WPF学习03:Element Binding
元素绑定是数据绑定的一个子集,关于数据绑定是什么,园子里有很多文章都说得非常好,在此不予详细说明。
WPF实现了完善的数据绑定机制,使得元素绑定有简易的实现步骤。
本文的元素指的是WPF中的可视控件。
例子
XAML代码:
<Window x:Class="ElementBinding.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<Slider Name="FontSizeSlider" Minimum="10" Maximum="40"></Slider>
<TextBlock Name="TextBlock" FontSize="{Binding ElementName=FontSizeSlider, Path=Value}">Hello Wpf</TextBlock>
</StackPanel>
</Window>
效果:


绑定模式
在上例中FontSize="{Binding ElementName=FontSizeSlider, Path=Value}"即为元素绑定所需要的代码。
我们可以用C#代码来实现同样的绑定,效果是一样的:
private void SetBinding()
{
var bindingSetting = new Binding()
{
Source = FontSizeSlider,
Path = new PropertyPath("Value")
};
TextBlock.SetBinding(System.Windows.Controls.TextBlock.FontSizeProperty, bindingSetting);
}
对于一个属性,配置Binding,此时,配置Binding的元素在本次绑定中即为目的元素,ElementName指定源元素,Path指定了源元素绑定到FontSize属性的对应属性,本例中为Slider的Value。
现在我们对代码进行改动:增加一个Button,并增加该Button Click 的 Handler。
C#代码:
private void Button_Click(object sender, RoutedEventArgs e)
{
TextBlock.FontSize = ;
}
我们点击按键,可以看到文字变大,但是滑动条位置没有变,这似乎和预期不一致,这和数据绑定的绑定模式有关。

下图是WPF数据绑定常用的三种模式:而TextBlock.FontSize默认是OneWay模式,故而产生了刚才的效果。

我们只需要对XAML代码增加一条Mode=TwoWay 即可使效果达到预期:
<TextBlock Name="TextBlock" FontSize="{Binding ElementName=FontSizeSlider, Path=Value, Mode=TwoWay}">Hello Wpf</TextBlock>
WPF自带的控件中,除了TextBox.Text默认Mode为TwoWay之外,默认Mode皆为OneWay。虽然如此,显示标明Mode仍然是一个不错的编码方式。
在常用的三种模式下,还有另外一种模式:OneTime.只有在初始化窗体或者显示对绑定表达式调用update才能使数据绑定传输数据。
例子:
XAML代码:
<Slider Name="FontSizeSlider" Minimum="10" Maximum="40"></Slider>
<TextBlock Name="TextBlock" FontSize="{Binding ElementName=FontSizeSlider, Path=Value, Mode=OneTime}">Hello Wpf</TextBlock>
<Button Click="Button_Click">Click me</Button>
C#代码:
private void Button_Click(object sender, RoutedEventArgs e)
{
//只有调用此句,Slider的Value才会映射到FontSize
TextBlock.GetBindingExpression(TextBox.FontSizeProperty).UpdateTarget();
}
触发模式
我们再对代码进行改动,使FontSize和TextBox的输入值绑定:
<TextBox Name="FontSizeBox" Text="{Binding ElementName=TextBlock, Path=FontSize}"></TextBox>
<TextBlock Name="TextBlock">Hello Wpf</TextBlock>
<Button Click="Button_Click">Click me</Button>
我们会发现仍然实现不了预期,输入的参数不能引发字体大小的改变。实际上,输入完后,我们按一下Tab,使输入框失去焦点,即可对字体大小更新。原因是:TextBox.Text 的默认绑定触发模式为LostFocus。
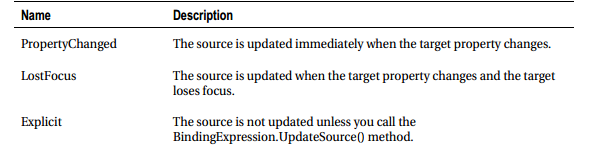
三种触发模式如下:

所以,我们只要把代码改成:
<TextBox Name="FontSizeBox" Text="{Binding ElementName=TextBlock, Path=FontSize, UpdateSourceTrigger=PropertyChanged}"></TextBox>
即可实现实时数据绑定。
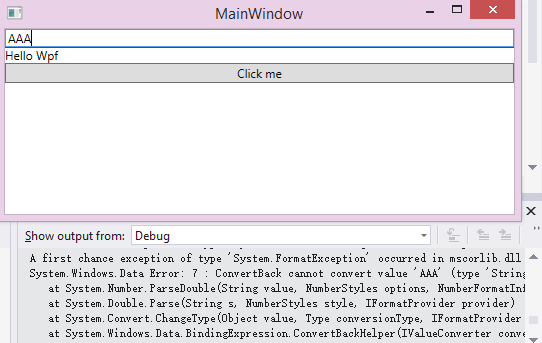
调试的方法
还是上一个例子,如果我们在输入框中输入非数字,比如说“AA”,数据绑定并不会抛出任何异常,那要如何才能确定数据绑定没有出什么问题呢?
WPF将数据绑定出的错误都打了输出。。。。

WPF学习03:Element Binding的更多相关文章
- WPF学习09:数据绑定之 Binding to List Data
从WPF学习03:Element Binding我们可以实现控件属性与控件属性的绑定. 从WPF学习07:MVVM 预备知识之数据绑定 我们可以实现控件属性与自定义对象属性的绑定. 而以上两个功能在实 ...
- WPF学习07:MVVM 预备知识之数据绑定
MVVM是一种模式,而WPF的数据绑定机制是一种WPF内建的功能集,两者是不相关的. 但是,借助WPF各种内建功能集,如数据绑定.命令.数据模板,我们可以高效的在WPF上实现MVVM.因此,我们需要对 ...
- WPF学习(8)数据绑定
说到数据绑定,其实这并不是一个新的玩意儿.了解asp.net的朋友都知道,在asp.net中已经用到了这个概念,例如Repeater等的数据绑定.那么,在WPF中的数据绑定相比较传统的asp.net中 ...
- WPF学习:3.Border & Brush
上一章<WPF学习:2.Layout-Panels-Countainers>主要介绍了布局,容器和面板.这一章主要开始介绍Border(边界)和Brush(画刷). 代码地址:http:/ ...
- WPF学习资源整理
WPF(WindowsPresentation Foundation)是微软推出的基于Windows Vista的用户界面框架,属于.NET Framework 3.0的一部分.它提供了统一的编程模型 ...
- WPF学习(8)数据绑定 https://www.cnblogs.com/jellochen/p/3541197.html
说到数据绑定,其实这并不是一个新的玩意儿.了解asp.net的朋友都知道,在asp.net中已经用到了这个概念,例如Repeater等的数据绑定.那么,在WPF中的数据绑定相比较传统的asp.net中 ...
- 【WPF学习】第二十九章 元素绑定——将元素绑定到一起
数据banding的最简单情形是,源对象时WPF元素而且源属性是依赖性属性.前面章节解释过,依赖项属性具有内置的更改通知支持.因此,当在源对象中改变依赖项属性的值时,会立即更新目标对象中的绑定属性.这 ...
- 【WPF学习】第五十三章 动画类型回顾
创建动画面临的第一个挑战是为动画选择正确的属性.期望的结果(例如,在窗口中移动元素)与需要使用的属性(在这种情况下是Canvas.Left和Canvas.Top属性)之间的关系并不总是很直观.下面是一 ...
- WPF学习开发客户端软件-任务助手(下 2015年2月4日代码更新)
时光如梭,距离第一次写的 WPF学习开发客户端软件-任务助手(已上传源码) 已有三个多月,期间我断断续续地对该项目做了优化.完善等等工作,现在重新向大家介绍一下,希望各位可以使用,本软件以实用性为主 ...
随机推荐
- LoadRunner界面分析(一)
1.Virtual User Generator 2.新建脚本的方式 3.Task模式 4.Recording Options选项 5.Run-Time setting选项
- SmartWiki开发日记之Laravel缓存扩展
SmartWiki简介请阅读: http://www.cnblogs.com/lifeil/p/6113323.html 因为SmartWiki的演示站点部署在阿里云上,阿里云有一个128M免费的Me ...
- Github开源编辑器Atom
Atom是Github社区开发的一款开源编辑器,很有sublime text特色,相当于开源的sublime text. sublime text用了很长时间了,为什么会重新学习使用另外一款编辑器呢? ...
- SVN中文件属性
从SVN中checkout代码,然后设置crontab 定时执行脚本,发现permission denied 查看发现脚本没有可执行权限 但是,之前项目中的代码是有该权限的,于是猜想应该可以对SVN中 ...
- BZOJ1051 受欢迎的牛
http://www.lydsy.com/JudgeOnline/problem.php?id=1051 Description 每一头牛的愿望就是变成一头最受欢迎的牛.现在有N头牛,给你M对整数(A ...
- 进制格式转换 c#
Console.WriteLine());//即17是十六进制位 得到的结果是23 得到十进制数 将字符串转换成二进制 public static string mdFiveGet(string md ...
- [zt]Which are the 10 algorithms every computer science student must implement at least once in life?
More important than algorithms(just problems #$!%), the techniques/concepts residing at the base of ...
- tech
流式计算框架storm.spark.genfire.esper(CEP)
- hdu2097
#include <stdio.h> int sum1(int n,int sign){ ; while(n){ sum+=n%sign; n/=sign; } return sum; } ...
- 查看cics 运行状态
查看cics 运行状态cicscp -v status all
