在vue中使用Element-UI
Element-UI是一套基于Vue2.0的UI组件库,http://element.eleme.io/#/zh-CN/component/carousel
首先npm install element-ui --save
然后在main.js中引入:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App.vue' Vue.use(ElementUI) new Vue({
el: '#app',
render: h => h(App)
})
即可使用
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</template> <style>
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
} .el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
} .el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
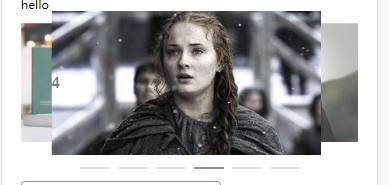
将图片引入的一个效果:

若单页则引入js和css即可
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
在vue中使用Element-UI的更多相关文章
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- 在vue中使用Element的message组件
在vue中使用Element的message组件 在vue文件中使用 this.$message({ message: "提示信息", type: "success&qu ...
- 如何在 Vite 中使用 Element UI + Vue 3
在上篇文章<2021新年 Vue3.0 + Element UI 尝鲜小记>里,我们尝试使用了 Vue CLI 创建 Vue 3 + Element UI 的项目,而 Vue CLI 实际 ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- 在Vue项目中使用Element UI:按需引入和完整引入
下面操作在main.js文件中进行 完整引入: import Element from 'element-ui'; //样式文件,需单独引入 import 'element-ui/lib/theme- ...
- php项目中使用element.ui和vue
1.plugins中添加axios,element-ui 2.全局文件下引入 <script src="/static/plugins/vue@2.5.13/vue.js"& ...
- vue项目中使用element ui上传图片到七牛
1.获取token值 后台有接口调用直接返回token值 //请求后台拿七牛云token async getQiniuToken() { //token let uploadtoken = await ...
随机推荐
- JavaScript中的confirm的用法
confirm()方法用于显示一个带有指定消息和ok以及取消按钮的对话框confirm(message,ok,cancel); message:表示在弹出框的对话框中现实的文本信息如果用户点击确定按钮 ...
- 导航条(Navbar)
1.添加.navbar-fixed-top类可以让导航条固定的页面的顶部,固定的导航条会遮住页面上其它的内容,除非给body元素设置padding,导航条默认高度为50px ,因此可以给body元素设 ...
- vue组件-使用插槽分发内容(slot)
slot--使用插槽分发内容(位置.槽口:作用: 占个位置) 官网API: https://cn.vuejs.org/v2/guide/components.html#使用插槽分发内容 使用组件时,有 ...
- swift 循环语句
// // main.swift // switch // // Created by lanou on 16/10/21. // Copyright (c) 2016年 lanou. All rig ...
- 2.3.3 zerosum 和为零
#include<bits/stdc++.h> using namespace std; ],a; ]={' ','+','-'}; void out() { ;i<a;i++) c ...
- zabbix mysql 迁移 增加分区
1.zabbix mysql 目录清单 --basedir=/usr/local/web/mysql --datadir=/data/mysql --log-error=/data/mysql/sys ...
- 六、Linux 文件基本属性
Linux 文件基本属性 Linux系统是一种典型的多用户系统,不同的用户处于不同的地位,拥有不同的权限.为了保护系统的安全性,Linux系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规 ...
- Python Flask搭建一个视频网站实战视频教程
点击了解更多Python课程>>> Python Flask搭建一个视频网站实战视频教程 第1章 课程介绍 第2章 预备开发环境 第3章 项目分析.建立目录及模型规划 第4章 建立前 ...
- ZendFramework-2.4 源代码 - 关于MVC - Model层类图
- web项目中无法开启或404
404找不到页面,可能是spring的bean自动注入有了问题,例如org.springframework.beans.factory.BeanCreationException:可以检查配置文件的s ...
