extend选项和delimiters选项 vue 数据绑定 html form 对比 id重复
{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
<div class="weui-cells page__category-content">
<div class="page__hd">
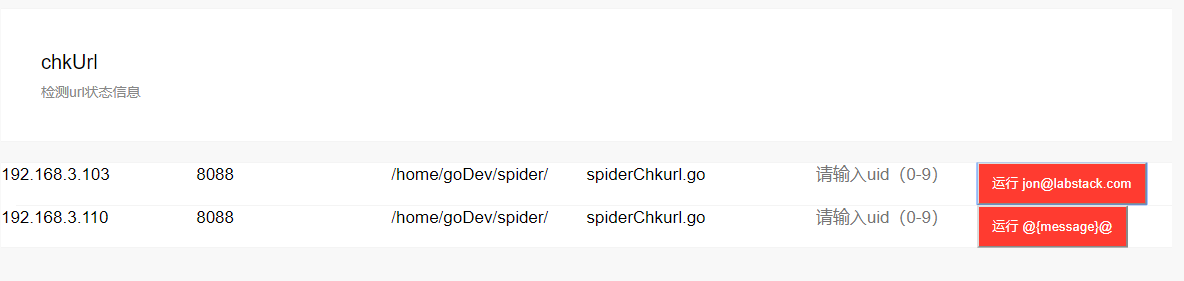
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
</div>
<div class="weui-cells page__category-content">
{{range .}}
<form action="/chkUid" method="POST">
<div class="weui-cell weui-cell_swiped">
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*"
value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;" name="uid">
</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">
<button class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:"
style="color: #FFF;text-align: center;" type="submit">运行
</button>
</div>
</div>
</div>
</div>
</form>
{{end}}
</div>
<div id="app">
@@message@@
</div>
</body>
</html>
<script src="/static/js/vue.js"></script>
<script>
var app = new Vue({
delimiters: ["@@", "@@"],
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
{{end}}
extend选项和delimiters选项 - CSDN博客 https://blog.csdn.net/dear_mr/article/details/72667749 id重复
{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
<div class="weui-cells page__category-content">
<div class="page__hd">
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
</div>
<div class="weui-cells page__category-content">
{{range .}}
{{/*<form action="/chkUid" method="POST">*/}}
<div class="weui-cell weui-cell_swiped" id="appT">
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*"
value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;" name="uid">
</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">
<button class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:"
style="color: #FFF;text-align: center;" type="submit" v-on:click="t()">运行 @{message}@
</button>
</div>
</div>
</div>
</div>
{{/*</form>*/}}
{{end}}
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.1"></script>
<script>
let app = new Vue(
{
delimiters: ['@{', '}@'],
el: '#appT',
data: {message: 'Hello Vue!'},
methods: {
t: function() {
this.$http.get('/testVue', {foo: 'bar'}).then(
response => {
// get status
response.status;
// get status text
response.statusText;
// get 'Expires' header
response.headers.get('Expires');
// get body data
//注意服务端为“Email”,
// response.body.Email; 数据不被解析
app.message = response.body.email;
},
response =>{// error callback
}
)
}
},
}
);
</script>
{{end}}


extend选项和delimiters选项 vue 数据绑定 html form 对比 id重复的更多相关文章
- Vue数据绑定(一)
Contents Vue作为当下炙手可热的前端三大框架之一,一直都想深入研究一下其内部的实现原理,去学习MVVM模式的精髓.如果说MVVM是当下最流行的图形用户界面开发模式,那么数据绑定则是这一模式的 ...
- (三)vue数据绑定及相应的命令
vue数据绑定及相应的命令 {{ Text }} 双括号进行数据渲染 动态绑定数据 例如:{{message}} data: { return{ message: 'Hello Vue!' } } 2 ...
- Vue数据绑定
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson04 一 双括号用来数据绑定 (1)写法一: {{message}}, ...
- 浅析vue数据绑定
前言:最近团队需要做一个分享,脚进脑子,不知如何分享.最后想着之前一直想研究一下 vue 源码,今天刚好 "借此机会" 研究一下. 网上研究vue数据绑定的文章已经非常多了,但是自 ...
- Vue数据绑定和响应式原理
Vue数据绑定和响应式原理 当实例化一个Vue构造函数,会执行 Vue 的 init 方法,在 init 方法中主要执行三部分内容,一是初始化环境变量,而是处理 Vue 组件数据,三是解析挂载组件.以 ...
- zencart后台管理中选项名称和选项内容和属性控制页面出错解决办法 WARNING: An Error occurred, please refresh the page and try again
后台管理中选项名称和选项内容和属性控制出现以下错误的解决办法WARNING: An Error occurred, please refresh the page and try again zen ...
- 17: VUE数据绑定 与 Object.defineProperty
VUE数据绑定原理:https://segmentfault.com/a/1190000006599500?utm_source=tag-newest Object.defineProperty(): ...
- Ceph 存储集群1-配置:硬盘和文件系统、配置 Ceph、网络选项、认证选项和监控器选项
所有 Ceph 部署都始于 Ceph 存储集群.基于 RADOS 的 Ceph 对象存储集群包括两类守护进程: 1.对象存储守护进程( OSD )把存储节点上的数据存储为对象: 2.Ceph 监视器( ...
- 「每日一题」有人上次在dy面试,面试官问我:vue数据绑定的实现原理。你说我该如何回答?
关注「松宝写代码」,精选好文,每日一题 时间永远是自己的 每分每秒也都是为自己的将来铺垫和增值 作者:saucxs | songEagle 来源:原创 一.前言 文章首发在「松宝写代码」 2020. ...
随机推荐
- linux-3.2.36内核启动2-setup_arch中的内存初始化1(arm平台 分析高端内存和初始化memblock)【转】
转自:http://blog.csdn.net/tommy_wxie/article/details/17093307 上一篇微博留下了这几个函数,现在我们来分析它们 sanity_c ...
- 共享内存之——system V共享内存
System V 的IPC对象有共享内存.消息队列.信号灯(量). 注意:在IPC的通信模式下,不管是共享内存.消息队列还是信号灯,每个IPC的对象都有唯一的名字,称为"键(key)&quo ...
- ASP.NET路由应用及IIS配置(非MVC)
一.前后台代码: Global.cs: using System.Web.Routing; ... void Application_Start(object sender, EventArgs e) ...
- 牛客网 牛客小白月赛1 A.简单题-控制输出格式setiosflags()函数+setprecision()函数
水一水博客,都不好意思写这篇博客,毕竟已经不是大一的了. 难得能把一整套题都写出来(日常智障).但是在这里不写G题あなたの蛙は旅⽴っています的题解. 有毒,G题关了流同步只能过94%的样例,说我运行超 ...
- L1-5. A除以B【一种输出格式错了,务必看清楚输入输出】
L1-5. A除以B 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 真的是简单题哈 —— 给定两个绝对值不超过100的整数A和 ...
- Codeforces 321D Ciel and Flipboard(结论题+枚举)
题目链接 Ciel and Flipboard 题意 给出一个$n*n$的正方形,每个格子里有一个数,每次可以将一个大小为$x*x$的子正方形翻转 翻转的意义为该区域里的数都变成原来的相反数. ...
- awk在企业中最常用的语句
awk最常用以及面试基本都会被问到的实例: A.统计日志中每个URL被访问的次数 cat access.log http://www.etiantian.org/1.html http://post. ...
- HDU 4587 TWO NODES 枚举+割点
原题链接:http://acm.hdu.edu.cn/showproblem.php?pid=4587 TWO NODES Time Limit: 24000/12000 MS (Java/Other ...
- ios高效开发--blocks相关
1.替换delegate 如果我们有2个viewController,a和b,当我们从a界面push到b后,在b上面触发了一些事件,这些时间又会影响到a界面上的内容. ...
- GO --微服务框架(二) goa
之前用过go语言的反射来做一些代码生成,参考这篇. 但是这种方式,入侵太强,需要执行对应的申明调用, 所以对GOA框架的自动生成非常感兴趣,于是仔细研究了一下,发现用的比较巧妙, 这里先卖个关子,先看 ...
