使用jQuery 发送Ajax
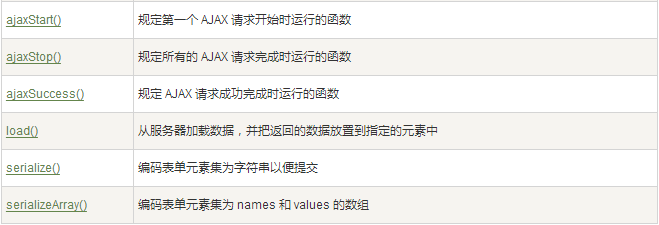
jQuery AJAX 方法
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。
下面的表格列出了所有的 jQuery AJAX 方法:


构建页面:jqlogin.jsp
<body>
<span style="color: pink" id="s"></span><br>
用户名:<input id="a" name="username" type="text" onblur="cleckUser()"/><br>
密码: <input name="upwd" type="text"/>
</body>
jquery代码:
<head>
<title>登录界面</title>
<script type="text/javascript" src="jq/jquery-1.8.3.js"></script>
<script type="text/javascript">
function cleckUser() {
var value=document.getElementById("a").value;
alert(value);
$.ajax({
url:"LoginServlet",
type:"get",
data:"username="+value,
dataType:"text",
success:function (result) {
document.getElementById("s").innerText=result;
}, error:function () {
document.getElementById("s").innerText=result;
} })
}
</script> </head>
LoginServlet:
package cn.happy.servlet; import java.io.IOException; /**
* Created by CKW on 2017/3/16.
*/
public class LoginServlet extends javax.servlet.http.HttpServlet {
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
request.setCharacterEncoding("utf-8");
String uname=request.getParameter("username");
System.out.println(uname);
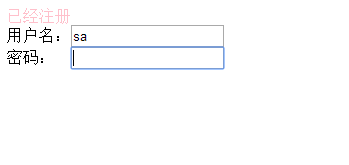
if ("sa".equals(uname)){
//返回给浏览器 已经注册
response.setCharacterEncoding("utf-8");
System.out.println("进来");
response.getWriter().write("已经注册");
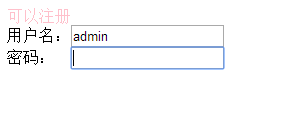
}else {
//返回给浏览器 没有注册
response.setCharacterEncoding("utf-8");
System.out.println("没劲了");
response.getWriter().write("可以注册");
} } protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
doPost(request,response);
}
}
运行页面:


使用jQuery 发送Ajax的更多相关文章
- jQuery发送ajax请求
利用jquery发送ajax请求的几个模板代码. $.ajax({ async : false, type: 'POST', dataType : "json", url: &qu ...
- JQuery发送ajax请求不能用数组作为参数
JQuery发送ajax请求不能用数组作为参数,否则会接收不到参数, 一.js代码如下: $('#delete-button').click(function(){ var select ...
- Jquery发送ajax请求以及datatype参数为text/JSON方式
Jquery发送ajax请求以及datatype参数为text/JSON方式 1.方式一:datatype:'text' 2.方式二:datatype:'JSON' 3.使用gson-1.5.jar包 ...
- IE9下JQuery发送ajax请求失效
最近在做项目的时候,测试PC端网页,在IE9下会失效,不能正常的发送POST请求,经过仔细的排查,发现是IE9下JQuery发送ajax存在跨域问题. 目前有两种解决方案: 解决方案一: 设置浏览 ...
- 学习AJAX必知必会(4)~JQuery发送Ajax请求
一.JQuery发送Ajax请求 ■ 对于get和post请求,jQuery内部封装了Ajax请求的4个步骤和数据格式的设置 ■ 对于Ajax通用请求,jQuery内部封装了Ajax请求的4个步骤和数 ...
- 关于解决JQuery发送Ajax请求后,IE缓存数据不更新的问题
http://www.cnblogs.com/lys_013/archive/2013/08/07/3243435.html 今天在做ajax页面无刷新请求后台服务器数据的时候,IE下遭遇Ajax缓存 ...
- jQuery发送Ajax请求以及出现的问题
普通jQuery的Ajax请求代码如下: $.ajax({ type: 'POST', url: "http://xxx/yyy/zzz/sendVerifyCode", data ...
- jquery发送ajax请求返回数据格式
jquery向服务器发送一个ajax请求后,可以返回多种类型的数据格式,包括:html,xml,json,text等. 1.html格式的数据 "<div class='comment ...
- python测试开发django-50.jquery发送ajax请求(get)
前言 有时候,我们希望点击页面上的某个按钮后,不刷新整个页面,给后台发送一个请求过去,请求到数据后填充到html上,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新.Ajax可以完美的 ...
- 使用jQuery发送ajax
我们先看一下js的原生ajax 直接进入代码,我们先准备好servlet,之后不会改动,所以先看一下. package cn.curry.servlet; import com.alibaba.fas ...
随机推荐
- lightoj1072【简单数学】
题意: 一个大圆的半径,里面有相邻的n个小圆,求这些小圆的半径: 思路: x=sin(2π/n); r=x*R/(1+x); #include <bits/stdc++.h> using ...
- 51nod1181【素数筛】
思路: 直接就是筛出素数,然后我很撒比的从那个地方往后for找一个位置也是质数的输出: #include <bits/stdc++.h> using namespace std; type ...
- CodeForces 600C【构造】
题意: 在原字符串中修改数量最少,然后保证最小字典序. #include <bits/stdc++.h> using namespace std; typedef long long LL ...
- 反射记录点滴——Field
反射记录点滴 1. 反射获取类的属性 Class.getDeclareFileld(String name) 返回一个Filed对象,该对象反映此Class对象所表示的类或接口的指定已声明字段. Cl ...
- TensorFlow数据集(二)——数据集的高层操作
参考书 <TensorFlow:实战Google深度学习框架>(第2版) 一个使用数据集进行训练和测试的完整例子. #!/usr/bin/env python # -*- coding: ...
- iPhone X的适配问题
//屏幕宽高 #define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width #define SCREEN_HEIGHT [UIScreen ...
- python 基础(九) 文件操作
文件操作 一.函数: f = open(’文件名','打开方式'[,encoding='字符编码']) open 打开的方式 字符 说明 r 只读的方式打开 rb 以二进制的形式打开文件 只读 r+ ...
- bzoj1538 [NWERC2017]High Score
网上的题解都很奇怪.. 经过相当长时间的思考,有了一个有效(自认为)的解法 设某一种合法分配方案完成后三个数分别变为a,b,c,其中a>=c,b>=c 此时如果让c减1,让a或b加1(设让 ...
- Android 流量测试方法
流量测试怎么测?下面总结了几个方法: 一.通过pid获取流量 > 1.获取应用的pid adb shell ps | grep packagename 2.通过pid获取该进程的流量信息 adb ...
- 081 Search in Rotated Sorted Array II 搜索旋转排序数组 ||
这是 “搜索旋转排序数组”问题的跟进:如果数组元素允许重复,怎么办?这会影响到程序的时间复杂度吗?会有怎样的影响,为什么?假设按照升序排序的数组在预先未知的某个关键点上旋转.(例如, 0 1 2 4 ...
