全栈一路坑(4)——创建博客的API
上一篇博客:全站之路一路坑(3)——使用百度站长工具提交站点地图
这一篇要搭建一个API平台,一是为了给博客补充一些功能,二是为以后做APP提供数据接口。
首先需要安装Django REST Framework的RESTful API库,记得先打开virtualenv,避免全局污染。
pip install djangorestframework
然后添加到INSTALLED_APPS中
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blogpost',
'django.contrib.sites',
'django.contrib.flatpages',
'django_comments',
'django.contrib.sitemaps',
'rest_framework',
]
然后添加url
urlpatterns = [
url(r'^$', 'blogpost.views.index', name='main'),
url(r'^index.html$', 'blogpost.views.index', name='main'),
url(r'^blog/(?P<slug>[^\.]+).html', 'blogpost.views.view_post', name='view_blog_post'),
url(r'^admin/', admin.site.urls),
url(r'^pages/', include('django.contrib.flatpages.urls')),
url(r'^comments/', include('django_comments.urls')),
url(r'^sitemap\.xml$', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')),
]
准备工作完成,先来创建一个博客列表的API,在blogpost下面创建一个serializers.py的文件。BlogpostSet用来定义视图的展现形式,返回需要展示的内容,BlogpostSerializers用户定义API的表现形式,返回哪些字段,返回怎样的格式
from django.contrib.auth.models import User
from rest_framework import serializers, viewsets
from blogpost.models import Blogpost class BlogpostSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = Blogpost
fields = ('title', 'author', 'body', 'slug') class BlogpostSet(viewsets.ModelViewSet):
queryset = Blogpost.objects.all()
serializer_class = BlogpostSerializer
然后配置url,添加
from django.conf.urls import url, include
from django.contrib import admin
from django.contrib.sitemaps.views import sitemap
from sitemap.sitemaps import PageSitemap, FlatPageSitemap, BlogSitemap
from rest_framework import routers
from blogpost.serializers import BlogpostSet sitemaps = {
"page": PageSitemap,
'flatpages': FlatPageSitemap,
'blog': BlogSitemap
} apiRouter = routers.DefaultRouter()
apiRouter.register(r'blogpost', BlogpostSet) urlpatterns = [
url(r'^$', 'blogpost.views.index', name='main'),
url(r'^index.html$', 'blogpost.views.index', name='main'),
url(r'^blog/(?P<slug>[^\.]+).html', 'blogpost.views.view_post', name='view_blog_post'),
url(r'^admin/', admin.site.urls),
url(r'^pages/', include('django.contrib.flatpages.urls')),
url(r'^comments/', include('django_comments.urls')),
url(r'^sitemap\.xml$', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')),
url(r'^api/', include(apiRouter.urls)),
]
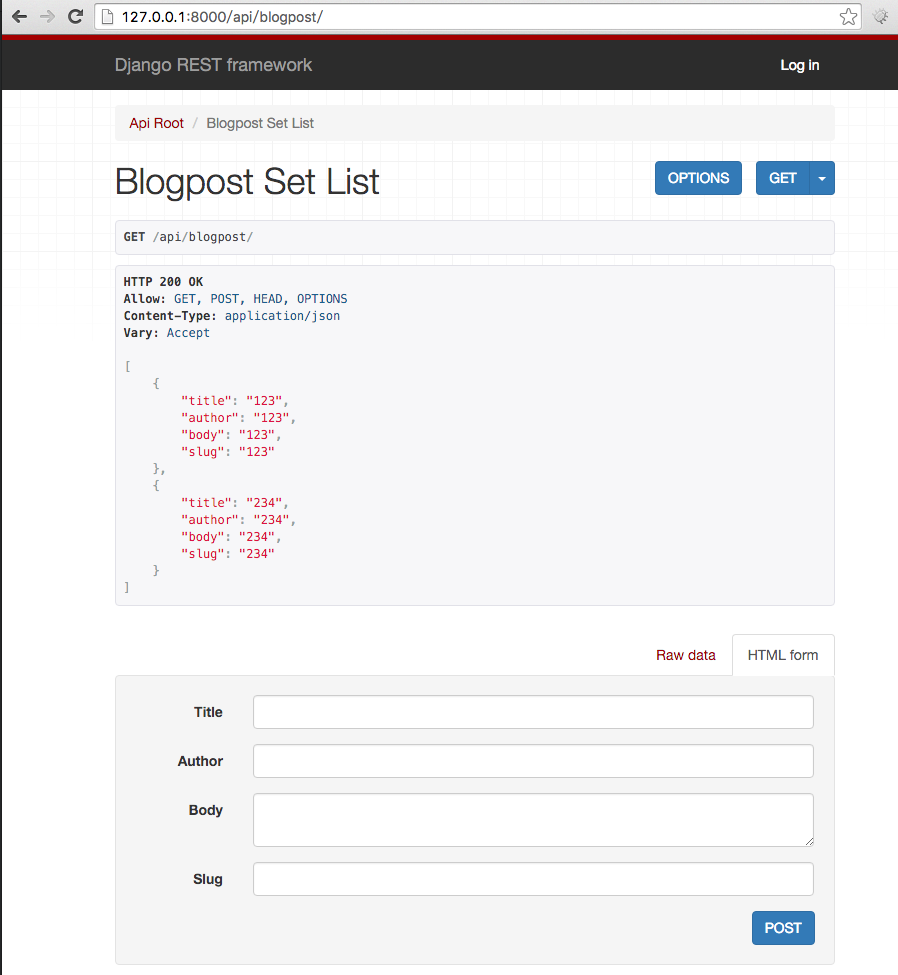
然后访问http://127.0.0.1:8000/api/

点击链接之后就可以看到博客列表的API了

自动完成API
自动完成API其实就是一个搜索接口,首先修改一下博客API,添加了一个搜索字段search_fields,指向title
from django.contrib.auth.models import User
from rest_framework import serializers, viewsets, permissions
from rest_framework.response import Response from blogpost.models import Blogpost class BlogpostSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = Blogpost
fields = ('title', 'author', 'body', 'slug') class BlogpostSet(viewsets.ModelViewSet):
permission_classes = (permissions.IsAuthenticatedOrReadOnly,)
serializer_class = BlogpostSerializer
search_fields = 'title' def list(self, request):
queryset = Blogpost.objects.all()
search_param = self.request.query_params.get('title', None)
if search_param is not None:
queryset = Blogpost.objects, filter(title__contains=search_param)
serializers = BlogpostSerializer(queryset, many=True)
return Response(serializers.data)
然后测试报错了

作者的代码又一次出错了,修改代码如下
from django.contrib.auth.models import User
from rest_framework import serializers, viewsets, permissions
from rest_framework.response import Response from blogpost.models import Blogpost class BlogpostSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = Blogpost
fields = ('title', 'author', 'body', 'slug') class BlogpostSet(viewsets.ModelViewSet):
permission_classes = (permissions.IsAuthenticatedOrReadOnly,)
serializer_class = BlogpostSerializer
search_fields = 'title' def get_queryset(self):
return Blogpost.objects.all() def list(self, request):
queryset = Blogpost.objects.all()
search_param = self.request.query_params.get('title', None)
if search_param is not None:
queryset = Blogpost.objects.filter(title__contains=search_param)
serializers = BlogpostSerializer(queryset, many=True)
return Response(serializers.data)
然后就是一段前端的工作了,由于我直接把前端代码拷贝过来了,所以直接能用了

然后就是每一个做API都头疼的问题了,跨域问题
首先添加django-cors-headers
pip install django-cors-headers
然后注册它
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blogpost',
'django.contrib.sites',
'django.contrib.flatpages',
'django_comments',
'django.contrib.sitemaps',
'rest_framework',
'corsheaders',
]
还要注册中间件
MIDDLEWARE_CLASSES = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.contrib.flatpages.middleware.FlatpageFallbackMiddleware',
'corsheaders.middleware.CorsMiddleware',
]
然后在settings.py中再添加对应的配置
CORS_ALLOW_CREDENTIALS = True
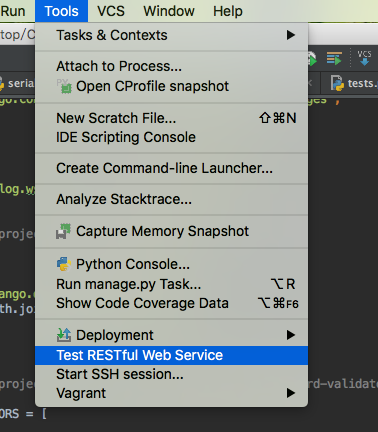
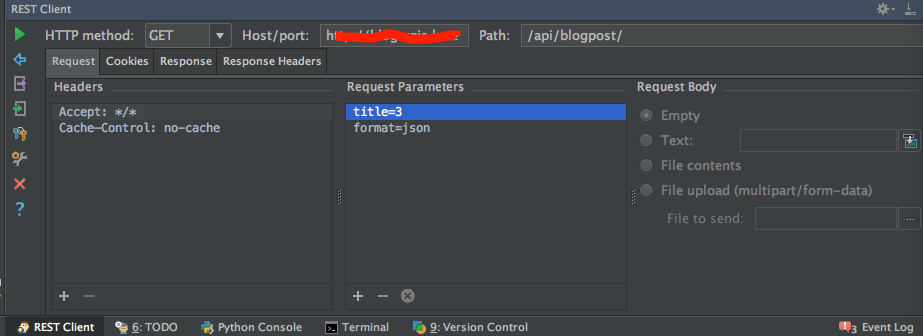
上传完代码之后测试一下,pycharm自带了一个很方便的测试restful服务器的工具

填入相关的测试信息

然后得到了正确的结果

至此,服务端的开发工作暂时就告一段落了,下一篇将开始移动端的开发。
全栈一路坑(4)——创建博客的API的更多相关文章
- 全栈一路坑之使用django创建博客
最近在看一篇全栈增长工程师实战,然后学习里面的项目,结果发现作者用的技术太过老旧,好多东西都已经被抛弃了,所以结合着官方文档和自己的一些理解将错误的信息替换一下,边写边学习 准备工作和工具 作者说需要 ...
- Vue、Node全栈项目~面向小白的博客系统~
个人博客系统 前言 ❝ 代码质量问题轻点喷(去年才学的前端),有啥建议欢迎联系我,联系方式见最下方,感谢! 页面有啥bug也可以反馈给我,感谢! 这是一套包含前后端代码的个人博客系统,欢迎各位提出建议 ...
- 初试Nodejs——使用keystonejs创建博客网站2(修改模板)
上一篇(初试Nodejs——使用keystonejs创建博客网站1(安装keystonejs))讲了keystonejs的安装.安装完成后,已经具备了基本的功能,我们需要对页面进行初步修改,比如,增加 ...
- 在 Windows Azure 网站上使用 Django、Python 和 MySQL:创建博客应用程序
编辑人员注释:本文章由 Windows Azure 网站团队的项目经理 Sunitha Muthukrishna 撰写. 根据您编写的应用程序,Windows Azure 网站上的基本Python 堆 ...
- 使用GitHub-Pages创建博客和图片上传问题解决
title: 使用GitHub Pages创建博客和图片上传问题解决 date: 2017-10-22 20:44:11 tags: IT 技术 toc: true 搭建博客 博客的搭建过程完全参照小 ...
- Django快速创建博客,包含了整个框架使用过程,简单易懂
创建工程 ...
- Flask+ Angularjs 实例: 创建博客
允许任何用户注册 允许注册的用户登录 允许登录的用户创建博客 允许在首页展示博客 允许登录的用户退 后端 Flask-RESTful - Flask 的 RESTful 扩展 Flask-SQLAlc ...
- 使用hexo,创建博客
下载hexo工具 1 npm install hexo-cli -g 下载完成后可以在命令行下生成一个全局命令hexo搭建博客可用thinkjs 创建一个博客文件夹 1 hexo init 博客文件夹 ...
- 基于hexo创建博客(Github托管)
基于hexo的博客 搭建好的博客网站 dengshuo7412.com 搭建步骤 1.依赖文件下载 Node.js 2.Hexo的安装 3.部署到Github 4.Hexo创建博客基本操作 5.Hex ...
随机推荐
- vrpie下实现vrp模型和javascript的交互
最近在做一个vrpie的项目,用vrp建模生成vrpie,然后在网页上面显示,这里需要和网页上面的其他内容交互,现在总结一下开发经验. 第一个需求是在网页上面点击那个的时候做一些事情,通过查找sdk找 ...
- loj2042 「CQOI2016」不同的最小割
分治+最小割 看到题解的第一句话是这个就秒懂了,然后乱七八糟的错误.越界.RE-- #include <algorithm> #include <iostream> #incl ...
- Asp.net自定义控件开发任我行(附1)-属性一览众山小
元数据属性应用于服务器控件及其成员,从而提供由设计工具.ASP.NET 页分析器.ASP.NET 运行库以及公共语言运行库使用的信息.当页开发人员在可视化设计器中使用控件时,设计时属性能改进开发人员的 ...
- couchbase map reduce
map function(){emit(null,2);} reduce function(key, values, rereduce){ var response = {"a": ...
- ogre3D学习基础17 --- 如何手动创建ogre程序
建立自己的Ogre程序 一直以来都是使用ExampleApplication.h来写程序,现在来看看它到底有什么神奇的地方. 首先,我们新建一个win32空项目 然后配置环境 最后新建define.c ...
- CodeForces Round #515 Div.3 B. Heaters
http://codeforces.com/contest/1066/problem/B Vova's house is an array consisting of nn elements (yea ...
- webpack & async await
webpack & async await ES 7 // async function f() { // return 1; // } const f = async () => { ...
- 修改Linux内核参数 减少TIME-WAIT
编辑/etc/sysctl.conf文件 增加 net.ipv4.tcp_syncookies = 1net.ipv4.tcp_tw_reuse = 1net.ipv4.tcp_tw_recycle ...
- 纯js实现网页tab选项卡切换效果
纯js实现网页tab选项卡切换效果 百度搜索 js 点击菜单项就可以切换内容的效果
- jquery 实践操作:iframe 相关操作
此篇记录关于HTML 的 iframe 元素 的相关记录 定义:iframe 元素会创建包含另外一个文档的内联框架(即行内框架). 常用的基本 iframe 设置(详细设置属性参考API:http:/ ...
