【CSS】纯css实现立体摆放图片效果
1. 元素的 width/height/padding/margin 的百分比基准
设置 一个元素 width/height/padding/margin 的百分比的时候,大家可知道基准是什么?
举个栗子:
.parent {
width: 200px;
height: 100px;
}
.child {
width: 80%;
height: 80%;
}
.childchild {
width: 50%;
height: 50%;
padding: 2%;
margin: 5%;
}
<div class="parent">
<div class="child">
<div class="childchild"></div>
</div>
</div>
上段代码中,childchild 元素的 width 是多少? height 是多少?padding 是多少? margin是多少?
元素的 height 百分比基准是父级元素的 height, 元素的 width, padding, margin 百分比基准是父级元素的 width。
由此,相信大家都已经有数了,大家可以试一下呢~~
面试经常会遇到一个简单的css样式问题 , 实现一个自适应的正方形,原理就是基于上面的那些知识了。只需要
#box {
width: 50%;
padding-top: 50%;
background: #000;
}
因为元素的 width 和 padding 的基准值都是父级元素的 width, 而 body 的 width 就是浏览器窗口啦~~,so 这样设置就可以随着浏览器窗口大小变化,正方形自适应了呢~~
2. 纯css实现立体摆放图片效果
言归正传,想要实现如下图中图片的立体摆放效果,就需要应用一下 padding ,width, height 的知识了。

有点眼熟,是不是跟小说软件里推荐图书的样式有些相似呢?
这里,首先我们看下其位置摆放,一张图片水平居中并且靠前,其他两边图片分别左右对齐,并且靠后一些,呈现一种立体摆放的样子。这里我学到了一种完全依赖css,简单的写法即可实现这种立体的效果。
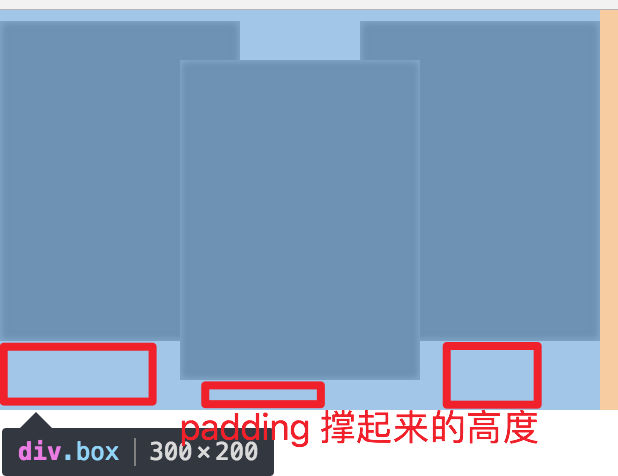
· 不同的高度是 padding-top 有大有小撑起来的。
· 前后效果是 z-index 折叠顺序控制的。
· 排列上使用了 nth-of-type 伪元素控制 + positon 定位结合。

是不是有点思路了呢?不绕弯子了,直接上代码
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 200px;
position: relative;
}
.img {
width: auto;
height: 0;
}
.box img {
width: 100%;
display: inline-block;
}
.box .img:nth-of-type(1) {
display: inline-block;
position: absolute;
left: 50%;
top: 50%;
padding-bottom: 50%;
transform: translate(-50%, -50%);
z-index: 6;
}
.box .img:nth-of-type(2), .box .img:nth-of-type(3) {
position: absolute;
top: 50%;
transform: translateY(-50%);
padding-bottom: 63%;
z-index: 3;
}
.box .img:nth-of-type(2) {
right: 0;
}
.box .img:nth-of-type(3) {
left: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="img">
<img src="https://febaidu.com/list/img/3ns.png" />
</div>
<div class="img">
<img src="https://febaidu.com/list/img/3ns.png" />
</div>
<div class="img">
<img src="https://febaidu.com/list/img/3ns.png" />
</div>
</div>
</body>
</html>
快去试试吧 ~
【CSS】纯css实现立体摆放图片效果的更多相关文章
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- css 纯css自适应页面 示例
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- css 纯css轮播图 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 纯Css3手工打造网页图片效果
.rotate-demo { width: 220px; height: 220px; margin: 0 auto; background: no-repeat url("http://i ...
- [TimLinux] CSS 纯CSS实现动画展开/收起功能
内容转自CSS世界,理解之后进行了简化,简化后代码: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /& ...
- 大神写的一个纯CSS圆角框,膜拜!(支持IE9一下的低版本)
留着提醒自己,底层才是最重要的,不要一直傻瓜的编程下去! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- 纯css实现省略号,兼容火狐,IE9,chrome
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 利用target的特性,可以实现纯css的tab效果切换
基础知识: :target起作用的是href连接到的位置 如 <a href="#tab1">tab1</a> <div id="tab1& ...
- 纯CSS完成tab实现5种不同切换对应内容效果
很常用的一款特效纯CSS完成tab实现5种不同切换对应内容效果 实例预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
随机推荐
- react之redux增加删除数字
比如在页面中添加和删除‘222’ action.js export const ADD= 'ADD'; export const RED='RED'; export const add=(str)=& ...
- POI实现DOC/DOCX转HTML
1.使用HWPF处理DOC public class DocToHtml { private static final String encoding = "UTF-8"; pub ...
- 杂项:SVN 常用方法
ylbtech-杂项:SVN 1.返回顶部 1. bin obj *.suo*.user *.csproj.user *.o *.lo *.la *.al .libs *.so *.so.[0-9]* ...
- Ubuntu 安装mysql和 简单命令操作
ubuntu上安装mysql非常简单只需要几条命令就可以完成. 1. sudo apt-get install mysql-server 2. apt-get isntall mysql-clie ...
- Android开发--环境搭建和调试技巧
一:环境搭建 (1)我使用的环境是:window8+Java SDK+Eclipse+Android SDK+ADT 安装步骤:Java SDK-->Eclipse--->ADT---&g ...
- apk重签名的两种方法
因为robotium要求被测应用和测试代码要有一致的签名, 所以需要将apk包重签名. 方法一:通过re-sign.jar来产生debug key的apk(不适用于jdk 7以上) re-sign.j ...
- win7 win8 快捷键直接调出任务管理器
问:windos7如何设置按ctrl+alt +delete三个键就直接出现任务管理器. 答:你应该这样按Ctrl+shift+esc,这样就可以直接调出任务管理器,而且一只手就可以完成,大拇指按Ct ...
- HDU - 3410 Passing the Message 单调递减栈
Passing the Message What a sunny day! Let’s go picnic and have barbecue! Today, all kids in “Sun Flo ...
- 4.1 手写Java PriorityQueue 核心源码 - 原理篇
本章先讲解优先级队列和二叉堆的结构.下一篇代码实现 从一个需求开始 假设有这样一个需求:在一个子线程中,不停的从一个队列中取出一个任务,执行这个任务,直到这个任务处理完毕,再取出下一个任务,再执行. ...
- HDU - 1099 - Lottery - 概率dp
http://acm.hdu.edu.cn/showproblem.php?pid=1099 最最简单的概率dp,完全是等概率转移. 设dp[i]为已有i张票,还需要抽几次才能集齐的期望. 那么dp[ ...
