html之input系列标签
input属性太多,我这里仅列出几个我喜欢的吧。
disabled:首次加载时禁用此元素
checked:首次加载时选中此元素
form:输入字段所属的一个或多个表单
hieght:定义input字段的高度,适用于type=image
max_length:输入字段中字符的最大长度
min:与上相反
name:定义input元素的名称
pattern:输入字段值的模式或格式
multiple:允许一个以上的值
required:输入字段的值是必须的
size:输入字段的宽度
width:输入字段的宽度,适用于type=image
type:
button 按扭
checkbox 复选框
file 文件
hidden 隐藏
imag 图片
password 密码
radio 单选框
submit 提交按扭
text 文本
value:input元素的值,提交后台的标识
实例演示区:
文本域:form表单:块级标签
<form> #文本域
姓:<input type="text" name="firstname">
名:<input type="text" name="lastname">
<input type="submit" value="提交">
</form>
<form>#密码
用户名:<input type="text" name="user">
密码:<input type="password" name="password">
<input type="submit" value="提交">
</form>
<form>#复选框
我喜欢:
汔车:<input type="checkbox">
美女:<input type="checkbox">
电影:<input type="checkbox">
<input type="submit" value="提交">
</form>
<form>#单选框,name名称要一致才能互斥
你的姓别
男:<input type="radio" name="r">
女:<input type="radio" name="r">
<input type="submit" value="提交">
</form>
<form>#围绕数据的fileset
<fieldset>
<legend>健康信息</legend>
身高:<input type="text">
体重:<input type="text">
</fieldset>
</form>
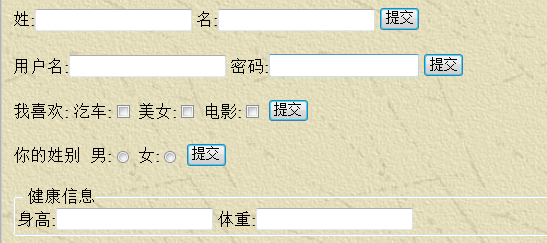
效果图:

好玩的:提交文件给后台并保存文件
说明:后台用的是django接收,有看到的朋友自己搭建,这里只列出过程
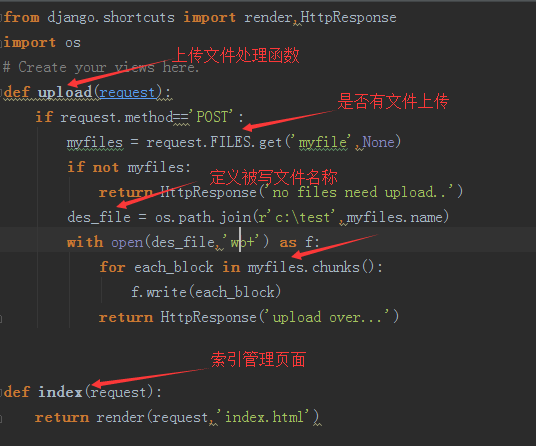
views.py
from django.shortcuts import render,HttpResponse
import os
# Create your views here.
def upload(request):
if request.method=='POST':
myfiles = request.FILES.get('myfile',None)
if not myfiles:
return HttpResponse('no files need upload..')
des_file = os.path.join(r'c:\test',myfiles.name)
with open(des_file,'wb+') as f:
for each_block in myfiles.chunks():
f.write(each_block)
return HttpResponse('upload over...') def index(request):
return render(request,'index.html')
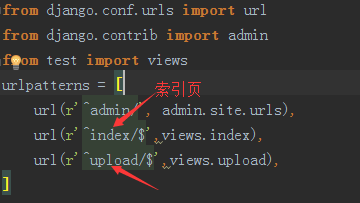
配置好URL地址:

在views中编写接收文件后的处理函数

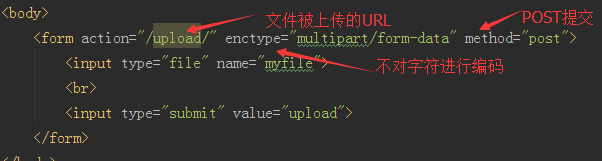
编写索引页代码

选择上传文件 :

html之input系列标签的更多相关文章
- 第一篇-Html标签中head标签,body标签中input系列,textarea和select标签
第十四周课程(1-12章节) HTML 裸体 CSS 穿华丽衣服 Javascript 动起来 一 HTML (20个标签) 1.我们的浏览器是socket客户端 2.一套规则,浏览器认识的规则 ...
- html的body内标签之input系列2
一,input系列:name属性用于让后台拿数据.value 只是在屏幕上的显示. 1. input type='text' name='query' value="张三"(相当于 ...
- html基础 表单标签 input系列 以及优化方法
场景:在网页中显示手机用户信息的表单效果. 如:登录页.注册页标签名:input 用法是通过改变type属性值,来展示不同效果 1.1 html 代码 <!--placeholder 提示符又叫 ...
- input[file]标签的accept=”image/*”属性响应很慢的解决办法
转自:http://blog.csdn.net/lx583274568/article/details/52983693 input[file]标签的accept属性可用于指定上传文件的 MIME类型 ...
- 从重置input file标签中看jQuery的 .val() 和 .attr(“value”) 区别
背景: 在清空input file标签选中值时,分别用了以下方法,发现有的对有的错: [√]$("#file")[0].value = ""; [√]$(&qu ...
- HTML:Input元素标签的详细介绍
总结Input的标签: Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍.1,type=text输入类型是t ...
- 4、html的body内标签之input系列
一.input标签与form表单 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- html的body内标签之input系列1
1. Form的作用:提交当前的表单. 类似于去了银行提交的纸质单子,递到后台去办理相关业务. text,password只有输入的功能:button,submit只有点击的功能.想要把这些信息提交, ...
- html input file标签的上传文件 注意点
文件上传框 代码格式:<input type=“file” name=“...” size=“15” input enctype="multipart/form-data“ maxl ...
随机推荐
- 解决远程桌面链接时出现"The RPC server is unavailable."或"RPC服务器不可用"的问题
解决远程桌面链接时出现"The RPC server is unavailable."或"RPC服务器不可用"的问题 解决远程桌面链接时出现"The ...
- Magento中,调用静态块的几种方法
在后台创建一个order_form静态块Block Title :Order FormIdentifier :order_formStatus :EnabledContent :自定义内容 1.如果要 ...
- iOS-代理
1.协议是一组通讯协议,一般用作两个类之间的通信. 2.协议声明了一组所有类对象都可以实现的接口. 3.协议不是类,用@protocol关键字声明一个协议. 4.与协议有关的两个对象,代理者和委托者. ...
- C#去除字符串的最后一个字符
字符串:string s = "1,2,3,4,5," 目标:删除最后一个 "," 方法: 1.用的最多的是Substring,这个也是我一直用的 s = s. ...
- 转:设置session过期时间
在Asp.net应用中,很多人会遇到Session过期设置有冲突.其中,可以有四处设置Session的过期时间: 一.全局网站(即服务器)级 IIS-网站-属性-Asp.net-编辑配置-状态管理-会 ...
- 关于环境变量PATH的几点注意事项
查看执行文件路径变量PATH的内容可用echo $PATH.echo表示显示打印之意,$表示后接的是变量. 如下图所示,其中每个目录中间用冒号(:)来隔开,每个目录是有顺序之分的: 如果预修改PATH ...
- Linux 线程--那一年, 我们一起忽视的pthread_join
前言: 通过linux的pthread库, 相信大家对创建/销毁线程肯定很熟悉, 不过对pthread_join是否知道的更多呢?实验: 先编写一个常规的程序 #include <pthread ...
- 时空上下文视觉跟踪(STC)算法的解读与代码复现(转)
时空上下文视觉跟踪(STC)算法的解读与代码复现 zouxy09@qq.com http://blog.csdn.net/zouxy09 本博文主要是关注一篇视觉跟踪的论文.这篇论文是Kaihua Z ...
- name值与id值在Js获取元素时的区别
1.适用范围 除base.head.html.script.meta.title标签外,id都可以用:name只适用于select.form.frame.iframe.img.a.input等中. H ...
- mysql最大连接数
通常,mysql的最大连接数默认是100, 最大可以达到16384.1.查看最大连接数:show variables like '%max_connections%';2.修改最大连接数方法一:修改配 ...
