ASP.NET MVC EXTJS 通用主菜单框架
一、说明
首先我不知道定义的文章标题是不是准确,我这篇博文介绍的是一个通用的软件主菜单框架,界面布局用的是extjs,还是先上一个图吧。

软件主界面左侧菜单采用的风格是extjs的手风琴模式,需要注意的是,界面上“修改密码”和“退出”功能没有实现。
2、系统应用步骤
(1)、在数据表moduleList中修改菜单信息,moduleList数据表的结构、数据将在后面展示
(2)、在菜单对应的界面上,添加UI设计,添加新功能的后台代码即可

在源代码中,在项目目录中的文件夹“ItemPanel”中查找相应的菜单界面
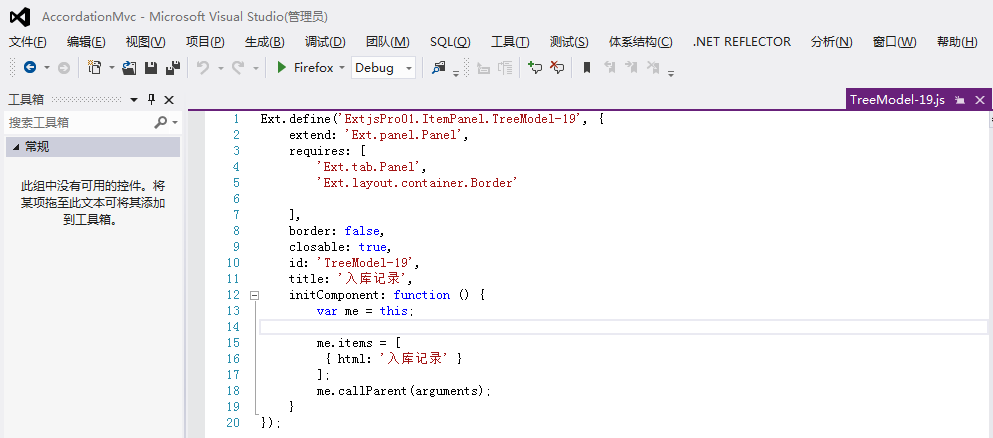
例如:菜单“入库记录”对应的界面是ItemPanel文件夹中的文件TreeModel-19.js,其内容如下:

3、数据表
(1)、数据表创建脚本
use InforDB
go
create table moduleList
(
id int primary key identity(,) not null,
Name nvarchar() null,
pid int null,
iconCls nvarchar() null,
tId nvarchar() null
)
(2)、数据库菜单数据



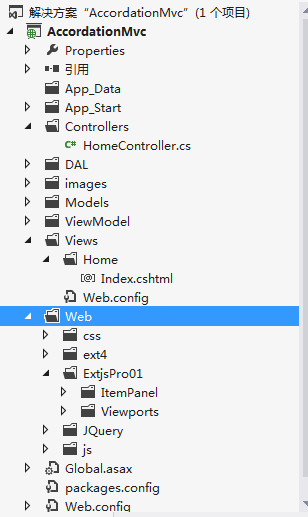
4、解决方案项目结构

5、Home控制器代码
using AccordationMvc.Models;
using AccordationMvc.ViewModel;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace AccordationMvc.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/ public ActionResult Index()
{
return View();
}
public ActionResult HandlerTreeFromDB()
{
var categoryList = DAL.DBHelper.Context().Select<moduleList>("*").From("moduleList").QueryMany();
var result = this.ConvertTreeNodes(categoryList);
return Json(result, JsonRequestBehavior.AllowGet);
}
#region 和树节点相关的
private List<Tree> ConvertTreeNodes(List<moduleList> listCategory)
{
List<Tree> listTreeNodes = new List<Tree>();
LoadTreeNode(listCategory, listTreeNodes, -);
return listTreeNodes;
}
private void LoadTreeNode(List<moduleList> listCategory, List<Tree> listTreeNodes, int pid)
{
foreach (moduleList category in listCategory)
{
if (category.pid == pid)
{
Tree node = this.TransformTreeNode(category);
listTreeNodes.Add(node); LoadTreeNode(listCategory, node.children, Convert.ToInt32(node.id));
}
}
} private Tree TransformTreeNode(moduleList category)
{
Tree treeNode = new Tree()
{
id = category.id.ToString(),
text = category.Name,
leaf = false,
fatherId = category.pid.ToString(),
iconCls = category.iconCls,
children = new List<Tree>(),
tId = category.tId };
var categoryId = category.id;
var childrens = DAL.DBHelper.Context().Select<moduleList>("*").From("moduleList").Where("pid=@0").Parameters(categoryId).QueryMany(); //判断节点是否有子节点
if (childrens.Count == )
{
treeNode.leaf = true;
treeNode.children = null;
}
return treeNode;
}
#endregion
}
}
6、DBHelper.cs类代码如下
using FluentData;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace AccordationMvc.DAL
{
public static class DBHelper
{
/// <summary>
/// 根据配置文件(App.config)中的连接字符串
/// </summary>
/// <returns></returns>
public static IDbContext Context()
{
return new DbContext().ConnectionStringName("testDBContext",
new SqlServerProvider());
}
}
}
说明:testDBContext是配置文件中的连接字符串的名字
7、ViewModel文件夹下Tree.cs文件的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace AccordationMvc.ViewModel
{
public class Tree
{
public String id;
public String text;
public String iconCls;
public Boolean leaf;
public String fatherId;
public List<Tree> children;
public string tId { get; set; }
}
}
8、Index.cshtml页面文件代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" type="text/css" href="~/Web/ext4/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" id="common" href="~/Web/css/common.css" />
<script type="text/javascript" src="~/Web/ext4/ext-all.js"></script>
<script type="text/javascript" src="~/Web/js/startup.js"></script>
<script type="text/javascript" src="~/Web/ext4/locale/zh-hans.js"></script>
<script type="text/javascript">
Startup.main(false);
</script>
</head>
<body>
</body>
</html>
9、MainViewport01.js文件代码如下:
说明:该文件是用extjs布局主界面、加载主界面左侧菜单的文件
Ext.define('ExtjsPro01.Viewports.MainViewport01', {
extend: 'Ext.container.Container',
requires: [
'Ext.tab.Panel',
'Ext.layout.container.Border'
],
xtype: 'app-main',
layout: {
type: 'border'
},
initComponent: function () {
var me = this;
me.width = '100%';
me.height = document.documentElement.clientHeight;
me.items = [
{
region: 'north',
xtype: 'panel',
height: ,
border: false,
layout: 'absolute',
bodyStyle: 'background:#D4E1F2;',
items: [
{
xtype: 'label',
forId: 'myTitle',
text: '*****系统',
y: ,
x: ,
style: {
fontSize:'24px',
color: '#990000'
}
},
{
xtype: 'button',
text: '修改密码',
x: document.documentElement.clientWidth*0.8+,
y:,
iconCls: 'key01',
scale: 'large',
handler: function () {
Ext.Msg.alert("不包含该功能", "失败");
}
},
{
xtype: 'button',
text: '退出',
x: document.documentElement.clientWidth * 0.8+,
y: ,
iconCls: 'Logout',
scale:'large',
handler: function () {
Ext.Msg.alert("不包含该功能", "失败");
}
}
]
}, {
region: 'west',
xtype: 'panel',
id:'westPanel',
width: ,
layout: 'accordion',
listeners: {
beforerender: function () {
//myMask();
me.loadMenu();
}
}
}, {
region: 'center', // center region is required, no width/height specified
xtype: 'tabpanel',
id:'tabP',
layout: 'fit',
items: []
}
];
me.callParent(arguments);
},
loadMenu: function ()
{
var obj = Ext.getCmp("westPanel");
var resultK;
Ext.Ajax.request({
url: 'Home/HandlerTreeFromDB',
method: 'post',
params: {
userAccount:'' //根据用户id获取用户的权限
},
success: function (result) {
var jsonResult = Ext.JSON.decode(result.responseText);
resultK = jsonResult;
//加载数据,菜单
for (var i = ; i < resultK.length; i++)
{
//判断一级菜单下是否有二级菜单
if (resultK[i].children != null) {
obj.add({
xtype: 'panel',
title: resultK[i].text,
layout: 'fit',
listeners: {
afterrender: function () {
var model = Ext.define("TreeModel", { // 定义树节点数据模型
extend: "Ext.data.Model",
fields: [
{ name: "id", type: "string" },
{ name: "text", type: "string" },
{ name: "iconCls", type: "string" },
{ name: "leaf", type: "boolean" },
{ name: 'tId', type: "string" }
]
});
var store = Ext.create('Ext.data.TreeStore', {
model: model,//定义当前store对象的Model数据模型
root: {//定义根节点,此配置是必须的
// text : '管理菜单',
expanded: true,
children: resultK[i].children
}
});
var tree = Ext.create('Ext.tree.Panel', {
store: store,
rootVisible: false,//隐藏根节点
listeners: {
itemclick: function (view, record, item, index, e, eOpts) {
var panelName = 'ExtjsPro01.ItemPanel.TreeModel-' + record.get('id');
var tabPnel = Ext.getCmp("tabP");
var t1 = tabPnel.getComponent('TreeModel-' + record.get('id'));
if (t1) {
tabPnel.setActiveTab('TreeModel-' + record.get('id'));
//tabPnel.setActiveTab(panel);
}
else {
if (tabPnel.items.length == ) {
alert('打开的选项卡太多了');
return;
}
else {
var panel = Ext.create(panelName, {});
tabPnel.add(panel);
tabPnel.setActiveTab('TreeModel-' + record.get('id'));
}
}
}
}
});
this.add(tree);
this.doLayout();
}
}
});
obj.doLayout();
}
}
},
callback: function () {
//myMaskH();
},
failure: function () {
Ext.Msg.alert("发送失败", "失败");
}
});
}
});
10、源代码
说明源代码开发环境:visual studio 2012
链接:https://pan.baidu.com/s/1SloB6EKtBlq4SD6c8fTdrg 密码:am7c
ASP.NET MVC EXTJS 通用主菜单框架的更多相关文章
- ASP.NET MVC搭建项目后台UI框架—1、后台主框架
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—2、菜单特效
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—7、统计报表
ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NET M ...
- ASP.NET MVC搭建项目后台UI框架—3、面板折叠和展开
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—6、客户管理(添加、修改、查询、分页)
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—8、将View中选择的数据行中的部分数据传入到Controller中
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—9、服务器端排序
ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NET M ...
随机推荐
- poj 1459(网络流)
Power Network Time Limit: 2000MS Memory Limit: 32768K Total Submissions: 26688 Accepted: 13874 D ...
- OpenLDAP给我的启发
首先这篇文章没什么技术性,但亮点是:我会给广大运维同行提一点建议,这个一点仅仅是一点,而不是很多点. 年前计划深度掌握一些诸如:Jenkins.Gitlab.ELK.k8s等的软件,但学着学着总是想学 ...
- POI2004
11th Polish Olympiad in Informatics(POI2004) <br > 填坑计划第二弹......把这个没填完的坑搬过来啦~ 上次勉强填完NEERC的坑... ...
- 【Navicat preminm】64位的Navicat preminm注册
百度云盘 技术-->Navicat preminm+破解
- 【css】设置div位于浏览器的最底层,离用户最远
有时候切换发现某块div一直悬浮在最上层,怎么设置div位于浏览器的最底层.离用户最远? <style> .in{ z-index: -1; } </style> 然后引用in ...
- 临远的activiti教程
1. 简介 协议 下载 源码 必要的软件 JDK 6+ Eclipse Indigo 和 Juno 报告问题 试验性功能 内部实现类 2. 开始学习 一分钟入门 安装Activiti 安装Activi ...
- Android获取窗口可视区域大小: getWindowVisibleDisplayFrame()
getWindowVisibleDisplayFrame()方法 getWindowVisibleDisplayFrame()是View类下的一个方法,从方法的名字就可以看出,它是用来获取当前窗口可视 ...
- Dance In Heap(二):一些堆利用的方法(上)
0×00 前面的话 在前面的文章里我们稍微有点啰嗦的讲解了堆中的一些细节,包括malloc.free的详细过程,以及一些检查保护机制,那在这篇文章里,我们就开始结合这些机制,以64位为例来看一看如何对 ...
- 无插件,跨平台,基于WebGL的三维地球来了!!!
用户通过浏览器即可递交数据到同一个地理信息系统中,操作简单,跨平台 ,无插件,可扩展,高效共享 ,完美匹配超大数据量发布! 近年来,随着计算机图形学.虚拟现实.卫星遥感.航空摄影.激光雷达等技术的迅猛 ...
- 转: 浅析Fusion-IO和Intel SSD
from: http://alanwu.blog.51cto.com/3652632/865235 标签:SSD 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否 ...
