造跨平台的一致开发环境
官网 参考资料 借助 Vagrant ,可以使用 Vagrantfile 文件自动化虚拟机的安装和配置流程,方便快速的打造跨平台的统一开发环境. 1. Vagrant 是啥 Vagrant 用于构建及 ...
- Win10构建Python全栈开发环境With WSL
目录 Win10构建Python全栈开发环境With WSL 启动WSL 总结 对<Dev on Windows with WSL>的补充 Win10构建Python全栈开发环境With ...
- [转] 从零构建 vue2 + vue-router + vuex 开发环境到入门,实现基本的登录退出功能
这是一个创建于 738 天前的主题,其中的信息可能已经有所发展或是发生改变. 前言 vue2 正式版已经发布将近一个月了, 国庆过后就用在了公司的两个正式项目上, 还有一个项目下个月也会采用 vue2 ...
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧. 注:此处使用的开发工具是Webstorm. 1. ...
- 使用vagrant一键部署本地php开发环境(二)制作自己的vagrant box
在上篇的基础上 ,我们已经安装好了virtualbox和vagrant,没有安装的话,参照上篇 使用vagrant一键部署本地php开发环境(一) 1.从网易镜像或阿里等等镜像下载Centos7 ht ...
- 构建Spark的Eclipse开发环境
前言 无论Windows 或Linux 操作系统,构建Spark 开发环境的思路一致,基于Eclipse 或Idea,通过Java.Scala 或Python 语言进行开发.安装之前需要提前准备好JD ...
- 使用Vagrant在Windows下部署开发环境
做Web开发少不了要在本地搭建好开发环境,虽然说目前各种脚本都有对应的Windows版,甚至是一键安装包,但很多时候和Windows环境的相性并不是那么好,各麻烦的问题是实际部署的环境通常是Linux ...
- 用 grunt-contrib-connect 构建实时预览开发环境 实时刷新
本文基本是参照着 用Grunt与livereload构建实时预览的开发环境 实操了一遍,直接实现能实时预览文件列表,内容页面.不用刷新页面了,这比以前开发网页程序都简单. 这里要用到的 Grunt 插 ...
- 使用vagrant一键部署本地php开发环境(一)
一:我们为什么需要用这玩意 我们在开发中经常会面临的问题:环境不一致,有人用Mac有人用Windos还有几个用linux的,而我们的服务器都是linux. 在我本地是可以的啊,我测了都,没有问题 ...
随机推荐
- kubernets controller 和 CRD 具体组件分析
(dlv) b k8s.io/sample-controller/pkg/client/informers/externalversions.(*sharedInformerFactory).Info ...
- AndroidStudio生成APK注意的几个问题
生成APK遇到两个问题:一是生成的APK安装失败(没有勾选V1所致),二是生成APK后,百度与谷歌地图不显示(SHA1值改变所致). 通过Build>Generate Signed APK生成A ...
- bzoj 3473 字符串 - 后缀数组 - 树状数组
题目传送门 传送门 题目大意 给定n个字符串,询问每个字符串有多少子串(不包括空串)是所有n个字符串中至少k个字符串的子串 先用奇怪的字符把所有字符串连接起来. 建后缀树,数每个节点的子树内包含多少属 ...
- d3-tip中show在自己调用时需要改变this值
<script src="https://d3js.org/d3.v4.min.js"></script><script src="http ...
- 第一次跑eureka
- Java集合源码分析之ArrayList
ArrayList简介 从上图可以看到,ArrayList是集合框架中List接口的一个实现类,它继承了AbstractList类,实现了List, RandomAccess, Cloneable, ...
- pip安装报错
ERROR: Microsoft Visual C++ 9.0 is required (Unable to find vcvarsall.bat) python通过pip或者源码来安装某些模块时,这 ...
- oracle数据库查看和解除死锁
查看死锁: select sess.sid, sess.serial#, lo.oracle_username, lo.os_user_name, ao.object_name, lo.locked_ ...
- ECharts导出word 图表模糊失真
在项目中会有这样的需求,echars生成图表导入到word中 在项目中用的插件 博主有一篇文章将的是 vue使用jquery的三方插件jquery.wordexport.js https://b ...
- 一张图了解Spring Cloud微服务架构
Spring Cloud作为当下主流的微服务框架,可以让我们更简单快捷地实现微服务架构.Spring Cloud并没有重复制造轮子,它只是将目前各家公司开发的比较成熟.经得起实际考验的服务框架组合起来 ...