selenium操作日历控件
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题。
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容
一、日历控件
1.打开12306的车票查询界面,在出发日期输入框无法直接输入时间
2.常规思路是点开日历控件弹出框,从日历控件上点日期,这样操作比较烦躁,并且我们测试的重点不在日历控件上,只是想输入个时间,做下一步的操作
3.用firebug查看输入框的属性:readonly="readonly",如下:
<input id="train_date" class="inp-txt" type="text" value="" name="leftTicketDTO.train_date" autocomplete="off" maxlength="10" readonly="readonly">
二、去掉readonly属性
1.很明显这种元素的属性是readonly,输入框是无法直接输入的,这时候需要先去掉元素的readonly属性,然后就可以输入啦。
2.点左下角firebug的“编辑按钮”,找到对应元素,直接删除readonly="readonly",然后回车。
3.在页面出发日位置输入:yoyoketang 试试,嘿嘿,有没发现可以输入成功。当然这里只是为了验证可以输入内容,测试时候还是输入测试的日期。
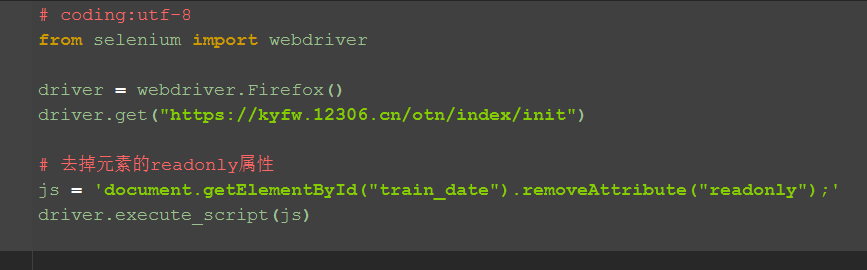
三、用js去掉readonly属性
1.用js去掉元素属性基本思路:先定位到元素,然后用removeAttribute("readonly")方法删除属性。
2.出发日元素id为:train_date,对应js代码为:'document.getElementById("train_date").removeAttribute("readonly");'

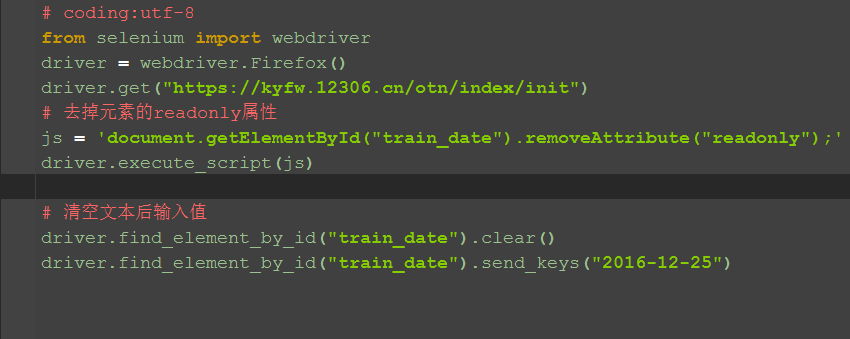
四、输入日期
1.输入日期前,一定要先清空文本,要不然无法输入成功的。
2.这里输入日期后,会自动弹出日历控件,随便点下其它位置就好了,接下来会用js方法传入日期,就不会弹啦!

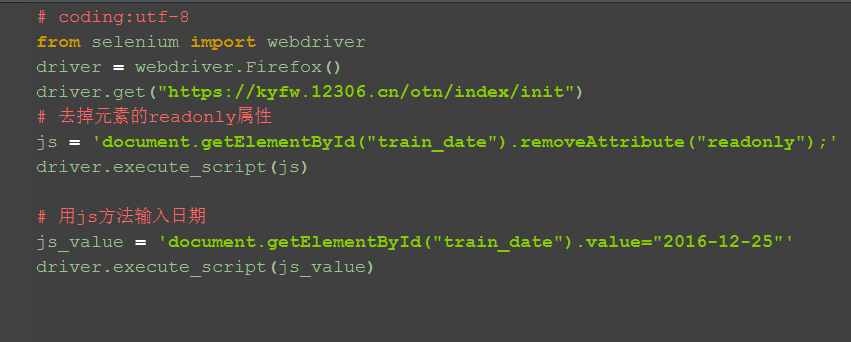
五、js方法输入日期
1.这里也可以用js方法输入日期,其实很简单,直接改掉输入框元素的value值就可以啦

参考源码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
# coding:utf-8from selenium import webdriverimport timedriver = webdriver.Firefox()driver.get("https://kyfw.12306.cn/otn/index/init")# 处理开始时间# js去掉readonly属性js = 'document.getElementById("train_date").removeAttribute("readonly");'driver.execute_script(js)# js添加时间js_value = 'document.getElementById("train_date").value="2017-12-10"'driver.execute_script(js_value)# 处理返程时间js2 = 'document.getElementById("back_train_date").removeAttribute("readonly");'driver.execute_script(js2)js2_value = 'document.getElementById("back_train_date").value="2017-12-25"'driver.execute_script(js2_value)time.sleep(5)driver.close() |
selenium操作日历控件的更多相关文章
- selenium - js日历控件处理
# 13. js处理日历控件 ''' 在web自动化的工程中,日历控制大约分为两种: 1. 可以直接输入日期 2. 通过日历控件选择日期 基本思路: 利用js去掉readonly属性,然后直接输入时间 ...
- Selenium webdriver 操作日历控件
一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 比如: 但是,有的日期控件是readonly的 比如1 ...
- Selenium webdriver操作日历控件
一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 比如:使用定位: driver.findElement ...
- Java+selenium 如何操作日历控件
场景:一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 但是,有的日期控件是readonly的 ,比如神 ...
- selenium webdriver——JS操作日历控件
一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 比如 但是,有的日期控件是readonly的 比如12 ...
- selenium+Python(Js处理日历控件)
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- PyQt5日历控件及相关操作
1.日历控件QCalendarWidget控件import sys,mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQ ...
- Selenium2+python自动化25-js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- 2.23 js处理日历控件(修改readonly属性)
2.23 js处理日历控件(修改readonly属性) 前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如 ...
随机推荐
- 基础JAVA程序设计 (多个类方法的实现)
模拟实现家庭购买电视.要求: (1) 电视类(TV)属性: channel : int , 1 代表CCTV-1,2代表CCTV-2-- 方法: 设置频道setChannel(int i) , 获取 ...
- flutter常规错误
https://blog.csdn.net/mo_feng_/article/details/85104013
- Vue路由(组件)懒加载(异步)
传统的引入方式 import test from '@/components/test' { path: '/test', name: '测试页面', component:test }, 懒加载的方式 ...
- Docker Swarm Mode 学习笔记(创建 Swarm 集群)
Swarm 集群由管理节点与工作节点组成. 初始化集群 使用命令:docker swarm init 如果你的 Docker 主机有多个网卡, 拥有多个 IP 地址, 必须使用 --advertise ...
- Qt如何实现不规则弹窗
1.无边框: 2.放图: 3.重写鼠标函数(问题是:怎么确定不规则弹窗的响应范围?挖坑待填)
- [转载]EXCEL绝对引用中$A$1、A$1、$A1三个的区别?
转自:https://zhidao.baidu.com/question/167695289.html EXCEL绝对引用中$A$1.A$1.$A1三个的区别? 符号“$”加在不地方的含义有何不同? ...
- swift 有道 翻译文档(2 条件语句 循环语句)
控制流使用if和switch来创建条件语句,使用for-in.while和repeat-while来创建循环.条件或循环变量的括号是可选的.身体周围需要支撑. let individualScores ...
- Apache和Nginx的区别
Nginx 轻量级,采用 C 进行编写,同样的 web 服务,会占用更少的内存及资源 抗并发,nginx 以 epoll and kqueue 作为开发模型,处理请求是异步非阻塞的,负载能力比 apa ...
- java native用法
说明: native关键字说明其修饰的方法是一个原生态方法,方法对应的实现不是在当前文件,而是在用其他语言(如C和C++)实现的文件中.Java语言本身不能对操作系统底层进行访问和操作,但是可以通过J ...
- requests库详解 --Python3
本文介绍了requests库的基本使用,希望对大家有所帮助. requests库官方文档:https://2.python-requests.org/en/master/ 一.请求: 1.GET请求 ...
