iOS:弹出窗控制器:UIPopoverController
弹出窗控制器:UIPopoverController
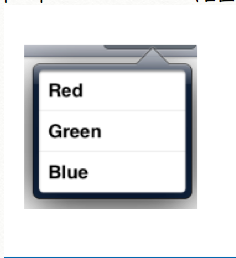
截图:

- (void)setPopoverContentSize:(CGSize)size animated:(BOOL)animated;
以上方法和属性都是UIPopoverController的
@property (nonatomic,readwrite) CGSize contentSizeForViewInPopover;
从iOS 7开始
@property (nonatomic) CGSize preferredContentSize;
以上属性都是UIViewController的
typedef NS_OPTIONS(NSUInteger, UIPopoverArrowDirection) {
UIPopoverArrowDirectionUp = 1UL << 0, //箭头往上指向按钮
UIPopoverArrowDirectionDown = 1UL << 1, //箭头往下指向按钮
UIPopoverArrowDirectionLeft = 1UL << 2, //箭头往左指向按钮
UIPopoverArrowDirectionRight = 1UL << 3, //箭头往右指向按钮
UIPopoverArrowDirectionAny = UIPopoverArrowDirectionUp | UIPopoverArrowDirectionDown | UIPopoverArrowDirectionLeft | UIPopoverArrowDirectionRight, //箭头方向自适应
UIPopoverArrowDirectionUnknown = NSUIntegerMax //箭头方向未知
};
@interface UIPopoverController : NSObject <UIAppearanceContainer>
属性:
//弹出框控制器代理
@property (nonatomic, assign) id <UIPopoverControllerDelegate> delegate;
//内容控制器
@property (nonatomic, retain) UIViewController *contentViewController;
//弹出窗是否可见的(只读属性)
@property (nonatomic, readonly, getter=isPopoverVisible) BOOL popoverVisible;
//弹出窗的箭头方向
@property (nonatomic, readonly) UIPopoverArrowDirection popoverArrowDirection;
//过滤视图控件,即该数组中视图不可以与用户进行交互,但是其他区域的控件是可以的,一般选择按钮本身
@property (nonatomic, copy) NSArray *passthroughViews;
//弹出窗中内容区域大小
@property (nonatomic) CGSize popoverContentSize;
//弹出窗背景颜色
@property (nonatomic, copy) UIColor *backgroundColor ;
//弹出窗偏移布局
@property (nonatomic, readwrite) UIEdgeInsets popoverLayoutMargins ;
//弹出窗后台视图类
@property (nonatomic, readwrite, retain) Class popoverBackgroundViewClass;
方法:
//创建弹出窗控制器实例,内容控制器为参数
- (instancetype)initWithContentViewController:(UIViewController *)viewController;
//设置弹出窗控制器的内容控制器
- (void)setContentViewController:(UIViewController *)viewController animated:(BOOL)animated;
//设置弹出窗内容区域的大小
- (void)setPopoverContentSize:(CGSize)size animated:(BOOL)animated;
//弹出窗围绕着某一块特定区域显示(箭头指定那块特定区域)
- (void)presentPopoverFromRect:(CGRect)rect inView:(UIView *)view permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
//弹出窗围绕着一个UIBarButtonItem显示(箭头指定那个UIBarButtonItem)
- (void)presentPopoverFromBarButtonItem:(UIBarButtonItem *)item permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
//关闭弹出窗
- (void)dismissPopoverAnimated:(BOOL)animated;
@end
协议:
@protocol UIPopoverControllerDelegate <NSObject>
@optional
//弹出窗将要弹出时触发的方法
- (BOOL)popoverControllerShouldDismissPopover:(UIPopoverController *)popoverController;
//弹出窗弹出时触发的方法
- (void)popoverControllerDidDismissPopover:(UIPopoverController *)popoverController;
//弹出窗将要复位到某一特定区域时触发的方法
- (void)popoverController:(UIPopoverController *)popoverController willRepositionPopoverToRect:(inout CGRect *)rect inView:(inout UIView **)view;
@end
演示实例如下:
第一种方式:弹出窗围绕着某一块特定区域显示(箭头指定那块特定区域),我使用按钮UIButton作为特定区域。
1.首先创建一个内容控制器ContentViewController,它直接继承自UIViewcontroller

2.所有的文件截图为:

3.在内容控制器ContentViewController.m文件使用UIViewController的preferredContentSize属性设置显示区域大小
#import "ContentViewController.h"
@interface ContentViewController ()
@end @implementation ContentViewController
- (void)viewDidLoad {
[super viewDidLoad]; //设置视图颜色
self.view.backgroundColor = [UIColor redColor]; //设置内容控制器显示局域大小
self.preferredContentSize = CGSizeMake(, );
}
@end
4.在当前控制器ViewController.m文件中进行主要代码操作:
//声明属性
#import "ViewController.h"
#import "ContentViewController.h" @interface ViewController ()
@property (strong,nonatomic)UIPopoverController *popoverVC; //声明弹出窗控制器
@property (strong,nonatomic)ContentViewController *contentVC; //声明内容控制器
@end
//创建UIButton按钮控件,并添加打开弹出窗事件
- (void)viewDidLoad {
[super viewDidLoad];
//创建按钮
UIButton *button = [[UIButton alloc]initWithFrame:CGRectMake(, , , )];
//设置按钮标题
[button setTitle:@"打开" forState:UIControlStateNormal];
//设置按钮背景颜色
button.backgroundColor = [UIColor purpleColor];
//添加事件,用来打开弹出窗
[button addTarget:self action:@selector(Open:) forControlEvents:UIControlEventTouchUpInside];
//添加按钮到视图中
[self.view addSubview:button];
}
//实现按钮事件
-(void)Open:(UIButton *)sender
{
if (!self.popoverVC.isPopoverVisible)
{
//设置内容控制器
self.contentVC = [[ContentViewController alloc]init]; //创建UIPopoverController(将当前视图控制器设置为内容控制器)
self.popoverVC = [[UIPopoverController alloc]initWithContentViewController:self.contentVC]; //设置一直显示区域,此时点击视图和弹出窗与用户不会发生任何交互,只有按钮能与用户交互
self.popoverVC.passthroughViews = @[self.view,sender]; //打开popoverVC控制器,设置箭头方向为自适应
[self.popoverVC presentPopoverFromRect:sender.bounds inView:sender permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
}
else
{
//关闭popoverVC控制器
[self.popoverVC dismissPopoverAnimated:YES];
}
}
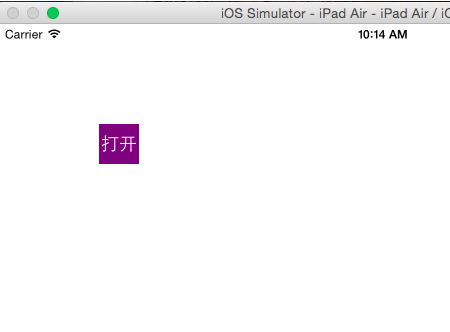
//演示结果截图
开始时 :

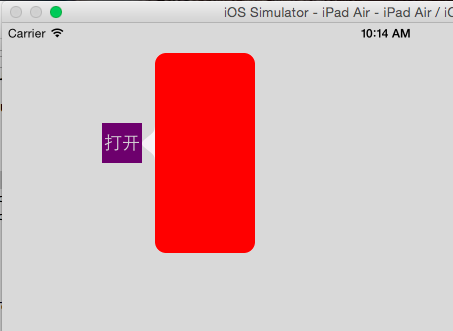
点击按钮时:(因为设置了passthroughViews,此时,仅有按钮能与用户交互,点击可以关闭弹出窗,点击其他区域没有任何效果)

第二种方式:弹出窗围绕着UIBarButtonItem显示,箭头指定UIBarButtonItem
1.首先创建一个内容控制器ContentViewController,它直接继承自UIViewcontroller

2.所有的文件截图为:

3.在当前控制器ViewController.m文件中进行主要代码操作:
//声明属性
#import "ViewController.h"
#import "ContentViewController.h" @interface ViewController ()
@property (strong,nonatomic)UIPopoverController *popoverVC; //声明弹出窗控制器
@property (strong,nonatomic)ContentViewController *contentVC;//声明内容控制器
@end
//创建UIBarButtonItem,并添加打开弹出窗事件
- (void)viewDidLoad {
[super viewDidLoad];
//创建工具栏控件
UIToolbar *toolBar = [[UIToolbar alloc]init];
toolBar.frame = CGRectMake(, , self.view.frame.size.width,);
//创建工具栏目
UIBarButtonItem *item = [[UIBarButtonItem alloc]initWithTitle:@"打开" style:UIBarButtonItemStylePlain target:self action:@selector(Open:)];
UIBarButtonItem *fixItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
fixItem.width = ;
//将工具栏目添加到工具栏
[toolBar setItems:@[fixItem,item]];
//将工具栏添加到控制器视图中
[self.view addSubview:toolBar];
}
//实现按钮事件,其中通过弹出窗的popoverContentSize属性设置弹出窗内容区域的颜色
#pragma mark -打开弹窗
-(void)Open:(UIBarButtonItem *)sender
{
if (!self.popoverVC.popoverVisible)
{
//创建内容控制器
self.contentVC = [[ContentViewController alloc]init]; //创建popoverVC
self.popoverVC = [[UIPopoverController alloc]initWithContentViewController:self.contentVC]; //设置内容显示区域大小和背景颜色
//self.popoverVC.popoverContentSize = CGSizeMake(100, 200);
[self.popoverVC setPopoverContentSize:CGSizeMake(, ) animated:YES];
self.popoverVC.backgroundColor = [UIColor redColor]; //设置一直显示的区域,过滤了当前视图和内容区域,此时只有UIBarButtonItem能与用户进行交互
self.popoverVC.passthroughViews = @[self.view,sender]; //打开弹窗口
[self.popoverVC presentPopoverFromBarButtonItem:sender permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
}
else
{
//关闭弹窗口
[self.popoverVC dismissPopoverAnimated:YES];
}
}
//演示结果截图:
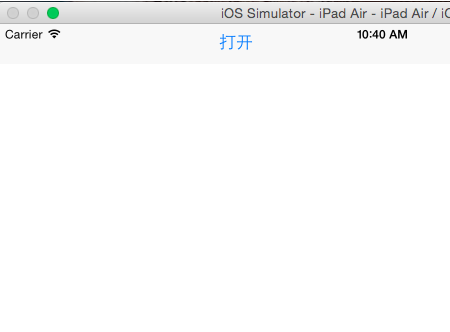
开始时:

点击按钮时:(因为设置了passthroughViews,此时,仅有按钮能与用户交互,点击可以关闭弹出窗,点击其他区域没有任何效果)

iOS:弹出窗控制器:UIPopoverController的更多相关文章
- iOS:模态弹出窗控制器UIPopoverPresentationController
模态弹出窗控制器:UIPopoverPresentationController 实质:就是将内容控制器包装成PopoverPresentationController的形式,然后再模态出来,必须指定 ...
- Jquery和Javascript 实际项目中写法基础-弹出窗和弹出层 (4)
一.实际项目中有很多如下界面效果. 二.该效果可以归结为弹出窗或者弹出层来实现的,为什么这么说?看如下代码: <!DOCTYPE html> <html> & ...
- Bootstrap模态弹出窗
Bootstrap模态弹出窗有三种方式: 1.href触发模态弹出窗元素: <a class="btn btn-primary" data-toggle="moda ...
- jquery Mobile弹出窗
先创建一个窗体 <div data-role="popup" id="popupView" class="ui-content" da ...
- IOS弹出视图 LewPopupViewController
LewPopupViewController是一款IOS弹出视图软件.iOS 下的弹出视图.支持iPhone/iPad. 软件截图 使用方法 弹出视图 1 2 3 4 5 PopupView *vie ...
- easyui弹出窗关闭前调用确认窗口,先关闭页面后调用弹出窗口
弹出窗关闭的时候提示是否关闭,同时进行一些对应的方法调用, 然而在进行页面关闭调用的时候,往往页面关闭了,才弹出确认对话框, $.messager.confirm和panel的onBeforeClos ...
- Android应用之——百度地图最新SDK3.0应用,实现最经常使用的标注覆盖物以及弹出窗覆盖物
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/yanglfree/article/details/33333413 一.概述 最新版的百度地图SDK ...
- data-参数说明(模态弹出窗的使用)
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗.比如说:是否有灰色背景modal-b ...
- jquery ui dialog弹出窗 清空缓存Cache或强制刷新
我用jquery ui 弹出一个购物车的对话,通过AJAX加载的数据.发现购物车被缓存,一直看到是旧数据.为了刷新购物车更新,我必须去加一个刷新按钮,点击后更新购物车页面.有没有一种方法来自动刷新加载 ...
随机推荐
- C++中常见的几种异常类型
1.C++具有完善的异常捕获机制,采用try{} catch(){}机制,这是C语言无法比拟的 2.常见的几种异常: bad_alloc: 请求分配内存失败, operator new ...
- MySQL DBA面试全揭秘
来源:http://ourmysql.com/archives/1426 本文起源于有同学留言回复说想了解下MySQL DBA面试时可能涉及到的知识要点,那我们今天就来大概谈谈吧. MySQL DBA ...
- IT安全的本质
(1)信任:服务端信任客户端的请求参数. (2)可控:客户端的请求参数可以被控制,任意修改. 服务端信任+客户端可控 =不安全. 服务端信任+客户端不可控=安全. 服务端不信任+客户端可控=安全. 服 ...
- Asp.net开启分布式事务管理
1.确保服务器分布式管理服务 Distributed Transcation Coordinator 有开启 2.使用分布式事务代码的项目中添加System.Transactions程序集的引用 3. ...
- android 开发 解码gif图片,获取每帧bitmap
环境:android 4.3 (注意对于android4.4版本解码出来不正确,除了第一帧正确外,其余的都是显示不同的地方) 通用版本见: android 开发对gif解码(适配android 4 ...
- UVALive - 7374 Racing Gems 二维非递减子序列
题目链接: http://acm.hust.edu.cn/vjudge/problem/356795 Racing Gems Time Limit: 3000MS 问题描述 You are playi ...
- Winform跨线程操作界面的策略
BeginInvoke(new ThreadStart(() => toolStripButton1.Text = "aaa")); 1.非跨线程操作和部分跨线程get不会引 ...
- C# TcpListener的编程要点
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Ne ...
- BZOJ 1029 [JSOI2007] 建筑抢修(贪心)
1029: [JSOI2007]建筑抢修 Time Limit: 4 Sec Memory Limit: 162 MBSubmit: 2285 Solved: 1004[Submit][Statu ...
- Ckeditor 的加载顺序
我们的只用在文件里面引用一个CKEditor的js文件--CKEditor目录下的ckeditor.js文件, 该文件会完成后续的所有的CKEidtor依赖的js文件的加载. 所依赖的js文件加载顺序 ...
