Android学习随笔--ListView的分页功能
第一次写博客,可能格式,排版什么的会非常不美观,不过我主要是为了记录自己的Android学习之路,为了以后能有些东西回顾。既然是为了学习,那我肯定会吸收各位大大们的知道经验,有不足的地方请指出。
通过本次小Demo我学到了:
- ListView的小小的一个分页功能
- 加深了对自定义控件的理解
- 对ListView的优化
- 对BaseAdapter的使用
- 自定义Adapter
- 接口的回调
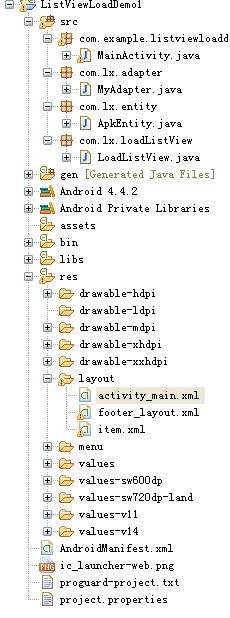
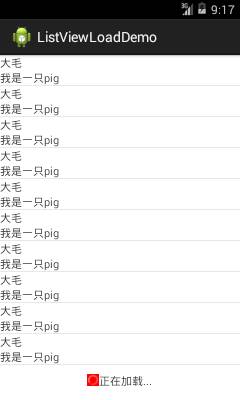
本次我是通过慕课网(视频链接:http://www.imooc.com/learn/136)学习,要实现下面的效果--当拖动ListView到底部的时候,显示一个ProgressBar和一个"正在加载..."的TextView。并且过两秒钟后,在下面加载出新的数据。项目的目录结构和程序要实现的效果如下:



首先是布局部分:
我为了实现此效果,首先在布局文件中新建了一个footer_layout.xml的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/load_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="10dip"
android:paddingBottom="10dip"
android:gravity="center"
>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleSmall"
android:background="#ff0000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在加载..."
/> </LinearLayout> </LinearLayout>
然后新建了一个item.xml用于作为ListView的子项:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="哈哈哈" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="嘎嘎嘎嘎嘎"
/>
</LinearLayout>
最后在主布局文件中添加了一个自定义的ListView控件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
> <com.lx.loadListView.LoadListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:cacheColorHint="#00000000" >
</com.lx.loadListView.LoadListView> </RelativeLayout>
然后为了实现ListView的这种效果,我们需要一个自定义的ListView,并在上面的布局文件中引用我们自定义的ListView,代码如下:
package com.lx.loadListView; import com.example.listviewloaddemo.R; import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ListView;
import android.widget.AbsListView.OnScrollListener; public class LoadListView extends ListView implements OnScrollListener { View footer;
int lastVisiableItem;// 最后一个可见的Item
int totalItemCount;// Item的总数量
boolean isLoading; // 正在加载
ILoadListener iLoadListener; public LoadListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO 自动生成的构造函数存根
initView(context);
} public LoadListView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO 自动生成的构造函数存根
initView(context);
} public LoadListView(Context context) {
super(context);
// TODO 自动生成的构造函数存根
initView(context);
} /***
* 添加底部提示加载布局到listView
*
* @param context
*/
public void initView(Context context) {
LayoutInflater inflater = LayoutInflater.from(context);
footer = inflater.inflate(R.layout.footer_layout, null);
// 初始时候让底部布局不可见
footer.findViewById(R.id.load_layout).setVisibility(View.GONE);
this.addFooterView(footer);
this.setOnScrollListener(this);
} @Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO 自动生成的方法存根
// 当总共的Item数量等于最后一个Item的位置,并且滚动停止时
if (totalItemCount == lastVisiableItem
&& scrollState == SCROLL_STATE_IDLE) {
if (!isLoading) {
isLoading = true;
footer.findViewById(R.id.load_layout).setVisibility(
View.VISIBLE);
//加载更多
iLoadListener.onLoad();
}
}
} /**
*firstVisibleItem 第一个可见Item的位置
*visibleItemCount 可见的Item的数量
*totalItemCount Item的总数量
**/
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO 自动生成的方法存根
this.lastVisiableItem = firstVisibleItem + visibleItemCount;
this.totalItemCount = totalItemCount;
} //加载完毕将footer隐藏
public void loadComplete(){
isLoading=false;
footer.findViewById(R.id.load_layout).setVisibility(View.GONE);
} public void setInterface(ILoadListener iLoadListener) {
this.iLoadListener = iLoadListener;
} //加载更多数据回调接口
public interface ILoadListener {
public void onLoad();
} }
我们自定义的ListView继承自ListView,并实现其中父类的三个构造方法,为了将底部我们想要的布局加载到ListView中来,我们自定义了一个initView方法,用于找到并实例化footer_layout.xml使其添加到ListView底部。在父类的三个构造方法中添加初始化方法initView(),在initView方法的最后还要调用ListView的addFooterView(View)方法,将底部布局add进来。由于在ListView刚加载进来的时候我们不想显示这个footer,所以要设置它的Visible为GONE。想要实现ListView拉到底部的时候才显示footer,要实现ListView的OnScrollListener接口,并实现其父类中的两个方法。在OnScrollStateChanged()方法中判断是否滚动到底部(我们定义了一个全局变量lastVisibleItem=firstVisibleItem+VisibleItemCount,若此值和totalItemCount相等,则证明滚动到ListView的底端了)和此时ListView是否停止滚动(scrollState=SCROLL_STATE_IDLE)。
为了向ListView中添加数据我们定义了一个实体类Apk_Entity:
package com.lx.entity;
public class ApkEntity {
private String name;
private String info;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
}
Apk_entity
之后我们为ListView定义了一个数据适配器MyAdapter,继承自BaseAdapter,并实现其中的四个方法,在其中我们主要实现数据的填充:
package com.lx.adapter; import java.util.ArrayList; import com.example.listviewloaddemo.R;
import com.lx.entity.ApkEntity; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView; public class MyAdapter extends BaseAdapter { ArrayList<ApkEntity> list;
LayoutInflater inflater; //构造函数中传入了list列表项和初始化LayoutInflater
public MyAdapter(Context context,ArrayList<ApkEntity> list) {
this.list=list;
this.inflater=LayoutInflater.from(context);
} //得到list的长度(是程序在加载显示到UI上是就要先读取的,这里获得的值决定了ListView显示多少行)
@Override
public int getCount() {
// TODO 自动生成的方法存根
return list.size();
} //得到list中指定位置的data(根据ListView所在的位置返回View)
@Override
public Object getItem(int position) {
// TODO 自动生成的方法存根
return list.get(position);
} //根据ListView位置得到数据源集合中的ID
@Override
public long getItemId(int position) {
// TODO 自动生成的方法存根
return position;
} //***最主要,决定ListView的界面样式
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO 自动生成的方法存根
//从list中获取实体
ApkEntity entity=list.get(position);
//使用ViewHolder的目的是为了使每次在getView的时候不是每次都findViewById()来获取控件实例
ViewHolder holder;
/**
* convertView:The old View to reuses
* 用于将之前加载好的布局缓存,以便之后可以重用
*/
//为了避免重复加载布局,仅仅在convertView为空的时候才使用LayoutInflate加载布局
if(convertView==null){
holder=new ViewHolder();
//找到并将layout转换为View
convertView=inflater.inflate(R.layout.item, null);
holder.tv_name=(TextView) convertView.findViewById(R.id.tv1);
holder.tv_info=(TextView) convertView.findViewById(R.id.tv2);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
holder.tv_name.setText(entity.getName());
holder.tv_info.setText(entity.getInfo());
return convertView;
} class ViewHolder{
TextView tv_name,tv_info;
} //布局改变时用来刷新ListView
public void onDateChanged(ArrayList<ApkEntity> list){
this.list=list;
this.notifyDataSetChanged();
} }
在这个自定义Adapter中最主要的就是getView()方法,它决定了ListView的每项的布局(长什么样),在getView()方法中,为了优化ListView的运行效率,使得不是每次Item创建的时候都要findViewById()来实例化控件,我们定义了一个ViewHolder的内部类,用来对控件的实例进行缓存,在类中声明了Item布局中的布局控件。因为getView()方法每次都将布局重新加载了一遍,所以在ListView快速滚动的时候就会成为性能的瓶颈。所以用到了getView()方法中的convertView参数,这个参数用于将之前加载好的布局进行缓存,以便之后可以重新使用。通过上面的代码可以看到,如果convertView 为空的时候,我们就使用LayoutInflate加载布局并实例化Item中的控件,还要调用View的setTag()方法,将ViewHolder对象存储在convertViewu 中。这样,当convertView不为空的时候,则直接调用View的getTag()方法,把ViewHolder直接取出,这样所有的控件的实例都缓存在了ViewHolder里,就没有必要每次都对控件进行findViewById()了。
1.使用convertView参数:避免重复加载布局,用他来对之前加载过的布局进行缓存。
2.使用ViewHolder:避免每次getView()的时候都对控件进行实例化,用这个类完成对控件实例化的缓存。
然后我们需要完成在MainActivity中对LoadListView的实例化,和Mydapter的实例化,向实体类中添加数据并使adapter和ListView适配完成填充数据:
package com.example.listviewloaddemo; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import com.lx.adapter.MyAdapter;
import com.lx.entity.ApkEntity;
import com.lx.loadListView.LoadListView;
import com.lx.loadListView.LoadListView.ILoadListener; import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter; public class MainActivity extends Activity implements ILoadListener { private LoadListView lv;
private ArrayList<ApkEntity> list=new ArrayList<ApkEntity>();
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getDate();
showListView(list); } private void getDate() {
// TODO 自动生成的方法存根
for (int i = 0; i < 10; i++) {
ApkEntity entity=new ApkEntity();
entity.setName("大毛");
entity.setInfo("我是一只pig");
list.add(entity);
}
} private void getOnLoadDate() {
// TODO 自动生成的方法存根
for (int i = 0; i < 2; i++) {
ApkEntity entity=new ApkEntity();
entity.setName("小毛");
entity.setInfo("我是一只dog");
list.add(entity);
}
} private void showListView(ArrayList<ApkEntity> list) {
if(myAdapter==null){
lv = (LoadListView) findViewById(R.id.list);
lv.setInterface(this);
Log.d("SetInterface--->>", this.toString());
myAdapter=new MyAdapter(this, list);
lv.setAdapter(myAdapter);
}else{
myAdapter.onDateChanged(list);
}
} @Override
public void onLoad() {
// TODO 自动生成的方法存根
//用现线程来控制隔多少秒之后获取数据,然后设置到ListView上(正常情况下不需要加,只是为了看出来这个延时的效果)
Handler handler=new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
// TODO 自动生成的方法存根
getOnLoadDate();
showListView(list);
//通知ListView加载完毕
lv.loadComplete();
}
}, 2000);
} }
MainActivity中主要需要注意的就是showListView()方法,在该方法中我们判断了一下adapter是否为空,若adapter为空,则实例化listview,实例化adapter等等一系列操作,否则调用MyAdapter的onDateChanged()方法(此方法中调用了Adapter的notifyDataSetChanged()方法此方法用于ListView发生变化时更新UI)。由于要在监听到滑动到ListView底部的时候加载新的数据,所以在LoadListView类中实现一个队MainActivoity的回调,在LoadListView中写一个回调接口ILoadListener(),在其中实现一个onLoad()方法,在MainActivity中实现这个接口,重写onLoad()方法,在其中 实现想要实现的其他方法,比如新数据的加载和UI的刷新展示,最后,刷新加载完新的数据后,要将footer隐藏,所以执行LoadListView中的loadComplete()方法。
至此,整个小Demo的学习基本完成,其中还有些知识不太懂,比如说接口的回调,自定义控件部分等等,还需要加深练习。
Android学习随笔--ListView的分页功能的更多相关文章
- Android中使用ListView实现分页刷新(线程休眠模拟)
当要显示的数据过多时,为了更好的提升用户感知,在很多APP中都会使用分页刷新显示,比如浏览新闻,向下滑动到当前ListView的最后一条信息(item)时,会提示刷新加载,然后加载更新后的内容.此过程 ...
- Android中使用ListView实现分页刷新(线程休眠模拟)(滑动加载列表)
当要显示的数据过多时,为了更好的提升用户感知,在很多APP中都会使用分页刷新显示,比如浏览新闻,向下滑动到当前ListView的最后一条信息(item)时,会提示刷新加载,然后加载更新后的内容.此过程 ...
- Android学习笔记——ListView
该工程的功能是实现在一个activity中显示一个列表 以下代码是MainActivity.java中的代码 package com.example.listview; import java.uti ...
- android 学习随笔二十八(应用小知识点小结 )
去掉标题栏的方法 第一种:也一般入门的时候经常使用的一种方法requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题栏注意这句一定要写在setConte ...
- Android学习笔记-listview实现方式之BaseAdapter
listview是Android开发中最为常用的组件,这里我们就学习一下用BaseAdapter的方式实现listview, 主布局activity_main.xml是这样的: <LinearL ...
- android 学习随笔十五(Activity的生命周期与摧毁时返回数据 )
1.Activity的生命周期 onCreate:创建时调用 onStart:在屏幕上可见,但是还没有获得焦点 onResume:可见并且获得焦点 onPause:可见,但是失去焦点 onStop:不 ...
- Android学习之ListView使用基础
1.ListView的简单用法 1.1 布局 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/andro ...
- Android学习之——ListView
背景知识 ListView在Android应用中使用非常广泛,手机上必备的微博.网易新闻等,都使用了ListView.
- Android学习之——ListView下拉刷新
背景知识 ListView使用非常广泛,对于使用ListView的应用来说,下拉刷新是必不可少要实现的功能. 我们常用的微博.网易新闻,搜狐新闻都使用了这一功能,如下图所示. 微博 搜狐新闻 ...
随机推荐
- JavaPersistenceWithHibernate第二版笔记-第六章-Mapping inheritance-002Table per concrete class with implicit polymorphism(@MappedSuperclass、@AttributeOverride)
一.结构 二.代码 1. package org.jpwh.model.inheritance.mappedsuperclass; import javax.persistence.MappedSup ...
- JapserReport导出PDF Could not load the following font错误
iText和iTextAsian的jar包的版本必须匹配!
- C# 公关类(全)
http://tool.sufeinet.com/CodePreview/CodeView.aspx?action=view&file=FTP/FTPClient.cs
- SPOJ 78 Marbles 组合数学
相当于从n-1个位置里面找k-1个位置放隔板 #include <cstdio> #include <cstring> #include <cstdlib> #in ...
- TestNG超详细教程
testNG官网:http://testng.org/doc/download.html howtodoinjava.com里的testNG教程,简单详细:http://howtodoinjava.c ...
- C# 获取打印机状态
public static string GetPrinterStatus(string PrinterName) { int intValue = GetPrinterStatusInt ...
- java实现给图片添加水印
package michael.io.image; import java.awt.AlphaComposite; import java.awt.Graphics2D; import java.aw ...
- iOS 7 如何关闭已打开的应用(App)
刚升级了 iOS 7,感觉不太会用了. 在多任务状态下,看着一个个已被打开的应用,不知道如何关闭了. 问了下朋友才知道,在多任务状态下,将对应的应用 向上划 就行. 听说,和 Android 一样的 ...
- git add 之后因为没提交正确文件需要撤销
之后因为没提交正确文件需要撤销时,采用如下方法:git log //查看提交记录MT6592_L_2SIM_GIT$ git reset --hard 717af7c9664be098939cb266 ...
- ural1238. Folding(记忆化)
1238 这算模拟加记忆化吗 找bug找了2个多小时..记忆化部分好想 就是字符串处理部分挫了 一个个复制模拟 各种修改查找 #include <iostream> #include< ...
