firfox 和 chrome 移动端Web开发页面调试
Firefox浏览:
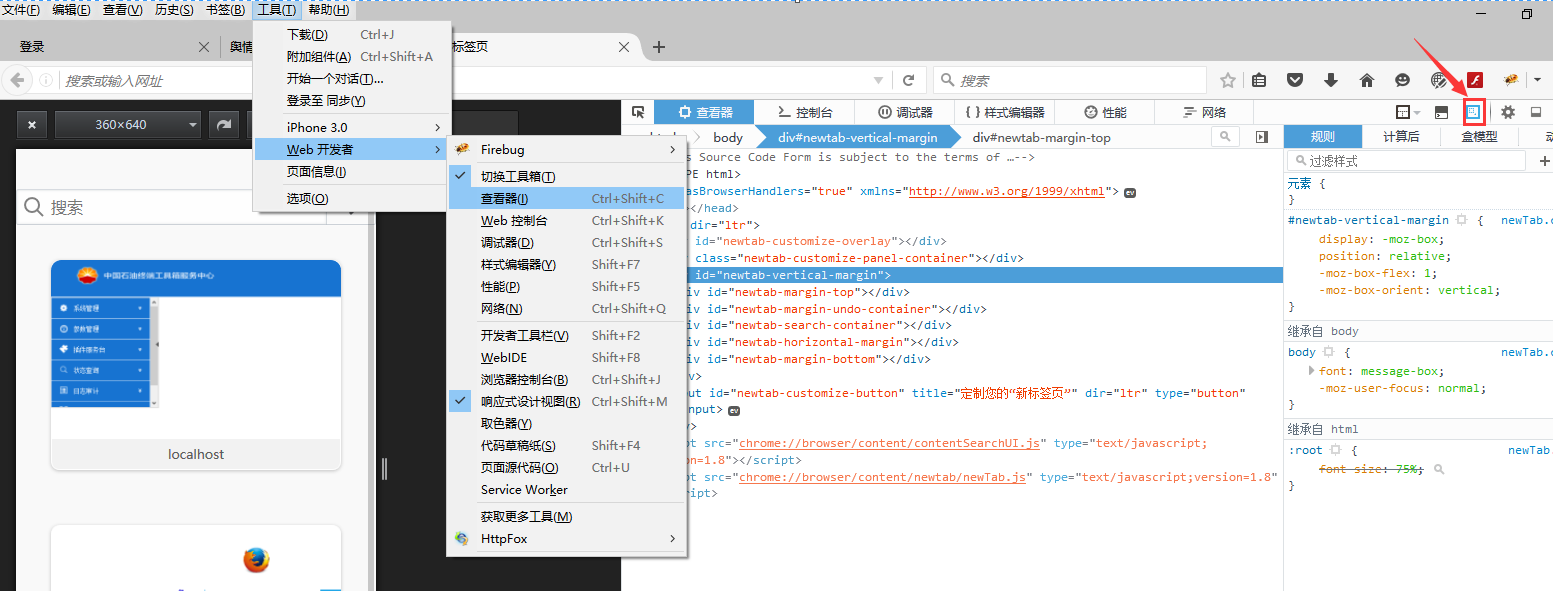
1."Alt+t" 选择工具栏中的“工具”》Web开发者工具》查看器》点击红框所指的地方
或者
F12 [当然这个歌前提是你没有安装firebug]
或者
在页面中右键》查看元素》点击红框所指的地方

Chrome浏览器:
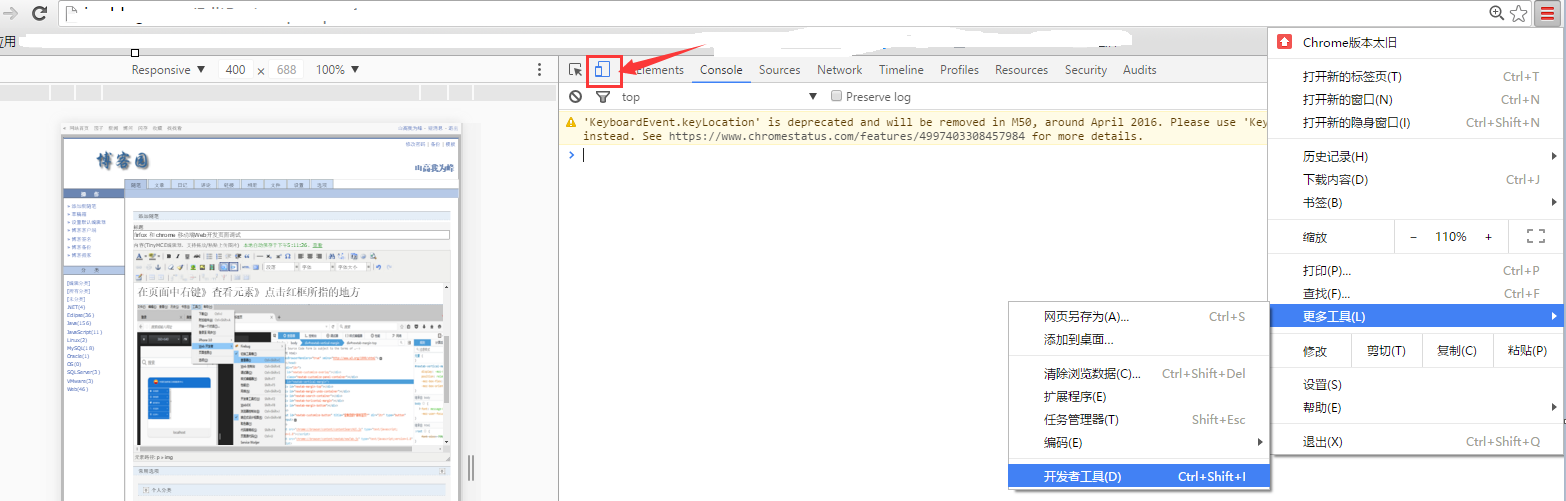
1. Ctrl+Shift+I 打开开发者工具 或者 F12》点击红框所指的位置

firfox 和 chrome 移动端Web开发页面调试的更多相关文章
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- 移动端 Web 开发前端知识整理
文章来源: http://www.restran.net/2015/05/14/mobile-web-front-end-collections/ 最近整理的移动端 Web 开发前端知识,不定期更新. ...
- 【前端】移动端Web开发学习笔记【1】
下一篇:移动端Web开发学习笔记[2] Part 1: 两篇重要的博客 有两篇翻译过来的博客值得一看: 两个viewport的故事(第一部分) 两个viewport的故事(第二部分) 这两篇博客探讨了 ...
- 移动端Web开发注意点
不用考虑浏览器兼容性 移动端开发主要对象是手持设备,其中绝大部分是IOS和Android系统,so,在开发此类页面时不必纠结IE和其他一些2B浏览器的兼容性,webkit是本次开发重点. 当然,不同版 ...
- 移动端web开发技巧(转)
原文链接:http://liujinkai.com/2015/06/06/mobile-web-skill/ 移动端web开发技巧 这是一个最好的时代,因为我们站在潮流中:但也是一个最坏的时代,因为我 ...
- 移动端web开发的一些知识点
整理一下自己平时移动端web开发中遇到的问题,也参考一下前辈的一些总结 1.最常见的要数1像素边框了 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在dpr=2的retina屏下会显示成 ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- 移动端web开发 尽量哪些标签 常用标签及注意事项
H5手机移动端WEB开发资源整合 常用的标签及注意事项: https://blog.csdn.net/u012118993/article/details/56023399 移动前端不得不了解的htm ...
- 手摸手带你学移动端WEB开发
HTML常用标签总结 手摸手带你学CSS HTML5与CSS3知识点总结 手摸手带你学移动端WEB开发 好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/Ro ...
随机推荐
- awakeFromNib方法和viewDidLoad方法区别
当.nib文件被加载的时候,会发送一个awakeFromNib的消息到.nib文件中的每个对象,每个对象都可以定义自己的awakeFromNib函数来响应这个消息,执行一些必要的操作. 也就是说只有通 ...
- Javascript模式(三) 策略模式
var data = { "username" : "zhangsan", "password" : "12345690" ...
- 我的ngnix 配置内容
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- Selenium3 Python3 Web自动化测试从基础到项目实战之一启动不同的浏览器及配置
在web自动化中目前selenium作为底层的自动化测试是目前运用最广的,但是各个公司都会在这个基础之上进行修改.从今天开始我们就慢慢从low代码一步一步的学习框架知识. 首先当我们测试环境有了之后我 ...
- WampServer无法直接打开myprojects的解决方法
https://jingyan.baidu.com/article/7e4409533ace042fc1e2ef40.html
- Top 10 Open Source Bug Tracking System系统
Bugzilla http://www.bugzilla.org/ Mantis php http://www.mantisbt.org/ Trac Python also provides wiki ...
- ASP.NET动态网站制作(5)-- 标签语义化及知识补充
前言:这节课主要是讲标签语义化及一些知识点的补充 内容:参考老师的博文:http://www.cnblogs.com/ruanmou/p/4821894.html
- 【BZOJ3771】Triple 生成函数+FFT
[BZOJ3771]Triple Description 我们讲一个悲伤的故事. 从前有一个贫穷的樵夫在河边砍柴. 这时候河里出现了一个水神,夺过了他的斧头,说: “这把斧头,是不是你的?” 樵夫一看 ...
- MessageDigest和DigestUtils加密算法
总结:使用DigestUtils的方法加密的结果与messageDigest的方法加密结果一致,可使用DigestUtils替换MessageDigest 可省掉部分代码 package com.a ...
- 使用struts2中默认的拦截器以及自定义拦截器
转自:http://blog.sina.com.cn/s/blog_82f01d350101echs.html 如何使用struts2拦截器,或者自定义拦截器.特别注意,在使用拦截器的时候,在Acti ...
