开发Canvas 绘画应用(四):实现拖拽绘画
在开发Canvas绘画应用(三):实现对照绘画中,我们实现了视图引导的第一部分,这一篇我们来完成第二部分,即将图片直接拖到画布上进行绘画。
✁ 拖放如何实现?
【拖放的基本概念】:创建一个绝对定位的元素,使其可以用鼠标或手指移动。
注意,为了使元素能被拖放,它必须是绝对定位的。
然后,我们需要填充我们的 touchF 函数来实现拖动功能,添加了 this.dragging 用于判断是否是拖动状态,只有当 touchmove 触发的时候才为 true。另外,当拖动的时候,需要改变目标对象的位置,通过 clientX 和 clientY 来进行更改。
touchF(e) {
e.preventDefault(); // 阻止浏览器默认行为
const touches = e.changedTouches;
const point = touches[0];
let el = e.target,
$el = $(e.target);
switch (e.type) {
case 'touchstart':
// 触摸点起始坐标,不带单位
this.p_start = {
x: point.clientX,
y: point.clientY
}
// 图片起始坐标,因为带单位,所以用parseFloat进行转换
this.el_start = {
x: parseFloat($el.css('left')),
y: parseFloat($el.css('top'))
};
break;
case 'touchmove':
this.dragging = true;
// 触摸点移动坐标差值,不带单位
let diffX = point.clientX - this.p_start.x,
diffY = point.clientY - this.p_start.y;
if (this.dragging) {
// 随触摸点坐标更改目标元素的坐标
$el.css({
'left': this.el_start.x + diffX,
'top': this.el_start.y + diffY
});
}
break;
case 'touchend':
if (!this.dragging) {
this.setStyle($(e.target)); // 切换视图显示状态
this.setBasePlate(e.target); // 切换底板显示状态
}
this.dragging = false;
break;
default:
this.dragging = false;
break;
}
}
▶▶▶ 在获取视图对象的坐标位置时,除了上述用到的 css() 方式,还有下面两种:
// 采用jquery的offset方法获取坐标,注意里面的属性不是x和y,而是left和top
this.el_start = this.$el.offset();
// 又或者采用getBoundingClientRect来获取坐标,也要注意left和top属性
this.el_start = this.el.getBoungdingClientRect();
但是这里有一个大坑!!!也是我们不采用后两种方式,而采用 css() 方式的原因,这跟元素在css中如何定位有关,下面来看看这个坑。
我们当前视口的大小是 980×874,有两种css方式可以将元素居中定位,但是获取位置时会有区别:
【方式1】:正确的打开方式
position: absolute;
top: 20px;
left: 50%;
transform: translateX(-50%);
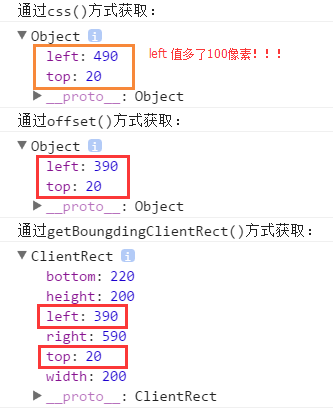
通过不同的方式获取坐标:
console.log('通过css()方式获取:');
console.log({
left: parseFloat($el.css('left')),
top: parseFloat($el.css('top'))
});
console.log('通过offset()方式获取:');
console.log($el.offset());
console.log('通过getBoungdingClientRect()方式获取:');
console.log(el.getBoundingClientRect());

而在实现中,通过第一种css()方法获取坐标时进行对象移动是正常的,后两种都会在移动时将图片往左偏移100像素,为什么呢?因为在css中获取的就是元素的left值,即通过 left:50% 后偏离的 490px,是不包含transform 变换的,因此才会多出来100像素。
【方式2】:求解答
margin: auto;
top: 20px;
left: 0;
right: 0;
z-index: 3;
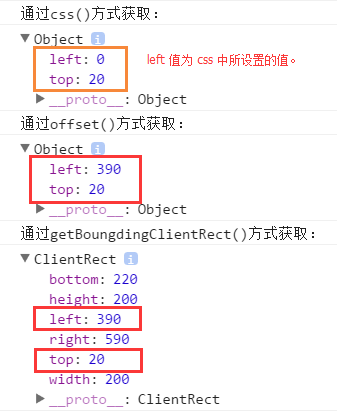
同样通过不同的方式获取坐标得到:

☹ 这里有个坑,就是左右移动的时候,当距离增大时,触摸点跟图片的距离会越来越增大,即图片移动的速度更不上触摸点移动的速度,上下移动时是好的,求大神解答。。。。
▲▲▲ 因此,为什么 css() 方式可以实现我们的正常不偏移位置的拖动,因为我们用的是绝对定位!!而在更改元素坐标时,采用的是加上坐标差的方式,即在原先 left 值的基础上加上偏移量。好吧,得承认这一块坑死我了T^T。
AnyWay,附上实现效果:

✁ 克隆对象
当前,我们移动的是视图本身,但是我们想要原本的视图不动,移动它的一个复制图片,这就需要克隆一个当前对象,在 touchstart 中进行实现:
// 克隆一个对象
this.$clone = $el.clone();
this.$clone.insertBefore($el.siblings()[0]).css({
'z-index': 4,
'border': 'none'
});
然后我们对这个克隆对象进行位置操作便可。

✁ 判断是否拖入画布
- 接着,我们需要判断是否将图片拖入画布,这需要对画布的坐标进行判断;
- 然后,当拖入的时候,在画布上调用
drawImage()方法进行绘画,否则,这个克隆对象将回到原始位置,和目标图片重合; - 最后,无论是否进入,当
touchend触发时,都需要销毁这个克隆对象。
① 整理逻辑,在 touchend 时进行判断:
case 'touchend':
// 获取克隆元素的宽高及坐标
let clone_rect = (this.$clone)[0].getBoundingClientRect();
if (!this.dragging) {
this.setStyle($el); // 切换视图显示状态
this.setBasePlate(el); // 切换底板显示状态
// 如果进入画布
} else if (this.intoPainter(clone_rect)) {
this.setBasePlate(); // 清空底板
this.drawResult(el); // 在painter上进行绘画
// 否则回到初始状态
} else {
}
this.dragging = false;
this.$clone.remove(); // 移除clone对象
break;
② 完善 intoPainter 函数,判断是否进入画布
/**
* 判断是否进入了 painter 画布
* @param {[object]} srcRect 进入画布对象的大小及在视口中的坐标信息
* @return {[boolean]}
*/
intoPainter(srcRect) {
const rect = this.painter.getBoundingClientRect();
// 上下左右边界判断
let cL = srcRect.left > rect.left,
cT = srcRect.top > rect.top,
cR = srcRect.right < rect.right,
cB = srcRect.bottom < rect.bottom;
return cL && cT && cR && cB;
}
③ 在 pinter.js 中完善 drawResult() 函数:
/**
* 绘制拖入的图片
* @param {[type]} image 视图对象,原生js <img>
* @return {[type]} [description]
*/
drawResult(image) {
this.clearBg(); // 清除画布
this.ctx.drawImage(image, 0, 0, this.config.cvaW, this.config.cvaH);
}

✈ Github:paintApp
✎ 参考:
开发Canvas 绘画应用(四):实现拖拽绘画的更多相关文章
- iOS开发拓展篇—xib中关于拖拽手势的潜在错误
iOS开发拓展篇—xib中关于拖拽手势的潜在错误 一.错误说明 自定义一个用来封装工具条的类 搭建xib,并添加一个拖拽的手势. 主控制器的代码:加载工具条 封装工具条以及手势拖拽的监听事件 此时运行 ...
- 快速开发 HTML5 WebGL 的 3D 斜面拖拽生成模型
前言 3D 场景中的面不只有水平面这一个,空间是由无数个面组成的,所以我们有可能会在任意一个面上放置物体,而空间中的面如何确定呢?我们知道,空间中的面可以由一个点和一条法线组成.这个 Demo 左侧为 ...
- 移动端H5混合开发,Touch触控,拖拽,长按, 滑屏 实现方案
概述 近期由于产品快速原型开发的需要,不想用原声的方式开发App两端一起搞时间来不及,目前产品处于大量上feature的阶段,采用混合开发是最合适的选择,所以花了3天的时间研究怎么去实现移动端,拖拽, ...
- YAPI windows 二次开发 树形结构 多层级结构 拖拽 数据导入 接口自动化测试
什么是YAPI: 高效.易用.功能强大的API管理平台 http://yapi.demo.qunar.com/ github: https://github.com/YMFE/yapi 可以去那里下载 ...
- javascript动画系列第四篇——拖拽改变元素大小
× 目录 [1]原理简介 [2]范围圈定 [3]大小改变[4]代码优化 前面的话 拖拽可以让元素移动,也可以改变元素大小.本文将详细介绍拖拽改变元素大小的效果实现 原理简介 拖拽让元素移动,是改变定位 ...
- 从零开始学 Web 之 HTML5(四)拖拽接口,Web存储,自定义播放器
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- iOS开发小技巧--cell往左拖拽出现很多按钮的实现,仅仅适用于iOS8以后
// 往左拖拽cell出现多个按钮的实现,仅仅适用于iOS_8.0以后 - (NSArray<UITableViewRowAction *> *)tableView:(UITableVie ...
- jsPlumb开发入门教程(实现html5拖拽连线)
jsPlumb是一个强大的JavaScript连线库,它可以将html中的元素用箭头.曲线.直线等连接起来,适用于开发Web上的图表.建模工具等.它同时支持jQuery+jQuery UI.MooTo ...
- 开发Canvas 绘画应用(三):实现对照绘画
需求分析 在我的毕设中,提出了视图引导的概念,由两部分功能组成: (1)可以对照着图片进行绘画,即将图片以半透明的方式呈现在绘图板上,然后用户可以对照着进行绘画: (2)可以直接将简笔画图片直接拖拽到 ...
随机推荐
- Mysql生产指定时间段随机日期函数
UPDATE basicsale_b2b2c.basic_customer SET registerDate = ( from_unixtime( unix_timestamp('2017-01-01 ...
- PS笔刷的使用
直接进入正文了! 第一步 打开你的ps,至少是CS6哦,没有安装包的可以去网上找,或者找我0.0. 第二步 将面板改为绘画功能. 第三步打开“窗口”调出“画笔”“画笔预设”“图层”等面板,“颜色”面板 ...
- Win10系列:C#应用控件进阶7
PathGeometry 前面介绍了Path的使用方法,接下来介绍PathGeometry类.PathGeometry提供了描绘由弧线.曲线和直线组成的多个复杂图形的方法.PathGeometry的核 ...
- Delphi中的日期加减
var Date: TDateTime; FormatSettings: TFormatSettings; begin Date := Now;//获取当天时间 ShowMessage(DateTo ...
- 共识机制:AngelToken技术的根基
共识机制是区块链技术的一个核心问题,它决定了区块链中区块的生成法则,保证了各节点的诚实性.账本的容错性和系统的稳健性. 常用的共识机制主要有 PoW.PoS.DPoS.Paxos.PBFT等. 基于区 ...
- python之路-----MySql操作二
一.主键 1.每个 表只有一个主键 2.每个主键可以由多个列组成.(如果主键由多个组成,只要有一行列值不等即可) CREATE TABLE NAME ( id INT auto_increment, ...
- 说说Android项目中的armeabi,armeabi-v7a和x86
1.区别 这三者都表示的是CPU类型,早期的Android系统几乎只支持ARMv5的CPU架构,但是现在已经有7种了.ARMv5,ARMv7 (从2010年起),x86 (从2011年起),MI ...
- 解决Charles https抓包显示<unknown>
用mac电脑开发安卓的都应该知道青花瓷吧~(不知道的都是小菜鸡,邪恶.jpg) Charles类似Windows版的Fiddler(没用过Fiddler的都是小菜鸡中的战斗机,嘲笑.png),基本用法 ...
- spoj Ae2b
题解: 设最后为x1+t1k+t2n,y1+t3k+t4n 显然t1,t4或t2,t3同余(mod 2) 然后exgcd一下 代码: #include<bits/stdc++.h> #de ...
- python3.5+selenium3环境搭建
windows环境下的操作(例子中的浏览器以火狐浏览器为例,IE和谷歌与此浏览器同理): 准备工具如下: 下载python[python开发环境]:http://python.org/getit/ 下 ...
