JQuery开发之Galleriffic图片插件介绍
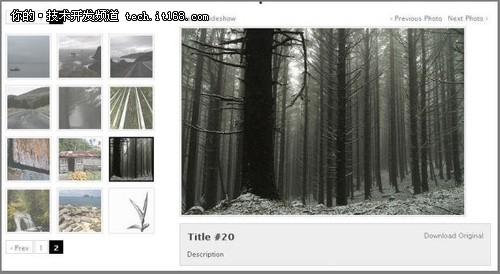
Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。从图一中可以看成,图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。
 ▲图片一 Galleriffic图片画廊插件
▲图片一 Galleriffic图片画廊插件
Galleriffic的主要特点如下:
· Smart image preloading after the page is loaded
· Thumbnail navigation (with pagination)
· jQuery.history plugin integration to support bookmark-friendly URLs per-image
· Slideshow (with optional auto-updating url bookmarks)
· Keyboard navigation
· Events that allow for adding your own custom transition effects
· API for controlling the gallery with custom controls
· Support for image captions
· Flexible configuration
· Graceful degradation when javascript is not available
· Support for multiple galleries per page
下面,我们结合代码,来阐述Galleriffic的工作原理。
1. 下载最新版本的Galleriffic与jQuery。jQuery在1.3.2以上。
2. 在目标HTML代码中引入jQuery库与Galleriffic插件。两者的实现方式均为javascript。
<!-- Optionally include jquery.history.js for history support --> <script type="text/javascript" src="js/jquery.history.js"></script> <script type="text/javascript" src="js/jquery.opacityrollover.js"></script> ... </head>
3. 添加容器元素Div。值得注意的是,这里所有的Div都是可选的。用户可以根据自己的实际情况做出取舍。
4. 建立图片清单列表
5. 初始化插件
JQuery开发之Galleriffic图片插件介绍的更多相关文章
- jQuery.hhLRSlider 左右滚动图片插件
/** * jQuery.hhLRSlider 左右滚动图片插件 * User: huanhuan * QQ: 651471385 * Email: th.wanghuan@gmail.com ...
- Android插件化开发之OpenAtlas生成插件信息列表
上一篇文章.[Android插件化开发之Atlas初体验]( http://blog.csdn.net/sbsujjbcy/article/details/47446733),简单的介绍了使用Atla ...
- JQuery缓冲加载图片插件lazyload.js的使用方法
lazyload.js是一个基于JQuery的插件,可以用来缓冲加载图片.如果一个网页很长并且有很多图片的话,下载图片就需要很多时间,那么就会影响整个网页的加载速度,而这款延迟加载插件,会通过你的滚动 ...
- iOS高效开发之Xcode应用插件
前言:本文非原创 文章摘自 www.cocoachina.com/industry/20130918/7022.html 古人云“工欲善其事必先利其器”,打造一个强大的开发环境,是立即提升自身战 ...
- jquery 缓冲加载图片插件 jquery.lazyload
第一:加入jquery 第二:加入jquery.lazy.load.js文件 第三:在网页中加<script> $(document).ready(function(){ $(" ...
- Android开发之IPC进程间通信-AIDL介绍及实例解析
一.IPC进程间通信 IPC是进程间通信方法的统称,Linux IPC包括以下方法,Android的进程间通信主要采用是哪些方法呢? 1. 管道(Pipe)及有名管道(named pipe):管道可用 ...
- thinkphp微信开发之jssdk图片上传并下载到本地服务器
public function test2(){ $Weixin = new \Weixin\Controller\BaseController(); $this->assign('signPa ...
- Android 开发之Matrix图片处理类的使用
在Android中,对图片的处理需要使用到Matrix类,Matrix是一个3 x 3的矩阵,他对图片的处理分为四个基本类型: 1.Translate————平移变换 2.Scale————缩放变换 ...
- iOS开发之XMPPFramework开发基础介绍
1 使用iPhoneXMPP实例 2 修改xmppstream设置 3 基础协议的介绍 协议 协议简介 XEP-0009 在两个XMPP实体间传输XML-RPC编码请求和响应 XEP-0006 使能与 ...
随机推荐
- C语言运算符优先级表
优先级 运算符 名称或含义 使用形式 结合方向 说明 1 [] 数组下标 数组名[常量表达式] 左到右 () 圆括号 (表达式)/函数名(形参表) . 成员选择(对象) 对象.成员名 -& ...
- 转:Move all SQL Server system databases at one time
Problem One task that you may need to do as a DBA is to move the system databases from one location ...
- CSS3:empty
:empty ---空的元素样式 <!DOCTYPE html> <html> <head lang="en"> <meta charse ...
- wordpress可视化编辑器的开启/关闭
这个可视化编辑器还真是有些难找,在后台菜单“用户”->"我的个人资料" 对以下勾选即可
- [iOS]ios archives 出现的是other items而不是iOS Apps的解决方案
百度了一上午, 总是这样子. (利用cocoapods上传项目的时候, 总是这样无法点击UpLoad to App Store) 然后. 这样做. 就可以了!
- swift:入门知识之协议与扩展
swift中使用protocol声明一个协议接口 swift中类.枚举和结构体都可以实现协议接口 swift中类中的方法都可以修改成员变量的值 swift中结构体中的方法默认是不能修改成员变量的,添加 ...
- Android 批量插入数据到SQLite数据库
Android中在sqlite插入数据的时候默认一条语句就是一个事务,因此如果存在上万条数据插入的话,那就需要执行上万次插入操作,操作速度可想而知.因此在Android中插入数据时,使用批量插入的方式 ...
- code manager tools svn服务安装配置
svn server 安装配置: 下载地址:http://www.visualsvn.com/server/download/ 然后安装图一步一步前进: 1.点击download now: 2.点击N ...
- dojo 二 AMD模块
可参考官方教程:http://dojotoolkit.org/documentation/tutorials/1.7/hello_dojo/教程里主要定义了两个方法,setText设置文本内容和res ...
- Webservce、WCF、WebApi的区别
Web Service It is based on SOAP and return data in XML form. It support only HTTP protocol. It is no ...
