python3:判断手机的亮屏状态
在用python对手机做一些自动化操作时,常常会判断手机的亮屏状态,知晓手机的亮屏状态后才好做进一步的动作,如给屏幕解锁等。
用于了解手机的亮屏情况,有一个adb命令可用:
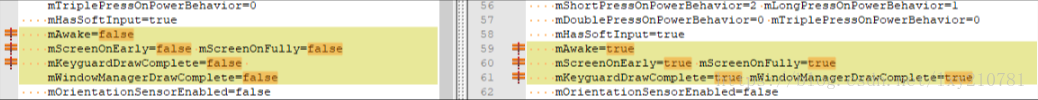
adb shell dumpsys window polic分别在灭屏和亮屏的情况下run这个adb command,看打印出的info有何不同?从图中可看出, 亮屏和灭屏的状态,有几行是有明显不一样的。
任挑一行用来作为check数据都是可以的,为了简便,我们挑最明显最短的:mAwake=false
为详细明了解checkpoint这一行的确定值,我们还是打其打印出来看看,因为有些字符看不了。怎么看?
我们其它以下这句将打印的内容变成一个列表并打印查看详细的结果:- 1. list = os.popen('adb shell dumpsys window policy').readlines()
好,找到checkpoint了就好了,函数写起来。
'''
判断的依据是' mAwake=false\n'
'''
if deviceid == '':
cmd = 'adb shell dumpsys window policy'
else:
cmd = 'adb -s ' + deviceid + ' shell dumpsys window policy'
screenAwakevalue = ' mAwake=true\n'
allList = os.popen(cmd).readlines()
if screenAwakevalue in allList:
return True
else:
return False
if __name__ == '__main__':
if isAwaked() == True:
print('屏幕已点亮。')
else:
print('屏幕已灭屏。')
-----------------------------------------------------
python3:判断手机的亮屏状态的更多相关文章
- js判断手机的横竖屏调整样式
在移动端,我们经常遇到横竖屏的问题,所以我们改如何判断或针对横竖屏来写代码呢.首先需要在head中加入如下代码: <meta name="viewport" content= ...
- Android让手机主动亮屏的代码
我们在做电子阅读器的时候可能会要求屏幕保持常亮,不希望它熄灭.它的原理也是利用系统服务,来操纵底层设备. 一.系统服务——PowerManager PowerManager.java就是管理我们电源方 ...
- CSS3判断手机横屏竖屏
原理: 当用户旋转屏幕的时候,会进入到你的监听方法中,然后通过window.orientation来获取当前屏幕的状态:0 - 竖屏90 - 逆时针旋转横屏-90 - 顺时针旋转横屏180 - 竖屏, ...
- 基于zepto判断mobile的横竖屏状态
借用jquery mobile中的代码,删除了一些多余的部分,简单的基于zepto的模块 var CheckOrientation = (function(){ var win = $( window ...
- js控制手机保持亮屏的库,解决h5移动端,自动息屏问题
一些说明:我用Laya(ts)开发小游戏,有需要保持手机屏幕常亮的需求(非必须的),然后作为小白的我就在网上找到了这个库,大概了解下,应该是通过播放空视频的原理来保持手机屏幕常亮,然后就放到项目中试了 ...
- touchstart,touchmove判断手机中滑屏方向
滑动屏幕 touchstart:接触屏幕时触发,touchmove:活动过程触发,touchend:离开屏幕时触发 首先获取手接触屏幕时的坐标X,Y //获取接触屏幕时的X和Y$('body') ...
- JS判断手机横竖屏
在移动端开发时,有时候需要判断手机的横竖屏,那么就需要用到window.orientation这个参数,通过这个参数可以判断出手机是处在横屏还是竖屏状态. 屏幕方向对应的window.orientat ...
- [cocos2d-x·解Bug]关于cocos2d-x游戏在android锁屏状态下播放Bgm的解决方法
最近<宠物联萌>在三星App上发布遇到一个问题:如果用户在锁定屏幕时解锁解到一半时取消解锁,这时用cocos2d-x开发的游戏就会出现游戏Bgm会恢复播放,但手机屏幕仍然是锁屏状态的Bug ...
- js判断手机浏览器是横屏or竖屏
移动端的浏览器一般都支持window.orientation这个参数,通过这个参数可以判断出手机是处在横屏还是竖屏状态. 从而根据实际需求而执行相应的程序.通过添加监听事件onorientationc ...
随机推荐
- 10 - EmbeddedChannel-测试ChannelHandler链
方法 职责 writeInbound(Object... msgs) 将入站消息写入到EmbeddedChannel中 readInbound() 从EmbeddedChannel中读取一个入站消息, ...
- 《从0到1学习Flink》—— Flink 中几种 Time 详解
前言 Flink 在流程序中支持不同的 Time 概念,就比如有 Processing Time.Event Time 和 Ingestion Time. 下面我们一起来看看这几个 Time: Pro ...
- Angular 8 发布
原文地址:https://blog.angular.io/version-8-of-angular-smaller-bundles-cli-apis-and-alignment-with-the-ec ...
- jsp内置对象和el表达式内置对象误区
未经允许禁止转载... jsp九大内置对象 EL表达式隐含的11个对象 隐含对象名称 描 述 pageContext 对应于JSP页面中的pageContext对象(注意:取的是pageC ...
- c# string.format 的简写 $
var name = "huchao"; var info = $"你是谁,我叫:{name}"; Console.Write(info); Console.R ...
- redis空间键详解
前言 redis的空间键通知是在2.8.0版本以后加入的,客户端通过发布订阅的方式,订阅某个频道,接收通过某种方式影响redis中数据的事件. 目录: 1.空间键事件分类 2.如何启用redis的空间 ...
- JS浏览器获取宽高
screen.availHeight is the height the browser's window can have if it is maximized. (including all th ...
- JS案例练习:图片切换+切换模式
先附图: CSS样式部分: <style> *{;} body{font-family:'Microsoft YaHei';} .menu{margin:20px auto 0; widt ...
- CentOS下内核TCP参数优化配置详解
主动关闭的一方在发送最后一个ACK后就会进入TIME_WAIT状态,并停留2MSL(Max Segment LifeTime)时间,这个是TCP/IP必不可少的. TCP/IP的设计者如此设计,主要原 ...
- ffmeg过滤器介绍[转]
在ffmpeg中,进行反交错需要用到avfilter,即图像过滤器,ffmpeg中有很多过滤器,很强大,反交错的过滤器是yadif. 基本的过滤器使用流程是: 解码后的画面--->buffer过 ...