CSS3 Flexbox不迷路指南
Flexbox早有耳闻,但是决定切实尝试一番,还是因为看了这条围脖:

我觉得用flexbox可以实现,但是发觉无从下手,属性特性都不了解。趁此机会,学习下。
英文原版参考资料在这里:A Complete Guide to Flexbox--CSS tricks
-----------------------------------------------------------------------------------------------------------------------------------------------------------
---->flex container的属性
---->flex item的属性
---->练习一:子元素的完美居中问题
---->练习二:不使用媒体查询多块元素根据分辨率自动排列
---->练习三:添加媒体查询,基本页面布局伸缩
上面demo要用现代浏览器打开,并且要记得不断改变浏览器窗口的大小,来查看效果。
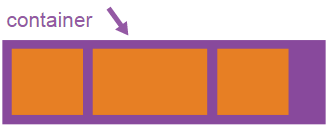
flex container的属性

display:
首先,对于container应用下面代码,针对它的直接子元素创建一个flex的上下文。
.container {
display: flex; /* or inline-flex */
}
flex-direction:

它建立一个主轴,用来确定flex items在flex container中的放置方向。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
**row(default) :flex item从左向右排列(如果你定义了direction属性的话,这里会有影响);
**row-reverse : flex item从右向左排列;
**column : 跟row相同,但是是从上向下排列;
**column-reverse : 跟row-reverse相同,但是是从下向上排列;
flex-wrap:

默认的情况下,flex items会尝试在一行中显示,通过制定这个属性相关的值,你可以定义是否换行。direction属性的值 会影响到flex-wrap的值的作用。
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
**nowrap:单行,flex item从左向右显示(direction:ltr);
**wrap: 多行,flex item从左向右显示;
**wrap-reverse:多行,flex item显示方向与direction定义的方向相反。
flex-flow:
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
这个属性是flex-direction和flex-wrap属性的简写,默认值是 row nowrap。
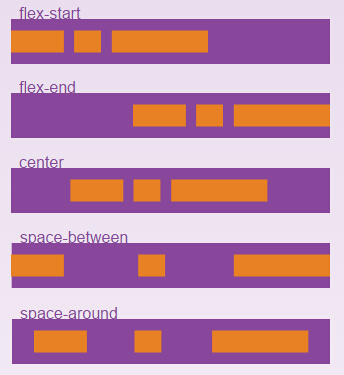
justify-content:

它定义了相对主轴的对齐方式。它定义了水平方向上剩余空间的分配方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
可以根据上面的示意图寻找合适的属性。
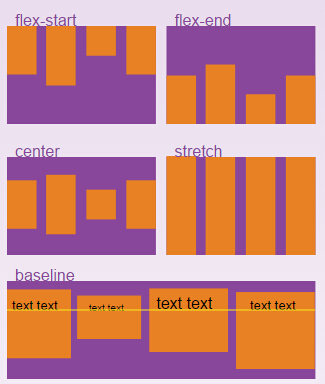
align-items:

这个属性定义flex item在十字轴(垂直于主轴)的当前行上的默认行为。
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
align-content:

这个属性定义了在垂直方向上剩下的空间的分配方式。
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
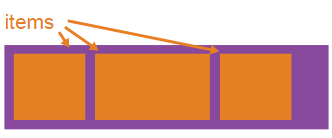
flex item的属性

order:

一般情况下,flex items会按照他们在文档中的顺序来排列。order属性可以控制他们在flex container中的显示顺序。
.item {
order: <integer>;
}
flex-grow:

给flex items设置flex-grow的数值可以让flex items根据数值比例自适应分配空间。就像上面图中一样的。(不要用负值)
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink:
这个属性定义flex items的伸缩能力。(不要用负值)
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis:
这个属性定义了在有剩余的空间可分布时一个元素的默认大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
flex:
这个属性是 flex-grow, flex-shrink和flex-basis的缩写。默认值是 0 1 auto
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self:

这个元素与flex items自己的对齐方式有关
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
了解了之后接着跟着练习写demo(源代码都放在github上面):
总结:
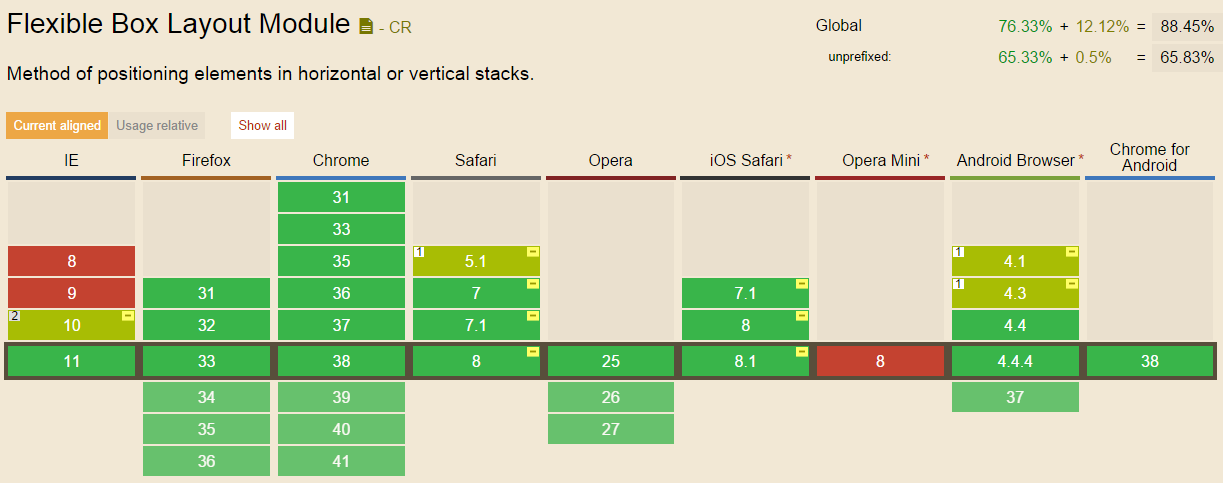
虽然它很强大,但是如果需要考虑浏览器的兼容性的话,可能就需要另寻它法了。这里是它的浏览器兼容性一览表:

关于最前面微博那道题目的解法,那个微博下面已经有贴了代码啦,贴过来看看:
http://ajccom.sinaapp.com/demo/test.html
http://codepen.io/airen/pen/PwoNrQ
上面两个代码都值得学习呢。
不过我觉得喔,第一个demo就符合要求了啦。
CSS3 Flexbox不迷路指南的更多相关文章
- 转载:CSS3 Flexbox可视化指南
0. 目录 目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex-flow 44 ...
- CSS3 Flexbox可视化指南
0. 目录 目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex-flow 44 ...
- CSS3 Flexbox轻松实现元素的水平居中和垂直居中
CSS3 Flexbox轻松实现元素的水平居中和垂直居中 网上有很多关于Flex的教程,对于Flex的叫法也不一,有的叫Flexbox,有的叫Flex,其实这两种叫法都没有错,只是Flexbox旧一点 ...
- 《CSS3专业网页开发指南》笔记
书本:<CSS3专业网页开发指南>(the book of css3) Peter Gasston 著 李景媛 吴晓嘉 译 第1章: 1.box-sizing : IE8及以上版本 ...
- 转:CSS3 Flexbox 布局介绍
转:CSS3 Flexbox 布局介绍 Flexbox是一个用于页面布局的全新CSS3模块功能.它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间.较为复杂的布 ...
- React Native Flexbox & CSS3 Flexbox
React Native Flexbox & CSS3 Flexbox https://facebook.github.io/react-native/docs/flexbox/ https: ...
- CSS3 Flexbox轻巧实现元素的水平居中和垂直居中
CSS3 Flexbox轻松实现元素的水平居中和垂直居中 网上有很多关于Flex的教程,对于Flex的叫法也不一,有的叫Flexbox,有的叫Flex,其实这两种叫法都没有错,只是Flexbox旧一点 ...
- CSS3 Flexbox轻巧实现元素的水平居中和垂直居中(转)
CSS3 Flexbox轻松实现元素的水平居中和垂直居中 网上有很多关于Flex的教程,对于Flex的叫法也不一,有的叫Flexbox,有的叫Flex,其实这两种叫法都没有错,只是Flexbox旧一点 ...
- CSS3 Flexbox(伸缩盒/弹性盒模型)可视化指南
在http://css.doyoe.com/(CSS参考手册)中,本文对应其中的伸缩盒 引入 Flexbox布局官方称为CSS Flexible Box Layout Module是一个CSS3新的布 ...
随机推荐
- [Git] 还原Git上commit,但是没有push代码
直接在Idea上操作2步解决: 1. 找到: 2. 在To Commit里面填写:HEAD^,表示将commit的信息还原为上一次的,需要多次直接reset多次即可: 使用命令行:原理一样 以下内容转 ...
- 11大Java开源中文分词器的使用方法和分词效果对比
本文的目标有两个: 1.学会使用11大Java开源中文分词器 2.对比分析11大Java开源中文分词器的分词效果 本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那 ...
- mybatis多表查询
1.在类的属性里定义另一个关联类,在mapper.xml里写result-mapper加association 2.表很多的话,可以在数据库里建视图view,把不同表里需要的字段写到一张视图里 写po ...
- 在powerdesigner中创建物理数据模型
物理数据模型(PDM)是以常用的DBMS(数据库管理系统)理论为基础,将CDM/LDM中所建立的现实世界模型生成相应的DBMS的SQL语言脚本.PDM叙述数据库的物理实现,是对真实数据库的描述 PDM ...
- http错误代码含义中英文对照
Http错误代码含义中文 概要当用户试图通过 HTTP 或文件传输协议 (FTP) 访问一台正在运行 Internet 信息服务 (IIS) 的服务器上的内容时,IIS 返回一个表示该请求的状态的数字 ...
- python 入门(一)矩阵处理
numpy 使用 1.使用 array 定义矩阵 dataSet = array([[1.0,1.1],[1.0,1.0],[0.0,0.0],[0,0.1]]) 2.使用 shape 返回矩阵的行数 ...
- LeetCode刷刷记录
一遍考研,一遍还是要刷刷题.感觉自己的时间安排的不是很好,还是要抓紧自己的日常时间,当然,也要练练刷题的手感. 1.第一题就两重循环找到索引就OK,因为是无序的,所以就不能用二分来查找,题目中每个数的 ...
- startssl申请配置免费https证书
之前给业务配置都是在沃通上申请免费证书,而后通过反向代理层的Nginx进行https认证. 今天来了个新需求,要求域名直接解析至阿里云SLB.https配置需要通过阿里云的控制台部署这倒无所谓,只是在 ...
- The World's Only Advanced Operating System
The World's Only Advanced Operating System
- HTTP请求与响应
HTTP协议是超文本传输协议的所写,它是TCP/IP协议的一个应用层协议,用于定义web浏览器和web服务器之间交换数据的过程. TCP/IP协议的应用层协议还有POP3等协议 一.HTTP请求 (一 ...
