最近关于css样式重构的一点心得体会
之前的项目一直都是基于bootstrap,elementUI这些已经很成熟的框架进行二次开发,要么就是一些很小的宣传页面,h5页面,或者结构相对简单的移动端。一直都没有机会对css的整体进行一个思考,这次正好有个整站的重构项目,让我对css模块化以及重用这些进行了一个很好的梳理。
很早以前就读过bootstrap的sass源码,当时就十分的震惊,仿佛打开了新世界的大门,原来css还可以这么玩?css原来也有模块化,原来也可以这么优雅?对比之下,自己写的,简直杂乱无章,一堆狗屎,重用性不行,后期不易于维护,扩展性也不行,这些都是一个很致命的缺陷,或许区分一个前端开发工程师的好坏从这方面就能够有一个很好的体现吧,同样一个页面,或许一个初级前端工程师和一个高级前端工程师都可以100%的还原出来,但是你是用1K的css代码写出来的还是用10K的css代码写出来的就有天壤之别,或许从数据上面来看只有9K的差距,但是如果考虑到用户流量的问题,这个就是很大的问题了。如果是个访问量100的小网站那么就是 900K,如果是像淘宝网这样的产品,那么差距就十分明显了。一个简洁可复用的css代码不仅可以节约大量的带宽,提高性能,同时也是工程化的需要。
开始的时候写的都是css,这个时候什么模块化啥的根本就不可能有很深刻的感觉,直到看了bootsrap源码后,开始使用sass,这个时候开始慢慢的有了点模块化的意识了,我开始尝试着学习bootstrap的代码来写,但是因为项目的限制,一直都是浅尝即止。在这个过程当中发现了,bootstrap的css架构是针对UI框架的,如果是对于一个网站来说,完全没有必要使用bootstrap的css架构,bs的架构对于一个网站来说分的太细了,在网站重构的过程当中,对于我来说,我认为css模块化细分到一个不可再分离的模块就足够了。
在整站的重构当中,我更加倾向于张鑫旭老师的想法,但是根据自己的实际情况又有了一些改变。
css架构
1. reset.scss
用于重置浏览器原本的样式,避免不同浏览器下解析的样式问题。reset的解决方案网上有很多,其实最受欢迎的normalize.css。但是有一点,网上这么多的样式重置方案对于你的项目来说肯定不是最适合的,有好多你的页面当中根本没使用到的样式也进行了重置,会造成代码冗余,而且影响性能。最好的方案是针对自己的项目进行reset,这样的代码简洁,而且不会造成性能浪费。
2. variables.scss
一个合格的设计师设计的网站肯定会保持样式的一致性,使用的配色、间距等这些都会保持统一。该文件的作用就是抽取这些重用的属性进行复用,后期样式风格需要调整的时候直接修改该文件下面的属性就好了。
3. layout.scss
布局相关样式,用来控制模块之间的间距,模块的宽度等等常用的布局样式
4. lib.scss
工具样式,用来保存像pull-left,pull-right,text-left,text-right,clearfix这种工具类样式
5. icon.scss
图标样式
6 modules.scss
根据需要可以分为多个,如果项目不大,一个就好了。模块样式。
关于页面当中模块的划分
张老师的做法是细分到属性上,这么做虽然节约了大量的css代码,但是html代码变得更多更复杂了,而且需要针对每个属性写一个样式,这么做,个人不是十分喜欢,首先命名是个麻烦事情,需要容易记,而且不仅仅自己记住了就完事了,还得让别人也记住吧。另外html页面一个标签过多的css样式也不是一个强迫症能忍的,同时自己也更加喜欢语义化的命名方案,而不是张鑫旭老师这种针对属性命名的简单粗暴的方式。
// 张鑫旭老师的方案
css代码
.l{float:left;}.r{float:right;}.cl{clear:both;}
.tc{text-align:center;}.tr{text-align:right;}.tl{text-align:left;}
.tdl{text-decoration:underline;}.tdn,a.tdl:hover,a.tdn:hover{text-decoration:none;}
.b{font-weight:bold;}.n{font-weight:normal; font-style:normal;}
.vm{vertical-align:middle;}.vtb{vertical-align:text-bottom;}.vt{vertical-align:top;}.vn{vertical-align:-2px;}
.fa{font-family:arial;}.ft{font-family:tahoma;}.fw{font-family:"微软雅黑"}.fs{font-family:'宋体';}
.rel{position:relative;}.abs{position:absolute;}.ovh{overflow:hidden;}
.dn{display:none;}.db{display:block;}.dib{display:inline-block;}.di{display:inline;}
.cur{cursor:pointer;} // html代码
<strong class="fw dib rel"></strong>
我的做法

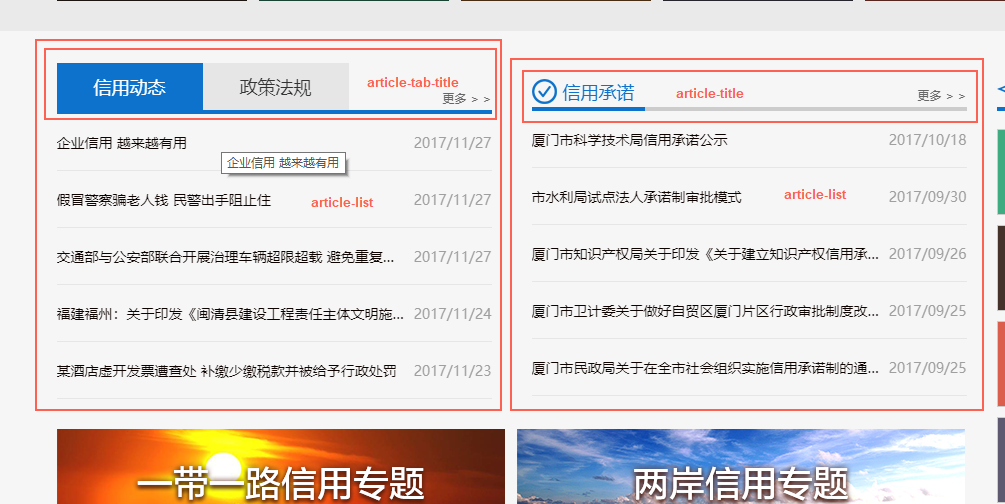
如上页面,最外面的红框可以看成是一个大模块,里面的article-title article-tab-title article-list 是细分的小模块。
.article-content {
width: 300px;
}
// 文章普通标题
.article-title {
...
}
// 文章tab标题
.article-tab-title {
...
}
// 文章列表模块
.article-list {
li {
...
}
}
对于article-title article-tab-title article-list 这些已经不能再细分的模块,不要给他外面嵌套任何的元素,这样才能最大化的复用,而不仅仅是在article-content当中使用。另外宽度不能写死,需要根据他的父级元素来撑开,这样放在不用的父模块下面都有不同的宽度。
另外,每个模块都应该是一个独立的个体,模块内的间距可以直接写,但是模块之间的间距需要在layout.scss当中定义,这么做也是为了提高复用性,因为一个模块与其他模块之间的间距不一定是一样的,但是模块内的样式是基本固定的。
所以,html结构会变成下面这样
<div class="article-content mr30 mb20">
...
</div>
article-content是为了控制模块的样式,而mr30,mb20 分别是控制与其他模块之间的间距为右边距30px,下边距20px。
以上,就是我对最近对页面重构的一些总结
最近关于css样式重构的一点心得体会的更多相关文章
- 使用Webbrowser的一点心得体会
原文:使用Webbrowser的一点心得体会 自从用上VS2005后,发现多了个WebBrowser控件(.net 2003中不带),为图方便吧,有好多小工具就用这个写的,慢慢也有点体会了,总结一下, ...
- SVM一点心得体会
支持向量机的学习说是刚刚开始,又不合理,只能说隔了很长的时间再看,终于在分类这块的层面上有了新的认识. 总的来说,支持向量机分为线性支持向量机和非线性支持向量机,线性支持向量机又可以分为硬间隔最大化线 ...
- 关于Solr的使用总结的心得体会
摘要:在项目中使用Solr作为搜索引擎对大数据量创建索引,提供服务,本文是作者对Solr的使用总结的一点心得体会, 具体包括使用DataImportHandler从数据库中近实时同步数据.测试Solr ...
- 一、CSS概述 二、CSS的选择器(认识) 三、CSS样式和属性(练习) 四、重构商城首页DIV+CSS(页面布局)(重点) 浮动/更改显示方式
一.CSS概述###<1>概念 DIV,就是一个HTML元素,块级元素,通常结合CSS进行页面的布局. CSS,层叠样式表,给HTML元素增强显示. ###<2>作用 样式定义 ...
- CSS代码重构与优化之路
作者:@狼狼的蓝胖子 网址:http://www.cnblogs.com/lrzw32/p/5100745.html 写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多, ...
- CSS代码重构
CSS代码重构的目的 我们写CSS代码时,不仅仅只是完成页面设计的效果,还应该让CSS代码易于管理,维护.我们对CSS代码重构主要有两个目的:1.提高代码性能2.提高代码的可维护性 提高代码性能 提高 ...
- CSS页面重构“鑫三无准则”之“无图片”准则——张鑫旭
一.再说关于“鑫三无准则” “鑫三无准则”这个概念貌似最早是在去年的去年一篇名叫“关于Google圆角高光高宽自适应按钮及其拓展”的文章中提过.这是自己在页面重构的经验中总结出来的一套约束自己CSS的 ...
- CSS代码重构与优化
CSS代码重构的基本方法 前面说到了CSS代码重构的目的,现在我们来说说一些如何达到这些目的的一些基本方法,这些方法都是易于理解,容易实施的一些手段,大家平时可能也不知不觉地在使用它. 提高CSS性能 ...
- CSS代码重构与优化之路(转)
CSS代码重构与优化之路 阅读目录 CSS代码重构的目的 CSS代码重构的基本方法 CSS方法论 我自己总结的方法 写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多 ...
随机推荐
- C# 文件操作 常用的类
File------实用类,提供许多静态方法,用于移动.删除.和复制文件. Directory------实用类,提供许多静态方法,用于移动.删除和复制目录. Path------ 实用类,用于处理路 ...
- jQuery入门第一天-(一个菜鸟的不正经日常)
jQuery的初步认识 菜鸟Q1:什么是jQuery? jQuery就是一个JavaScript函数库,没什么 特别的. 菜鸟Q2:jQuery能做什么?jQuery是做什么的? jQuery本身就是 ...
- 学习笔记(七): Logistic Regression
目录 Calculating a Probability Model Training 1.Loss function for Logistic Regression 2.Regularization ...
- 5-3 time模块
1.取当前时间戳和当前格式化时间 import time1 # 以时间戳的形式打印当前时间 1543849862 print(int(time.time()))#时间戳 # 取当前格式化好的时间 20 ...
- Django框架基础知识01-配置环境
Django框架 Django是个怎样的东西呢? Web应用框架----Django http服务器:用来接受用户请求,并将请求转发给web应用框架进行处理. Web应用框架处理完以后再发送给htt ...
- oracle 事务 锁机制
原文地址:http://www.cnblogs.com/quanweiru/archive/2013/05/24/3097367.html 本课内容属于Oracle高级课程范畴,内容略微偏向理论性,但 ...
- C语言实例解析精粹学习笔记——44(冒泡排序)
冒泡排序,从序列的最后一个元素与前一个元素比较大小,如果R[n-1]>R[n]则交换两个元素的位置(R[0]作为临时存放区)将最小的数据交换到R[1],第二次循环将第二小的数交换到R[2].通过 ...
- 从头开始学习数据库及ADO.NET之PostgreSql字段约束——竹子整理
约束数据表列执行的规则.这些是用来防止无效的数据被输入到数据库中..这确保数据库中的数据的准确性和可靠性. 约束可以是列级或表级.仅适用于表级约束被应用到整个表的列级约束.为列定义的数据类型,本身是一 ...
- Java开发微信公众号(三)---微信服务器请求消息,响应消息,事件消息以及工具处理类的封装
在前面几篇文章我们讲了微信公众号环境的配置 和微信公众号服务的接入,接下来我们来说一下微信服务器请求消息,响应消息以及事件消息的相关内容,首先我们来分析一下消息类型和返回xml格式及实体类的封装. ( ...
- mybatis sql转义符号
第一种写法:通过<![CDATA[ ]]>符号来写 大于等于:<![CDATA[ >= ]]> 小于等于:<![CDATA[ <= ]]> 例如:sql ...
