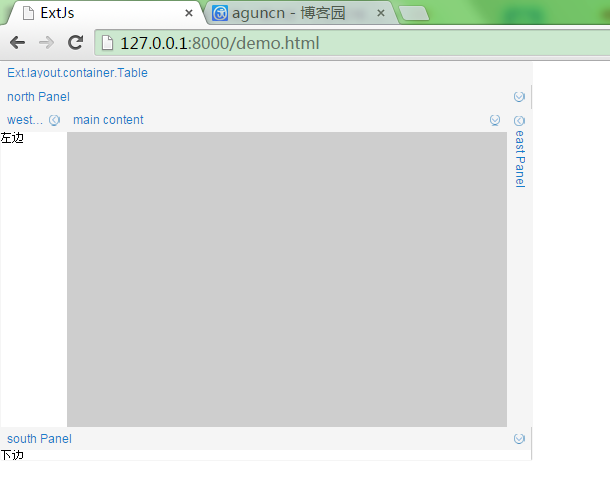
ExtJs布局之border
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.panel.Panel',{
title: 'Ext.layout.container.Table',
frame: true,
height: 600,
width: 800,
renderTo: Ext.getBody(),
defaults: {
collapsible: true
},
layout: 'border',
items: [{
title: 'north Panel',
height: 50,
html: '上边',
region: 'north'
},{
title: 'south Panel',
height: 50,
html: '下边',
region: 'south'
},{
title: 'west Panel',
width: 100,
html: '左边',
region: 'west'
},{
title: 'east Panel',
width: 100,
html: '右边',
region: 'east'
},{
title: 'main content',
html: '中间',
region: 'center'
}]
});
});
</script>
</head>
<body>
<div id='form'></div>
<div id='form1'></div>
</body>
</html>

ExtJs布局之border的更多相关文章
- ExtJS 布局-Border 布局(Border layout)
更新记录: 2022年6月11日 发布. 2022年6月1日 开始. 1.说明 边框布局允许根据区域(如中心.北部.南部.西部和东部)指定子部件的位置.还可以调整子组件的大小和折叠. 2.设置布局方法 ...
- ExtJs布局详解
序言 1.百度百科上说:ExtJs功能丰富,无人能出其右.无论是界面之美,还是功能之强,extjs都高居榜首. 2.呵呵,界面之美当是少不了布局的,这篇文章我写layout的七种布局.(extjs是4 ...
- ExtJs布局大全
1.Fit 布局 在Fit 布局中,子元素将自动填满整个父容器.注意:在fit 布局下,对其子元素设置宽度是无效的.如果在fit 布局中放置了多个组件,则只会显示第一个子元素.在Fit 布局中,子元素 ...
- [Andrew]Ext.Net常用布局(Border布局)
@(Html.X().Window().Width(600).Height(400).Layout(LayoutType.Border) .Items(p => { p.Add(Html ...
- Extjs布局
今天我来总结一下extjs下面的各种布局,不仅是为了给自己做笔记,同时,也希望让刚刚接触extjs的朋友们快速的了解下,大神就不用看了.废话不多说,开始布局的讲解. (以下代码都可以直接在javasc ...
- WPF入门教程系列十——布局之Border与ViewBox(五)
九. Border Border 是一个装饰的控件,此控件绘制边框及背景,在 Border 中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel 控件放置在父 Border 中.然后可 ...
- ExtJS布局方式(layout)图文详解
Auto默认布局 不给下级组件指定大小和位置 Absolute绝对布局 可使用坐标(x.y)进行布局 Accordion手风琴布局 实现Accordion效果的布局,也可叫可折叠布局.也就是说使用该布 ...
- ExtJs布局之viewport
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJs布局之accordion,fit,auto
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
随机推荐
- hdu 4308 Saving Princess claire_
题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=4308 Saving Princess claire_ Description Princess cla ...
- hdu 2680 Choose the best route
题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=2680 Choose the best route Description One day , Kiki ...
- NFC应用实例
package com.example.mynfcdemon; import android.app.Activity;import android.nfc.NfcAdapter;import and ...
- Swift Tips - Array 类型
在开发中,数组这个概念我们应该很熟悉了,Objective-C 中为我们提供了 NSArray 作为数组的实现.大家应该对很熟悉了.而在 Swift 中,为我们提供了它自己对于数组的实现,也是这里我们 ...
- MVC4.0 利用HandleErrorAttribute和log4net实现记录异常日志功能
1.MVC4.0中HandleErrorAttribte已经帮我们处理了异常问题,当我们新建一个非空的MVC项目时候,在FilterConfig中会发现这样的代码 public class Filte ...
- AutoCAD/Civil 3D 学习笔记
Civil学习笔记 1.环境配置 1.添加引用: Civil二次开发需要5个基本的AutoCAD的dll引用-acdbmgd.dll, acmgd.dll, accoremgd.dll, AecBas ...
- 快速生成R语言报告(markdown+Rstudio)
先预览一下用Markdown写的报告[http://rpubs.com/loness/167347],这是HTML格式,你也可以导出Word.pdf,但是导出pdf时文中不能有中文,但是可以使用“pd ...
- fstream对象重复使用时注意clear()的调用
fstream对象重复使用时注意clear()的调用,否则会造成打开第二个文件失败.这是因为一个fstream对象对应磁盘上的一个文件,这种绑定关系在调用open()函数或者构造函数时指定,但有时我们 ...
- bower解决js的依赖管理
bower解决js的依赖管理 前言: 一个新的web项目开始,我们总是很自然地去下载需要用到的js类库文件,比如jQuery,去官网下载名为jquery-1.10.2.min.js文件,放到我们的项目 ...
- c语言编程之二叉排序树
二叉排序树,又称为二叉查找树.它是一颗空树,或者是具有下面的性质的二叉树: 1.若它的左子树不空,则左子树上所有节点的值均小于它的根结构的值: 2.若它的右子树不空,则右子树上所有节点的值均大于它的根 ...
