Sass:初识Sass与Koala工具的使用

二、先新建一个css文件夹,并在里面新建一个文本文档(.txt),将其命名为demo.scss

三、打开Koala,将css文件夹拽进来,可以修改一下输出方式

【扩展】SASS提供四个编译风格的选项:
- nested:嵌套缩进的css代码,它是默认值。
- expanded:没有缩进的、扩展的css代码。
- compact:简洁格式的css代码。
- compressed:压缩后的css代码。
四、又到了写代码的时候啦,随便用一款文本编写工具打开demo.scss
1.css风格编写
ul li a{
color: red;
}
保存后会看到自动生成2个文件(前提:Koala软件不要关闭)

2.在demo.scss中以sass风格编写上述css代码
ul{
li{
a{
color: black;
}
}
}
修改并保存,此时,我们见到生成的demo.css代码是一样的

如果我们想写成这样的css:
ul li a:hover {
color: blue;
}
对应的sass可以是:
ul{
li{
a{
color: black;
&:hover{
color: blue;
}
}
}
}
【解说】&表示替代元素自身,在这里指a
3.使用变量:所有变量以$开头
在demo.scss编写以下代码:
$color: #abc;
a{
color:$color;
}
保存后,编译成的css:
a {
color: #abc;
}
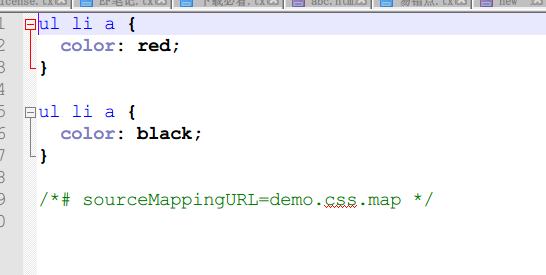
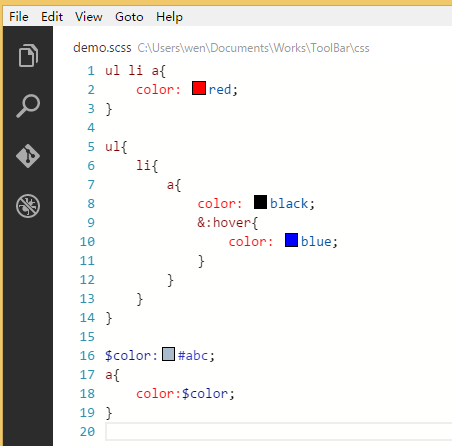
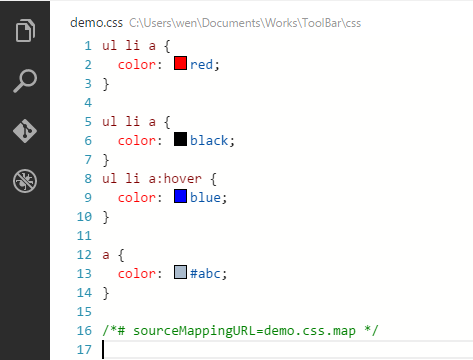
五、今天所写代码截图
== demo.scss ==

== demo.css ==

Sass:初识Sass与Koala工具的使用的更多相关文章
- sass文件编译(.scss->.css),使用ruby环境,在windows10,koala工具,Error: Invalid GBK character "\xE5"
1 注意事项: 问题描述: 请确保 Encoding.default_external = Encoding.find('utf-8') 是uft-8 编码! sass文件编译时候使用ruby环境,在 ...
- SASS - 使用Sass程序
SASS – 简介 SASS – 环境搭建 SASS – 使用Sass程序 SASS – 语法 SASS – 变量 SASS- 局部文件(Partial) SASS – 混合(Mixin) SASS ...
- grunt serve Warning: Running "sass:server" (sass) task
使用grunt serve运行时遇到一问题: y@y:ydkt$ grunt serve Running "serve" task Running "clean:serv ...
- Sass实战 sass官网
Sass实战 sass官网 1.相关视频教程:http://pan.baidu.com/s/1eSl8bUa 1.1我的项目源码:http://pan.baidu.com/s/1dFmqbyp 1.2 ...
- CSharp程序员学Android开发---1.初识AndriodIDE,掌握工具使用
最近公司组织项目组成员开发一个Android项目的Demo,之前没有人有Andoid方面的开发经验,都是开发C#的. 虽说项目要求并不是很高,但是对于没有这方面经验的人来说,第一步是最困难的. 项目历 ...
- sass scss less 的编译工具 koala
使用 koala 时注意事项: 1.目录中一定不能出现中文,否则就会报错 2.文件中如果出现中文(!注释也算) 开头一定要加 @charset "utf-8"; 否则就会出现无 ...
- 初识sass框架
编写过页面的开发者都知道css这个东西,究其原意,也就是层叠样式表,我们页面的三大结构,html css javascript,其中html负责主要的页面结构,css就负责主要的页面样式,而我们的js ...
- Sass、Less编译器koala及koala不支持中文字体的解决方法
一款很好用的Sass编译器,还可以编译Less.coffeescript等 去官网下载适合自己电脑的版本 http://koala-app.com/index-zh.html 打开后拖动或者打开项目目 ...
- 初识sass
大图:http://images2015.cnblogs.com/blog/730765/201605/730765-20160529113743209-72994369.png
随机推荐
- 工厂方法模式——创建型模式02
1. 简单工厂模式 在介绍工厂方法模式之前,先介绍一下简单工厂模式.虽然简单工厂模式不属于GoF 23种设计模式,但通常将它作为学习其他工厂模式的入门,并且在实际开发中使用的也较为频繁. (1 ...
- 为.NET Core项目定义Item Template
作为这个星球上最强大的IDE,Visual Studio不仅仅提供了很多原生的特性,更重要的是它是一个可定制的IDE,比如自定义Project Template和Item Template就是一个非常 ...
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- 开始学nodejs——net模块
net模块的组成部分 详见 http://nodejs.cn/api/net.html 下面整理出了整个net模块的知识结构,和各个事件.方法.属性的用法 net.Server类 net.Socket ...
- MVC CodeFirst简单的创建数据库(非常详细的步骤)
最近在学习MVC的开发,相信有过开发经验的人初学一个新的框架时候的想法跟我一样最关心的就是这个框架如何架构,每个架构如何分工,以及最最关键的就是如何与数据库通信,再下来才是学习基础的页面设计啊等 ...
- springmvc+mybatis+spring 整合 bootstrap html5
A 调用摄像头拍照,自定义裁剪编辑头像 [新录针对本系统的视频教程,手把手教开发一个模块,快速掌握本系统]B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,开发利器)+快速构建表单; 技 ...
- android绘制圆形图片的两种方式
看下效果先 下面有完整的示例代码 使用BitmapShader(着色器) 我们在绘制view 的时候 就是小学上美术课 用水彩笔在本子上画画 使用着色器绘制圆形图片最简单的理解方式 就是把bitmap ...
- MySQL,MariaDB:Undo | Redo [转]
本文是介绍MySQL数据库InnoDB存储引擎重做日志漫游 00 – Undo LogUndo Log 是为了实现事务的原子性,在MySQL数据库InnoDB存储引擎中,还用Undo Log来实现多版 ...
- JavaScript
2015-08-01 16:20 JavaScript使用时需要注意的地方 1.引入JS的位置:最好的做法是把<script>的标签放到HTML文档的最后.</body>标签之 ...
- mono for android 自定义titleBar Actionbar 顶部导航栏 修改 样式 学习
以前的我是没有做笔记的习惯的,学习了后觉得自己能记住,但是最近发现很多学的东西都忘记了,所有现在一有新的知识,就记下来吧. 最近又做一个mono for android 的项目 这次调整比较大,上次做 ...
