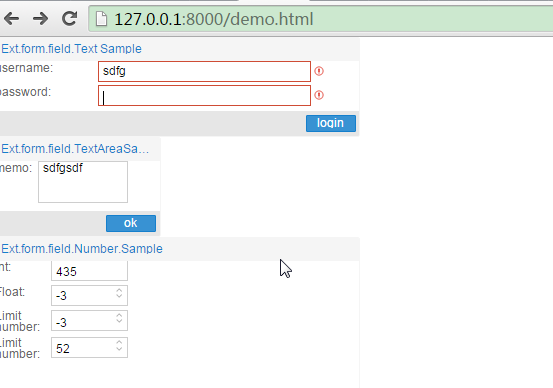
ExtJs之文本框及数字输入
结合HTML来理解,
比较容易。
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
var testForm = new Ext.form.Panel({
title: 'Ext.form.field.TextAreaSample',
bodyStyle: 'padding: 5 5 5 5',
frame: true,
height: 150,
width: 250,
renderTo: 'formArea',
items: [{
xtype: 'textarea',
fieldLabel: 'memo',
id: 'memo',
labelSeparator: ':',
labelWidth: 60,
width: 200
}],
buttons: [{text: 'ok', handler: showValue}]
});
var loginForm = new Ext.form.Panel({
title: 'Ext.form.field.Text Sample',
bodyStyle: 'padding: 5 5 5 5',
frame: true,
height: 150,
width: 550,
renderTo: 'form',
defaultType: 'textfield',
defaults: {
labelSeparator: ':',
labelWidth: 150,
width: 500,
allowBlank: false,
labelAlign: 'left',
msgTarget: 'side'
},
items: [{
fieldLabel: 'username',
name: 'userName',
selectOnFocus: true,
regex: /^([\w]+)(.[\w+]+)*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/,
regexText: 'format error'
}, {
name: 'password',
fieldLabel: 'password',
inputType: 'password'
}],
buttons: [{
text: 'login',
handler: function() {
loginForm.form.setValues({userName: 'user@com', password: '123456'});
}
}]
});
var numberForm = new Ext.form.FormPanel({
title: 'Ext.form.field.Number.Sample',
bodyStyle: 'padding: 5 5 5 5',
renderTo: 'numberForm',
frame: true,
height: 350,
width: 550,
defaultType: 'numberfield',
defaults: {
labelSeparator: ':',
labelWidth: 80,
width: 200,
labelAlign: 'left',
msgTarget: 'side'
},
items: [{
fieldLabel: 'Int',
hideTrigger: true,
allowDecimals: false,
nanText: 'input valid number.'
}, {
fieldLabel: 'Float',
decimalPrecision: 2,
allowDecimals: true,
nanText: 'input valid number.'
}, {
fieldLabel: 'Limit number',
baseChars: '12345'
},{
fieldLabel: 'Limit number',
maxValue: 100,
minValue: 50
}]
});
function showValue(){
var memo = testForm.getForm().findField('memo');
alert(memo.getValue());
};
});
</script>
</head>
<body>
<div id='form'></div>
<div id='formArea'></div>
<div id='numberForm'></div>
<div id='errorMsg'></div>
</body>
</html>

ExtJs之文本框及数字输入的更多相关文章
- 65. ExtJs获取文本框中值的几种方式
转自:https://blog.csdn.net/qiu512300471/article/details/17415675/ 1.Html文本框 如:<input type=" ...
- [置顶] 解决EXTJS文本框长度验证在ORACLE数据库下不正确的问题
由于ORACLE数据库里面一个汉字和符号占2 个字节,数字和英文占1个字节,所以用EXTJS的文本框MaxLenght去限制输入的长度是不正确的,因为EXTJS只限制了输入的字数量,而不是字节数量. ...
- 使用Javascript限制文本框只允许输入数字
很多时候需要用到限制文本框的数字输入,试过许多方法,都不太理想,遂决定自己实现一个来玩玩.曾经使用过的方法通过onkeydown事件来控制只允许数字: <input onkeydown=&quo ...
- Extjs 下拉框
刚刚熟练了easyui控件的使用,又開始了如今的这个项目. 这个项目是个半成品.前端使用的是Extjs控件,jsp中没有代码.就引用了非常多的js...于是乎有种不知所措了呀. . . 说实话特别的不 ...
- (二十八)c#Winform自定义控件-文本框(一)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- (二十九)c#Winform自定义控件-文本框(二)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- (三十)c#Winform自定义控件-文本框(三)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- (三十一)c#Winform自定义控件-文本框(四)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- 无废话ExtJs 入门教程五[文本框:TextField]
无废话ExtJs 入门教程五[文本框:TextField] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个两个文本框.如下所示代码区的第42行位置,items: ...
随机推荐
- Linux编译内核提示'make menuconfig' requires the ncurses libraries错误
原来使用的ubuntu 11.10系统由于误操作,导致系统崩溃,重新安装了ubuntu 11.10: 在编译内核的时候,提示如下错误: dingq@wd-u1110:~/hwsvn/2sw/1prj_ ...
- hdu 5253 连接的管道
题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=5253 连接的管道 Description 老 Jack 有一片农田,以往几年都是靠天吃饭的.但是今年老 ...
- hdu 1316 How Many Fibs?
题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=1316 How Many Fibs? Description Recall the definition ...
- Android保存图片到系统图库
最近有些用户反映保存图片之后在系统图库找不到保存的图片,遂决定彻底查看并解决下. Adnroid中保存图片的方法可能有如下两种: 第一种是自己写方法,如下代码: public static File ...
- ios 中怎么自定义(RGB)背景色
1.定义RGB 色彩.随机颜色 我的抽为宏定义.便于各个文件中使用 // 1.获得RGB颜色 #define MTColor(r, g, b) [UIColor colorWithRed:(r)/25 ...
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
ASP.NET MVC通过Model验证帮助我们很容易的实现对数据的验证,在默认的情况下,基于ValidationAttribute的声明是验证被使用,我们只需 要将相应的ValidationAttr ...
- having count group by
select count(*) from (select field2,count(field2) from bsgj.table1 group by field,items_id having(c ...
- Mono for Android (4)-- 图片转为二进制,二进制转回图片
最近纠结蓝牙打印的问题,想着图片先转为二进制发给打印机,找了好多资料,终于成功了,贴出来共享一下 先是图片转换为二进制的: Bitmap bitmap = BitmapFactory.DecodeRe ...
- “我爱淘”冲刺阶段Scrum站立会议7
完成任务: 大事不好,今天的任务还没有完成,没有通过xml文件通过服务器显示到软件中. 计划任务: 实现通过服务器将xml文件中的数据显示到软件中. 遇到问题: 服务器已经配好,并且解析xml文件的代 ...
- 21、HierarchyViewer使用记录
1.是啥 HierachyViewer是一种能够方便开发人员了解activity中的布局信息的工具. 2.异常 HierachyViewer在未root过的设备或者低版本的设备是无法使用的 3.怎么办 ...
