springboot-vue-前后端数据交互
前端项目:
pom文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>com.tangzhe</groupId>
<artifactId>springboot-vue-client</artifactId>
<version>1.0</version>
<packaging>jar</packaging>
<name>springboot-vue-client</name>
<description>this is my springboot vue client</description> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.10.RELEASE</version>
</parent> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
</dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
配置文件:
server:
port: 8888 spring:
application:
name: springboot-vue-client
profiles:
active: dev
freemarker:
suffix: .html
controller:
@Controller
public class IndexController { @GetMapping("/test")
public String test() {
return "test";
} @GetMapping("/")
public String index() {
return "index";
} }
index.html:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>index</title>
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body> <div id="app" class="table table-striped">
<table>
<tr>
<td>ID</td>
<td>用户名</td>
<td>密码</td>
<td>操作</td>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.password}}</td>
<td><a href="#">删除</a></td>
</tr>
</table>
</div> <script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
users: [
{"id":1, "username":"tangzhe", "password":"123456"},
{"id":2, "username":"张三", "password":"666666"}
]
},
methods: {
// 发送ajax请求,获取用户列表
loadData: function() {
var that = this;
axios.get('http://localhost:8889/user/list')
.then(function (response) {
var data = response.data;
that.users = data;
})
.catch(function (error) {
console.log(error);
});
}
},
mounted: function() {
// 页面加载执行方法
this.loadData();
}
});
</script>
</body>
</html>
后端项目:
pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>com.tangzhe</groupId>
<artifactId>springboot-vue-server</artifactId>
<version>1.0</version>
<packaging>jar</packaging>
<name>springboot-vue-server</name>
<description>this is my springboot vue server</description> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.10.RELEASE</version>
</parent> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency> <dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency> <dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.10</version>
</dependency> <dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.4</version>
</dependency> <dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.16.12</version>
</dependency>
</dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
配置文件:
server:
port: 8889 spring:
application:
name: springboot-vue-server
profiles:
active: dev datasource:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
filters: stat
maxActive: 20
initialSize: 1
maxWait: 60000
minIdle: 1
timeBetweenEvictionRunsMillis: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: select 'x'
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
poolPreparedStatements: true
maxOpenPreparedStatements: 20 spring:
datasource:
name: test
url: jdbc:mysql://localhost:3306/test
username: root
password: 123456
jpa:
show-sql: true
controller:
@GetMapping("/list")
public List<User> list() {
return userService.findAll();
}
启动前端和后端项目:
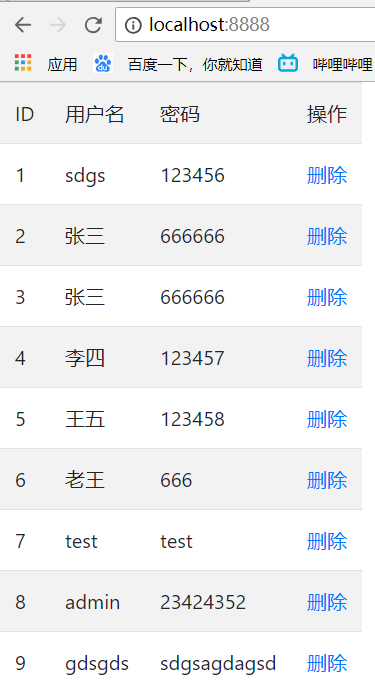
localhost:8888
localhost:8889
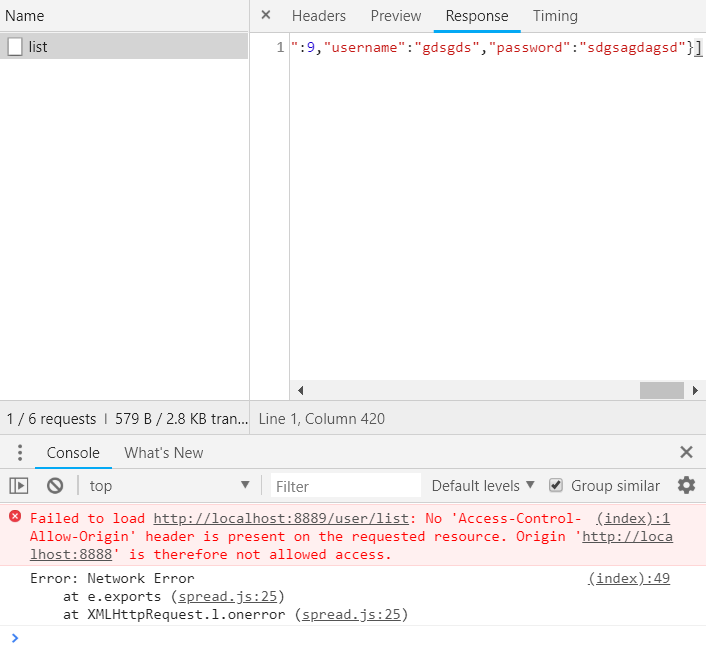
请求页面:

发现出现了跨域请求问题:
显示的是页面的静态数据,并没有显示后端接口返回的数据

在后端项目中添加下面这个类解决跨域请求问题:
package com.tangzhe.config; import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @Configuration
public class CorsConfig extends WebMvcConfigurerAdapter { @Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedHeaders("*")
.allowCredentials(true)
.allowedMethods("*")
.maxAge(3600);
} }
继续访问前端项目,跨域请求成功:

前端
测试添加用户:
<!-- 添加用户 -->
<p>姓名:<input v-model="name" /></p>
<p>密码:<input v-model="pass" /></p>
<p>年龄:<input v-model="age" /></p>
<p>手机:<input v-model="mobile" /></p>
<button @click="save">提交</button> ...
save: function() {
axios.post('http://localhost:8889/user/save', {
name: this.name,
pass: this.pass,
age: this.age,
mobile: this.mobile
})
.then(function (response) {
alert(response.data);
})
.catch(function (error) {
console.log(error);
});
}

后端
@PostMapping("/save")
public String save(@RequestBody LoginInfo loginInfo) {
System.out.println(loginInfo);
return "success";
}
springboot-vue-前后端数据交互的更多相关文章
- vue 前后端数据交互问题解决
先在vue项目中配置好路由组件路由 然后写相应组件 2 后端 写接口赔路由 第三 解决跨域问题 处理数据交互 这样前端就拿到了数据
- SpringBoot实现前后端数据交互、json数据交互、Controller接收参数的几种常用方式
1.获取参数的集中常见注解 @PathVariable:一般我们使用URI template样式映射使用,即url/{param}这种形式,也就是一般我们使用的GET,DELETE,PUT方法会使用到 ...
- vue-resource的使用,前后端数据交互
vue-resource的使用,前后端数据交互 1:导入vue与vue-resource的js js下载: https://pan.baidu.com/s/1fs5QaNwcl2AMEyp_kUg ...
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题
原文链接:https://segmentfault.com/a/1190000012879279 当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理 ...
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- Springboot+vue前后端分离项目,poi导出excel提供用户下载的解决方案
因为我们做的是前后端分离项目 无法采用response.write直接将文件流写出 我们采用阿里云oss 进行保存 再返回的结果对象里面保存我们的文件地址 废话不多说,上代码 Springboot 第 ...
- 两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互.asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术 一.创建数据库 这里以 ...
- 前后端数据交互处理基于原生JS模板引擎开发
json数据错误处理,把json文件数据复制到----> https://www.bejson.com/ 在线解析json 这样能直观的了解到是否是json数据写错,在控制台打断点,那里错误打那 ...
- web前后端数据交互
前后端数据交互是每一名web程序员必须熟悉的过程,前后端的数据交互重点在于前端是如何获取后端返回的数据,毕竟后端一般情况下只需要将数据封装到一个jsonMap,然后return就完了.下面通过一个li ...
- 前后端数据交互利器--Protobuf
Protobuf 介绍 Protocol Buffers(又名 protobuf)是 Google 的语言中立.平台中立.可扩展的结构化数据序列化机制. https://github.com/prot ...
随机推荐
- rest_framework序列化组件
一.Django自带的序列化组件 ==>对象序列化成json格式的字符串 from django.core import serializers from django.core import ...
- 9、数值的整数次方------------>剑指offer系列
数值的整数次方 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 思路 这道题逻辑上很简单,但很容易出错 关键是要考虑全面,考虑到所有情况 ...
- 常用浏览器User-Agent大全
=======================PC浏览器======================== OperaMozilla/5.0 (Windows NT 6.1; WOW64) AppleW ...
- IOSruntime : 运行时机制
首先必须明白的: 1.是什么 1> runtime是一套比较底层的纯C语言API, 属于1个C语言库, 包含了很多底层的C语言API 2> 平时编写的OC代码, 在程序运行过程中, 其实最 ...
- linux命令之文本查看
vi掌握练习: 英文文档,相同的单词复制粘贴光标移动编辑等操作: cat:显示文件所有内容,小文件查看时使用. 缺点:文件大时不方便查看,文件很大时,会抢占系统资源,会出现命令崩溃. [zyj@loc ...
- miniLCD12864 16引脚
显示图片 main.c #include<reg51.h>#include"st7565.h"//---存一个图片--//unsigned char code pic[ ...
- xwork-conversion.properties 目前没有解决方案
它没法变成.xml 这意味着项目里就只能这样
- python_99_面向对象多态
#多态:一种接口,多种实现.主要作用:实现接口重用 #方法1: class Animal(object): def __init__(self,name): self.name=name class ...
- Bootstrap历练实例:面板的标题
面板标题 我们可以通过以下两种方式来添加面板标题: 使用 .panel-heading class 可以很简单地向面板添加标题容器.to easily add a heading container ...
- OC中的宏定义
我们都知道,宏定义是编译期常量.而OC是一种动态语言. 1.iOS系统版本判断的两个宏定义 __IPHONE_OS_VERSION_MAX_ALLOWED // iOS系统版本最大允许 __IPHON ...
