web设计经验<八>20个设计新手常犯的排版设计误区
很多同学问设哥,为什么别人字体就那么随意放一下就辣么好看,其实排版可有大学问,不是随意放就好看。这就如同配色一样,也有千变万化的学问。相信大家看完Designschool这篇头条热文,一定倍有收获。
排版是设计中最重要的组成部分之一,它绝不仅仅是将漂亮的字体放在帅气的背景上这么简单。然而,制作优秀的排版并不容易,雷区遍布,稍不注意就流于平庸。过于抠细节容易忽略整体的设计,过于强调视觉又容易忽视功能性,日常的误区之多难以想象。所以,今天我们总结了排版设计中常见的20个误区,帮你逐个梳理日常设计中容易碰到的排版问题。
与排版问题并行的老大难肯定是配色了,这篇配色三部曲千万不要错过《设计师的配色理论:你真懂颜色了吗?》
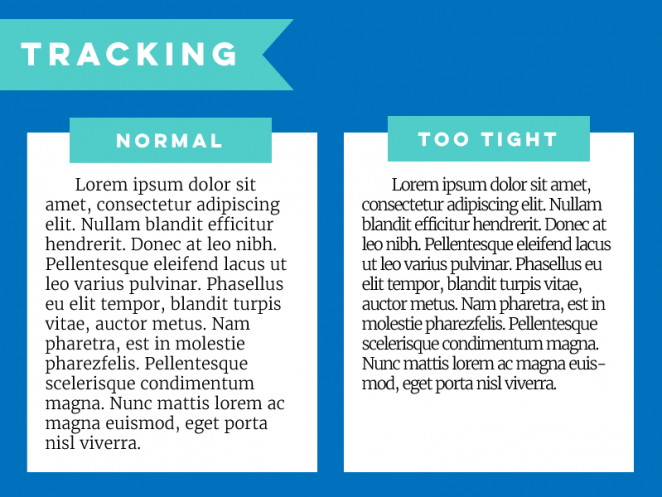
1、拥挤的文字:字间距

这是很容易忽略的一种错误,字间距过于拥挤会降低文字的可读性。有的字体本身会比较稀疏,或者过于紧密,适当调整至易于阅读的状态即可。
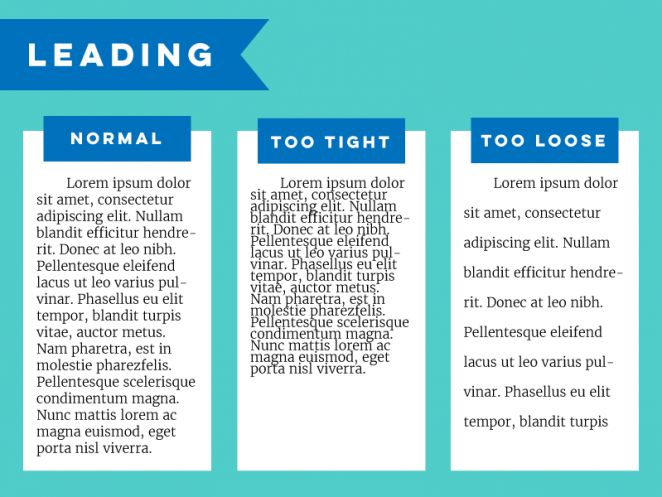
2、密集的段落:行间距

行间距也是影响可读性的重要因素,过于紧凑会难于识别,但是一味地拉开间距在视觉上的效果并不合理。一般行间距是行高的50%左右。
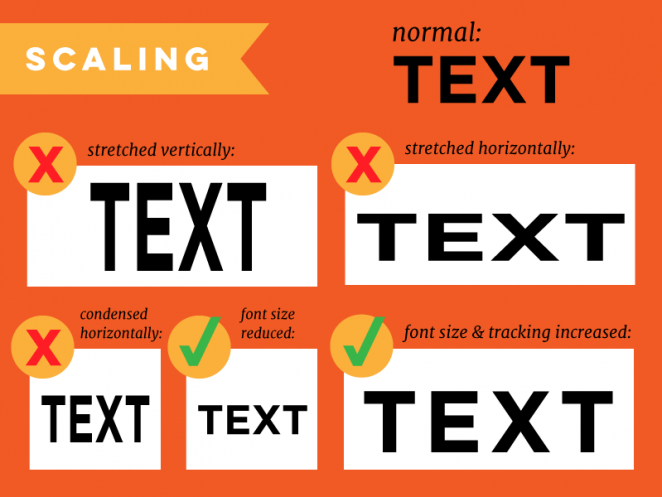
3、不合理的拉伸与压缩

这是另一个常见的错误,图片、文字等元素并没有按照原始比例拉伸或者压缩而造成非正常的扭曲和形变。
要避免这个问题并不难,尽量在保持比例的前提下控制长或者宽等单个元素变化,在PS或者AI等软件中,按住Shift键拉伸,在网页设计的时候,尽量按照原始比例来设定元素或者控制单个变量。
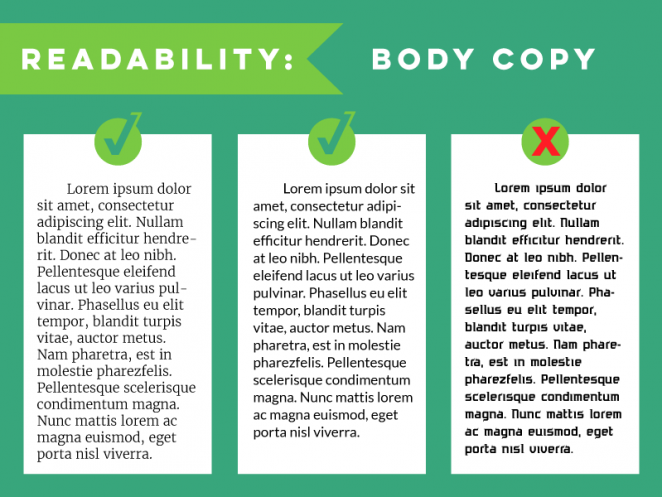
4、忽略可读性

正如同上文所说,影响可读性的影响因素很多,不过在诸多问题当中,确保可读性的基础是可读——至少要让人看清元素本身。在黑色的背景上采用白色的字体一般能保证可读性,对比很明显,但是如果字体太过于纤细,视觉上的辨识度就很低了。字体过小、色彩对比度不够、透明度过高都会造成类似的问题,只要你发现难于识别,有针对性地处理即可。
5、文本的阅读舒适度

设计师的排版设计要求当然不能仅仅停留在“可以看清”的程度。标题、宣传语使用加粗的、花式的、装饰性的字体有它的功能性,但是长文的正文部分是需要用户长时间阅读的,要保持阅读的舒适度。字体的尺寸、字间距、行间距都需要细心处理。传统的排版设计中,这个部分更加倾向于使用衬线体,比如中文中报纸上所用的博雅宋就是专门设计的一套字体,衬线,笔画细致干练,高识别度。不过随着设计风尚和需求的改变,目前多用无衬线体,而且需要考虑在不同的设备上的阅读体验,于是有了苹方和思源黑体。
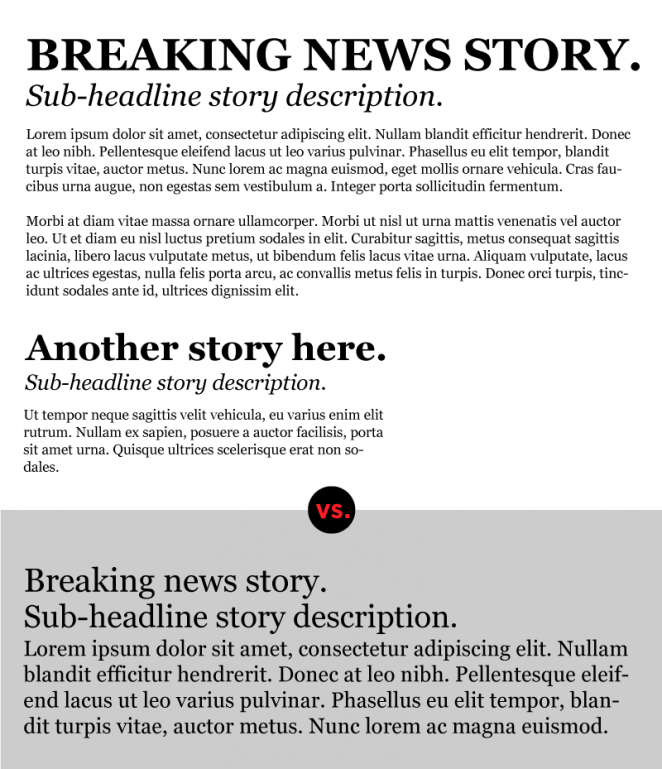
6、“孤儿”与“寡妇”

“Orphans”和“Widows”是印刷排版中的术语,通常指的是行货列、页头和页脚段落最后仅有一两个词构成的短行之类的东西。在文字排版占主体的设计项目中,这些行或者列非常的扎眼,你如果不想让大片的留白打断排版的连续性,最好的解决方案是微调段落宽度、间距。
7、不要在句末双击空格
这种输入习惯在中文中并不多见,但是在英语言国家有不少人会有类似的习惯,在结束一个句子之后双击空格表示结束,但是在今天的排版设计习惯中,通常认为这样的输入方式是过时且不必要的。这种间距在视觉上会影响阅读的流畅性,并且对排版会有影响。保持克制。
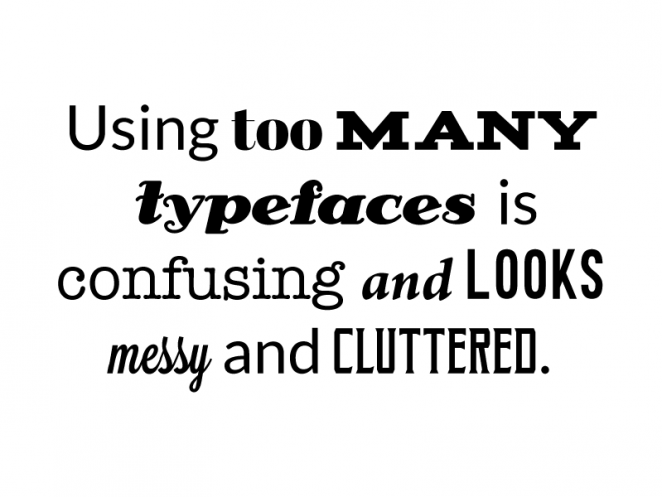
8、使用太多字体

这是新手最常见的错误。使用多种字体原本是出于装饰性的目的,但是可控性很差且容易造成视觉干扰,通常将字体类型数量控制在2~3种是比较合理的。不同风格的字体太多会让你的整体风格极其难以统一,专业性就更难以提及了。
9、不匹配的字体

除了不要使用过多的字体之外,还要注意使用协调的字体。不同风格的字体用在一起自然会给人“画风诡异”的感觉,分散用户注意力,降低了信息传递的有效性。字体的搭配手法是介于科学和艺术之间一种存在,它需要你学习排版和字体知识,还需要一部分“设计师的直觉”来支撑。在强调一致性的地方,衬线体和非衬线体不要混用;在海报、封面等地方有的时候需要两种甚至多种类型字体混用,衬线体和非衬线体的搭配就很重要了。多看杂志、网站和杂志排版的案例吧。
10、罔顾内容

选好字体和字体样式很重要,但是麻烦先审视一下你的项目中内容。字体是有情绪的,好玩的、严谨的、浪漫的、随性的、现代的、复古的等等等等。如果字体和设计的情绪与内容不匹配,你会造成脱节和疏离的感觉,这会让观众迷惑。公司报告是严谨的,不要用充满童真的字体或者装饰性字体,充满张力的海报上用日常的普通字体自然也是设计上的失误。
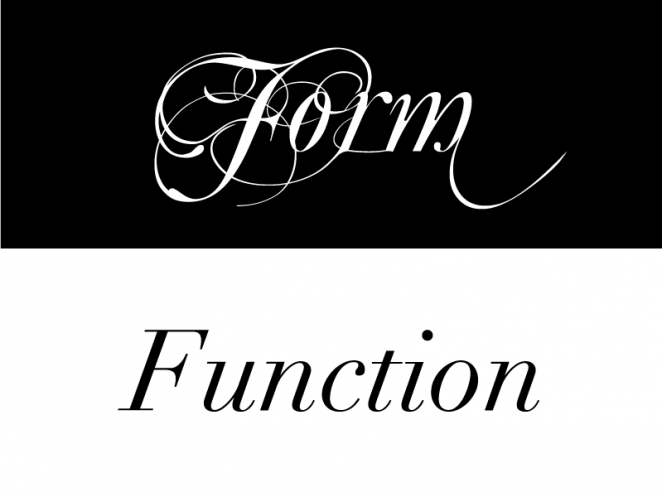
11、形式重过功能

这也是老生常谈。你可以追随近年的设计趋势,找个独特的字体设计一组炫酷而独特的海报或者Banner,做的非常的艺术。但是这样的设计可能会存在阅读障碍,读者需要耗费很长时间来分辨它的内容,那么这就是明显的形式重于功能了。如果你决定这么设计的话,最好平衡一下艺术性和可读性——也就是它的功能性。
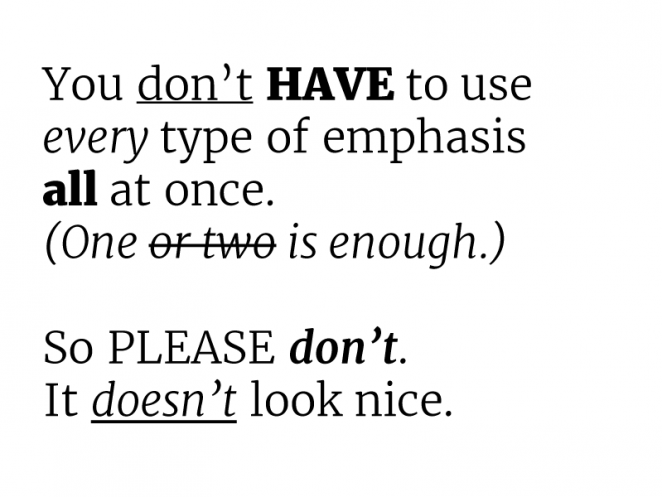
12、过度强调

有时候你需要强化某个部分,会在视觉上进行强调,让它从整个设计中脱颖而出。文字部分常见的手法很多,斜体、粗体、下划线、大写、增大字体大小,等等。但是千万不要将所有的强调方式都用在同一篇文字同一个段落中,这样会让它看起来凌乱不堪。
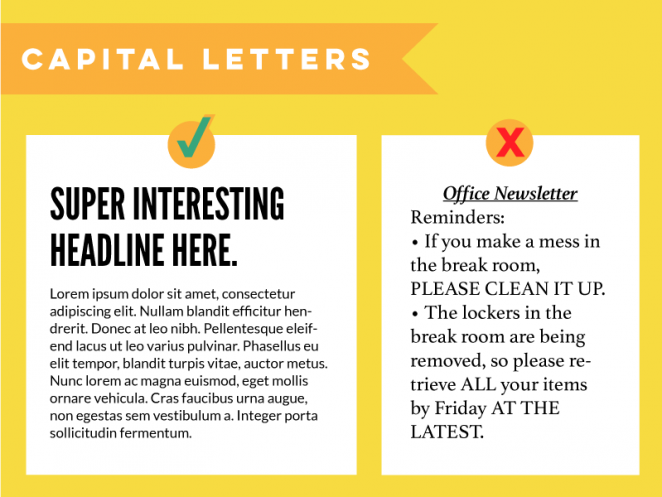
13、全用大写

同样,这是一个在英文情况下常见的设计误区。在标题中全用大写,这个没问题,段落中如果偶有需要强调的地方用大写也说的过去。但是在此之前,要保持约定俗成的最基本的使用习惯:标题大写,正文小写。
14、忽视层次结构

在排版中,层次这个词是区分文本和不同元素的重要性区别的学术性说法。以我们所熟知的报纸为例,标题阐述核心,尺寸最大,文字大写,粗体强调,其次是副标题,字体小点,文字不再大写,再其次是正文,字体最小。如果打破了这种层次结构,用户会迷惑。哪个重要哪个其次,傻傻分不清楚。
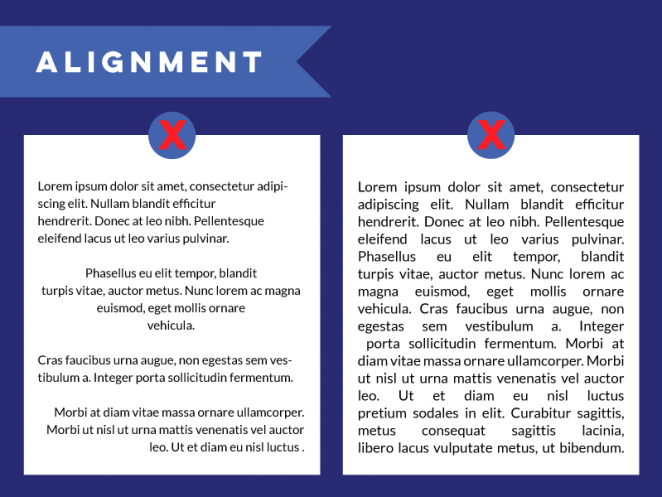
15、不对齐

设计原则中,对齐是最重要的几项之一。对齐会让文字排列有序而合理,视觉上统一而一致。不同的对齐方式混合在一起会产生随机的间距,难看且阅读困难。
16、使用对齐工具
想要让排版对齐最好的方式就是打开软件的对齐工具,现在的排版和作图工具都有相关的对齐辅助工具,在它们的辅助下让你的排版更加整齐吧。
17、粗糙的边缘

这种问题在英文排版中更常见一些,中文排版中这种问题实际上并不严重,诸如Office一类的工具会自动帮你微调,而更专业的排版软件中也有相应的算法帮你解决。英文排版中这种问题更多,需要你细心处理调整,实际上这并不是什么特别复杂的事情,重要的是细心。
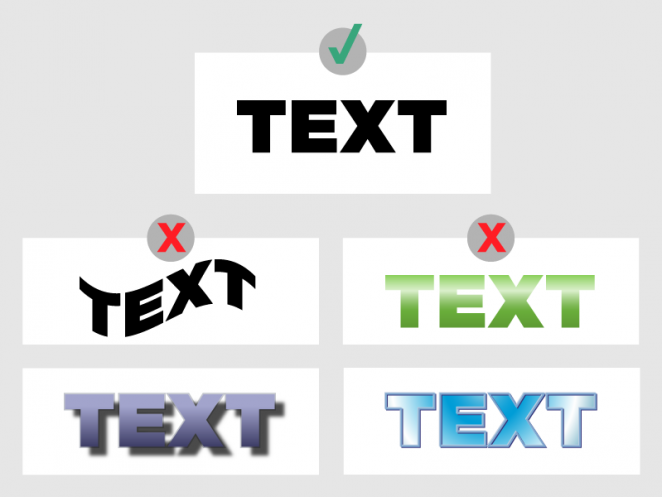
18、添加特殊效果

一般添加特效是个不错的思路,但是必须使用得应景。许多自带的字体特效,诸如3D字体、大阴影、扭曲特效,都很容易让设计看起来廉价而过于花哨。多看时下流行的设计范例,克制随意添加特效的冲动。
19、在重要项目中尝试新效果
在重要的项目中测试新的设计手法、特效和有趣的字体并不是一个靠谱的方案,也不是合适的时机,甚至不是一个专业设计师应该做的事情。这种手段过于冒险,因为新的手法极有可能并不实用可靠,如果你相信自己的直觉也应该在其他的非重要项目中进行试错。
20、忘记审核
设计需要严格把关,做完设计之后不审核是不负责的行为。设计完之后,最好通读全文,做拼写检查,确保没有语法错误、印刷错误,这也是设计的一部分。
原文:http://www.rankingex.com/nd.jsp?id=882&_np=541_891
web设计经验<八>20个设计新手常犯的排版设计误区的更多相关文章
- C#新手常犯的错误
虽然这篇post的标题是新手常犯的错误,实际上很多有经验的程序员也经常犯这些错误,我整理了一下,就当是笔记.1.遍历List的错误,比如如下代码: List<String> strList ...
- Python 新手常犯错误
Python 新手常犯错误(第二部分) 转发自:http://blog.jobbole.com/43826/ 作用域 在这篇文章里,我们来关注作用域在Python被误用的地方.通常,当我们定义了一个全 ...
- 零基础怎么学Python编程,新手常犯哪些错误?
Python是人工智能时代最佳的编程语言,入门简单.功能强大,深获初学者的喜爱. 很多零基础学习Python开发的人都会忽视一些小细节,进而导致整个程序出现错误.下面就给大家介绍一下Python开发者 ...
- Python 新手常犯错误(第二部分)
转发自:http://blog.jobbole.com/43826/ 在之前几个月里,我教一些不了解Python的孩子来慢慢熟悉这门语言.渐渐地,我发现了一些几乎所有Python初学者都会犯的错误,所 ...
- Python 新手常犯错误(第一部分)
转载自:http://blog.jobbole.com/42706/ 在之前几个月里,我教一些不了解Python的孩子来慢慢熟悉这门语言.渐渐地,我发现了一些几乎所有Python初学者都会犯的错误,所 ...
- 使用DX绘制3D物体时新手常犯错误,看不见物体时可以一一排查
1.镜头不对: 物体不在镜头范围内,检查视图矩阵,世界矩阵,投影矩阵. 2.颜色全黑: 打开光照情况下,MATERIAL全为0, 或,在没有打开光照情况下,颜色值为0,造成全黑.检查当前Materia ...
- Python 新手常犯错误(第一部分)转载
觉得这篇文章针对python的默认参数写的不错,翻译的也不错,故转载下. 原文链接: Amir Rachum 翻译: 伯乐在线- 伯乐在线读者译文链接: http://blog.jobbole.c ...
- web设计经验<一> 提升移动设备响应式设计的8个建议
今天看到一些关于web设计的一些建议和设计经验,拿出来分享分享. 第一篇: 提升移动设备响应式设计的8个建议 一.直观性和易用性 在使用移动设备时,对于杂乱.复杂或者不直观的设计造成的混乱不佳的用户体 ...
- Web API接口设计经验总结
在Web API接口的开发过程中,我们可能会碰到各种各样的问题,我在前面两篇随笔<Web API应用架构在Winform混合框架中的应用(1)>.<Web API应用架构在Winfo ...
随机推荐
- svn down代码的时候提示“由于目标计算机积极拒绝,无法连接”
如上图所示: 原因1:svn没有启动成功 原因2:防火墙没有svn的端口号3690 解决方法: 1.启动svn服务 svnserve -d -r svn路径 例如:svnserve -d -r / ...
- ftp -i -n -v <<! 其中 -n禁止自动登录到初始连接
<<!说明是输入.如是结束了需要再输入 !例如:ftp -i -n -v <<! 这里的叹号代表是ftp 命令的开始get 文件exit ! 代表ftp的命令 ...
- apache php 开启伪静态
打开apache的配置文件httpd.conf 找到 #LoadModule rewrite_module modules/mod_rewrite.so 把前面#去掉.没有则添加,但必选独占一行,使a ...
- 两句话概括“sql外键”
外键的使用就是: 1.外键表可以删除,外键表删完了 才能删主键表2.添加的时候不能添加在主键没有的内容
- ado.net基础思想-abstract
抽象类用做基类不能被实例化用途是派生出其他非抽象类 接口主要是实现多重继承 abstract 修饰符用于表示所修饰的类是不完整的,并且它只能用作基类.抽象类与非抽象类在以下方面是不同的:• 抽象类不能 ...
- 用R分析时间序列(time series)数据
时间序列(time series)是一系列有序的数据.通常是等时间间隔的采样数据.如果不是等间隔,则一般会标注每个数据点的时间刻度. time series data mining 主要包括decom ...
- 分页sql
/// <summary> /// 根据页数分页 /// </summary> /// <param name="page"></para ...
- Servlet基础(下)
10.Servlet定义初始化参数必须使用web.xml中的init-param/para-name和 para-value元素;11.ServletConfig对象的getInitParameter ...
- 切分vocab时遇到的问题
vocab的格式如下所示,每个词和对应100维的向量: </s> 0.004003 0.004419 -0.003830 -0.003278 0.001367 0.003021 0.000 ...
- 精通D3.js学习笔记(2)比例尺和坐标
1.线性比例尺 d3.scale.linear() 创建一个线性比例尺 .domain([0,500]) 定义域 .range([0,1000]) 值域 l ...
