Python 前端 js基础
Javascript 概述
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
1、JavaScript代码存在形式
|
1
2
3
4
5
6
7
|
<!-- 方式一 --><script type"text/javascript" src="JS文件"></script><!-- 方式二 --><script type"text/javascript"> Js代码内容</script> |
2、JavaScript代码存在位置
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
|
1
2
3
4
5
6
|
如:<script src="https://www.gstatic.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script><script> alert('123');</script> |
3、变量
- 全局变量
- 局部变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量
|
1
2
|
var name = "seven" # 局部变量age = 18 # 全局变量 |
注:注释 // 或 /* */
js压缩:一般js文件都被压缩,然后子再传递给浏览器端,jquery.min.js就是jquery.js压缩后的,格式发生了改变,例如,函数是被压缩成一行。
4、基本数据类型
数字(Number)
|
1
2
3
4
5
|
var page = 111;var age = Number(18);var a1 = 1,a2 = 2, a3 = 3; #统一一行来定义多个局部变量parseInt("1.2"); #字符串转换为int类型parseFloat("1.2"); #字符串转换为浮点型 |
console.log(age, typeof age) #typeof 查看数据的类型
字符串(String)
|
1
2
3
4
5
6
7
8
9
10
|
var name = "wupeiqi";var name = String("wupeiqi");var age_str = String(18);常用方法: obj.trim() #去除空格 obj.charAt(index) #根据索引来取值 obj.substring(start,end) #获取序列,和python的切片一样 obj.indexOf(char) #获取想要字母的下标 obj.length #获取字符串的长度 |
如python 一样,js也是可以对字符串做操作的,
布尔(Boolean)
|
1
2
3
|
var status = true; #注意首字母是小写var status = false;var status = Boolen(1==1) |
数组(Array)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
var names = ['alex', 'tony', 'eric']var names = Array('alex', 'tony', 'eric') #创建数字的两种方法常用方法: 添加 obj.push(ele) #追加 obj.unshift(ele) #最前插入 obj.splice(index,0,'content') #指定索引插入,索引,中间必须是0,content 移除 obj.pop() #数组尾部获取,并移除 obj.shift() #数组头部获取,并移除 obj.splice(index,count) #数组指定位置后count个字符 切片 obj.slice(start,end) 合并 newArray = obj1.concat(obj2) 翻转 obj.reverse() 字符串化 obj.join('_') 长度 obj.length字典var items = {'k1': 123, 'k2': 'tony'} |
更多操作见:http://www.shouce.ren/api/javascript/main.html
javascript的序列化与反序列化:


undefined
|
1
2
|
undefined表示未定义值var name; |
null
|
1
|
null是一个特殊值 |
5、循环语句
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
var names = ["alex", "tony", "rain"];// 数组:方式一for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]);}// 数组:方式二for(var index in names){ console.log(index); console.log(names[index]);}var names = {"name": "alex", "age": 18};// 字典:方式一 #因为字典的key不是数字,所以只有这一种循环的模式for(var index in names){ console.log(index); console.log(names[index]);}// while循环while(条件){ // break; // continue;} |
6、条件语句
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
//if条件语句 if(条件){ }else if(条件){ }else{ }var name = 'python';var age = 1;// switch,case语句 switch(name){ case '1': age = 123; break; case '2': age = 456; break; default : age = 777; } |
7、异常处理
|
1
2
3
4
5
6
7
|
try{}catch(e) {}finally{} |
8、函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
函数的声明 function func(arg){ return true; } 匿名函数 var func = function(arg){ return "tony"; }自执行函数 (function(arg){ console.log(arg); })('123') |
9、面向对象
|
1
2
3
4
5
6
7
8
9
10
11
|
function Foo (name,age) { this.Name = name; this.Age = age; this.Func = function(arg){ return this.Name + arg; }}var obj = new Foo('alex', 18);var ret = obj.Func("sb");console.log(ret); |
Dom 概述
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
注:一般说的JS让页面动起来泛指JavaScript和Dom
Dom等于把整个页面封装起来,可以利用,document.getXXX的方式来调用其的内容。
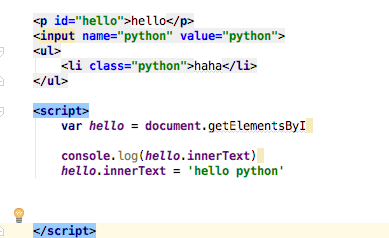
1、选择器
|
1
2
3
|
document.getElementById('id');document.getElementsByName('name');document.getElementsByTagName('tagname'); |

 获取这个id=‘hello’正行的代码
获取这个id=‘hello’正行的代码


2、内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
innerTextinnerHTMLvar obj = document.getElementById('nid')obj.innerText # 获取文本内容obj.innerText = "hello" # 设置文本内容obj.innerHTML # 获取HTML内容obj.innerHTML = "<h1>asd</h1>" # 设置HTML内容特殊的:以下这些都需要value来获取值 input系列 textarea标签 select标签 value属性操作用户输入和选择的值 |
让网页动起来:
<p id="hello">1</p>
<button type="button" onclick="abc()">+1</button> <script>
function abc(){
var a = document.getElementById("hello");
var text = a.innerText;
var text = parseInt(text);
text += 1;
a.innerText = text }
<input type="text" id="search" value="请输入关键字" onfocus="abc()" onblur="cba()">
<script>
function abc(){
var ndi = document.getElementById('search')
var value = ndi.value;
if(value == '请输入关键字'){
ndi.value = '';
}
}
function cba(){
var ndi = document.getElementById('search')
var value = ndi.value;
if(!value.trim()){
ndi.value = '请输入关键字'
}
}
</script>
输入框显示值
3、创建标签
dd
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
方式一: var obj = document.createElement('a'); obj.href = "http://www.etiantian.org"; obj.innerText = "老男孩"; var container = document.getElementById('container'); //container.appendChild(obj); //container.insertBefore(obj, container.firstChild); //container.insertBefore(obj, document.getElementById('hhh'));方式二: var container = document.getElementById('container'); var obj = "<input type='text' />"; container.innerHTML = obj; // 'beforeBegin', 'afterBegin', 'beforeEnd', 'afterEnd' //container.insertAdjacentHTML("beforeEnd",obj); |
<body>
<div id="container"></div>
<a href="http://www.baidu.com" onclick="return addevent()">添加</a>
<script>
function addevent(){
var nid = document.getElementById("container")
var tag = "<input type='text' />"
nid.innerHTML = tag;
return false;
}
</script>
</body>
自定义的函数优先执行,然后再执行自带的函数。

4、标签属性
|
1
2
3
4
5
6
7
8
9
10
11
|
var obj = document.getElementById('container');固定属性 obj.id obj.id = "nid" obj.className obj.style.fontSize = "88px";自定义属性 obj.setAttribute(name,value) obj.getAttribute(name) obj.removeAttribute(name) |
5、提交表单
|
1
|
document.geElementById('form').submit() |
6、事件

特殊的:
|
1
2
3
|
window.onload = function(){} //jQuery:$(document).ready(function(){}) //onload是所有DOM元素创建、图片加载完毕后才触发的。而ready则是DOM元素创建完毕后触发的,不等图片加载完毕。图片还么有渲染,就可以进行事件的执行。 |
特殊参数:this,event
Python 前端 js基础的更多相关文章
- 前端-js基础
HTML三把利剑之一,浏览器具有解析js的能力 一.js基础 在HTML中可以将JavaScript/JS的代码写在head中,被script标签所包裹,当浏览器解释HTML时,遇到style标签时, ...
- 前端JS基础知识
1. 原型 / 构造函数 / 实例 原型(prototype): 一个简单的对象,用于实现对象的 属性继承.可以简单的理解成对象的爹.在 Firefox 和 Chrome 中,每个JavaScript ...
- Python 前端 Html基础
概述 HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页的标准语言.相当于定义统一 的规则.大家都来遵守它,这样就可以让浏览器根据标记语 ...
- Python 前端 Css基础
CSS样式存在的位置 1.放置在标签内,局部生效 <div style="color: red;font-size: 18px;">hello world</di ...
- 前端05 /js基础
前端05 /js基础 昨日内容回顾 css选择器的优先级 行内(1000) > id(100) > 类(10) > 标签(1) > 继承(0) 颜色 rgb(255,255,2 ...
- 前端总结·基础篇·JS(一)五大数据类型之字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(二)补充 前端总结·基础篇·JS(一)五大数据类型之字符串(String) 目录 这是& ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 前端总结·基础篇·JS(四)异步请求及跨域方案
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
随机推荐
- CSS filter 属性
filter 将模糊或者颜色偏移等图像效果用于元素,通常用于调整图像,背景和边框的渲染 css 标准中已内置一些预定义效果的函数,也可通过url使用SVG滤镜 语法 /* URL to SVG fil ...
- HDU 3530Subsequence(单调队列)
题意 题目链接 给出$n$个数,找出最长的区间,使得区间中最大数$-$最小数 $>= m$ 且$<= k$ Sol 考虑维护两个单调队列. 一个维护$1 - i$的最大值,一个维护$1 - ...
- JavaScript中三种字符串连接方式及其性能比较
参考地址: https://www.cnblogs.com/programs/p/5554742.html 工作中经常会碰到要把2个或多个字符串连接成一个字符串的问题,在JS中处理这类问题一般有三种方 ...
- ios 开发最新屏幕适配
- 一款新型的EASY饼图数据统计Jquery插件
http://www.oschina.net/code/snippet_197014_12865 http://www.cnblogs.com/ada-zheng/p/3760947.html - ...
- 洛谷 P2895 [USACO08FEB]流星雨Meteor Shower
题目描述 Bessie hears that an extraordinary meteor shower is coming; reports say that these meteors will ...
- IT界程序员几大恶习能立即让你变穷,你有吗?
IT软件开发,确实是各行业中薪水排名靠前的职业,月薪在八千以上的Java程序员多不胜数,但是不知有没有以下几种恶习?如果粘上一种,哪怕你薪水几万,估计最后也是囊中羞涩:综上所述列举以下几点,亲们自己对 ...
- UVA 1613 K-Graph Oddity K度图着色 (构造)
题意:在一个n个点的无向连通图中,n是奇数,k是使得所有点的度数不超过k的最小奇数,询问一种染色方案,使得相邻点的颜色不同. 题解:一个点和周围的点的颜色数加起来最大为它的度数+1:如果最大度数是偶数 ...
- 使用Timer组件制作计时器
实现效果: 知识运用: Timer组件的interval属性 //获取或设置Timer组件Tick事件发生的时间间隔 public int Interval {get;set} NumericUpDo ...
- 数据库-SQL语法:把一个字段的值设为随机整数
update test2 set zuig = (cast ( ceiling (rand()*9) as int))
