input type=file
(1)首先来说一下,如何让 <input type='file' >成为你想要的模样。
最简单的方法就是在让<input type='file' >的透明度为0(完全透明),然后在input的下面设置自己的样式<div>,这样点击<div>时,由于input位于其上,因此就相当于是点了input。
如:
<div class='user_photo'>
<p>上传头像</p>
<input type='file' name ='photo' />
</div>我们可以这样来设置样式
.user_photo{
width :100px;
height: 100px;
border-radius :5px;
background-color :#eee;
position :relative;
}
input[type='file']{
opacity: 0;
position :absolute;
top :80px;
width :100px;
}
p{
position :absolute:
top :78px:
border-radius: 0px 0px 5px 5px;
width :100px:
height: 22px;
background-color: rgba(0,0,0,0.5);
color :#ff;f
display: none;
}
.user_photo:hover p{
display: block;
}
当hover时的效果图:

(2)如何获取input上传的file的路径,并展示图片
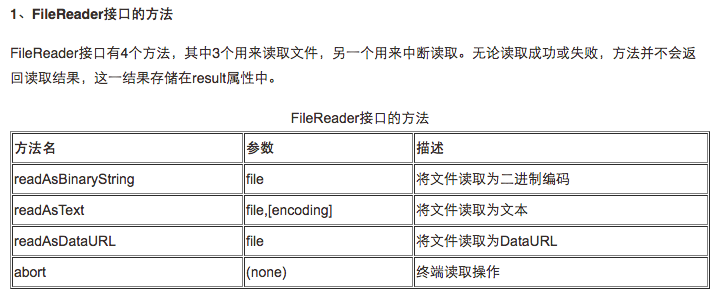
需要用到html5的FileReader接口:


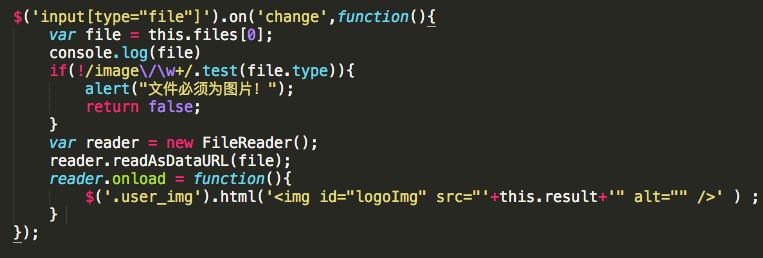
以下面代码为例:
<div class='user_photo'>
<div class='user_img'></div>
<p>上传头像</p>
<input type='file' name ='photo' />
</div>

监听input[type='file']的change事件,
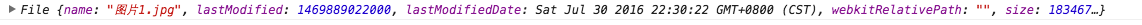
获取file对象:var file=this.file[0];console.log(file);结果如下,

由于无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。
当读取成功后(reader.onload)所以我们从this.result中拿到读取结果,插到需要的位置。
input type=file的更多相关文章
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- <input type="file">上传文件并添加路径到数据库
注:这里是用的mvc所以没法用控件 html代码 <form method="post" enctype="multipart/form-data"> ...
- html中,文件上传时使用的<input type="file">的样式自定义
Web页面中,在需要上传文件时基本都会用到<input type="file">元素,它的默认样式: chrome下: IE下: 不管是上面哪种,样式都比较简单,和很多 ...
- Android:让WebView支持<input type=”file”…>元素
最近在做一个活动页面:用户上传一张图片进行缩放.旋转后点击下一步填写内容后生成图片! 做好后经过各种测试是没有问题的,基本没有什么明显BUG,流程都能走通,但是嵌入到APP后,问题就来了! 在IOS上 ...
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) 一. <fo ...
- 上传文件 隐藏input type="file",用text显示
<div> <span>上传文件:</span> <input type="file" id="upload_file" ...
- 原生HTML5 input type=file按钮UI自定义
原生<input type="file" name="file" />长得太丑 提升一下颜值 实现方案一.设置input[type=file]透明度 ...
- 【原创】js中input type=file的一些问题
1.介绍 在开发中,文件上传必不可少,input[type=file] 是常用的上传标签,但是它长得又丑.浏览的字样不能换,但是他长得到底有多丑呢.我们来看看在不同浏览器里的样子吧. <inpu ...
- 一个漂亮的上传按钮input[type=file]
;;} <div class="input-group xj-file xj-panel-top"> <span class="input-group- ...
- css input[type=file] 样式美化,input上传按钮美化
css input[type=file] 样式美化,input上传按钮美化 参考:http://www.haorooms.com/post/css_input_uploadmh
随机推荐
- Apache启用性能优化——启用Gzip,JS压缩
#Add deflate module for enable GZIP function LoadModule deflate_module modules/mod_deflate.so #A ...
- C#winform省市县联动,以及有的县是空值时显示异常的处理
一.如下comboBox1.comboBox2.comboBox3,原来这三个都是空的, 将数据库中的省份传递到comboBox1中 我的数据库有parent字段,根据市的parent找到省,根据县的 ...
- Python中通过多个字符分割(split)字符串的方法
python中字符串自带的split方法一次只能使用一个字符对字符串进行分割,但是python的正则模块则可以实现多个字符分割 import re re.split('-|_','sharejs_ha ...
- javascript作用域(Scope),简述上下文(context)和作用域的定义
网页制作Webjx文章简介:这篇文章将正面解决这个问题:简述上下文(context)和作用域的定义,分析可以让我们掌控上下文的两种方法,最后深入一种高效的方案,它能有效解决我所碰到的90%的问题. 作 ...
- JNI与NDK简介
最近稍微了解一下JNI和NDK. 网上各种教程给人一种二者不分的感觉, 经过自己运行代码, 将两者的关系理了一下. 就目前了解,JNI应该是java自带的一种调用c和c++等语言(native cod ...
- SharePoint 2013 Nintex Workflow 工作流帮助(十一)
博客地址 http://blog.csdn.net/foxdave 工作流动作 27. Create item in another site(Libraries and lists分组) 该操作用于 ...
- 分布式Nginx缓存清理(PHP的socket编程)
最近,公司要使用康乐的几台自建CDN换成Nginx,在缓存配置上不会有很多的问题,纠结的问题是:Nginx的如何批量进行缓存清理 我们都知道Nginx提供了一个第三方的模块"nginx ng ...
- Oracle数据库中序列用法讲解
序列(SEQUENCE)是序列号生成器,可以为表中的行自动生成序列号,产生一组等间隔的数值(类型为数字).其主要的用途是生成表的主键值,可以在插入语句中引用,也可以通过查询检查当前值,或使序列增至下一 ...
- bistu新生-1004
#include "stdio.h"#include "stdlib.h"#include "math.h"int cmp(const vo ...
- Virtual Friend Function
一般而言,友元作为一种紧耦合的设计,被视作类的一部分.一个经典的应用就是关于类的序列化和反序列化. class A { friend ostream& operator<<(ost ...
