简单一招实现json数据可视化
开发一个内部功能时碰到的需求,要把json数据在页面上展示出来,平时浏览器会安装jsonView这样的扩展来看json数据,但是程序要用到的话该怎么办呢?今天在网上搜索的时候,发现了这个小技巧,分享一下。
要用到的核心是JSON.stringify这个函数,没想到吧,平时我们只把它用来序列号json数据。但是这个stringify是有三个参数的,
JSON.stringify(value [, replacer] [, space])
,具体描述请看这里:https://msdn.microsoft.com/library/cc836459(v=vs.94).aspx
我们要用到的就是这第三个参数,它可以指定在生成的字符串中加多少空格,从而生成有一定格式的字符串。生成的字符串我们可以放在<pre>标签中,这样就能很好的显示缩进。然后呢,为了让生成的数据有高亮效果,我们还可以写一个简单的高亮函数。基本就是这么个原理啦,请看代码实现:
function output(inp) {
document.body.appendChild(document.createElement('pre')).innerHTML = inp;
}
function syntaxHighlight(json) {
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
var obj = {
num: 1234,
str: '字符串',
arr: [1,2,3,4,5,6],
obj: {
name: 'tom',
age: 10,
like: ['a', 'b']
}
};
var str = JSON.stringify(obj, undefined, 4);
output(syntaxHighlight(str));
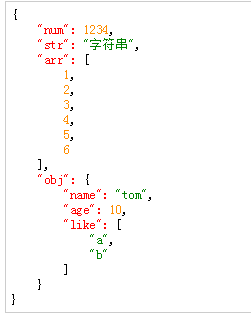
最终生成的效果就是这样的:

是不是简单而又实用呢~
简单一招实现json数据可视化的更多相关文章
- Json数据可视化
主要借助JSON.stringfy( value [, replacer] [, space] ). 一.参考文献 1.json数据可视化: http://www.cnblogs.com/lvdaba ...
- 最简单简洁高效的Json数据解析
一.无图无真相 二.主要代码 1.导入jar包 拷贝fastjson.jar包到projectlibs包下 2.封装工具类JsonUtil.java package com.example.parse ...
- 简单的XML和JSON数据的处理
一.XML格式装换成json数据格式 using System; using System.Collections.Generic; using System.Linq; using System.W ...
- js中json数据简单处理(JSON.parse()和js中嵌套html)
js中json数据简单处理(JSON.parse()和js中嵌套html) 一.总结 1.html中嵌套js:<script>js代码</script> 2.js中嵌套html ...
- JavaBean和json数据之间的转换(一)简单的JavaBean转换
1.为什么要使用json? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,因为其高性能.可读性强的原因,成为了现阶段web开发中前后端交互数据的主要数据 ...
- Highcharts获取json数据展现pie饼图
实际上很多时候图表展现的数据都是从服务器端获取,现在来做一个简单的异步获取json数据的例子. 服务器端用Servlet3.0实现,JSP页面通过jquery异步请求json数据提供给Highchar ...
- jquery ajax json简单的分页,模拟数据,没有封装,只显示原理
简单的分页,模拟数据,没有封装,显示原理,大家有兴趣可以自己封装,这里只是个原理过程,真正的分页也差不多是这个原理,只是请求数据不太一样,html部分: <!TOCTYPE HTML> & ...
- android json解析及简单例子+Android与服务器端数据交互+Android精彩案例【申明:来源于网络】
android json解析及简单例子+Android与服务器端数据交互+Android精彩案例[申明:来源于网络] android json解析及简单例子:http://www.open-open. ...
- 在AJAX里 使用【 JSON 】 返回数据类型 实现简单的下拉菜单数据
在AJAX里 使用JSON返回数据类型 实现简单的下拉菜单数据 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E ...
随机推荐
- [Tool]使用ConfuserEx混淆代码
为了防止程序发布后被一些"坏人"破解,开发者通常会对自己的代码进行混淆.这篇博客将介绍一款使用很广,并且混淆效果也不错的工具ConfuserEx. 新建一个C# 控制台程序,Hel ...
- [MS SQL Server]SQL Server如何开启远程访问
在日常工作中,经常需要连接到远程的MS SQL Server数据库中.当然也经常会出现下面的连接错误. 解决方法: 1. 设置数据库允许远程连接,数据库实例名-->右键--->属性---C ...
- RocksDB安装
1.安装相关依赖软件 sudo apt-get install build-essential sudo apt-get install libsnappy-dev zlib1g-dev libbz2 ...
- CSS 两列布局 之 左侧适应,右侧固定 3种方式
第一种:左侧用margin-right,右侧float:right CSS代码: html, body,ul,li #wrapper { width: 100%; height: 100%; padd ...
- cant create oci environment
网上这些人真是七里八里呀,下了navicat premium,想连接远程数据库,结果报cant create oci environment. 看了好几篇帖子博客,都说要下一个instantclien ...
- 向上滚动或者向下滚动分页异步加载数据(Ajax + lazyload)[上拉加载组件]
/**** desc : 分页异步获取列表数据,页面向上滚动时候加载前面页码,向下滚动时加载后面页码 ajaxdata_url ajax异步的URL 如data.php page_val_name a ...
- Programming Language A 学习笔记(一)
SML(一) 1. ML是一个函数式编程语言,理论基础为λ演算. 2. 变量声明 val x = e; 标准类型:单元(unit).布尔(bool).整型(int).字符串(string).实数(re ...
- ContactsUtil 工具类 - 转载
import java.util.HashMap; import java.util.Map; //http://www.open-open.com/code/view/1432300986802 / ...
- gem安装cocoapods
1.升级Ruby环境 sudo gem update --system 如果Ruby没有安装,请参考 如何在Mac OS X上安装 Ruby运行环境 2.安装CocoaPods时我们要访问cocoap ...
- 每天一个linux命令--批处理
简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行各种分析处理. 创建批处理脚本wanghy.sh: #!/bin/sh cd /opt/virgo-tomcat-se ...
