WPF如何实现类似iPhone界面切换的效果(转载)
WPF如何实现类似iPhone界面切换的效果 (version .1)
转自:http://blog.csdn.net/fallincloud/article/details/6968764
在论坛上见到有人提出了这个问题(WPF实现点击横向切换界面)
我简单地做了个Sample。
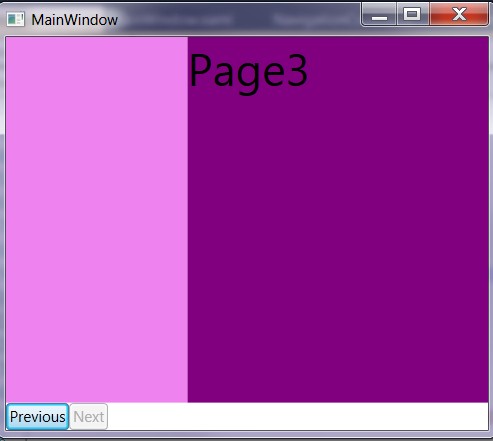
效果图1:

效果图2:

设计思路
将这多个界面放入一个Orientation为Horizontal的StackPanel当中,点击Next时,里面所有控件执行TranslteTransform动画。
实现
xaml
- <Window x:Class="WPFNavigation.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="MainWindow" Height="350" Width="400">
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="*"></RowDefinition>
- <RowDefinition Height="Auto"></RowDefinition>
- </Grid.RowDefinitions>
- <StackPanel Orientation="Horizontal"
- x:Name="NavigationPanel"
- Height="300"
- HorizontalAlignment="Left"
- VerticalAlignment="Top">
- <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorLevel=1,AncestorType={x:Type Window}}, Path=ActualWidth }"
- Height="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorLevel=1, AncestorType={x:Type StackPanel}}, Path=ActualHeight}"
- Background="Blue" >
- <TextBlock FontSize="36">Page1</TextBlock>
- </Grid>
- <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorLevel=1,AncestorType={x:Type Window}}, Path=ActualWidth }"
- Height="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorLevel=1, AncestorType={x:Type StackPanel}}, Path=ActualHeight}"
- Background="Violet">
- <TextBlock FontSize="36">Page2</TextBlock>
- </Grid>
- <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorLevel=1,AncestorType={x:Type Window}}, Path=ActualWidth }"
- Height="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorLevel=1, AncestorType={x:Type StackPanel}}, Path=ActualHeight}"
- Background="Purple" >
- <TextBlock FontSize="36">Page3</TextBlock>
- </Grid>
- </StackPanel>
- <StackPanel Grid.Row="1" Orientation="Horizontal" >
- <Button Content="Previous" x:Name="ButtonPreviousPage" Click="ButtonPreviousPage_Click"></Button>
- <Button Content="Next" x:Name="ButtonNextPage" Click="ButtonNextPage_Click"></Button>
- </StackPanel>
- </Grid>
- </Window>
cs中
- /// <summary>
- /// Interaction logic for MainWindow.xaml
- /// </summary>
- public partial class MainWindow : Window
- {
- private static readonly double COUNT_PAGE = 3;
- private TranslateTransform NavigationPanelTranslateTransform;
- public MainWindow()
- {
- InitializeComponent();
- NavigationPanelTranslateTransform = new TranslateTransform();
- this.Loaded += new RoutedEventHandler(MainWindow_Loaded);
- }
- void MainWindow_Loaded(object sender, RoutedEventArgs e)
- {
- foreach (FrameworkElement fe in NavigationPanel.Children)
- {
- fe.RenderTransform = NavigationPanelTranslateTransform;
- }
- DeterminButtonStates();
- }
- private void DeterminButtonStates()
- {
- double currentTranX = NavigationPanelTranslateTransform.X;
- if (currentTranX >= 0)
- {
- ButtonPreviousPage.IsEnabled = false;
- }
- else if (currentTranX <= -(COUNT_PAGE - 1) * this.ActualWidth)
- {
- ButtonNextPage.IsEnabled = false;
- }
- else
- {
- ButtonPreviousPage.IsEnabled = true;
- ButtonNextPage.IsEnabled = true;
- }
- }
- private void ButtonPreviousPage_Click(object sender, RoutedEventArgs e)
- {
- double currentTranX = NavigationPanelTranslateTransform.X;
- DoubleAnimation da = new DoubleAnimation(currentTranX, currentTranX+this.ActualWidth, TimeSpan.FromMilliseconds(250));
- da.Completed += (o1, e1) =>
- {
- DeterminButtonStates();
- };
- NavigationPanelTranslateTransform.BeginAnimation(TranslateTransform.XProperty, da);
- }
- private void ButtonNextPage_Click(object sender, RoutedEventArgs e)
- {
- double currentTranX = NavigationPanelTranslateTransform.X;
- DoubleAnimation da = new DoubleAnimation(currentTranX, currentTranX - this.ActualWidth, TimeSpan.FromMilliseconds(250));
- da.Completed += (o1, e1) =>
- {
- DeterminButtonStates();
- };
- NavigationPanelTranslateTransform.BeginAnimation(TranslateTransform.XProperty, da);
- }
- }
WPF如何实现类似iPhone界面切换的效果 (version .2)
转自:http://blog.csdn.net/fallincloud/article/details/6969329
前面写了篇WPF如何实现类似iPhone界面切换的效果 (version .1)
现在又花了点时间重构了下,将动画的效果和Previous和Next这两个按钮的状态控制都封装了起来,效果依然和前面一样
不过重用性高了许多。使用方法如下:
XAML:
- <Window x:Class="WPFNavigation.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="clr-namespace:WPFNavigation"
- Title="MainWindow" Height="350" Width="400">
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="*"></RowDefinition>
- <RowDefinition Height="Auto"></RowDefinition>
- </Grid.RowDefinitions>
- <local:NavigationPanel Orientation="Horizontal"
- x:Name="NavigationPanel"
- Height="300"
- HorizontalAlignment="Left"
- VerticalAlignment="Top">
- <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorLevel=1,AncestorType={x:Type Window}}, Path=ActualWidth }"
- Height="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorLevel=1, AncestorType={x:Type local:NavigationPanel}}, Path=ActualHeight}"
- Background="Blue" >
- <TextBlock FontSize="36">Page1</TextBlock>
- </Grid>
- <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorLevel=1,AncestorType={x:Type Window}}, Path=ActualWidth }"
- Height="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorLevel=1, AncestorType={x:Type local:NavigationPanel}}, Path=ActualHeight}"
- Background="Violet">
- <TextBlock FontSize="36">Page2</TextBlock>
- </Grid>
- <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorLevel=1,AncestorType={x:Type Window}}, Path=ActualWidth }"
- Height="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorLevel=1, AncestorType={x:Type local:NavigationPanel}}, Path=ActualHeight}"
- Background="Purple" >
- <TextBlock FontSize="36">Page3</TextBlock>
- </Grid>
- </local:NavigationPanel>
- <StackPanel Grid.Row="1" Orientation="Horizontal" >
- <Button Content="Previous" x:Name="ButtonPreviousPage"
- IsEnabled="{Binding ElementName=NavigationPanel, Path=PreviousIsValid, Mode=OneWay}"
- Click="ButtonPreviousPage_Click"></Button>
- <Button Content="Next" x:Name="ButtonNextPage" Click="ButtonNextPage_Click"
- IsEnabled="{Binding ElementName=NavigationPanel, Path=NextIsValid, Mode=OneWay}"></Button>
- </StackPanel>
- </Grid>
- </Window>
C#:
- /// <summary>
- /// Interaction logic for MainWindow.xaml
- /// </summary>
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- }
- private void ButtonPreviousPage_Click(object sender, RoutedEventArgs e)
- {
- NavigationPanel.Previous();
- }
- private void ButtonNextPage_Click(object sender, RoutedEventArgs e)
- {
- NavigationPanel.Next();
- }
- }
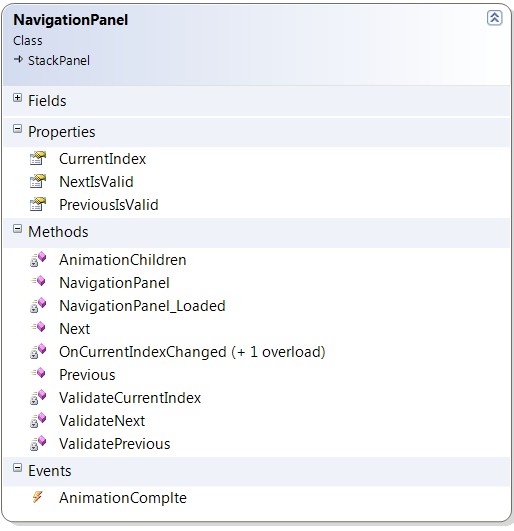
以上是用法,封装的NavigationPanel设计如下:

具体实现如下:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Navigation;
- using System.Windows.Shapes;
- using System.Windows.Media.Animation;
- namespace WPFNavigation
- {
- public class NavigationPanel : StackPanel
- {
- public event EventHandler AnimationComplte;
- private static double COUNT_OF_PAGE;
- private TranslateTransform NavigationPanelTranslateTransform;
- private static readonly TimeSpan DURATION = TimeSpan.FromMilliseconds(250);
- public NavigationPanel():base()
- {
- this.Orientation = Orientation.Horizontal;
- NavigationPanelTranslateTransform = new TranslateTransform();
- this.Loaded += new RoutedEventHandler(NavigationPanel_Loaded);
- }
- void NavigationPanel_Loaded(object sender, RoutedEventArgs e)
- {
- COUNT_OF_PAGE = this.Children.Count;
- CurrentIndex = 0;
- foreach (FrameworkElement fe in this.Children)
- {
- fe.RenderTransform = NavigationPanelTranslateTransform;
- }
- }
- public void Next()
- {
- AnimationChildren(true);
- }
- public void Previous()
- {
- AnimationChildren(false);
- }
- private bool ValidateNext()
- {
- return CurrentIndex < (COUNT_OF_PAGE - 1) && CurrentIndex >= 0;
- }
- private bool ValidatePrevious()
- {
- return CurrentIndex <= (COUNT_OF_PAGE - 1) && CurrentIndex > 0;
- }
- private bool ValidateCurrentIndex()
- {
- if (CurrentIndex > -1 && CurrentIndex < this.Children.Count)
- {
- return true;
- }
- return false;
- }
- private void AnimationChildren(bool forward)
- {
- double currentTranX = NavigationPanelTranslateTransform.X;
- double nextTranX = currentTranX;
- if (forward)
- {
- if (ValidateCurrentIndex())
- {
- nextTranX -= (this.Children[CurrentIndex] as FrameworkElement).ActualWidth;
- }
- }
- else
- {
- if (ValidateCurrentIndex())
- {
- nextTranX += (this.Children[CurrentIndex] as FrameworkElement).ActualWidth;
- }
- }
- DoubleAnimation da = new DoubleAnimation(currentTranX, nextTranX, DURATION);
- da.Completed += (o1, e1) =>
- {
- CurrentIndex += forward ? 1 : -1;
- if (AnimationComplte != null)
- {
- AnimationComplte(this, e1);
- }
- };
- NavigationPanelTranslateTransform.BeginAnimation(TranslateTransform.XProperty, da);
- }
- #region CurrentIndex
- /// <summary>
- /// The <see cref="CurrentIndex" /> dependency property's name.
- /// </summary>
- public const string CurrentIndexPropertyName = "CurrentIndex";
- /// <summary>
- /// Gets or sets the value of the <see cref="CurrentIndex" />
- /// property. This is a dependency property.
- /// </summary>
- public int CurrentIndex
- {
- get
- {
- return (int)GetValue(CurrentIndexProperty);
- }
- set
- {
- SetValue(CurrentIndexProperty, value);
- }
- }
- /// <summary>
- /// Identifies the <see cref="CurrentIndex" /> dependency property.
- /// </summary>
- public static readonly DependencyProperty CurrentIndexProperty = DependencyProperty.Register(
- CurrentIndexPropertyName,
- typeof(int),
- typeof(NavigationPanel),
- new UIPropertyMetadata(-1, OnCurrentIndexChanged));
- private static void OnCurrentIndexChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
- {
- (d as NavigationPanel).OnCurrentIndexChanged((int)e.OldValue, (int)e.NewValue);
- }
- protected virtual void OnCurrentIndexChanged(int oldIndex, int newIndex)
- {
- NextIsValid = ValidateNext();
- PreviousIsValid = ValidatePrevious();
- }
- #endregion // CurrentIndex
- #region NextIsValid
- /// <summary>
- /// The <see cref="NextIsValid" /> dependency property's name.
- /// </summary>
- public const string NextIsValidPropertyName = "NextIsValid";
- /// <summary>
- /// Gets or sets the value of the <see cref="NextIsValid" />
- /// property. This is a dependency property.
- /// </summary>
- public bool NextIsValid
- {
- get
- {
- return (bool)GetValue(NextIsValidProperty);
- }
- set
- {
- SetValue(NextIsValidProperty, value);
- }
- }
- /// <summary>
- /// Identifies the <see cref="NextIsValid" /> dependency property.
- /// </summary>
- public static readonly DependencyProperty NextIsValidProperty = DependencyProperty.Register(
- NextIsValidPropertyName,
- typeof(bool),
- typeof(NavigationPanel),
- new UIPropertyMetadata(false));
- #endregion // NextIsValid
- #region PreviousIsValid
- /// <summary>
- /// The <see cref="PreviousIsValid" /> dependency property's name.
- /// </summary>
- public const string PreviousIsValidPropertyName = "PreviousIsValid";
- /// <summary>
- /// Gets or sets the value of the <see cref="PreviousIsValid" />
- /// property. This is a dependency property.
- /// </summary>
- public bool PreviousIsValid
- {
- get
- {
- return (bool)GetValue(PreviousIsValidProperty);
- }
- set
- {
- SetValue(PreviousIsValidProperty, value);
- }
- }
- /// <summary>
- /// Identifies the <see cref="PreviousIsValid" /> dependency property.
- /// </summary>
- public static readonly DependencyProperty PreviousIsValidProperty = DependencyProperty.Register(
- PreviousIsValidPropertyName,
- typeof(bool),
- typeof(NavigationPanel),
- new UIPropertyMetadata(false));
- #endregion // PreviousIsValid
- }
- }
WPF如何实现类似iPhone界面切换的效果(转载)的更多相关文章
- 编写最简单的 iPhone 界面切换应用
编写最简单的 iPhone 界面切换应用 以下是在iOS中最简单的界面切换示例.使用了多个Controller,并演示Controller之间在切换界面时的代码处理. 实现的应用界面: 首先,创建 ...
- Xcode界面切换动画效果
CATransition *animation = [CATransition animation]; [animation setDuration:0.2f]; [animation setTimi ...
- WPF触控程序开发(三)——类似IPhone相册的反弹效果
用过IPhone的都知道,IPhone相册里,当图片放大到一定程度后,手指一放,会自动缩回,移动图片超出边框后手指一放,图片也会自动缩回,整个过程非常和谐.自然.精确,那么WPF能否做到呢,答案是肯定 ...
- 巧妙利用jQuery和PHP打造类似360安全卫士防火墙功能开关(类似iphone界面)效果
安全卫士防火墙开启关闭的开关,可以将此功能应用在产品功能的开启和关闭功能上. 准备工作为了更好的演示本例,我们需要一个数据表,记录需要的功能说明及开启状态,表结构如下: CREATE TABLE `p ...
- 不用图片,纯Css3实现超酷的类似iphone的玻璃气泡效果
最近在一个私活做手机项目时候,需要实现一个类似ios 6中短信那样的气泡效果. 这里分享下实现心得,希望能给大家一点启发. 首先分析下iphone的气泡效果有一下特点 1. 四面圆角 2. 界面上向下 ...
- WPF点击不同界面上的按钮实现界面切换
原文:WPF点击不同界面上的按钮实现界面切换 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_29844879/article/details/ ...
- Html5 Egret游戏开发 成语大挑战(五)界面切换和数据处理
经过前面的制作,使用Egret的Wing很快完成了开始界面和选关卡界面,下面通常来说就是游戏界面,但此时界面切换和关卡数据还没有准备好,这次讲解界面的切换和关卡数据的解析.前面多次修改了Main.ts ...
- C#实现多国语言的界面切换
在PictureStudio中,我需要实现多国语言的界面切换,而且切换各种语言版本的时候希望程序是动态的加载语言,不希望切换语言后重新启动程序. 实现这样的功能可以有很愚蠢的方法,比如说你可以在程序中 ...
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下) 接着上篇... 接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于 ...
随机推荐
- Unity3d多线程
http://blog.csdn.net/dingkun520wy/article/details/49181645 (一)多线程的创建 Thread t = new Thread(new Threa ...
- 【CodeForces 651B】Beautiful Paintings 排序+贪心
题目大意: 给定集合,对于任意一个的排列,记,求. 很明显每次搞出一个长度为的最长上升序列,然后把元素给删掉,答案增加. 直接暴力需要. 但是可以进行优化. 设有个,将个数从小到大排序,记为长度为的数 ...
- 能源项目xml文件 -- app-context.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- meta viewport 详解
ViewPort <meta>标记用于指定用户是否可以缩放Web页面,如果可以,那么缩放到的最大和最小缩放比例是什么.使用ViewPort <meta>标记还表示文档针对移动设 ...
- WPF: DatePicker
获取DatePicker:date_Start上显示的时间date_Start.SelectedDate 比较两个dateTime类型的时间: DateTime StartDate =Convert. ...
- javaSE基础——常见的dos命令即其他
常用的DOS命令 dir(directory) : 列出当前目录下的文件以及文件夹 md(make directory) : 创建目录 rd(remove directory) : 删除目录 ...
- JGibbLDA、GibbsLDA++问题解决
LDA(Latent Dirichlet Allocation )主题模型是一种用统计进行文本挖掘的方法,它是pLSA(概率潜在语义分析)主题模型基础上加上贝叶斯框架而得到的模型.目前已应用于自然语言 ...
- Facebook 内部高效工作PPT
Facebook 内部分享:不论你如何富有,你都赚不到更多的时间,你也回不到过去.没有那么多的假如,只有指针滴答的时光飞逝和你应该好好把握的现在,以下26张PPT的分享将为您带来时间价值管理的技巧. ...
- JButton计数
1.引言 在Swing窗口中,我们时常会点击按钮进行计数,例如点击按钮A,第一次弹出窗口1,第二次弹出窗口2....以及按钮的快捷键设置. import java.awt.event.ActionEv ...
- JS模块式开发
问题:js文件须严格保证加载顺序(比如上例的1.js要在2.js的前面),依赖性最大的模块一定要放到最后加载,当依赖关系很复杂的时候,代码的编写和维护都会变得困难! C语言中模块开发-include ...
