Objective-c——UI基础开发第九天(QQ好友列表)
一、知识点:
1、双模型的嵌套使用
2、Button的对齐方式
3、优化UITableView的加载
4、layoutSubview的使用
5、cell的折叠代理
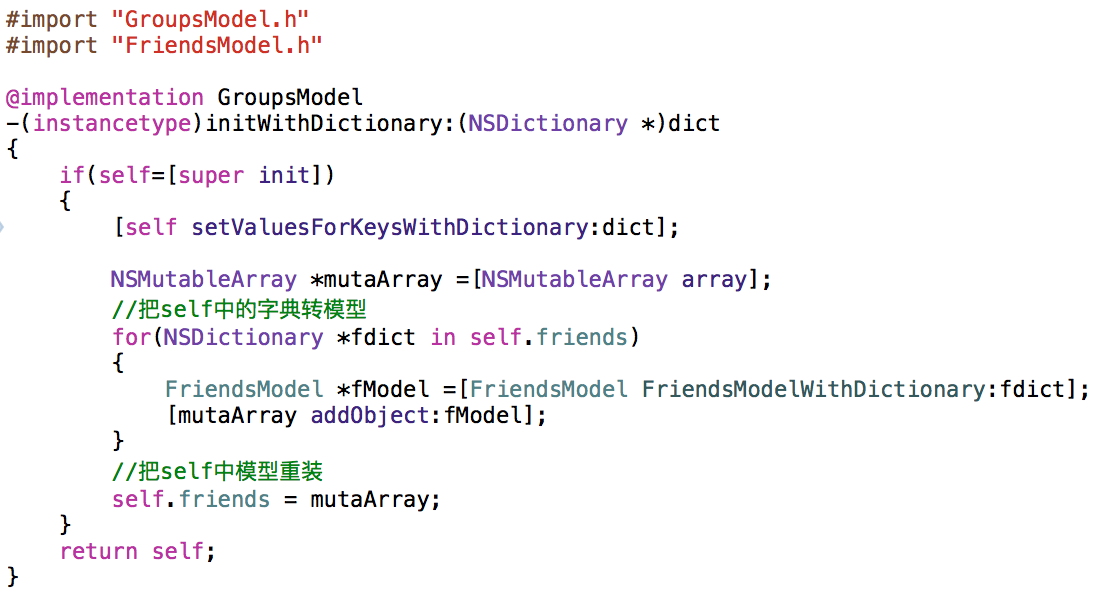
二、双模型的嵌套定义:

注意是将self.friends 尚未字典转模型进行的操作
二、cell的重用定义方式
方法一
QQCell *cell =[tableView dequeueReusableCellWithIdentifier:identifier];
/**
但是这种方法,如果不是在xib中定义了identifier是不会被重用的,使用方法二进行重用
if(cell==nil)
{
cell=[[NSBundle mainBundle]loadNibNamed:@"QQCell" owner:nil options:nil].lastObject;
}
*/
方法二
/**
到tableview注册一个重用的cell
NibName:xib的文件名
bundle:传空就是默认当前的bundle
没有使用xib registerClass 假设没有和xib进行关联
*/
UINib *nib=[UINib nibWithNibName:@"QQCell" bundle:nil];
[self.tableView registerNib:nib forCellReuseIdentifier:@"QQCell"];
方法二的不需要再判断cell是否为空 就可以在cellforRowAtIndexPath 在做cell是否为nil的判断就可以省略掉
总结:
使用类注册
self.tableview registerClass :forCellReuseIdentifier:
使用xib注册
UINib *nib =[UINib nibWithNibName :@“QQCell” bundle:nil];
[self.tableview registerNib:nib forCellReuseIdentifier:@“QQCell”];
三、button的布局
/**
重点怎么设置button 中text 和 image 都是左对齐,且image和text保持一定距离
1、设置contentHorizontalAlignment(UIControlContentHorizontalAlignmentCenter/left/Right/Fill)
2、设置text 和 image 的内边距(imageEdgeInsets/titleEdgeInsets)
*/
headerButton.contentHorizontalAlignment=UIControlContentHorizontalAlignmentLeft;
//设置图片或文本的内边距 分别采用 imageEdgeInsets/titleEdgeInsets UIEdgeInsetsMake
headerButton.imageEdgeInsets = UIEdgeInsetsMake(0, 10, 0, 0);
headerButton.titleEdgeInsets = UIEdgeInsetsMake(0, 15, 0, 0);
4.2)图片的旋转,问题:图片旋转之后可能会出现拉伸状况:
/**
为了在旋转之后保持原有的形状(contentMode)
UIViewContentModeScaleToFill 拉伸填充
UIViewContentModeScaleAspectFit 自适应
UIViewContentModeScaleAspectFill 自适应填充
UIViewContentModeCenter,保持原有的尺寸
*/
headerButton.imageView.contentMode = UIViewContentModeCenter;
#pragma mark 发现超出父view 的边界部分将会被切掉 修改属性 clipsToBounds
headerButton.imageView.clipsToBounds =NO;
四、tableview 的重用 (类似cell的重用)
/**
1、定义一个重用标识符
2、到缓存池中去找
3、判断是否为空
4、对headerview进行赋值并返回
*/
static NSString *headerIdentifier =@"HeaderView";
HeaderView *headerView =[tableView dequeueReusableHeaderFooterViewWithIdentifier:headerIdentifier];
if(nil==headerView)
{
headerView=[[HeaderView alloc]initWithReuseIdentifier:headerIdentifier];
}
注意再HeaderView的类中 //外部调用的是哪个实例化方法,那么就重写哪个方法
所以使用:
if(self =[super initWithReuseIdentifier:reuseIdentifier])
五、在HeaderView中,加载的子view不能显示的原因:(LayoutSubview)
view无法显示的原因有:
1、颜色与父view相同
2、没有添加到父view
3、没有设置Frame
4、透明度
5、被别的控件遮盖
6、hidden=yes
7、检查父view的上述情况
注意:使用subview就相当于对控件进行一个强引用
//layer:布局 当view 的frame发生改变的时候就会调用
/**
如果在实例化的时候没有取到当前的frame
或者当当前的frame发生变化
或者当钱frame的bounds全部为0时
这个方法对内部的子view(frame),对控件进行设置
*/
-(void)layoutSubviews
{#warning 一定要调用父类的方法 因为这个是针对frame发生改变时调用的,所以不应该在这里做添加 只做frame 的设置,其它东西别动
[super layoutSubviews];
六、cell的折叠代理添加协议
1、设置代理属性
@class HeaderView;
@protocol HeaderViewDelegate<NSObject>
-(void)headerView:(HeaderView *) headerView didClickButton :(UIButton *)button;
@property (nonatomic,weak) id<HeaderViewDelegate> delegate;
2、通知代理
-(void)didClickButton:(UIButton *)button
{if([self.delegate responsToSelector:@selector(headerView:didClickButton:)])
{[self.delegate headerView:self didClickButton:button];}}
3、在viewcontroller中 遵守协议实现代理方法
headerView.delegate=self;
-(void)headerView:(HeaderView*)headerView didClickButton:(UIButton*)button{
}
提示:
numberofrowsInSection返回0时 将不执行cellForRowAtIndexPath
七、tip如何在代理中取出模型对应的section 并对model中的变量进行修改(tag)
在tableview的 viewForHeaderInSection重用方法中:
//获取哪一组
headerView.tag=section;
在协议方法中获取section
//1、 获取section的数值
NSInteger section = headerView.tag;
NSInteger section = headerView.tag;
//2、获取groupModel
GroupsModel *groupModel = self.dataArray[section];
//3、对groupModel中的isExplain变量进行修改
groupModel.explain =!groupModel.isExplain;
//4、刷新表格,为什么explain明明设置为yes了还是没用,因为tableview已经调用过numberofrowInsection方法,要想重新调用,需要使用reload刷新
//[_tableview reloadData];
NSIndexSet *indexSet =[NSIndexSet indexSetWithIndex:section];
[_tableview reloadSections:indexSet withRowAnimation:UITableViewRowAnimationFade];
#pragma mark 这里有一个问题,为什么三角形图像会点击一次加一次 就会出现类似瞬间变回原样的状态? 与reload的刷新有关,刷新将会让tableview的所有代码又重新执行一遍
Objective-c——UI基础开发第九天(QQ好友列表)的更多相关文章
- iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一)
iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一) 一.项目结构和plist文件 二.实现代码 1.说明: 主控制器直接继承UITableViewController // ...
- [iOS基础控件 - 6.9.3] QQ好友列表Demo TableView
A.需求 1.使用plist数据,展示类似QQ好友列表的分组.组内成员显示缩进功能 2.组名使用Header,展示箭头图标.组名.组内人数和上线人数 3.点击组名,伸展.缩回好友组 code so ...
- Windows UIA自动化测试框架学习--获取qq好友列表
前段时间应公司要求开发一款针对现有WPF程序的自动化测试工具,在网上查资料找了一段时间,发现用来做自动化测试的框架还是比较多的,比如python的两个模块pywinauto和uiautomation, ...
- (二十七)QQ好友列表的实现
QQ好友列表通过plist读取,plist的结构为一组字典,每个字典内有本组的信息和另外一组字典代表好友. 要读取plist,选择合适的数据结构,例如NSArray,然后调用initWithConte ...
- android 实现QQ好友列表
在某些Android开发群里,看到有些新手问怎么实现QQ好友列表,其实网上一搜挺多的.接触Android,也才一年的时间,大部分时间花在工作上(解bug...),界面上开发很少参与.自己维护的系统应用 ...
- 仿QQ好友列表界面的实现
TableView有2种style:UITableViewStylePlain 和 UITableViewStyleGrouped. 但是QQ好友列表的tableView给人的感觉似乎是2个style ...
- ExpandableListView仿QQ好友列表
本例中,对ExpandableListView中的数据进行了封装,分为两个JavaBean,一个为Group类表示组信息,一个Child类表示该组下子列表信息: Group: public class ...
- 基于Qt的相似QQ好友列表抽屉效果的实现
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/shuideyidi/article/details/30619167 前段时间在忙毕业设计, ...
- swift 实现QQ好友列表功能
最近项目中有类似QQ好友列表功能,整理了一下,话不多说,直接上代码 import UIKit class QQFriend: NSObject { var name: String? var intr ...
- OS开发UI篇—使用UItableview完成一个简单的QQ好友列表
本文转自:http://www.cnblogs.com/wendingding/p/3763330.html 一.项目结构和plist文件 二.实现代码 1.说明: 主控制器直接继承UITableVi ...
随机推荐
- 查看UI调试界面利器 revealapp
官网 http://revealapp.com 做iOS的开发,UI是非常非常重要的一环.调试时我们一般用模拟器,提交前用真机做测试.用模拟器来调试UI效果虽然快捷方便,但有时仍然希望有更强大的工具来 ...
- 在Android library中不能使用switch-case语句访问资源ID的原因分析及解决方案
转自:http://www.jianshu.com/p/89687f618837 原因分析 当我们在Android依赖库中使用switch-case语句访问资源ID时会报如下图所示的错误,报的错误 ...
- RPI学习--环境搭建_串口连接
有两种, 一种是通过MAX2323芯片连接的串口,要接VCC为芯片供电. 另一种是通过PL2302芯片连接的USB,可不接VCC,用电脑USB口为芯片供电. 下面以通过MAX2323方式为例. 1,V ...
- iOS应用崩溃日志分析
转自raywenderlich 作为一名应用开发者,你是否有过如下经历? 为确保你的应用正确无误,在将其提交到应用商店之前,你必定进行了大量的测试工作.它在你的设备上也运行得很好,但是,上了应 ...
- UIButton 点击后变灰
+(UIButton *)getBlueButtonWithTitle:(NSString *)aTitle{ UIButton *button = [UIButton buttonWithType: ...
- AutoReleasePool 和 ARC 以及Garbage Collection
AutoReleasePool autoreleasepool并不是总是被auto 创建,然后自动维护应用创建的对象. 自动创建的情况如下: 1. 使用NSThread的detachNewThread ...
- 知道创宇研发技能表v2.2
知道创宇研发技能表v2.2 2014/3/9 发布 by @知道创宇(www.knownsec.com) @余弦 & 行之 知道创宇是国内Geek十足且普遍被认为特别有前途的互联网安全公司, ...
- (转)mysql各个主要版本之间的差异
原文:http://blog.csdn.net/z1988316/article/details/8095407 一.各版本的常用命令差异 show innodb status\G mysql-5 ...
- fix eclipse gc overhead limit exceeded in mac
fix eclipse gc overhead limit exceeded: 在mac上找不到eclipse.ini文件编辑内存限制,在eclipse安装目录右击eclipse程序,选“显示包内容” ...
- Hash索引和B树索引
要知道磁盘结构优化访问的关键在于以block为单位(比如每次读取一个页面) 这两种索引差别也就在聚集到一个block的标准: B树聚集到一个block是因为关键字在一个范围内,关键字在block内的排 ...
