JS中的内部类
js内部类
javascript中本身有提供一些可以直接使用的类,这种类就是内部类。主要有:Object、Array、Math、Boolean、String、Number、Date、RegExp。
js内部类--概述
前面我们讲的对象都是自定义类(就是自己写的),js的设计者为了编程方便,也提供了事先定义好的类(有属性和方法了),这些类在我们做web开发的时候,经常用到。我们称为js内部类。
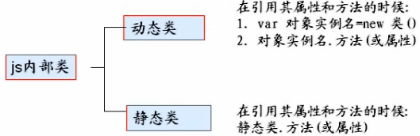
按照使用方式,我们把js内部类分为两类(动态类、静态类)
js内部类:
1、动态类
在引用其属性和方法的时候:
①var 对象实例名 = new 动态类();
②对象实例名.方法(或属性);
2、静态类
在引用其属性和方法的时候:静态类.方法(或属性);

Object类
关于Object类,前面已经讲过,在此不赘述。
Math类
用于执行常见的数学任务。
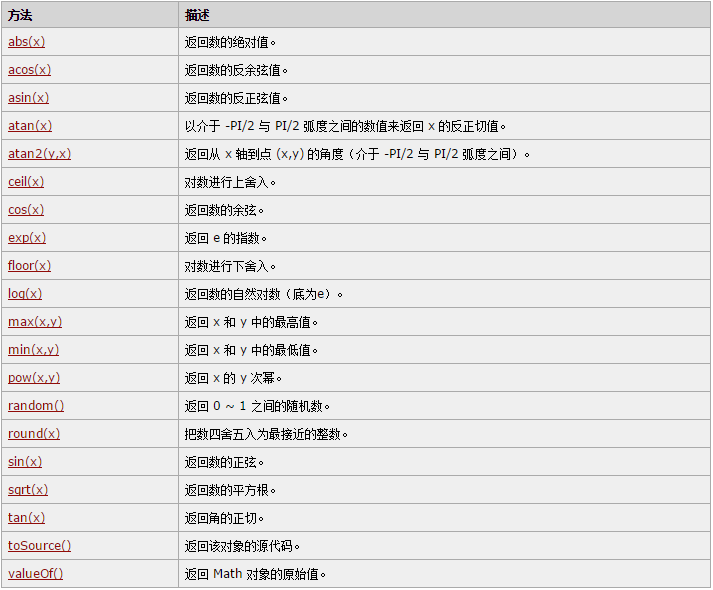
Math是静态类,提供了常用的数学函数和常数,介绍几个最常用的函数,其它的请大家参考JavaScript帮助文档。
Math对象方法:(详情参考http://www.w3school.com.cn/jsref/jsref_obj_math.asp)

如下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//Math
window.alert(Math.abs(-12));//
alert(Math.ceil(4.5));//
alert(Math.floor(4.5));//
alert(Math.round(4.77));//
</script>
</head>
<body> </body>
</html>
案例:随机产生1至100的整数。
alert(Math.round(Math.random()*100));
注意:random()返回一个大于0小于1的16位小数位的数字。
Date类
用于处理日期和时间。
Date类是动态类,是提供了日期和时间的操作。
Date对象方法可参考http://www.w3school.com.cn/jsref/jsref_obj_date.asp。
例,
//Date的常用方法
var date = new Date();
window.alert(new Date().toLocaleString());
window.alert(date.getFullYear()+" "+date.getMonth());
思考题:当用户浏览网页的时候,根据当前的时间,给出问候语:
6:00-9:00 早上好
9:01-11:30 上午好
11:31-14:30 中午好
14:31-17:30 下午好
17:31-18:40 18:40:30(空缺出来了) 傍晚好
18:41-00:00 晚上好
00:01-5:59 凌晨好
提供一个思路:把当前时间转成距离00:00的秒数(小时数)。给出一个代码框架:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript"> function showHello(date) {
//小时
var hour = date.getHours();
//分钟
var minute = date.getMinutes(); //1.思路 把当前时间转成距离00:00的秒数(小时数)
var mysecond = hour*3600+minute*60;
if(mysecond >= 6*3600 && mysecond <= 9*3600) {
window.alert("早上好!");
} else if(mysecond >= 17*3600+31*60 && mysecond <= 18*3600+40*60) {
window.alert("傍晚好!");
}
} showHello(new Date());
</script>
</head>
<body> </body>
</html>
String类
用于处理已有的字符块。
String是动态类,提供了对字符串的各种操作。
String对象方法可参考http://www.w3school.com.cn/jsref/jsref_obj_string.asp。
注意:
- split(),如果把空字符串 ("") 用作分割符,那么此字符串中的每个字符之间都会被分割。
- stringObject.substr(start, length):一个新的字符串,包含从stringObject的start(包括start所指的字符)处开始的length个字符。如果没有指定length,那么返回的字符串包含从start到stringObject的结尾的字符。
- stringObject.substring(start, stop):一个新的字符串,该字符串值包含stringObject的一个子字符串,其内容是从start处到stop-1处的所有字符,其长度为stop减start。
- match()/replace()/search()用的很多,但是涉及到正则表达式,这三个函数放在正则表达式章节中介绍。
例,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var str = "abcd12345";
window.alert(str.length);
var str2 = "abc|def|oop";
var arr = str2.split("");//一个一个字符分割
window.alert(arr); var str3 = "abcdef";
window.alert(str3.substr(1, 3));//bcd
window.alert(str3.substring(1, 3));//bc var str4 = "abcd";
window.alert("charAt "+str4.charAt(3));//d var str5 = "ab 阿昀 123 56 ab";
window.alert("indexof "+str5.indexOf("昀"));//
</script>
</head>
<body> </body>
</html>
Array类
使用单独的变量名存储一系列的值。
Array是动态类,提供了对数组的操作,使用Array类可以轻松的创建数组,并对数组进行删除、排序和合并等操作。
Array对象方法可参考http://www.w3school.com.cn/jsref/jsref_obj_array.asp。
通过Array对象创建数组:
1、
var myArr1=new Array();
可动态的添加元素:
myArr1[0]=3;
myArr1[1]="hello";
2、
var myArr2=new Array(12,34,3.56,"白骨精");
myArr2[0]="牛魔王";
myArr2[1]="红孩儿";
myArr2[2]="铁扇公主";
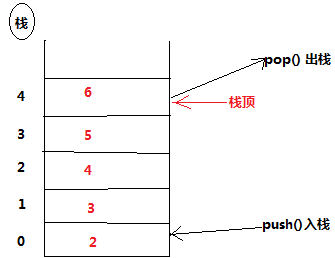
这里着重讲解入栈push()和出栈pop()函数(图示):

理解上图之后,很容易看懂下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var myarr = new Array();
myarr[0] = "ayun";
myarr[1] = 90;
window.alert(myarr.length+" "+myarr);
myarr.pop();//出栈
window.alert(myarr.length+" "+myarr);//myarr[1] = ayun;
myarr.push("abcd");//入栈
window.alert(myarr.length+" "+myarr);//输出2 ayun,abcd
</script>
</head>
<body> </body>
</html>
再看一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var myarr2 = new Array(2);
window.alert("length: "+myarr2.length);
myarr2[0] = 34;
myarr2[1] = 90;
myarr2[2] = 890;
//myarr2[80] = "hello";//不要跳过下标放值
myarr2['a'] = "ok";
window.alert(myarr2['a']+" "+myarr2.length+" "+myarr2);
</script>
</head>
<body> </body>
</html>
Boolean类
用于将非逻辑值转换为逻辑值true或false。
Boolean动态类,是一个把布尔值打包的布尔对象,这个对象在实际编程中,用的不太多,了解即可。
Number类
原始数值的包装对象。
Number类(动态类)是该对象是原始数值的包装类。
Number对象方法可参考http://www.w3school.com.cn/jsref/jsref_obj_number.asp。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var aa=890.567;
a=aa.toString();
alert(a);//转成字符串输出890.567
b=aa.toFixed(2);
alert(b);//四舍五入取小数点后2位输出890.57
var c = 10;
//要求把10的二进制显示出来
window.alert(c.toString(2)+" "+Number.MAX_VALUE);
alert(c.toString(8));//输出八进制12
alert(c.toString(16));//输出十六进制a
</script>
</head>
<body> </body>
</html>
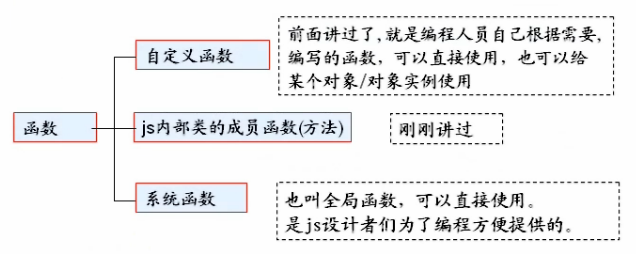
JS系统函数—概述
前面我们讲的面向对象编程时,给大家介绍了函数(自定义函数和js内部类的成员函数),现在我们再讲js最后一类函数--系统函数。(前面多有涉及,在此不详述。)

关于系统函数可参考http://www.w3school.com.cn/jsref/jsref_obj_global.asp。
URL:Uniform Resource Locator:统一资源定位符。
URI:Universal Resource Identifier:通用资源标识符。
URI含义更广泛,URL是URI的一个部分,通常指网址在一定程度上,你可以认为URI=URL。decodeURI()与encodeURI()这两个函数往往是成对使用,主要是用于屏蔽URL中的一些特殊符,比如空格。
JS中的内部类的更多相关文章
- Java中的 内部类(吐血总结)
1. 内部类的作用 内部类是一个独立的实体,可以用来实现闭包:能与外部类通信:内部类与接口使得多继承更完整 2. 内部类的分类 1)普通内部类 类的实例相关,可以看成是一个实例变量.内部类的类名由 “ ...
- 5.0 JS中引用类型介绍
其实,在前面的"js的六大数据类型"文章中稍微说了一下引用类型.前面我们说到js中有六大数据类型(五种基本数据类型 + 一种引用类型).下面的章节中,我们将详细讲解引用类型. 1. ...
- 【repost】JS中的异常处理方法分享
我们在编写js过程中,难免会遇到一些代码错误问题,需要找出来,有些时候怕因为js问题导致用户体验差,这里给出一些解决方法 js容错语句,就是js出错也不提示错误(防止浏览器右下角有个黄色的三角符号,要 ...
- JS中给正则表达式加变量
前不久同事询问我js里面怎么给正则中添加变量的问题,遂写篇博客记录下. 一.字面量 其实当我们定义一个字符串,一个数组,一个对象等等的时候,我们习惯用字面量来定义,例如: var s = &quo ...
- js中几种实用的跨域方法原理详解(转)
今天研究js跨域问题的时候发现一篇好博,非常详细地讲解了js几种跨域方法的原理,特分享一下. 原博地址:http://www.cnblogs.com/2050/p/3191744.html 下面正文开 ...
- 关于js中的this
关于js中的this this是javascript中一个很特别的关键字,也是一种很复杂的机制,学习this的第一步就是要明白this既不指向函数自身也不指向函数的词法作用域,this实际上是函数被调 ...
- 表值函数与JS中split()的联系
在公司用云平台做开发就是麻烦 ,做了很多功能或者有些收获,都没办法写博客,结果回家了自己要把大脑里面记住的写出来. split()这个函数我们并不陌生,但是当前台有许多字段然后随意勾选后的这些参数传递 ...
- JS中 call() 与apply 方法
1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call ...
- 在node.js中,使用基于ORM架构的Sequelize,操作mysql数据库之增删改查
Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用JavaScript开发并且能够用在Node.JS环境中,易于使用,支持多SQL方言(dialect),.它当前支持M ...
随机推荐
- 常见css的兼容问题
链接的虚线框问题 <!-- html --> <a class="noDashedBox" href="#"><img src=& ...
- ZLG_GUI配置与函数介绍
http://www.docin.com/p-825479457.html ZLG_GUI配置与函数介绍
- Xcode7 beta 网络请求报错:The resource could not be loaded because the App Transport Security policy requires the use of a secure connection.
Xcode7 beta 网络请求报错:The resource could not be loaded because the App Transport Xcode7 beta 网络请求报错:The ...
- 跨域访问-需要设置HTTP响应标头设置
跨域访问-需要设置HTTP响应标头设置 前提:服务端网站的配置(被请求的网站) 1.需要在IIS服务器站点的功能视图中设置HTTP响应标头: 2.双击“HTTP响应标头”进入设置界面 3.点击右侧添加 ...
- MYSQL 一些用法
LOAD DATA LOCAL INFILE 'C:/xampp/htdocs/test/file/sample.csv' INTO TABLE sample1 FIELDS TERMINATED B ...
- vs2010运行C程序时,运行结果窗口一闪而过
摘要:vs2010运行C程序时,运行结果窗口一闪而过; ------------------------------------------------------------ Ctrl F5测试运行 ...
- 使用xilinx ip core FIFO First- World First-Through (FWFT)模式的注意事项
也许很多人知道xilinx ip core 中的fifo可以配成standard 模式和FWFT模式,并知道两者的区别是:standard模式下,当rd为高时,fifo会延时一个时钟输出数据(时序逻辑 ...
- P1699: [Usaco2007 Jan]Balanced Lineup排队
很明显是一道RMQ问题,倍增法,维护一下区域的最大/小值就行了. var n,i,j,q,f,t,times:longint; hmin,hmax:array[..,..] of longint; f ...
- gvim config
配置文件在根目录下 _vimrc set nocompatible source $VIMRUNTIME/vimrc_example.vim source $VIMRUNTIME/mswin.vim ...
- Codeforces Round #350 (Div. 2) D2. Magic Powder - 2
题目链接: http://codeforces.com/contest/670/problem/D2 题解: 二分答案. #include<iostream> #include<cs ...
