Email系列(QQ邮箱 + 含附件的邮箱案例 + 项目实战)
平台之大势何人能挡? 带着你的Net飞奔吧!
http://www.cnblogs.com/dunitian/p/4822808.html
邮箱系列:https://github.com/dunitian/LoTCodeBase/tree/master/NetCode/3.常用技能/07.Email
1.QQ邮箱:
他生成的是:http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=7oKBmoqAmq6fn8CNgYM
后来我把后面加密字符串换成明文的邮箱==》发现一样用 :http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=1054186320@qq.com


代码案例:

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
官方生成代码:(其实就是把你的邮件加了下密)<br /><br />
<a target="_blank" href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=7oKBmoqAmq6fn8CNgYM" style="text-decoration:none;">
<img src="http://rescdn.qqmail.com/zh_CN/htmledition/images/function/qm_open/ico_mailme_12.png" />
</a>
<br /><br />
逆天通用土方法:(邮件可以任意替换)<br /><br />
<a target="_blank" href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=1054186320@qq.com">邮我</a>
</body>
</html>
效果:



订阅系列可以参考:http://www.cnblogs.com/dunitian/p/4554084.html
——————————————————————————————————————————————————————————————————————————————————————————————
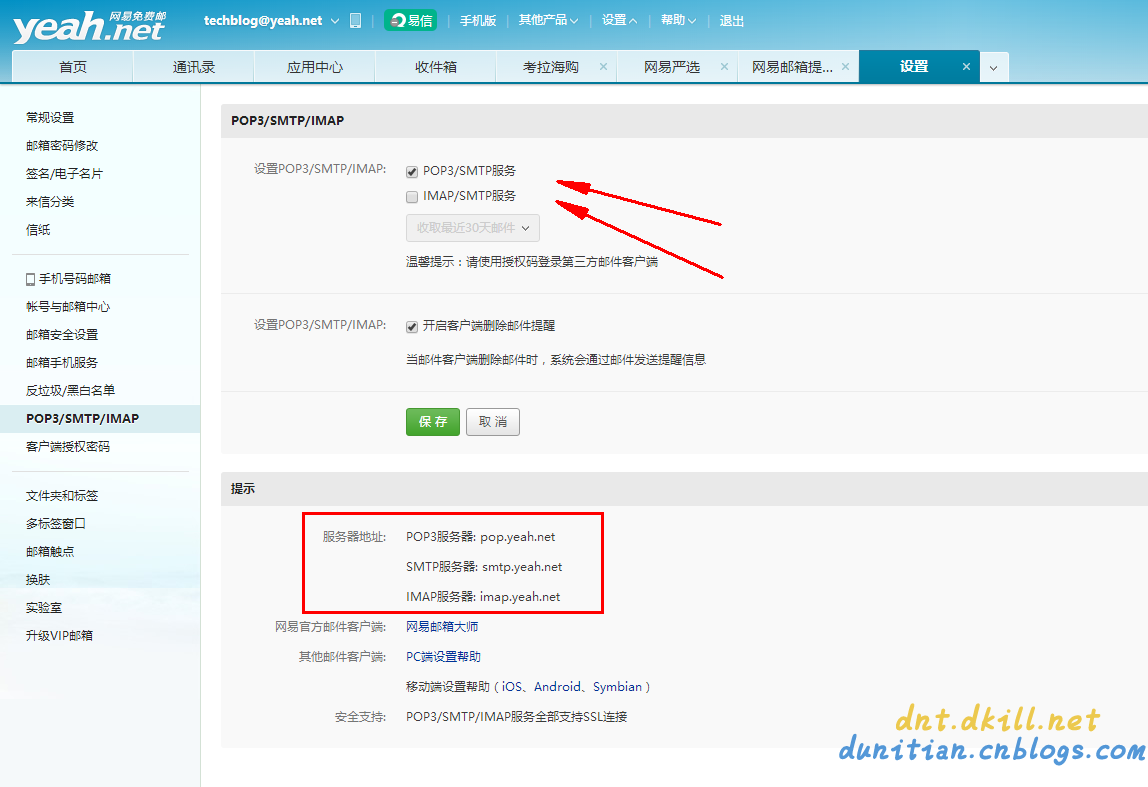
邮件发送的前提设置:


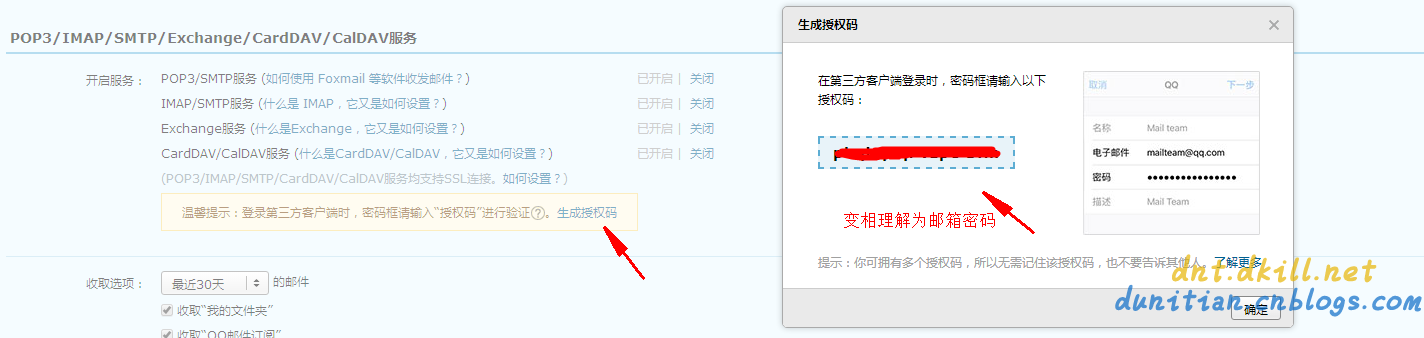
QQ邮箱设置

授权码生成:

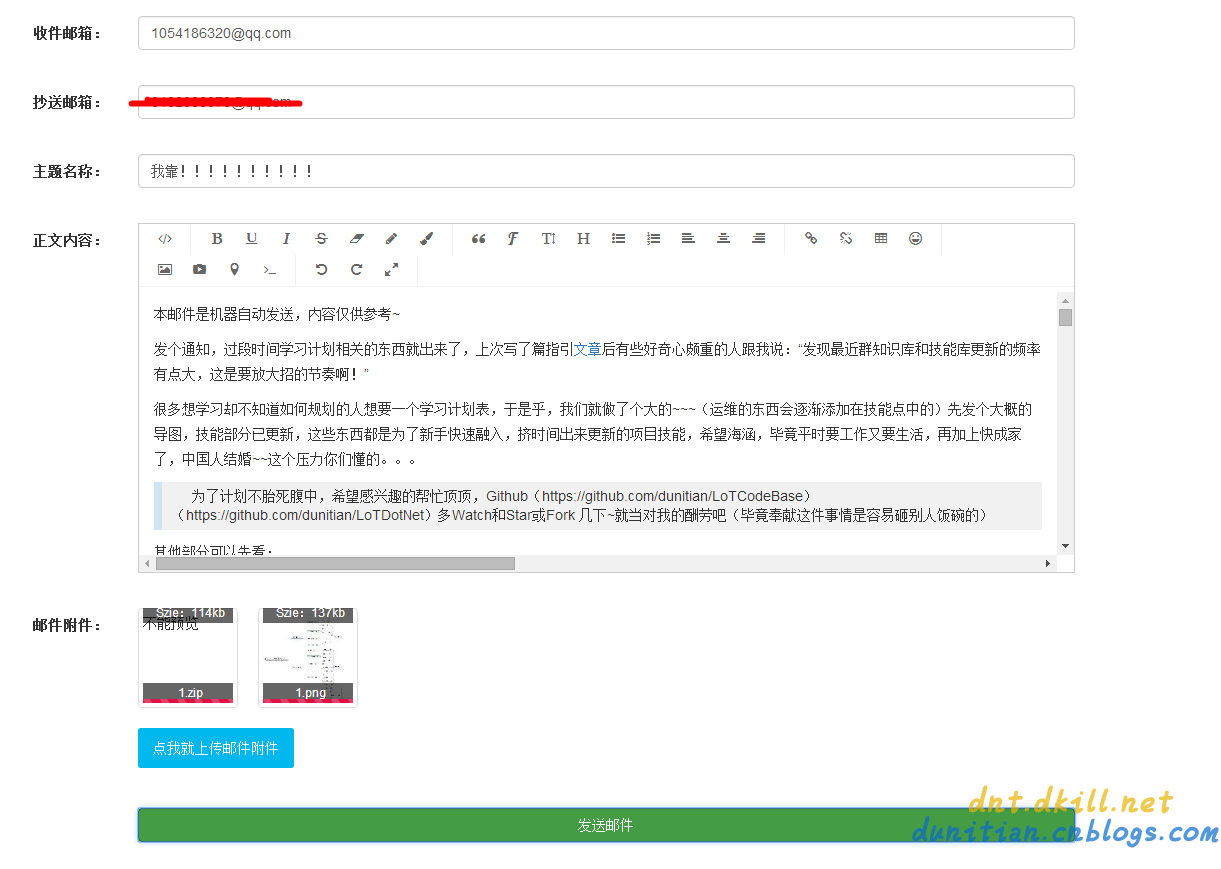
2.邮件案例:
简单熟悉邮件系列:点我就看基础案例


代码示例:
#region 附件路径
/// <summary>
/// 附件路径
/// </summary>
public static List<string> filePathList = new List<string>();
#endregion #region 文件上传
/// <summary>
/// LoTUploader-文件上传
/// </summary>
/// <returns></returns>
public JsonResult FileUpload(System.Web.HttpPostedFileBase file)
{
if (file == null) { return Json(new { status = false, msg = "文件提交失败" }); }
if (file.ContentLength > 10485760) { return Json(new { status = false, msg = "文件10M以内" }); }
string filterStr = ".gif,.jpg,.jpeg,.bmp,.png|.rar,.7z,.zip";
string fileExt = Path.GetExtension(file.FileName).ToLower();
if (!filterStr.Contains(fileExt)) { return Json(new { status = false, msg = "请上传图片或压缩包" }); }
//防止黑客恶意绕过,判断下文件头文件
if (!file.InputStream.CheckingExt("7173", "255216", "6677", "13780", "8297", "55122", "8075"))
{
//todo:一次危险记录
return Json(new { status = false, msg = "请上传图片或压缩包" });
}
//todo: md5判断一下文件是否已经上传过,如果已经上传直接返回 return Json(new { status = true, msg = sqlPath });
string path = string.Format("{0}/{1}", "/lotFiles", DateTime.Now.ToString("yyyy-MM-dd"));
string fileName = string.Format("{0}{1}", Guid.NewGuid().ToString("N"), fileExt);
string sqlPath = string.Format("{0}/{1}", path, fileName);
string dirPath = Request.MapPath(path); if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); }
try
{
file.SaveAs(Path.Combine(dirPath, fileName));
file.InputStream.Dispose();
filePathList.Add(Path.Combine(dirPath, fileName));
}
catch { return Json(new { status = false, msg = "文件保存失败" }); }
return Json(new { status = true, msg = sqlPath });
}
#endregion #region 发邮件
/// <summary>
/// 发邮件
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public async Task<JsonResult> SendMsg(MailModel model)
{
var obj = new AjaxOption<object>(); #region 校验系列
if (model == null)
{
obj.Msg = "内容不能为空";
} if (string.IsNullOrWhiteSpace(model.MailSubject))
{
obj.Msg = "邮件主题不能为空";
} if (string.IsNullOrWhiteSpace(model.MailContent))
{
obj.Msg = "邮件内容不能为空";
} #region 收件人邮箱
if (model.MailToList != null)
{
foreach (var item in model.MailToList)
{
if (!item.IsEmail())
{
model.MailToList.Remove(item);
}
}
}
else
{
obj.Msg = "收件人邮箱不能为空";
} //这个一定要加
if (model.MailToList.Count == 0)
{
obj.Msg = "收件人邮箱不能为空";
}
#endregion if (model.MailCCList.ExistsData())
{
foreach (var item in model.MailCCList)
{
if (!item.IsEmail())
{
model.MailCCList.Remove(item);
}
}
}
#endregion //内容解码
model.MailContent = System.Web.HttpUtility.UrlDecode(model.MailContent); //添加附件
if (filePathList.ExistsData())
{
model.AttachmentList=filePathList;
} if (obj.Msg.IsNullOrWhiteSpace())
obj.Status = await EmailHelper.SendAsync(model); return Json(obj);
}
#endregion
3.项目应用:https://github.com/dunitian/LoTCodeBase/tree/master/NetCode/3.常用技能/07.Email/2.EmailAPI
其实项目里面基本上是不用他附件功能的,比如你注册的时候发一个邮件给你来激活,你敏感操作的时候给你一个提示(比如异地登陆或者修改密码)
简单封装了一个api,一般每个项目里面都有这个发邮件的功能,很多公司把这些诸如上传,发邮件,短信通知的功能都封装成api,用的时候调用一下就可以了
效果图就不贴了,和上面差不多,就是没上传附件了
#region 发邮件
/// <summary>
/// 发邮件
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
[CrossSite]
public async Task<string> Post([FromUri]MailModel model)
{
var obj = new AjaxOption<object>(); #region 校验系列
if (model == null)
{
obj.Msg = "内容不能为空";
} if (string.IsNullOrWhiteSpace(model.MailSubject))
{
obj.Msg = "邮件主题不能为空";
} if (string.IsNullOrWhiteSpace(model.MailContent))
{
obj.Msg = "邮件内容不能为空";
} #region 收件人邮箱
if (model.MailToList != null)
{
foreach (var item in model.MailToList)
{
if (!item.IsEmail())
{
model.MailToList.Remove(item);
}
}
}
else
{
obj.Msg = "收件人邮箱不能为空";
} //这个一定要加
if (model.MailToList.Count == 0)
{
obj.Msg = "收件人邮箱不能为空";
}
#endregion if (model.MailCCList.ExistsData())
{
foreach (var item in model.MailCCList)
{
if (!item.IsEmail())
{
model.MailCCList.Remove(item);
}
}
}
#endregion //内容解码
model.MailContent = System.Web.HttpUtility.UrlDecode(model.MailContent); if (obj.Msg.IsNullOrWhiteSpace())
obj.Status = await EmailHelper.SendAsync(model); return obj.ObjectToJson();
}
#endregion
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>邮件系列</title>
<meta charset="utf-8" />
<link href="//cdn.bootcss.com/wangeditor/2.1.10/css/wangEditor.min.css" rel="stylesheet" />
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="rows">
<div class="form-horizontal">
<!--收件人邮箱-->
<div class="form-group">
<br />
<label class="col-sm-2 control-label">收件邮箱:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="mailTo" placeholder="请输入收件人邮箱...">
</div>
</div>
<!--收件人邮箱-->
<div class="form-group">
<br />
<label class="col-sm-2 control-label">抄送邮箱:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="mailCC" placeholder="请输入抄送人邮箱...">
</div>
</div>
<!--标题-->
<div class="form-group">
<br />
<label class="col-sm-2 control-label">主题名称:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="mailSubject" placeholder="请输入邮箱主题名称...">
</div>
</div>
<!--编辑器-->
<div class="form-group">
<br />
<label class="col-sm-2 control-label">正文内容:</label>
<div class="col-sm-6">
<div id="edit" style="min-height:20em"></div>
</div>
</div>
<!--表单提交-->
<div class="form-group">
<br />
<label class="col-sm-2 control-label"></label>
<div class="col-sm-6">
<button id="btn" class="btn btn-success form-control">发送邮件</button>
</div>
</div>
</div>
</div>
<div id="msg"></div>
<script src="//cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js" async></script>
<script src="//cdn.bootcss.com/wangeditor/2.1.10/js/wangEditor.min.js"></script>
<script type="text/javascript">
// 为页面所有的editor配置全局的密钥
//wangEditor.config.mapAk = 'xxxxxxxxxxxxxx'; wangEditor.config.printLog = false; //阻止输出log
var editor = new wangEditor('edit');
editor.create(); $('#btn').click(function () {
// 获取编辑器区域完整html代码
var mailTo = $('#mailTo').val();
var mailCC = $('#mailCC').val();
var mailSubject = $('#mailSubject').val();
var mailContent = escape(editor.$txt.html());
if (mailTo.length < 1 || mailCC.length < 1 || mailSubject.length < 1 || mailContent.leng < 1) {
$('#msg').html('<h2>除附件外,不能为空!</h2>');
return false;
}
$.post('/api/email?MailSubject=' + mailSubject + '&MailContent=' + mailContent + '&MailToList=' + mailTo + '&MailCCList=' + mailCC, {}, function (data) {
data = JSON.parse(data);
if (data.Status) {
$('#msg').html('<h2>发送成功!</h2>');
} else {
$('#msg').html('<h2>' + data.Msg + '</h2>');
}
})
});
</script>
</body>
</html>
EmailHelper:
using System.Net.Mail;
using System.Configuration;
using System.Threading.Tasks;
using System.Collections.Generic; #region MailModel
/// <summary>
/// MailModel
/// </summary>
public class MailModel
{
/// <summary>
/// 邮箱主题
/// </summary>
public string MailSubject { get; set; }
/// <summary>
/// 邮箱内容
/// </summary>
public string MailContent { get; set; }
/// <summary>
/// 收件人邮箱
/// </summary>
public List<string> MailToList { get; set; }
/// <summary>
/// 抄送人邮箱
/// </summary>
public List<string> MailCCList { get; set; }
/// <summary>
/// 附件路径
/// </summary>
public List<string> AttachmentList { get; set; }
}
#endregion public class EmailHelper
{
private static string mailFrom = ConfigurationManager.AppSettings["EmailForm"]; //登陆用户名
private static string mailPass = ConfigurationManager.AppSettings["EmailPass"]; //登陆密码
private static string mailSmtp = ConfigurationManager.AppSettings["EmailSmtp"]; //SMTP服务器 #region 发送邮件
/// <summary>
/// 发送邮件
/// </summary>
/// <param name="mailSubject">邮箱主题</param>
/// <param name="mailContent">邮箱内容</param>
/// <param name="mailTo">收件人邮箱</param>
/// <param name="mailCC">抄送人邮箱</param>
/// <param name="attachmentsPath">附件路径</param>
/// <returns>返回发送邮箱的结果</returns>
public static async Task<bool> SendAsync(MailModel model)
{
#region 基本校验(一般都是调用前就验证了)
//if (model == null || string.IsNullOrWhiteSpace(model.MailSubject) || string.IsNullOrWhiteSpace(model.MailContent) || model.MailTo == null)
//{
// return false;
//}
#endregion
//邮件服务设置
using (var smtpClient = new SmtpClient())
{
smtpClient.Host = mailSmtp; //指定SMTP服务器
smtpClient.Credentials = new System.Net.NetworkCredential(mailFrom, mailPass); //用户名和密码 using (var mailMsg = new MailMessage())
{
//发信人邮箱
mailMsg.From = new MailAddress(mailFrom);
//收件人邮箱
foreach (var item in model.MailToList)
{
mailMsg.To.Add(item);
}
//抄送人邮箱
if (model.MailCCList != null && model.MailCCList.Count > 0)
{
foreach (var item in model.MailCCList)
{
mailMsg.CC.Add(item);
}
}
//附件系列
if (model.AttachmentList != null)
{
foreach (var item in model.AttachmentList)
{
try { mailMsg.Attachments.Add(new Attachment(item)); }
catch (System.Exception ex) { }
}
}
mailMsg.Subject = model.MailSubject; //主题
mailMsg.Body = model.MailContent; //内容
mailMsg.BodyEncoding = System.Text.Encoding.UTF8; //编码
mailMsg.IsBodyHtml = true; //HTML格式
try
{
await smtpClient.SendMailAsync(mailMsg); //发送邮件
return true;
}
catch (System.Exception ex)
{
mailMsg.Dispose();
smtpClient.Dispose();
return false;
}
}
}
}
#endregion
}
如果没有账号,我提供几个测试账号:
mail.host = smtp.163.com
mail.username = php_tester@163.com
mail.password = php1234
mail.smtp.from = php_tester@163.com
mail.smtp.auth = true——————————————————
mail.host=smtp.yeah.net
mail.port=25
mail.smtp.auth=true
mail.smtp.timeout=25000
mail.username=techblog@yeah.net
mail.password=2436chao——————————————————
mail.server.host=smtp.yeah.net
mail.server.post=25
mail.server.validate=true
mail.server.username=zmc330563778
mail.server.password=zmc586858
mail.server.fromaddress=zmc330563778@yeah.net
Email系列(QQ邮箱 + 含附件的邮箱案例 + 项目实战)的更多相关文章
- python 发送附件至邮箱
python 发送附件至邮箱 import smtplibfrom email.MIMEText import MIMETextfrom email.MIMEMultipart import MIME ...
- SpringBoot 2.x 集成QQ邮箱、网易系邮箱、Gmail邮箱发送邮件
在Spring中提供了非常好用的 JavaMailSender接口实现邮件发送,在SpringBoot的Starter模块中也为此提供了自动化配置. 项目源码已托管在Gitee-SpringBoot_ ...
- 根据Email地址跳转到相应的邮箱登录页面 (转)
//跳转到指定的邮箱登录页面 $(".btn_actemail").click(function () { var uurl = $(".hide_email" ...
- Laravel自带SMTP邮件组件实现发送邮件(QQ、163、企业邮箱都可)
Laravel自带SMTP邮件组件实现发送邮件(QQ.163.企业邮箱都可) laravel自带SMTP邮件配置和遇到的坑 laravel自带SwiftMailer库,集成了多种邮件API,可 ...
- 【Javascript Demo】根据Email地址跳转到相应的邮箱登录页面
我的初步想法是通过指定的邮箱地址自动查找到对应的邮箱登录页面,但是用数据库.js什么的都有局限性,因为各种各样的邮箱太多了,不能都包含的到,网上找了半天都没有找到满意的答案,自己又想不出方法,只能暂时 ...
- 在foxmail和outlook中设置QQ邮箱、gmail邮箱、新浪邮箱、微软邮箱、网易邮箱等的方法
怎么用邮件客户端如outlook和foxmail来设置各种邮箱 很多人平时都是在网页上面收发邮件,这个很简单,不用其他的设置,不过在客户端上设置收发邮件还是很不错的,今天就来讲讲各种邮箱在outloo ...
- jenkins配置邮箱服务器(126邮箱)
安装Email Extension Plugin 安装过程容易失败,多试几次 一.开启126邮件的SMTP获取授权码 二.配置管理员邮件地址 三.设置邮件通知 四.点击Test Configura ...
- C# 发送电子邮件(含附件)用到的类 system.web.mail
主要是用到了System.Web.Mail命名空间,用到了此空间的三个类,分别是: ●MailMessage类,用于构造电子邮件●MailAttachment类,用于构造电子邮件附件●SmtpMail ...
- java邮件发送(含附件)
1. [代码]java邮件发送(含附件)疯狂的IT人站长整理的:利用Java发送邮件(含附件)的例子:1.邮件发送的配置propertity文件内容如下:(utils.properties文件放在sr ...
随机推荐
- Apache Ignite高性能分布式网格框架-初探
Apache Ignite初步认识 今年4月开始倒腾openfire,过程中经历了许多,更学到了许多.特别是在集群方面有了很多的认识,真正开始认识到集群的概念及应用方法. 在openfire中使用的集 ...
- 恢复SQL Server被误删除的数据
恢复SQL Server被误删除的数据 <恢复SQL Server被误删除的数据(再扩展)> 地址:http://www.cnblogs.com/lyhabc/p/4620764.html ...
- C#为IE编写BHO插件心得
啥是BHO,其实大家都用过,没听过只是没在意而已,来张图你就知道是什么了 是不是很熟悉,就是这么个玩意~~ 先说说我要用来干嘛~我们有个库,里面数据很全面,但是某个部门需要在第三方的B/S系统录入某些 ...
- GPG终极指南(加密/签名)
我们平时都听过非对称加密,公钥和私钥,签名验证,但这些证书都是怎么得到的呢?本篇文章会解答这些问题. 背景介绍 加密的一个简单但又实用的任务就是发送加密电子邮件.多年来,为电子邮件进行加密的标准一直是 ...
- AFNetworking 3.0 源码解读(十一)之 UIButton/UIProgressView/UIWebView + AFNetworking
AFNetworking的源码解读马上就结束了,这一篇应该算是倒数第二篇,下一篇会是对AFNetworking中的技术点进行总结. 前言 上一篇我们总结了 UIActivityIndicatorVie ...
- VS2015常用快捷键总结
生成解决方案 F6,生成项目Shift+F6 调试执行F5,终止调试执行Shift+F5 执行调试Ctrl+F5 查找下一个F3,查找上一个Shift+F3 附加到进程Ctrl+Alt+P,逐过程F1 ...
- Zephyr OS 简介
最新发布的开源 Zephyr Project™(Zephyr 项目)是一款小型且可伸缩的实时操作系统,尤其适用于资源受限的系统,可支持多种架构:该系统高度开源,对于开发人员社区完全开放,开发人员可根据 ...
- Jquery EasyUI 开发实录
有好几年没有用过EasyUI了,最近在外包做的一个项目中新增功能时,又用到了,本以为和按照以前那样用就可以了,可当我真正用的时候,发现许多地方不一样了,就连官网的文档都更新了,最突出的就是不知道什么时 ...
- sublime text 3 + python配置,完整搭建及常用插件安装
四年的时间,一直使用EmEditor编辑器进行Python开发,之前是做面向过程,只需要将一个单独的py文件维护好即可,用着也挺顺手,但是最近在做面向对象的开发,不同的py文件中相互关联较多,感觉单纯 ...
- CentOS7 + mono +Jexus 环境的搭建
CentOS7的安装和配置 1,从http://www.centos.org/下载CentOS7的镜像,并在VMWare中创建该镜像的虚拟机,为方便操作,把虚拟机的网络连接设置为桥接模式:在安装过程中 ...
