使用vue-cli搭建element-ui项目
最近在使用element-ui搭建项目时发现若只纯用webpack来运行element-ui,要配置各种文件,对于新手来说实在太不友好了,
就想到用vue-cli来搭建整个vue项目
1.安装node.js
2.安装webpack
全局安装 webpack命令
npm install webpack -g
3.安装淘宝镜像【网速快的童鞋可以省略此步】
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.vue脚手架全局安装 -- 用于生成vue模板
npm install -g vue-cli
把它理解成让你不需要为编译或其他琐碎的事情而浪费时间,帮助你快速开始一个vue项目,其实其本质就是给你一套文件结构,包含基础的依赖库
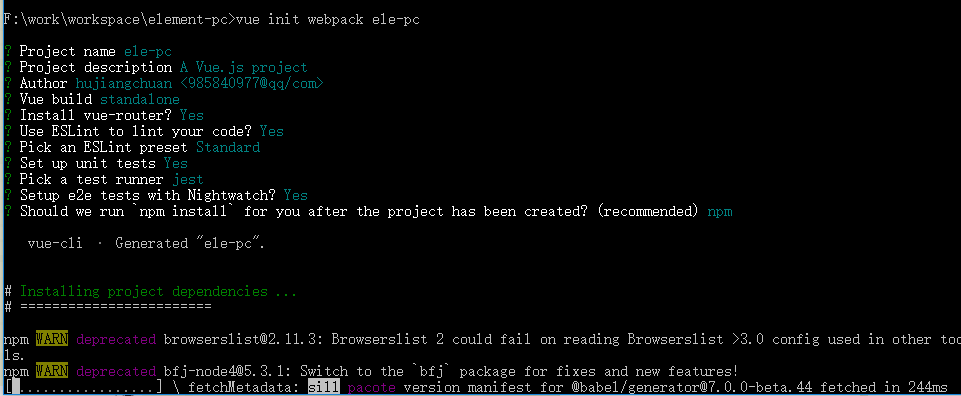
5.使用脚手架构建vue项目 -- 一路回车就行了
vue init webpack

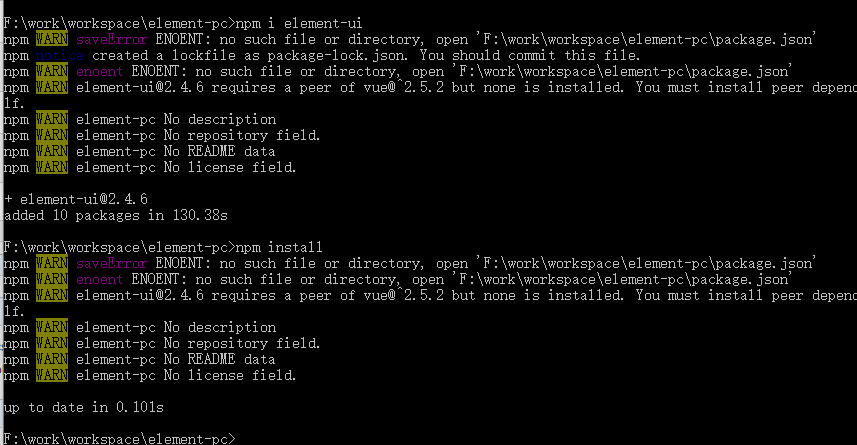
6.element-ui安装
npm i element-ui
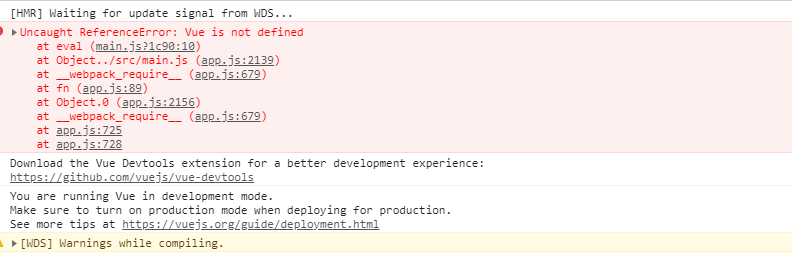
注意:到此部element-ui只是安装到项目目录下,但还需要在项目文件中配置才能使用,否则直接写入element-ui的组件代码会报错!!【此处新手极易踩巨坑!】

(1),在package.json文件中找到 devDependencies,在括号内追加上"element-ui": "^2.4.6",如果不知道element的版本,可以在node_modules/element-ui/package.json中查找版本号,
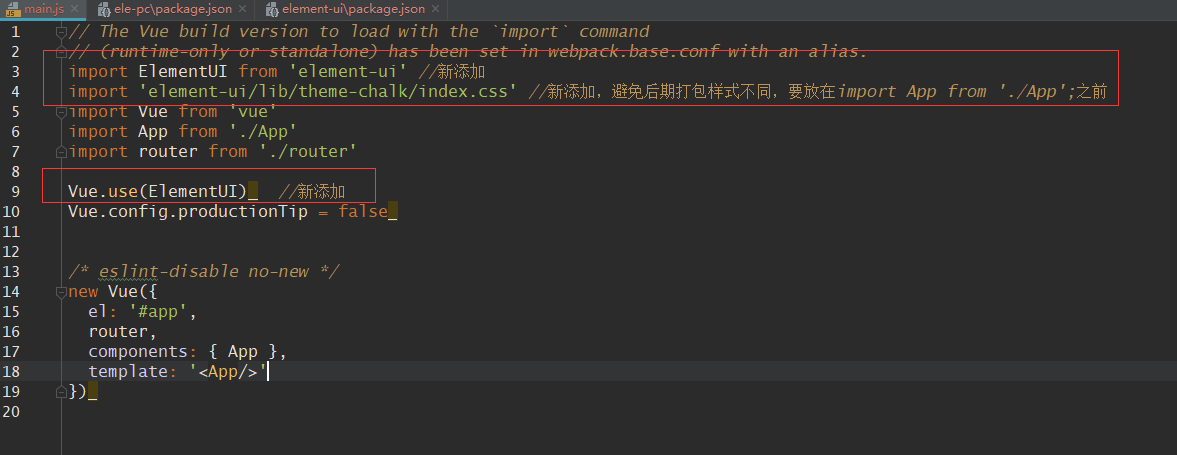
(2),在src/main.js中添加引用element-ui声明

到此,element-ui安装完毕。
7.依赖安装
npm install

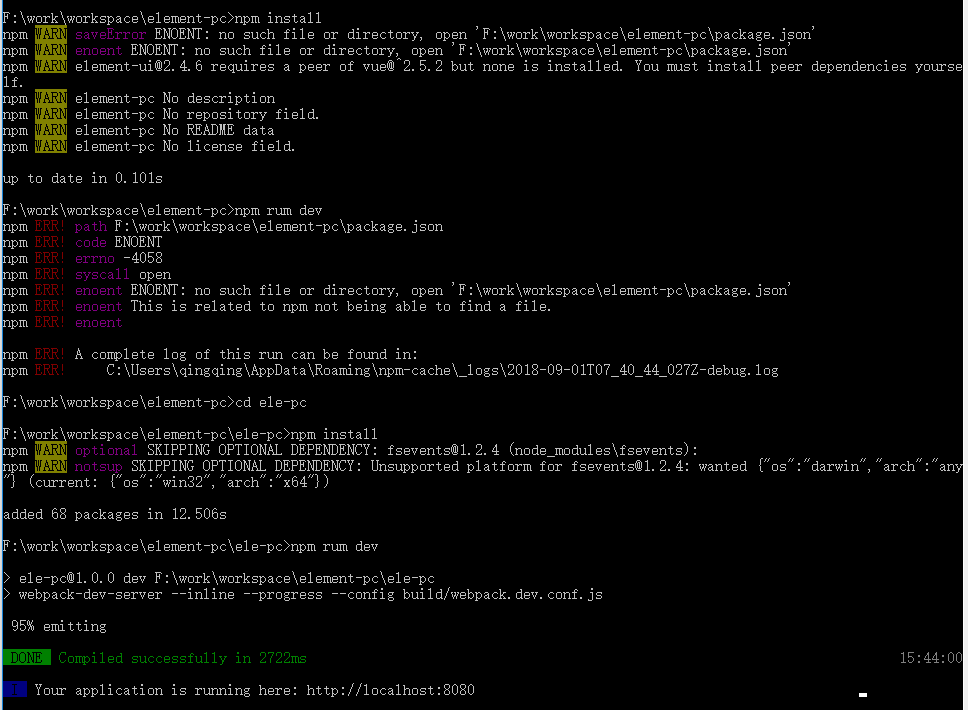
8.运行项目
npm run dev


运行成功!
9,添加一个实例
(1),在src/components目录下新建一个Index.vue文件
<template>
<div class="hello" id="">
<h1>{{ msg }}</h1>
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</template>
</div>
</template> <script>
export default {
name: 'index',
data () {
return {
msg: '这是新添加的走马灯文件',
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
.hello{
width: 1200px;
margin: auto;
}
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
} .el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
} .el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
} </style>
(2),修改HelloWorld.vue文件
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<router-link to="index"><h1>{{ btnLin }}</h1></router-link> <!-- router是vue官方路由to="index"是在router/index.js路由文件中跳转到Index.vue文件 --> </div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
msg: '测试文件安装是否成功111',
btnLin: '点击我跳转'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
(3),修改路由文件router/index.js
1 import Vue from 'vue'
2 import Router from 'vue-router'
3 import HelloWorld from '@/components/HelloWorld'
4 import Index from '@/components/Index'
5 // import home from '@/components/home/home'
6
7
8 Vue.use(Router)
9
10 export default new Router({
11 routes: [
12 {
13 path: '/',
14 name: 'HelloWorld',
15 component: HelloWorld
16 },
17 {
18 path: '/index',
19 name: 'Index',
20 component: Index
21 }
22 ]
23
24
25 })
(4),ctrl+s保存文件后,页面自动刷新如下


大功告成!!!
├─build # 编译后生成的所有代码、资源(图片、字体等,虽然只是简单的从源目录迁移过来)
├─node_modules # 利用npm管理的所有包及其依赖
├─vendor # 所有不能用npm管理的第三方库
├─.babelrc # babel的配置文件
├─.eslintrc # ESLint的配置文件
├─index.html # 仅作为重定向使用
├─package.json # npm的配置文件
├─webpack-config # 存放分拆后的webpack配置文件
│ ├─base # 主要是存放一些变量
│ ├─inherit # 存放生产环境和开发环境相同的部分,以供继承
│ └─vendor # 存放webpack兼容第三方库所需的配置文件
├─webpack.config.js # 生产环境的webpack配置文件(无实质内容,仅为组织整理)
├─webpack.dev.config.js # 开发环境的webpack配置文件(无实质内容,仅为组织整理)
├─src # 当前项目的源码
├─pages # 各个页面独有的部分,如入口文件、只有该页面使用到的css、模板文件等
│ ├─alert # 业务模块
│ │ └─index # 具体页面
│ ├─index # 业务模块
│ │ ├─index # 具体页面
│ │ └─login # 具体页面
│ │ └─templates # 如果一个页面的HTML比较复杂,可以分成多块再拼在一起
│ └─user # 业务模块
│ ├─edit-password # 具体页面
│ └─modify-info # 具体页面
└─public-resource # 各个页面使用到的公共资源
├─components # 组件,可以是纯HTML,也可以包含js/css/image等,看自己需要
│ ├─footer # 页尾
│ ├─header # 页头
│ ├─side-menu # 侧边栏
│ └─top-nav # 顶部菜单
├─config # 各种配置文件
├─iconfont # iconfont的字体文件
├─imgs # 公用的图片资源
├─layout # UI布局,组织各个组件拼起来,因应需要可以有不同的布局套路
│ ├─layout # 具体的布局套路
│ └─layout-without-nav # 具体的布局套路
├─less # less文件,用sass的也可以,又或者是纯css
│ ├─base-dir
│ ├─components-dir # 如果组件本身不需要js的,那么要加载组件的css比较困难,我建议可以直接用less来加载
│ └─base.less # 组织所有的less文件
├─libs # 与业务逻辑无关的库都可以放到这里
└─logic # 业务逻辑
使用vue-cli搭建element-ui项目的更多相关文章
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- mac下搭建基于vue-cli 3.0的Element UI 项目
1.安装yarn管理工具(包含node.js); 2.安装全局vue-cli全家桶: yarn global add @vue/cli 3.创建.测试一个vue-cli项目: vue create a ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- vue+element ui项目总结点(二)table合计栏目,按照起始年份--截止年份 插入数据并向后追加数据以最后一条年份+1
1.oninput 事件在用户输入时触发; <template> <div class="test_box"> <p>hell,你好</p ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
随机推荐
- React 基础知识总结
data-id="1190000016885142" data-license=""> 一.Node.js Node.js并不是一个JavaScript框 ...
- destoon后台权限-不给客户创始人权限并屏蔽部分功能
1.根目录下后台入口文件admin.php $_founder = $CFG['founderid'] == $_userid ? $_userid : 0; // $CFG['founderid ...
- nrf528xx bootloader 模块介绍(转载)
转载https://www.cnblogs.com/rfnets/p/8205521.html 1. bootloader 的基本功能: 启动应用 几个应用之间切换 初始化外设 nordic nrf5 ...
- 牛客网 Wannafly挑战赛21 灯塔
Z市是一座港口城市,来来往往的船只依靠灯塔指引方向.在海平面上,存在n个灯塔.每个灯塔可以照亮以它的中心点为中心的90°范围.特別地, 由于特殊限制,每个灯塔照亮范围的角的两条边必须要么与坐标轴平行要 ...
- Linux学习-账号管理
新增与移除使用者: useradd, 相关配置文件, passwd, usermod, userdel 我们登入系统时会输入 (1)账号与 (2)密码,所以建立一个可用的账号同样的也需要这两个数据.那 ...
- UVa 10655 Contemplation! Algebra 矩阵快速幂
题意: 给出\(p=a+b\)和\(q=ab\),求\(a^n+b^n\). 分析: 这种题目关键还是在于构造矩阵: \(\begin{bmatrix} 0 & 1 \\ -(a+b) &am ...
- dataTable组件使用
dataTable组件使用:引入JS $("#id").DataTable({ scrollY:450, //开始滚动高度 lengthChange:false , // ...
- Mybatis中接口和对应的mapper文件位置配置详解
Mybatis中接口和对应的mapper文件位置配置详解 原链接为:https://blog.csdn.net/fanfanzk1314/article/details/71480954 今天遇到一个 ...
- Linux入门(一)
Linux安装的注意问题: 关键的两点: 1)为Linux操作系统准备硬盘空间: 2)启动ISO镜像文件中的安装程序. 前期准备: 1.硬盘分区魔术师 2.grub 纯DOS环境 3.Ub ...
- python学习--同目录下调用 (*.py)及不同目录下调(*.py)
注:__init__.py 内容为空 1. 同目录下调用 (Contract_Statelog.py) 如图: temp1.py 调用 Contract_Statelog.py中的方法 2. 不同目 ...
