C#图片色彩的纠正-上
WPF(C#)图片色彩的纠正-下
前言
对图片进行色彩的纠正,其实与WPF是没有什么关系的,为什么标题又是“WPF(C#)图片色彩的纠正”呢,因为这些图片色彩的纠正功能都是承载在WPF界面上的,并且我也很想介绍一些关于WPF方面的知识,所以就命名了此标题。
这个软件的主要功能是通过设置Tint, BlackEnhance, ColorVibrancy, Automatic, Sharpen, Depth,Bias等参数来对图片的色彩进行纠正(参数属于专业领域词汇,为了避免翻译不准确,就不翻译了),并且把最优的参数保存在本地的Sqlite数据库里,方便同类型的图片调用相同的参数。苍白的描述,总赶不上配几个图片来表达一下我的意思。
图一:开始界面

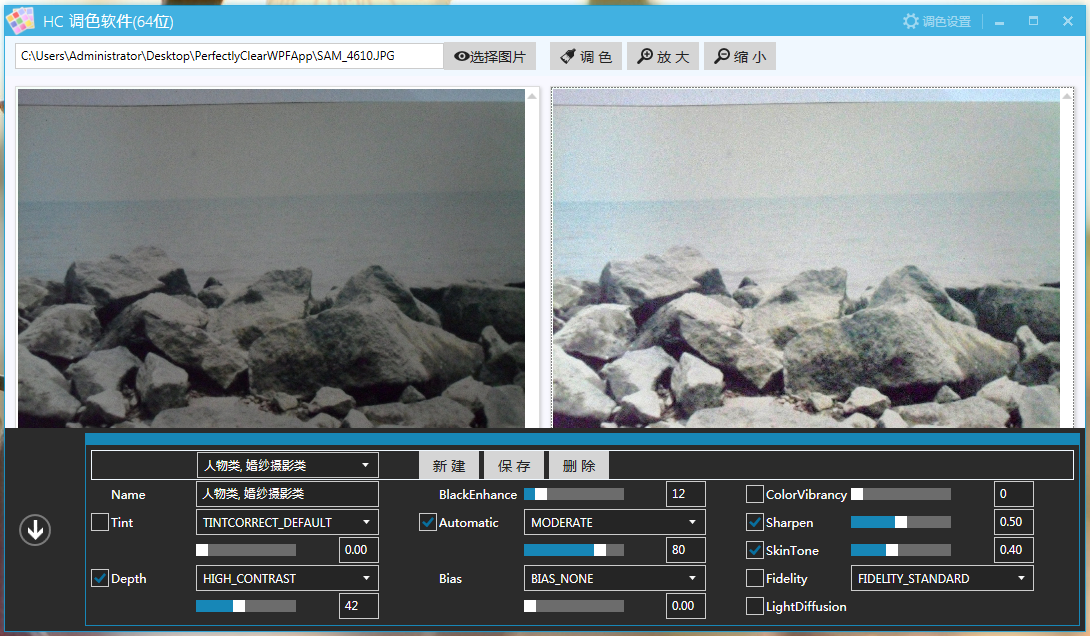
图二:设置界面

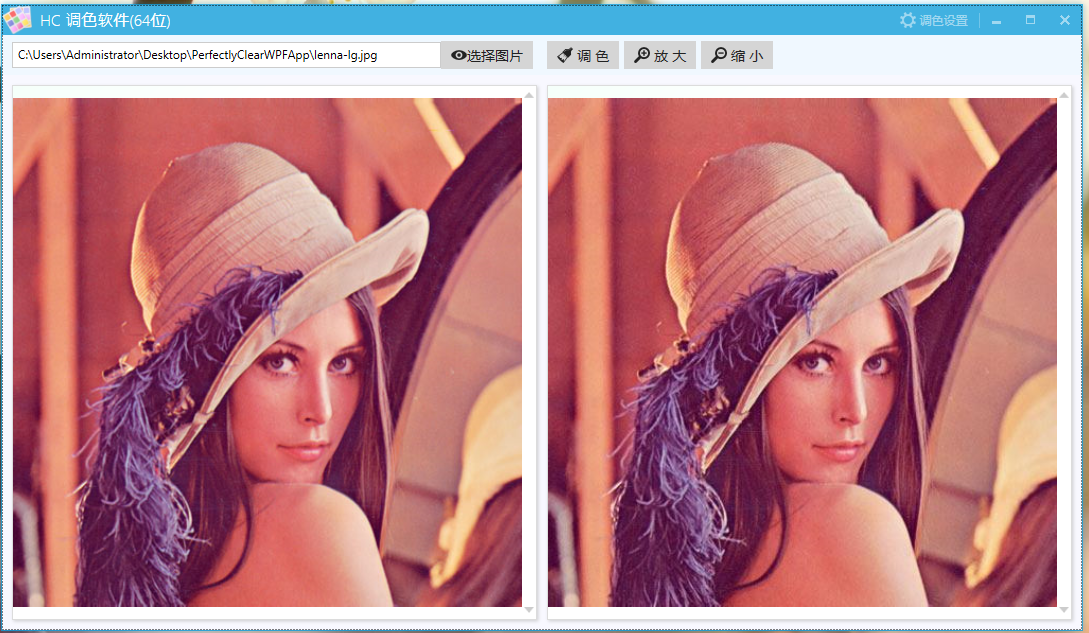
图三:全景界面

技术点描述
色彩纠正方面的内容涉及到较多的数学公式,在后面的博客中将作深入描述,此篇主要描述如下几个技术点:
1、系统兼容性(Sqlite x64, x86的兼容)
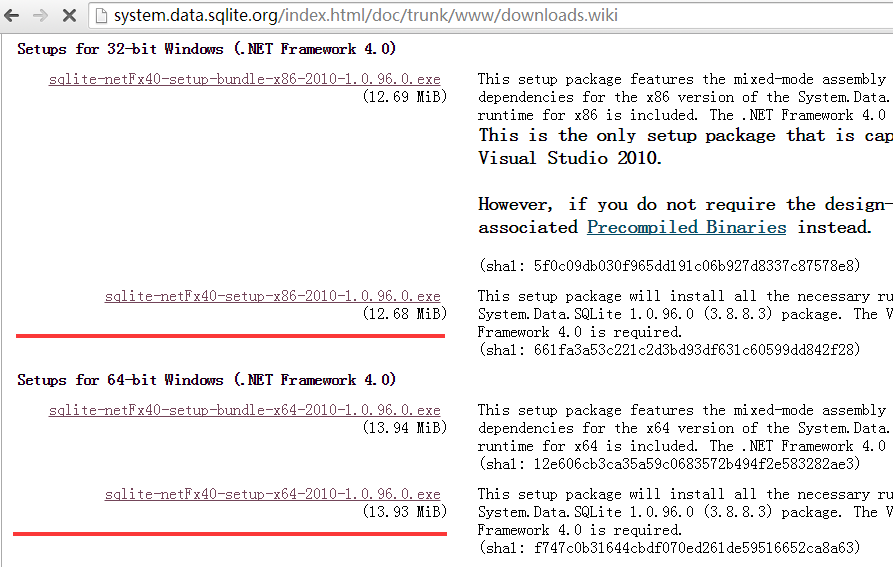
Sqlite是一个嵌入式开发用的较多的数据库,我们可以在官方网站下载,下载页面上罗列出了几十个链接,我们一定要精准的找到自己所需要的链接,点击Precompiled Binaries for .NET下的链接,看到如下的截图内容

开发环境是32位机的选择sqlite-netFx40-setup-x86-2010-1.0.96.0.exe ,开发环境是64位机的选择sqlite-netFx40-setup-x64-2010-1.0.96.0.exe链接进行下载。
当成功安装下载程序后,到安装目录(盘符:\Program Files\System.Data.SQLite\2010\bin)下拷贝 SQLite.Interop.dll 和 System.Data.SQLite.dll两个文件,注意,SQLite.Interop.dll是Sqlite跨x64,x86的关键所在。小提示,在做Sqlite批量插入时,记得一定要加上显示事务,如果不加上显示事务,是插入一条提交一条,加上了显示事务,是所有的都插入完成后,再提交事务,显而易见,后一种方法较前一种方法快。
2、把C#的枚举类型绑定到ComboBox
Combobox是WPF中的下拉列表框控件,在HTML是<select></select>,在asp.net中又叫DropDownList,名字不一样,但是表现形式都差不多,就是列一堆数据出来,让你选择其中一个。有时候需要把一个枚举类型作为数据源绑定到控件上,在不同的开发模式中绑定方法也有区别,我现在只说在WPF下怎样将一个枚举类型的数据绑定到ComboBox上。
先用C#定义一个枚举类型
public enum AGGRESSIVENESS
{
CONSERVATIVE,
MODERATE,
AGGRESSIVE,
AGGRESSIVENESS_MAXCOUNT
};
然后在XAML里添加枚举引用
<Window.Resources>
<ObjectDataProvider x:Key="odpAggressiveness" MethodName="GetValues"
ObjectType="{x:Type System:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type TypeName="local:AGGRESSIVENESS"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
在XAML里ComboBox绑定一个枚举类型
<ComboBox x:Name="comboEAggressiveness" Grid.Row="1" Grid.Column="6"
VerticalAlignment="Center"
Style="{DynamicResource VirtualisedMetroComboBox}"
ItemsSource="{Binding Source={StaticResource odpAggressiveness}}"
SelectedItem="{Binding Path=CurrentAGGRESSIVENESSData,Mode=TwoWay}" />
这样通过简单的三步操作,就能将一个枚举类型绑定为一个ComboBox的数据源。
3、桌面与窗体之间的文件拖拽
现在很多软件都有桌面与窗体之间的文件拖拽功能,比如百度云就支持此功能,在WPF中实现此功能,就像站着屙尿一样容易啊,只要把窗体的属性设置为 AllowDrop="True" 然后再注册Drop="thisWindow_Drop"事件,事件代码如下:
private void thisWindow_Drop(object sender, DragEventArgs e)
{
var data = e.Data as DataObject;
if (data.ContainsFileDropList())
{
System.Collections.Specialized.StringCollection files = data.GetFileDropList();
String fileExtension = System.IO.Path.GetExtension(files[]);
if (fileExtension.Equals(".BMP", StringComparison.CurrentCultureIgnoreCase)
|| fileExtension.Equals(".JPG", StringComparison.CurrentCultureIgnoreCase)
|| fileExtension.Equals(".JPEG", StringComparison.CurrentCultureIgnoreCase)
|| fileExtension.Equals(".GIF", StringComparison.CurrentCultureIgnoreCase)
|| fileExtension.Equals(".PNG", StringComparison.CurrentCultureIgnoreCase)
|| fileExtension.Equals(".TIFF", StringComparison.CurrentCultureIgnoreCase)
)
{
BitmapImage img = new BitmapImage();
img.BeginInit();
img.CacheOption = BitmapCacheOption.OnLoad;
img.UriSource = new Uri(files[]);
img.EndInit();
imgOrignal.Source = img;
this.txtChoicePath.Text = files[];
if (!flyoutAppSettings.IsOpen)
{
flyoutAppSettings.IsOpen = true;
}
}
else
{
this.ShowMessageAsync("提示", "请拖入图片格式的文件!", MessageDialogStyle.Affirmative, new MetroDialogSettings() { AffirmativeButtonText = "确定" });
}
}
}
这样简单的设置就能实现桌面与窗体之间文件的交互。
4、图片的缩放与移动
在做图像处理时,支持图片的缩放以及图片的移动是最基本的功能,因为有些图片特别大,但是桌面的显示面积有限,这时图片的缩放与移动就显得非常的有用,比如放大图片的某个部位,观察调色的效果。
为了实现图片的缩放与移动,要为<Image></Image>注册四个事件,分别为:
MouseLeftButtonUp="imgTarget_MouseLeftButtonUp"
MouseLeftButtonDown="imgTarget_MouseLeftButtonDown"
MouseMove="imgTarget_MouseMove"
MouseWheel="imgTarget_MouseWheel"
实现这四个事件的代码:
private void imgOriginal_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
imgOrignal.ReleaseMouseCapture();
} private void imgOriginal_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (!imgOrignal.IsMouseCaptured)
{
imgOrignal.CaptureMouse();
Original_start = e.GetPosition(borderOrignal);
Original_origin.X = imgOrignal.RenderTransform.Value.OffsetX;
Original_origin.Y = imgOrignal.RenderTransform.Value.OffsetY;
}
} private void imgOriginal_MouseMove(object sender, MouseEventArgs e)
{
if (imgOrignal.IsMouseCaptured)
{
System.Windows.Point p = e.MouseDevice.GetPosition(borderOrignal);
Matrix m = imgOrignal.RenderTransform.Value;
m.OffsetX = Original_origin.X + (p.X - Original_start.X);
m.OffsetY = Original_origin.Y + (p.Y - Original_start.Y);
imgOrignal.RenderTransform = new MatrixTransform(m);
}
} private void imgOriginal_MouseWheel(object sender, MouseWheelEventArgs e)
{
System.Windows.Point p = e.MouseDevice.GetPosition(imgOrignal);
Matrix m = imgOrignal.RenderTransform.Value;
if (e.Delta > )
{
m.ScaleAtPrepend(1.1, 1.1, p.X, p.Y);
}
else
{
m.ScaleAtPrepend( / 1.1, / 1.1, p.X, p.Y);
}
imgOrignal.RenderTransform = new MatrixTransform(m);
}
简单明了的几行代码就实现了图片的缩放与拖拽,是不是感觉.NET平台很强大啊?
这篇主要写了一些图片色彩纠正的一些外围技术,图片色彩纠正这方面的知识点还没有涉及到,下篇即将重点介绍。
支持本博客的朋友,大力点击右下角的推荐。
源码获取规则,见此博客文尾。
C#图片色彩的纠正-上的更多相关文章
- 使用html5 FileReader获取图片,并异步上传到服务器(不使用iframe)
使用html5 FileReader获取图片,并异步上传到服务器(不使用iframe) 原理: 1.使用FileReader 读取图片的base64编码 2.使用ajax,把图片的base64编码 ...
- #添加图片,最多只能上传9张.md
#添加图片,最多只能上传9张.md 前端页面: ```javascript <form id="imgForm" enctype="multipart/form-d ...
- 适应各浏览器图片裁剪无刷新上传jQuery插件(转)
看到一篇兼容性很强的图片无刷新裁剪上传的帖子,感觉很棒.分享下!~ 废话不多说,上效果图. 一.首先建立如下的一个page <!DOCTYPE html> <html xmlns=& ...
- JS预览图像将本地图片显示到浏览器上的代码
js代码实现: 从file域获取本地图片url并将本地图片显示到浏览器上. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitio ...
- JS预览图像将本地图片显示到浏览器上
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- puzz: 图片和表单上传的不一致问题
1. 方向1 用户提交表单, 图片和表单同步上传.(由同一服务器处理, 服务器压力大. 没有分离) 2. 方向2 图片和表单分开上传. 如图片访问ftp,表单提交后台(图片和后台分离) 2 ...
- 【Android实战】----基于Retrofit实现多图片/文件、图文上传
本文代码详见:https://github.com/honghailiang/RetrofitUpLoadImage 一.再次膜拜下Retrofit Retrofit不管从性能还是使用方便性上都非常屌 ...
- [Xcode 实际操作]一、博主领进门-(2)第一个工程项目:将导入的图片显示到屏幕上
目录:[Swift]Xcode实际操作 本文将演示创建第一个工程项目. 在项目导航区,鼠标右键[Assets.xcassets]资源文件夹. 隔壁右侧区域左下角点击[+],打开资源文件管理菜单-> ...
- 使用html5 FileReader获取图片,并异步上传到server(不使用iframe)
使用html5 FileReader获取图片,并异步上传到server(不使用iframe) 原理: 1.使用FileReader 读取图片的base64编码 2.使用ajax.把图片的base64编 ...
随机推荐
- Python-匿名函数
lambda 函数是一种快速定义单行的最小函数,可以用在任何需要函数的地方 常规版本: def fun(x,y) return x*y lambda版本: r = lambda x,y:x*y p ...
- SpringMVC(一) SpringMVC概述
SpringMVC为展现层提供的基于MVC设计理念的优秀的WEB框架,是目前主流的MVC框架之一.Spring 3.0之后,超越Struts2成为最优秀的MVC框架. SpringMVC通过一套MVC ...
- 学习微信小程序之css10外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 学习微信小程序之css6
- 嵌入式Linux学习入门:控制LED灯
记录自己linux学习过程,让自己能够一直坚持下去 1.原理图分析: nLED_1, nLED_2, nLED_4, 给低电平则对应LED灯亮,高电平则对应LED灯灭, S3C2440芯片GPF4-G ...
- 数组中pop()和reverse()方法调用
数组的倒序排列,可以采用reverse()和pop()方法进行排列.
- asp.net(C#)读取文件夹和子文件夹下所有文件,绑定到GRIDVIEW并排序 .
Asp部分: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MyFiles ...
- 1、Spring In Action 4th笔记(1)
Spring In Action 4th笔记(1) 2016-12-28 1.Spring是一个框架,致力于减轻JEE的开发,它有4个特点: 1.1 基于POJO(Plain Ordinary Jav ...
- Android四种点击事件和五中存储方式
Android点击事件的四种实现方式 1.内部类实现onClickListenter接口 bt_login.setOnClickListener(new MyListener()); class My ...
- tomcat发布脚本
#!/bin/bash #发布相关目录Tomcat_log='/home/CodePub/tomcatlog'dev_package='/home/CodePub/package'old_packag ...
