让人头疼一晚上的 select 下拉框赋值问题

一开始做这个功能 批量修改用户组 ,
当勾选若干用户组后,
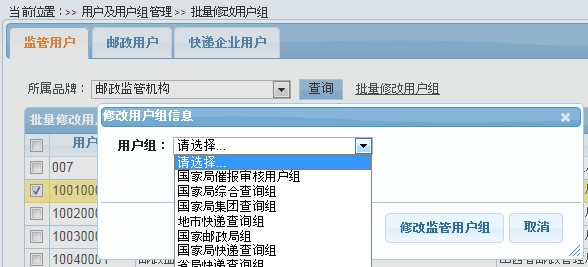
点击【批量修改用户组】-》ajax提交后台查询-》返回下拉菜单列表内容-》 弹出对话框并赋予下拉菜单select 动态数值。
关键代码如下:
html代码如下:(点击修改用户组)
<div id="hrefkd" style="display:none;width:200px;float:inherit;">
<a href="javascript:void(0)" id="kdupdate">批量修改用户组</a>
</div>
前台js
//点击 【 批量修改用户组 】
jQuery("#kdupdate").click( function() {
var s;
s = jQuery("#kdlist").jqGrid('getGridParam','selarrrow');
openDialog4Modify(s); }); var openDialog4Modify = function(s){
if(s==""){ //没有做任何勾选
hiAlert("请勾选要修改的用户");
return false;
}
else{
$.ajax( {
url : "roleAction!showSelected.action?selectedIds="+s,
//data : params,
data:{selectedIds:s},
dataType : "json",
cache : false,
async: false,
error : function(textStatus, errorThrown) {
hiAlert("系统ajax交互错误: " + textStatus);
},
success :
//回调函数 根据返回值 赋予下拉框值
function(eve) { var htm = '<option value="">请选择...</option>';
if(eve != null){
for(var i=0;i<eve.length;i++){
htm +='<option value="'+eve[i][0]+'">'+eve[i][1]+'</option>';
}
}
$("#usergroupkd").html(htm);
}
}); var consoleDlg=$("#consoleDlgkd");
//consoleDlg.dialog("destory");
var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
//consoleDlg.find("input").removeAttr("disabled");
dialogButtonPanel.find("button:not(:contains('取消'))").hide();
dialogButtonPanel.find("button:contains('修改快递用户组')").show();
consoleDlg.dialog("option", "title", "修改用户组信息").dialog("open");
}
}
点击修改用户组->执行查询>根据回调函数中eve[i][0],eve[i][1]分别取到 select的option value 及显示数值。
让人头疼一晚上的 select 下拉框赋值问题的更多相关文章
- layui给select下拉框赋值
转: layui给select下拉框赋值 layui给select下拉框赋值 //重新渲染表单函数 function renderForm() { layui.use('form', function ...
- select下拉框使用完毕后,重置按钮使其清空
需求描述:select下拉框后边有两个按钮,一个查询,一个重置,点击重置,select会清空之前选择的那个查询条件 解决思路:卧槽,这不so easy 么,用那个jQ封装的trigger函数搞定啊,对 ...
- s:select下拉框validation验证
S:select下拉框验证: <td colspan="5"> <s:select name="vo.typeVO.corp" list=&q ...
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
- jquery取消选择select下拉框
有三个select下拉框一个大类,两个小类隐藏,需要在选择大类的时候,小类显示同时清除另外的小类选择的项这需求有点儿.......... 下面是三个select: <select name=&q ...
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- js如何获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- css配合js模拟的select下拉框
css配合js模拟的select下拉框 <!doctype html> <html> <head> <meta charset="utf-8&quo ...
- select下拉框选择触发事件
我一直以来都认为,select 下拉框选择对选项 options 使用 onclick 注册事件即可,如下: <select> <option value="0" ...
随机推荐
- Windows系统文件详解【大全】
这是网络上转载的一篇文章,找不到原创的出处了--详细的介绍了WINDOWS系统文件的用途,我想各位保存一份以后说不定会有用吧,呵呵..这里按A到Z为大家分好类了,查询的话可以按键盘的Ctrl+F进行搜 ...
- Apache和IIS共享80端口的四个设置方法
方法一:IIS5,多IP下共存,IIS为192.168.0.1,apache为192.168.0.2c:\Inetpub\Adminscriptscscript adsutil.vbs set w3s ...
- android wifi相关模块 命令列表 汇总
static final int BASE =Protocol.BASE_WIFI; 131072 static final intCMD_START_SUPPLICANT = BASE +11; ...
- 我的Android进阶之旅------>怎样解决Android 5.0中出现的警告: Service Intent must be explicit:
我的Android进阶之旅-->怎样解决Android 5.0中出现的警告: java.lang.IllegalArgumentException: Service Intent must be ...
- weblogic中部署项目报错org.hibernate.QueryException: ClassNotFoundException: org.hibernate.hql.ast.HqlToken .
原因: 原因是weblogic要查找自己的antlr,和lib下面的antlr包冲突.... 解决方法: 在weblogic.xml添加 <container-descriptor> ...
- 无法安装 golang.org/x/tools/的库
安装godep 官方的安装文档是使用go get github.com/tools/godep,很可惜,因为“网络”问题会报一个找不到golang.org/x/tools/go/vcs的错误. 而ht ...
- Linux上mysql修改密码
http://www.cnblogs.com/wangjiangze/archive/2011/03/03/1970105.html MySQL中修改密码及访问限制设置详解
- hdu 1081 & poj 1050 To The Max(最大和的子矩阵)
转载请注明出处:http://blog.csdn.net/u012860063 Description Given a two-dimensional array of positive and ne ...
- iOS_12_tableViewCell的删除更新_红楼梦
终于效果图: Girl.h // // Girl.h // 12_tableView的增删改 // // Created by beyond on 14-7-27. // Copyright (c) ...
- Django-content—type
Django包含一个contenttype应用,它可以追踪安装在你的Django项目里的所有的应用,并提供一个高层次的,通用的接口用于与你的模型进行交互 Contenttypes 的核心应用是Cont ...
